EasyUI分页
$("#tanModelBox1").css("display","none");
$('#dg').datagrid({
fitColumns:true,
//rownumbers:true,
title:'用户列表',
width:800,
height:500,
url:'UserInfoGetList1.action',
columns:[[
{field:'userId',width:50,checkbox:true},
{field:'rn',title:'编号',width:50},
{field:'userName',title:'用户名',width:80},
{field:'userAccount',title:'账户',width:100},
{field:'userPwd',title:'密码',width:100},
{field:'userSex',title:'性别',width:100},
{field:'opt',title:'操作',width:100,align:'center',
formatter:function(value,rec){
var btn = '<a class="editcls" onclick="editRow(this)" href="javascript:void(0)">编辑</a>';
return btn;
}
},
]],
pagination:true,
//size和list要同时设置
pageSize:10,
pageList:[10,15,20],
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
loadMsg : '数据装载中......',
singleSelect:true,//为true时只能选择单行
fitColumns:true,//允许表格自动缩放,以适应父容器
//sortName : 'xh',//当数据表格初始化时以哪一列来排序
//sortOrder : 'desc',//定义排序顺序,可以是'asc'或者'desc'(正序或者倒序)。
remoteSort : false,
pagination : true,//分页
rownumbers : true,//行数
pagenumber : true,


EasyUI分页的更多相关文章
- 【技巧】EasyUI分页组件pagination显示项控制
我们使用easyui分页时,分页组件显示项有很多,默认如下是这样的: 有时候我们并不想显示这么多控制项,我们可以通过属性来控制:如下来自EasyUI官网: 如下写法,在datagrid中使用,如下控制 ...
- easyui分页的使用方法
使用: $("#tt").datagrid("getPager").pagination(option); 例子: $("#tb").dat ...
- MVC 使用Jquery EasyUI分页成功
先上图吧
- easyui 分页实现
1.用datagrid 做分页显示, 依据API样例,最终解决.废话不说,datagrid分页 有一个附加的分页控件 通过在datagrid中设置pagination:true 就会显示分页 当请求是 ...
- 后台使用oracle前台使用easyui分页机制
前台easyui 的datagrid中设置分页属性: pagination:true,//显示分页 pagePosition:'bottom',//分页栏位置 both 上下 bottom.top p ...
- easyUI分页实现加搜索功能
前台页面: js代码: ps:pagination为true时会在table下面加上easyUI的分页. load函数会将查询值传给datagrid并传给后台重新加载. DAO.xml为: 后台代码实 ...
- (转)EasyUI 分页总结
最近用到了easyui的分页和搜索栏功能,使用过程中由于运用不熟练导致其间也出现过一些问题,下面做个小结,供大家共同学习.1.首先使用EasyUI 的DataGrid分页,得加载其js类库:< ...
- EasyUI 分页 简洁代码
做分页代码,看到网上很多人实现的方法,那是各种调用,各种获取对象.我很不解,因为Easyui已经给我们了分页的具体实现,为什么有些人要画蛇添足呢. 其实真正的分页,在你的代码中,别人可能都没有注意到, ...
- 关于easyUI分页
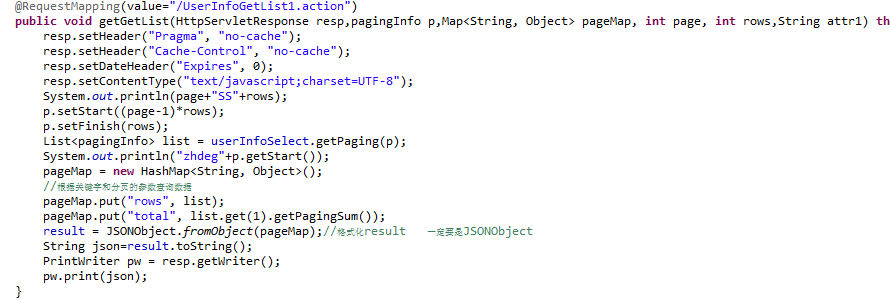
首先前台会传来两个参数,分别是rows(一页数据的大小,即一页有多少条数据)和page(第几页),根据这两个参数可以计算出从数据库中从第几 条数据开始取和要取多少条数据.数据取出来后,因为easyUI ...
- Struts2与easyui分页查询
easyui里面分页查询:在easyui框架里面已经进行一些分装,所以我们只要进行后台分页查询即可 web.xml和struts.xml文件的配置的就不需要我多说了,和分页前代码一样,不需要更改: 需 ...
随机推荐
- 关于Android 5.0 网络图标叹号的解决办法
那么下面就给出解决方法(无需root): 1.完全屏蔽网络检查功能,最简单快速,但是就没有办法提示wifi登录: adb shell "settings put global captive ...
- Extjs DOM操作的几个类
Extjs提供了非常完善的DOM操作方法,可以方便的操作DOM.另外Extjs还可以方便的查询DOM元素,并把这些DOM元素封装成Ext.Element对象,通过Element对象我们可以操作DOM元 ...
- 简述Linux命令初使用
.cd 命令 cd 命令经常使用来改变目录 root@test:~# cd /home/user/Desktop root@test:~# cd .. 返回上一级目录 root@test:~# cd ...
- WPF 实现 DataGrid/ListView 分页控件
在WPF中,通常会选用DataGrid/ListView进行数据展示,如果数据量不多,可以直接一个页面显示出来.如果数据量很大,2000条数据,一次性显示在一个页面中,不仅消耗资源,而且用户体验也很糟 ...
- include、merge 、ViewStub
在布局优化中,Androi的官方提到了这三种布局<include />.<merge />.<ViewStub />,并介绍了这三种布局各有的优势,下面也是简单说一 ...
- zookeeper选举原理
zookeeper的领导者选举和原子广播 目录: 1.工作原理概述 2.Fast Leader选举算法(领导者选举) 3.Leader与Follower同步数据(原子广播) ...
- Android实现自定义带文字和图片的Button
Android实现自定义带文字和图片的Button 在Android开发中经常会需要用到带文字和图片的button,下面来讲解一下常用的实现办法. 一.用系统自带的Button实现 最简单的一种办法就 ...
- Python爬虫学习(4): python中re模块中的向后引用以及零宽断言
使用小括号的时候,还有很多特定用途的语法.下面列出了最常用的一些: 表4.常用分组语法 分类 代码/语法 说明 捕获 (exp) 匹配exp,并捕获文本到自动命名的组里 (?<name>e ...
- jQuery Live Query 插件
http://www.cnblogs.com/sunjing/archive/2008/12/06/1349097.html 上篇日志里写到的那个问题其实有种更简单的解决办法,就是使用jquery的L ...
- 一个print的简单错误
原因是python 2.X 可以print 内容 而3.X 取消了这种写法 改成了print(内容)
