1.[WP Developer体验Andriod开发]之Andriod布局 VS WinPhone布局
0.写在前面的话
近来被HTML+CSS的布局折腾的死去活来,眼巴巴的看着CSS3中的flex,grid等更便捷更高效的的布局方式无法在项目中应用,心里那叫一个窝火啊,去你妹的兼容性,,,
最近体验下Android开发,第一件事就是翻翻看安卓提供的布局方式方便不,因为笔者现在是做WP的,于是乎有了这篇比较两个平台提供的一些基础的布局方式的博文。
另外,安装完Android Studio后,在Android的SDK的目录下有一个docs的文件夹,这里面提供的有离线的官方文档。
Android应用在当前元素上的布局属性均以layout_开头,大家可以结合离线的官方文档(布局属性的介绍在sdk\docs\reference\android\widget\***.LayoutParams.html文件有详细说明)在IDE中多多尝试各种的以layout_开头的属性。
1.两平台布局方式概览
Android常用的基本布局元素:LinearLayout,FrameLayout,AbsoluteLayout,RelativeLayout,TableLayout,GridLayout。
Windows Phone常用的基本布局元素:StackPanel、Canvas、Grid,WrapPanel;
罗列完毕,下面根据相似的布局一一对比。
2.LinearLayout VS StackPanel
别看这两位名字差异很大,堆积面板也好,线性布局也好,其实都是干的一件事,水平或者垂直排列子元素。
- Android-LinearLayout:使用android:orientation属性来控制子元素排列方向,子元素还以使用android:layout_weight属性来控制自身的拉伸权重。
- WinPhone-StackPanel:使用Orientation属性控制子元素的排列方向。
先来一个StackPanel的DEMO:
<StackPanel Orientation="Horizontal"
Background="#f00">
<Button Content="水平排放的按钮1" />
<Button Content="水平排放的按钮2" />
</StackPanel> <StackPanel Orientation="Vertical"
Background="#00f">
<Button Content="垂直排放的按钮1" />
<Button Content="垂直排放的按钮2"
HorizontalAlignment="Right" />
</StackPanel>
再来一个LinearLayout的DEMO(顺带了解到一个格式化代码的快捷键"Ctrl+Alt+L"):
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ff0000"
android:orientation="horizontal"> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平排放的按钮1" /> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平排放的按钮2" /> </LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000ff"
android:orientation="vertical"> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="垂直排放的按钮1" /> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:text="垂直排放的按钮2" />
</LinearLayout>
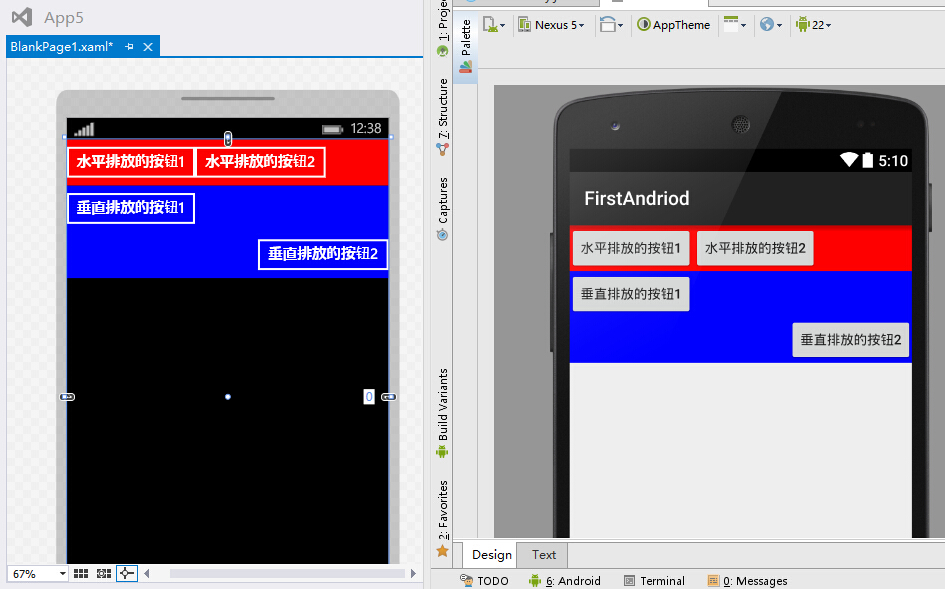
代码虽然不同,但是效果是一样一样的(左边WP右边安卓)...

看看LinearLayout的子元素应用android:layout_weight属性后是怎样的表现:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ff0000"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="水平排放的按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="水平排放的按钮2" />
</LinearLayout>
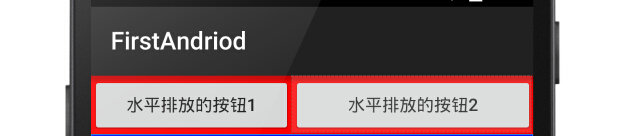
效果如下(起初我以为是按照1+2等于3,第一个元素占1/3,第二个元素占2/3,结果却并非如此。其中缘由读者自行品味“权重”二字吧):

3.FrameLayout&AbsoluteLayout VS Canvas
在官方文档布局介绍文档中已经不见FrameLayout和AbsoluteLayout这两位了,估计是在安卓如此丰富的设备分辨率下以及很少有场景能用到这两种布局方式了。
- Android-FrameLayout:以FrameLayout的左上角为基准起始位置,第一个子元素在第一层,第二个子元素在第二层,,,依次类推,就像千层饼一样。
- Android-AbsoluteLayout:以AbsoluteLayout的左上角为基准起始位置([0,0]点),子元素利用二维坐标系android:layout_x和android:layout_y(距离[0,0]点的偏移量)进行布局;如果后面的子元素区域和前面的子元素区域重合,则也会像FrameLayout的子元素一样遮盖住前面的子元素。
- WinPhone-Canvas:布局行为上等同于FrameLayout和AbsoluteLayout的结合体,为子元素提供Canvas.Left,Canvas.Top和Canvas.ZIndex三个附加属性来控制子元素在当前Canvas中的绝对位置和层级。
先上一个Canvas的DEMO:
<Canvas>
<Border Canvas.Left="60"
Canvas.Top="60"
Canvas.ZIndex="1"
Height="80"
Width="80"
Background="#FFF" />
<Border Height="200"
Width="200"
Background="#F00" />
<Border Canvas.Left="20"
Canvas.Top="20"
Height="160"
Width="160"
Background="#0F0" />
<Border Canvas.Left="40"
Canvas.Top="40"
Height="120"
Width="120"
Background="#00F" />
</Canvas>
在来一个FrameLayout和AbsoluteLayout的DEMO:
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff0000" />
<LinearLayout
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"
android:background="#00ff00" />
<LinearLayout
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:background="#0000ff" />
<LinearLayout
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="#ffffff" />
</FrameLayout>
<AbsoluteLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff0000" />
<LinearLayout
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"
android:layout_x="20dp"
android:layout_y="20dp"
android:background="#00ff00" />
<LinearLayout
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_x="40dp"
android:layout_y="40dp"
android:background="#0000ff" />
<LinearLayout
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:layout_x="60dp"
android:layout_y="60dp"
android:background="#ffffff" />
</AbsoluteLayout>
看看效果图吧(左WP,右上FrameLayout,右下AbsoluteLayout),也是一样一样的...

4.RelativeLayout VS WrapPanel
- Android-RelativeLayout:相对布局可以让子元素控制与父容器(RelativeLayout)的相对位置、控制与其他兄弟子元素的相对位置,常用的Layout属性为(均应用在子元素身上):
- android:layout_centerHrizontal ture|false :在父容器中水平居中
- android:layout_centerVertical ture|false:在父容器中垂直居中
- android:layout_centerInparent ture|false:在父容器中水平且垂直完全居中
- 上述3个属性控制子元素的居中问题。
- android:layout_alignParentBottom ture|false:停靠在父容器的底部
- android:layout_alignParentLeft ture|false:停靠在父容器的左部
- android:layout_alignParentRight ture|false:停靠在父容器的右部
- android:layout_alignParentTop ture|false:停靠在父容器的顶部
- 以上4个属性控制子元素是在父容器的上下左右方向上的对齐问题。
- android:layout_below @+id/xxid:在指定兄弟元素的下边
- android:layout_above @+id/xxid:在指定兄弟元素的的上边
- android:layout_toLeftOf @+id/xxid:在指定兄弟元素的左边
- android:layout_toRightOf @+id/xxid:在指定兄弟元素的右边
- 以上4个属性控制子元素相对与指定兄弟元素的位置。
- android:layout_alignTop @+id/xxid:与指定兄弟元素的上边对齐
- android:layout_alignLeft @+id/xxid:与指定兄弟元素的左边对齐
- android:layout_alignBottom @+id/xxid:与指定兄弟元素的下边对齐
- android:layout_alignRight @+id/xxid:与指定兄弟元素的右边对齐
- 以上4个属性控制子元素相对与指定兄弟元素的对齐方式。
- android:layout_marginBottom xxdp:距离某元素的下边距
- android:layout_marginLeft xxdp:距离某元素左边距
- android:layout_marginRight xxdp:距离某元素右边距
- android:layout_marginTop xxdp:距离某元素上边距
- 以上4个属性控制子元素相对于其他元素的相对外边距,注意:如果当前元素没有指定其相对的兄弟元素,则相对于父容器RelativeLayout。
- WinPhone-WrapPanel:我把WinPhone中这个布局容器称为可换行的StackPanel,也具有Orientation属性来控制子元素的排列方向,同时增加了ItemHeight和ItemWidth属性来控制元素的有效宽高,如果不设置这两个属性则以子元素的实际宽高来排序。和Android的RelativeLayout没什么相似之处(WrapPanel功能也弱了好多),和LinerLayout倒是有点相似。
先看一看WrapPanel的DEMO吧:
<toolkit:WrapPanel Orientation="Horizontal"
ItemHeight="200"
ItemWidth="200">
<Rectangle Width="100"
Height="200"
Fill="#F00"
HorizontalAlignment="Left" />
<Rectangle Width="200"
Height="200"
Fill="#0F0" />
<Rectangle Width="200"
Height="100"
Fill="#00F"
VerticalAlignment="Bottom" />
</toolkit:WrapPanel>
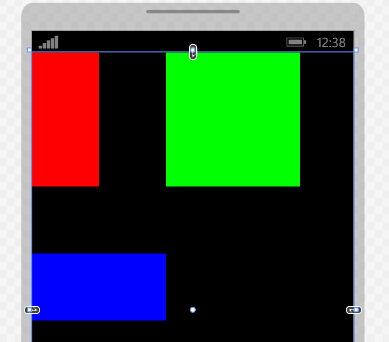
效果如下(如果不设置ItemHeight和ItemWidth,则3个元素会紧挨着,蓝色的还是在第二行,因为第一行装不下,这就是Wrap提供的功能):

看下强大灵活的RelativeLayout的DEMO:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="#F00"
android:layout_marginBottom="2dp">
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#00F"
android:text="水平居中"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#00F"
android:text="垂直居中"
android:layout_centerVertical="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#00F"
android:text="水平且垂直居中"
android:layout_centerInParent="true" />
</RelativeLayout> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="#F00"
android:layout_marginBottom="2dp">
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#00F"
android:text="停靠在父容器左上角"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#00F"
android:text="停靠在父容器右上角"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#00F"
android:text="停靠在父容器右下角"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#00F"
android:text="停靠在父容器左下角"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true" />
</RelativeLayout> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#F00"
android:layout_marginBottom="2dp">
<Button
android:id="@+id/btn1"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="#00F"
android:text="第一个元素"
android:layout_centerInParent="true" />
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="在第一个元素右边且和起一个元素上边对齐"
android:layout_toRightOf="@+id/btn1"
android:layout_alignTop="@+id/btn1"/>
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="在第一个元素左边且和起一个元素下边对齐"
android:layout_toLeftOf="@+id/btn1"
android:layout_alignBottom="@+id/btn1"/>
</RelativeLayout>
效果图如下(其实RealtiveLayout还允许子元素设置更多的属性来控制相对布局,我在上面列的只是几个比较常见的,有兴趣的可以翻阅一下官方的文档(sdk/docs/reference/android/widget/RelativeLayout.LayoutParams.html)或者在IDE中实验一下其他的布局属性):

5.TableLayout&GridLayout VS Grid
TableLayout也不再官方的推荐之列了,取而代之的是API Level14(Android4.0)中新增的GridLayout布局。
- Android-TableLayout:表哥布局,行:一行一个TableRow对象或者一个View对象;列:一个子元素为一列;TableLayout通过android:collapseColumns控制隐藏的列、通过android:stretchColumns控制列的拉伸、通过android:shrinkColumns控制列的收缩,但是无法设置固定的行数和列数(行数和列数按行列上出现的最大子元素数量为准);子元素可以通过android:layout_colum属性控制自己排在第几列、通过android:layout_span控制自己可以横跨几列,但是无法实现跨行显示。
- Android-GridLayout:针对上述的TableLayout存在的问题,Google在API Level14(Android4.0)中引入可新的布局容器GridLayout。GridLayout通过android:orientation设置子元素是水平还是垂直排序,通过android:rowCount控制行数,通过android:columnCount控制列数;子元素可以通android:layout_row设置所在行、 通过android:layout_column设置所在列、通过android:layout_rowSpan设置跨几行、 通过android:layout_columnSpan设置跨几列。
- WinPhone-Grid:Grid是WinPhone开发中最常用的布局容器,可以通过设置行数、列数以及行列的宽高(可以是固定值或者比例值或者自动根据子元素来确定),子元素通过附加属性Grid.Row、Grid.Column、Grid.RowSpan和Grid.ColumnSpan设置子元素的所在的行、列、跨的行数和跨的列数。
看一下Gird的DEMO:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="120" />
<RowDefinition Height="120" />
<RowDefinition Height="120" />
<RowDefinition Height="120" />
<RowDefinition Height="120" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Button Content="7"
Width="100"
Height="100"
Margin="0" />
<Button Grid.Column="1"
Content="8"
Width="100"
Height="100" />
<Button Grid.Column="2"
Content="8"
Width="100"
Height="100" />
<Button Grid.Column="3"
Content="/"
Width="100"
Height="100" />
<Button Grid.Row="1"
Content="4"
Width="100"
Height="100"
Margin="0" />
<Button Grid.Row="1"
Grid.Column="1"
Content="5"
Width="100"
Height="100" />
<Button Grid.Row="1"
Grid.Column="2"
Content="6"
Width="100"
Height="100" />
<Button Grid.Row="1"
Grid.Column="3"
Content="*"
Width="100"
Height="100" />
<Button Grid.Row="2"
Content="1"
Width="100"
Height="100"
Margin="0" />
<Button Grid.Row="2"
Grid.Column="1"
Content="2"
Width="100"
Height="100" />
<Button Grid.Row="2"
Grid.Column="2"
Content="3"
Width="100"
Height="100" />
<Button Grid.Row="2"
Grid.Column="3"
Content="-"
Width="100"
Height="100" />
<Button Grid.Row="3"
Grid.ColumnSpan="2"
Content="0"
Width="220"
Height="100"
Margin="0" />
<Button Grid.Row="3"
Grid.Column="2"
Content="."
Width="100"
Height="100" />
<Button Grid.Row="3"
Grid.Column="3"
Grid.RowSpan="2"
Content="+"
Width="100"
Height="220" />
<Button Grid.Row="4"
Grid.ColumnSpan="3"
Content="="
Width="340"
Height="100" />
</Grid>
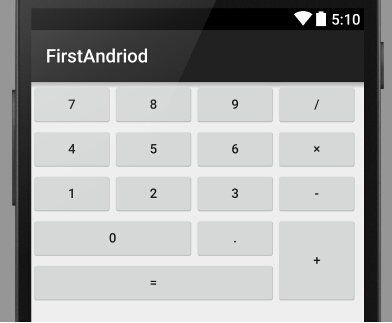
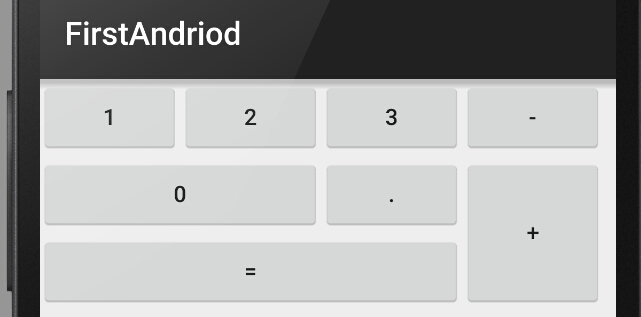
效果如下:

在看一个GridLayout的DEMO:
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="5">
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
<Button android:text="/" />
<Button android:text="4" />
<Button android:text="5" />
<Button android:text="6" />
<Button android:text="×" />
<Button android:text="1" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="-" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0" />
<Button android:text="." />
<Button
android:layout_gravity="fill"
android:layout_rowSpan="2"
android:text="+" />
<Button
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="=" />
</GridLayout>
效果图如下(和WP的Grid效果一样,但是GridLayout的子元素的行列可以不显示指定,GridLayout会根据行列数的设置和子元素所在的顺序自动确定它的行列,xml编码比较简洁):

由于TableLayout不能跨行,则布局上述的界面就要结合其他的布局容器才能完成了(而且用上了一些固定的宽高值,不推荐这样做):
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TableRow>
<Button android:text="1" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="-" />
</TableRow>
<TableRow>
<LinearLayout
android:layout_span="4"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="176dp"
android:layout_height="wrap_content"
android:text="0" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="." />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="264dp"
android:layout_height="wrap_content"
android:text="=" />
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="96dp"
android:text="+" />
</LinearLayout>
</TableRow>
</TableLayout>
效果如下:

6.总结
Android的布局容器设计明显偏重于提供自适应的能力,即使是需要设置固定宽高的地方也已dp代替px为单位,或许是安卓众多的设备分辨率所逼迫的吧;
WinPhone的布局容器是从WPF再到Silverlight一路阉割来的,提供的布局方便性灵活性弱了不少,另外它也是不以px为布局单位的,xaml的手写体验比Android的布局xml要好一些。
IOS开发了解一些,它的布局是另外一个极端,严重依赖于像素,设备少嘛,就那几个分辨率,也完全不可能去手写xib文件,,,以前研究IOS开发的时候简直头疼的要死,很多情况还要用OC代码来做布局,呵呵哒;
总的来说,Android提供的布局容器比WinPhone要方便许多,功能和灵活性也能多一些,手写布局xml也完全可行(得益于Android Studio的智能提示做的还挺不错)。
由于笔者刚刚接触Android,文中难免会有不当或者错误之处,欢迎看官们指正。
1.[WP Developer体验Andriod开发]之Andriod布局 VS WinPhone布局的更多相关文章
- 1.[Andriod]之Andriod布局 VS WinPhone布局
0.写在前面的话 近来被HTML+CSS的布局折腾的死去活来,眼巴巴的看着CSS3中的flex,grid等更便捷更高效的的布局方式无法在项目中应用,心里那叫一个窝火啊,去你妹的兼容性,,, 最近体验下 ...
- 0.[WP Developer体验Andriod开发]之从零安装配置Android Studio并编写第一个Android App
0. 所需的安装文件 笔者做了几年WP,近来对Android有点兴趣,尝试一下Android开发,废话不多说,直接进入主题,先安装开发环境,笔者的系统环境为windows8.1&x64. 安装 ...
- 2.[WP Developer体验Andriod开发]Andriod Studio结合Visual Studio Emulator for Android调试Android App
0. 工欲善其事必先利其器 上一篇博客对比了一下Android和WinPhnoe的布局容器,后续篇章重点放在Android的开发上了. 说到开发就绕不开调试程序,调试Android App我们有2种选 ...
- VS2015配置Andriod开发环境
原文:VS2015配置Andriod开发环境 折腾了好久终于配置OK了,分享给大家! 第一步: http://xamarin.com/download下载XamarinInstaller 第二步: 运 ...
- arcgis andriod开发程序实例,有图有真相
本程序使用Google公司最新开发工具andriod studio开发,实现了地图的加载,放大,缩小,GPS定位,画点.线,面工具,本程序有偿提供源代码 主界面,加载tpk切片 放大: 加载geoda ...
- andriod adt和andriod sdk
今天搭建appium的环境,没有太明白andriod adt和andriod sdk分别是什么东西,经过与开发沟通,大致了解如下,这里记录一下,免得过几天就搞忘了. andriod adt是一个插件, ...
- Front End Developer Questions 前端开发人员问题(二)CSS 后续
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 31.视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再 ...
- Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率..
Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率.. 1. hybrid App 1 1.1. Hybrid Ap ...
- Oracle SQL Developer,Oracle 开发工具之toad、SQL Developer、PL/SQL Developer等比较
参考: oracle 的几个开发工具比较 因Oracle几乎是中大型商业企业数据的首选,所以比较一下常用与Oracle的工具. Oracle SQL Developer 免费,一般开发使用足矣,常用. ...
随机推荐
- iOS webView与H5的交互(返回页面的处理)
摘自:http://blog.csdn.net/qq_29284809/article/details/50548413 调用 H5页面的同名返回方法(必须保证名字一致)!!!
- 在Mac OS X 下快速安装Nginx
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 15.0px Helvetica; color: #8e68ff } p.p2 { margin: 0.0p ...
- 可爱的Python_课后习题_CDay−4 可用的首个Python 脚本
读取文件cdays−4-test.txt 内容,去除空行和注释行后,以行为单位进行排序,并将结果输出为cdays−4-result.txt. cdays−4-test.txt的内容 #some wor ...
- 百度富文本编辑器UEDITOR
前言 http://jingyan.baidu.com/article/a948d65108d7fa0a2dcd2e8d.html 配置<a>测试啊</a>.net mvc4项 ...
- how-to-install-siege-on-centos-7
https://www.joedog.org/siege-home/ https://roastahost.com/how-to-install-siege-on-centos-7/ (Works!) ...
- (转)SVN服务器搭建和使用(一)
Subversion是优秀的版本控制工具,其具体的的优点和详细介绍,这里就不再多说. 首先来下载和搭建SVN服务器. 现在Subversion已经迁移到apache网站上了,下载地址: http:// ...
- Java内部DNS查询实现和参数设置
一.Java内部DNS查询 Java使用域名查询时,用的自己内部的域名实现机制,最后都是交给InetAddress去做DNS解析. 源码分析参考:http://blog.arganzheng.me/p ...
- 相似度分析,循环读入文件(加入了HanLP,算法第四版的库)
相似度分析的,其中的分词可以采用HanLP即可: http://www.open-open.com/lib/view/open1421978002609.htm /****************** ...
- Linux Bond的原理及其不足
http://www.tektea.com/archives/1969.html. 在企业及电信Linux服务器环境上,网络配置都会使用Bonding技术做网口硬件层面的冗余,防止单个网口应用的单点故 ...
- Android studio 运行设置
在下载完SDK和Android studio后,修改android studio安装目录下bin/idea.properties文件,在末尾添加:idea.fatal.error.notificati ...
