AWT编程学习01(未完成)
本文资料来源:《java疯狂讲义》 作者:李刚
终于要学习这一部分了~~虽然很多人(明明是绝大多数的人)说学这个没有用...而且有点过时了...但我觉得很有意思啊...感兴趣就学~~反正多学东西又不会吃亏~~
为啥有趣呢~因为学会了这个,就能做出一些拥有哦图形用户界面的程序,然后放到桌面上用啦~~
开始正经的学习了~~
一:初识AWT
AWT中的三种容器类型(window/Panel/ScrollPane)
1:window:可以独立存在的顶级窗口
Frame是window的一个子类,是一种常见的窗口,是window的子类,有标题,可以通过拖拉来改变窗口位置,大小,初始化时为不可见,可以使用setVisible(true)使其显现出来,默认使用BorderLayout作为布局管理器
代码示例:
import java.awt.Frame; /**
* 创建一个窗口
* */
public class TestFrame { public static void main(String[] args) { Frame f = new Frame("测试窗口");
//设置窗口的大小
f.setBounds(60,30,300,280);
//将窗口显示出来(Frame对象默认处于隐藏状态)
f.setVisible(true);
}
}
结果:运行后,出现了一个窗口

2:Panel不能独立存在,外在表现是一个矩形区域,可以盛装其他组件,默认使用FlowLayout作为布局管理器
import java.awt.Button;
import java.awt.Frame;
import java.awt.Panel;
import java.awt.TextField; /**
* 创建一个panel容器
*
* */
public class TestPanel { public static void main(String[] args) { //先创建一个主窗口来承载容器
Frame f = new Frame("测试窗口");
//设置窗口大小,位置
f.setBounds(80, 80, 300, 300);
//再创建一个panel容器
Panel p = new Panel();
//向容器中添加组件
p.add(new TextField(20));
p.add(new Button("点击有惊喜"));
//将容器添加到主窗口中
f.add(p);
//将主窗口设置成是显示的
f.setVisible(true);
}
}
结果:这次是直接用命令窗口编译的...为啥呢...因为eclips的环境可能没配置好...按钮的中文文字是乱码...

3:ScrollPane是一个带有滚动条的容器,如果组件过大,会自动产生滚动条,也可以通过指定特定的构造器参数来指定默认具有滚动条。默认使用BorderLayout作为布局管理器,并且通常不允许改变。
import java.awt.Button;
import java.awt.Frame;
import java.awt.ScrollPane;
import java.awt.TextField; public class TestScrollpana { public static void main(String[] args) { //创建一个主窗口并设置位置大小
Frame f = new Frame("测试窗口");
f.setBounds(80, 80, 300, 300);
//创建一个scrollpana 并指定总是有滚动条
//SCROLLBARS_ALWAYS/SCROLLBARS_AS_NEEDED/SCROLLBARS_NEVER
//以上三个分别表示(总是有/需要的时候/总是没有)
ScrollPane sp = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
//添加组件
sp.add(new TextField(20));
sp.add(new Button("点我有惊喜"));
//放到主窗口中
f.add(sp);
//设置成可以看见的
f.setVisible(true);
}
}
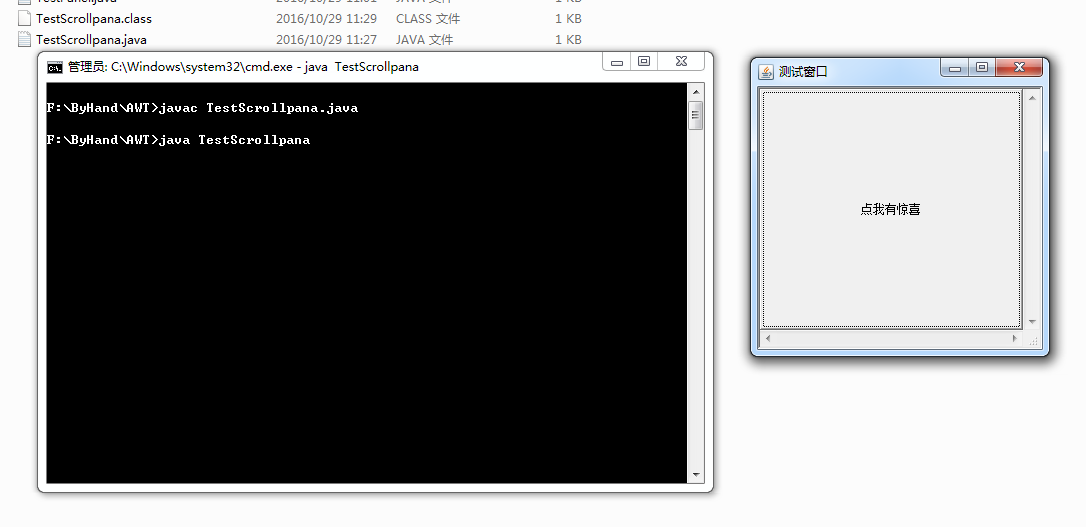
结果:

怎么就只有一个按钮了呢?是因为使用了BorderLayout布局管理器,导致了容器中只有一个组件被显示出来了...
那布局管理器到底是啥呢?
二:布局管理器
布局管理器到底是啥呢?
“为了使生成的图形用户界面具有良好的平台无关性,java语言中,提供了布局管理器这个工具来管理组件在容器中的布局,而不使用直接设置组件位置和大小的方式。”“对于不同的组件而言,它们都有一个最佳大小(既没有冗余空间,也灭有内容被遮挡),这个最佳大小通常是平台相关的,程序在不同平台上运行时,相同内容的大小可能不一样,如果让程序手动控制每个组件的大小,位置,这将给编程带来巨大的困难,为了解决这个问题,java提供了LayoutManager来解决这个问题,它可以根据运行平台来调整组件的大小,程序员要做的就是为容器选择合适的布局管理器”------引用自《java疯狂讲义》
如何为容器指定布局管理器呢?
AWT提供的布局管理器
AWT提供了5个常用的布局管理器(FlowLayout/BorderLayout/GridLayout/GridBigLayout/CardLayout)Swing还提供了一个BoxLayout布局管理器
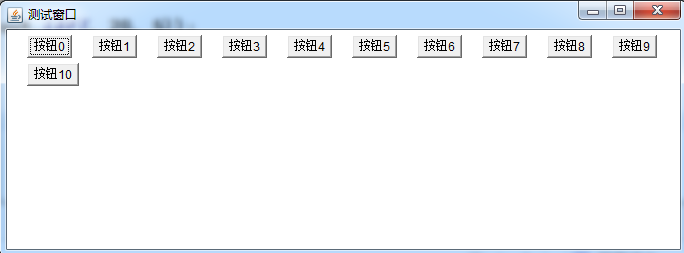
1:FlowLayout布局管理器
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame; /**
* 使用FlowLayout布局管理器
* */
public class TestFlowLayout { public static void main(String[] args) { //创建一个主窗口
Frame f = new Frame("测试窗口");
//使用FlowLayout布局管理器
f.setLayout(new FlowLayout(FlowLayout.LEFT, 20, 5));
//添加按钮
for(int i = 0; i <= 10; i ++ ) {
f.add(new Button("按钮" + i));
}
//将窗口设置为最佳大小
f.pack();
//显示窗口
f.setVisible(true);
}
}



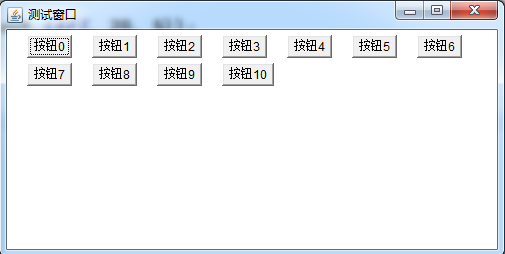
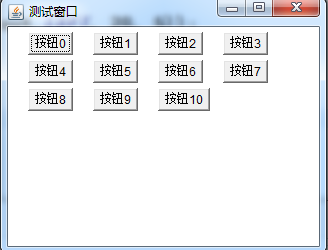
拖动窗口,改变窗口大小,可以看到,里面的按钮会跟着窗口的改变而改变位置...
使用了pack()方法,这样就不用设置窗口的位置和大小,直接生成一个最佳大小的窗口
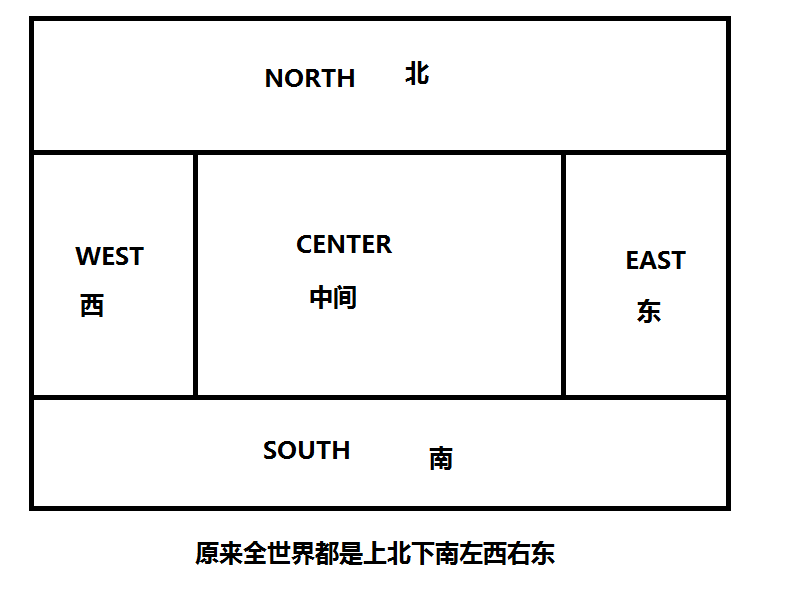
2:BorderLayout布局管理器
BorderLayout布局管理器将容器分为了五个区域 (EAST,SOUTH,WEST,NORTH,CENTER),普通组件可以被放置在这五个区域中的任意一个。
改变BorderLayout布局管理器的大小时,SOUTH,NORTH,CENTER水平调整,EAST,WEST,CENTER上下调整

注意:
1:当向使用BorderLayOut布局管理器的容器中添加组件的时候,需要指定要添加到哪个区域里,如果没有指定添加到哪个区域中,则默认添加到中间
2:如果向一个区域中添加多个组件,后放入的组件会覆盖前面的组件
代码示例:
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame; /**
* 使用Borderlayout布局管理器
* */
public class TestBorderlayout { public static void main(String[] args) { Frame f = new Frame("测试窗口");
//使用Borderlayout布局管理器
f.setLayout(new BorderLayout(30,5));
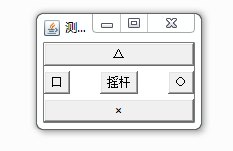
f.add(new Button("△"),BorderLayout.NORTH);
f.add(new Button("×"),BorderLayout.SOUTH);
f.add(new Button("○"),BorderLayout.EAST);
f.add(new Button("口"),BorderLayout.WEST);
f.add(new Button("摇杆"));
f.pack();
f.setVisible(true);
}
}
结果:哈哈,摇杆~~

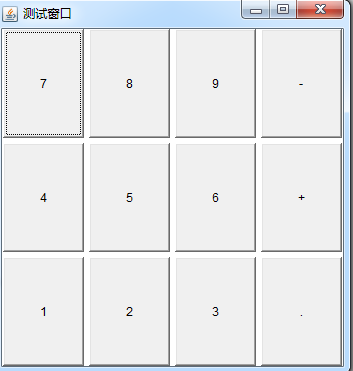
3:GridLayout布局管理器
GridLayout布局管理器将容器分割成网格状,每个网格所占的区域大小相同,添加组件时,默认从左向右,从上向下依次添加到王各种,大小由组件所处的区域决定
构造函数:
GridLayout(int rows,int cols) 采用指定行数,列数,默认横向间距,纵向间距,将容器分割成多个网格
GridLayout(int rows,int cols,int hgap,int vgap)采用指定行数,列数,指定横向,纵向间距将容器分割成多个网格
代码示例
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout; /**
* 使用GridLayout布局管理器
* */
public class TestGridLayout { public static void main(String[] args) { //创建主窗口
Frame f = new Frame("测试窗口");
//使用GridLayout布局管理器
f.setLayout(new GridLayout(3, 4, 5, 5));
//向主窗口添加按钮
String [] buttonname = {"7","8","9","-","4","5","6","+","1","2","3","."};
for(int i = 0;i < buttonname.length; i ++) {
f.add(new Button(buttonname[i]));
}
f.pack();
f.setVisible(true);
}
}
结果:如果数据不对,可能导致结果不是你想要的那样...

4:GridBagLayout布局管理器
GridBagLayout布局管理器也是网格型的,但是一个组件可以跨越一个或多个网格,并且设置各个网格的大小互不相同,增加了灵活性。
java提供了GridBagConstraints对象,与特定的GUI组件关联,用于控制该组件的大小以及跨越性。
GridBagConstraints所提供的方法:
gridx,gridy:设置受该对象控制的GUI组件的左上角所在网格的横向索引,纵向索引(左上角索引为0,0)也可以设置成GridBagConstraints.RELATIVE,默认值,表示当前组件紧跟在上一组件之后
gridwidth,gridheight:设置受该对象控制的GUI组就按横向,纵向跨越多少个网格,两个属性值默认为1,如果设置为GridBagConstraints.REMAINDER,表示该组件是横向纵向最后一个组件GridBagConstraints.RELATIVE表示是横向,纵向倒数第二个组件
fill:设置组件如何占领空白区域
GridBagConstraints.NONE:组件不扩大
GridBagConstraints.HORIZONTAL:组件水平扩大以占领空白区域
GridBagConstraints.VERTICAL:组件垂直扩大以占领空白区域
GridBagConstraints.BOTH:组件水平,垂直同时扩大以占领空白区域
anchor:设置受该对象控制的GUI组件在其显示区域中的定位方式
GridBagConstraints.CENTER:中间
GridBagConstraints.NORTH:上中
GridBagConstraints.NORTHWEST:左上
GridBagConstraints.NORTHEAST:右上
GridBagConstraints.SOUTH:下中
GridBagConstraints.SOUTHWEST:左下
GridBagConstraints.SOUTHEAST:右下
GridBagConstraints.EAST:右中
GridBagConstraints.WEST:左中
weightx,weighty:设置受该对象控制的GUI组件占领的多余空间的水平,垂直增加比例,属性默认值为0,即该组件不占领多余的空间
(---未完---待续---)
AWT编程学习01(未完成)的更多相关文章
- Java——多线程编程学习/01
原文章:http://www.cnblogs.com/QG-whz/p/8351298.html 注:建议去看原博主的文章,单就这个知识点而论,比书本讲的透彻,如有违规,联系必删! 并发环境下进行编 ...
- Python--网络编程学习笔记系列01 附实战:udp聊天器
Python--网络编程学习系列笔记01 网络编程基本目标: 不同的电脑上的软件能够实现数据传输 网络编程基础知识: IP地址: 用来在网络中标记一台电脑 网络号+主机号(按网络号和主机号占位分类A ...
- Java学习01
Java学习01 第一章 1.JRE与JDK JDK(JAVA Develop Kit,JAVA开发工具包)提供了Java的开发环境和运行环境,主要用于开发JAVA程序,面向Java程序的开发者; J ...
- springboot2 webflux 响应式编程学习路径
springboot2 已经发布,其中最亮眼的非webflux响应式编程莫属了!响应式的weblfux可以支持高吞吐量,意味着使用相同的资源可以处理更加多的请求,毫无疑问将会成为未来技术的趋势,是必学 ...
- java编程感悟01
很多职位都要求有极强的编程能力,在学习编程的过程中可能很累,可能想有新认识,你可以将编程看做通关模式,以此鼓励自己不断的学习. jsp中注册时的验证码就需要javaSE的编程功底,如果这个会了,验证码 ...
- Bash脚本编程学习笔记08:函数
官方资料:Shell Functions (Bash Reference Manual) 简介 正如我们在<Bash脚本编程学习笔记06:条件结构体>中最后所说的,我们应该把一些可能反复执 ...
- Java并发编程实战 01并发编程的Bug源头
摘要 编写正确的并发程序对我来说是一件极其困难的事情,由于知识不足,只知道synchronized这个修饰符进行同步. 本文为学习极客时间:Java并发编程实战 01的总结,文章取图也是来自于该文章 ...
- 【编程学习笔记】如何组织构建多文件 C 语言程序!编程也有~
优秀 Unix 程序哲学 首先,你要知道这个 C 程序是一个 Unix 命令行工具.这意味着它运行在(或者可被移植到)那些提供 Unix C 运行环境的操作系统中.当贝尔实验室发明 Unix 后,它从 ...
- java-GUI编程学习总结
狂神说java-GUI编程学习总结 1.简介 2.AWT 2.1.实现如图1-2 (1)面向过程写法 (2)内部类写法 (3)完全改造成面向对象 3.Swing 3.1.鼠标花点 3.2.弹窗 3.3 ...
随机推荐
- tcpreplay,tcprewrite的使用---张子芳
[关键字]: tcpreplay, tcpprep, tcprewrite, libpcap, winpcap, linux, windows, cygwin[摘要]: 本文总结了tcpreplay的 ...
- 【KeyCode 键码】
Key codes returned by Event.keyCode. These map directly to a physical key on the keyboard. KeyCode是由 ...
- ORACLE设置id自增长
1.创建序列create sequence sequence_userinfo start with 1 increment by 1 minvalue 1 maxvalue 999999 nocyc ...
- Used Query
--- 查询 look back 6 days logic period_key. select s.store_id, i.upc, sf.period_key from JNJ_CASINO_H ...
- 测试 Prism 语法高亮
测试 Prism 对 C 语言的语法高亮 #include <stdio.h> #include "math.h" int main(void) { long int ...
- easyui关于validatebox实现多重规则验证的实践
参考资料 http://blog.csdn.net/jumtre/article/details/38510975 http://blog.csdn.net/lybwwp/article/detail ...
- SeleniumIDE从0到1 (Selenium IDE 录制)
seleniumIDE安装成功后下面我们用百度网址来简单录制下: 简介一:百度输入框录制操作 1.打开SeleniumIDE 2.SeleniumIDE地址栏中输入百度网址:[https://www. ...
- 0.[WP Developer体验Andriod开发]之从零安装配置Android Studio并编写第一个Android App
0. 所需的安装文件 笔者做了几年WP,近来对Android有点兴趣,尝试一下Android开发,废话不多说,直接进入主题,先安装开发环境,笔者的系统环境为windows8.1&x64. 安装 ...
- What technical details should a programmer of a web application consider before making the site public?
What things should a programmer implementing the technical details of a web application consider bef ...
- 扩展progress_timer的计时精度
progress对外输出精度只有小数点后两位(这点可以运行上节程序进行验证),即精确到0.01秒. 我们使用模板技术仿造一个progress_timer编写一个新类:new_progress_time ...
