:target伪类制作tab选项卡
:target伪类的作用是突出显示活动的HTML锚,下面是一个简单的例子:
HTML代码:
<div>
<a href="#demo1">点击此处</a>
</div>
<div id="demo1">测试结果</div>
CSS代码:
:target{
color: #343434;
border: 1px solid red;
background-color: red;
}
#demo1写在链接里,表示指向一个目标元素,而id=demo1的div元素即是想要选中的目标元素。这段代码操作后的效果为:

点击a元素之后,目标元素#demo1的样式发生了变化,变化的样式即css代码所写的。
:target是css3新增的属性,目前最常用到的地方便是tab选项卡制作。
以前的tab选项卡一般运用js或者jquery来实现,现在只要用css3的:target便可以完成。
代码示例:
HTML代码:
<ul class="tab-title">
<li><a href="#music">音乐</a></li>
<li><a href="#fun">娱乐</a></li>
<li><a href="#photo">摄影</a></li>
</ul>
<div id="music">音乐</div>
<div id="fun">娱乐</div>
<div id="photo">摄影</div>
CSS代码:
ul{
width: 303px;
height: 40px;
text-align: center;
line-height: 40px;
list-style: none;
border: 1px solid #333;
margin: 40px auto 0;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
li{
float: left;
width: 100px;
border-right: 1px solid #333;
display: table;
}
li:nth-child(3){
border: none;
}
li > a {
color: #333;
text-decoration: none;
display: table-cell;
vertical-align: middle;
}
li:nth-child(1) > a{
border-top-left-radius: 10px;
}
li:nth-child(3) > a{
border-top-right-radius: 10px;
}
li > a:hover {
background-color: #8BB7F9;
}
div{
position: absolute; 必须
left: 161px;
width: 303px;
height: 150px;
line-height: 150px;
text-align: center;
border: 1px solid #333;
border-top: none;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
background: #fff;
}
#music:target,#fun:target,#photo:target{
z-index:; //必须
};
上面代码中除了必须设置:target为index:1,以及目标元素的position:absolute,其他的都是基本样式
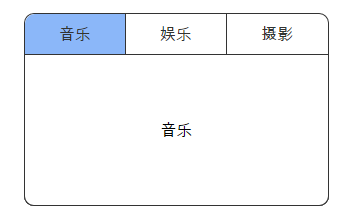
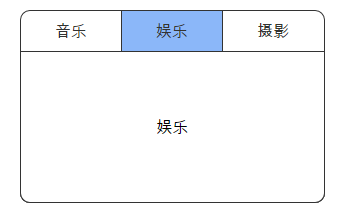
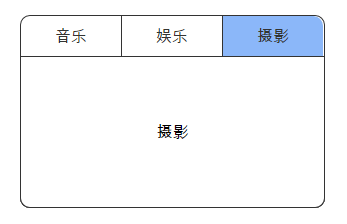
显示效果为:



以上就是:target制作tab选项卡的过程
by新手小白的记录
:target伪类制作tab选项卡的更多相关文章
- 实用CSS3属性之 :target伪类实现Tab切换效果
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID样式,例如你要改变描链接指向#tab的元素字体颜色为蓝色,哪么你可以这样写成#tab:target {color:blue} 浏览器支 ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- 巧用CSS3 :target 伪类制作Dropdown下拉菜单(无JS)
:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚).CSS3 为 ...
- CSS3属性之 target伪类实现Tab切换效果
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID样式 代码示例: <!DOCTYPE html> <html lang="en"> < ...
- 巧用CSS3:target 伪类制作Dropdown下拉菜单(无JS)
原文链接:http://devework.com/css3-target-dropdown.html :target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如 ...
- CSS3 :target伪类实现Tab切换效果 BY commy
http://www.shejidaren.com/examples/css3-target/css3-target.html#tab1 标签一 标签二 标签三 欢迎加设计达人Q群:50063010设 ...
- CSS3 :target伪类的理解与使用
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID元素的样式,例如你要改变描链接指向#tab的元素字体颜色为蓝色,哪么你可以这样写成#tab:target {color:blue} 浏 ...
- CSS3 target 伪类不得不说那些事儿(纯CSS实现tab切换)
是不是觉得target有点眼熟?! 今天要讲的不是HTML的<a>标签里面有个target属性. target伪类是css3的新属性. 说到伪类,对css属性的人肯定都知道:hover.: ...
- CSS3 target 选择器_:target伪类的使用
target作为目标伪类选择器,是css3中的新特性之一,目前已经支持所有主流浏览器,除了 IE8 及更早的版本.target伪类的主要是用于匹配文档中uri中某个标志符的目标元素,具体来说,uri中 ...
随机推荐
- C#利用微软库完成设备网络定位(经纬度-地址)
public delegate void OnPositionChangedEventHandle(object sender, PositionChangedEventArgs e); public ...
- My family No.1
Ok, in my family, there are seven people including my father, mother, three sisters, one brother and ...
- 面试 JavaWeb 部分
1.Tomcat的优化经验 答:去掉对web.xml的监视,把jsp提前编辑成Servlet. 有富余物理内存的情况,加大tomcat使用的jvm的内存 2.HTTP请求的GET与POST方式的区别 ...
- [SublimeText] 安装包管理
由于各种访问原因,因此记录一下给自己使用,原文地址如下: http://www.bonusbits.com/wiki/HowTo:Setup_Package_Control_for_Sublime_T ...
- vs2010问题:未能安装xxx包
打开vs2010新建c++工程,出现问题如图 原因是重复安装了,之前安装的没有删除干净,导致冲突. 如果你的vs2010安装在c盘,解决方法:http://blog.sina.com.cn/s/blo ...
- Best Part
- h5动画效果总结
一些常用的h5效果,自己总结的,用的时候直接拿,方便快捷! 1.悬浮时放大: .one{transition:All 0.4s ease-in-out;-webkit-transition:All 0 ...
- JSON对象长度和遍历方法
摘自博客 (http://caibaojian.com/json-length.html) 原文链接:http://caibaojian.com/json-length.html JSON数组有长度j ...
- 苹果版App开发心得
这几个月中做的工作包括网站开发.安卓App开发和苹果App开发,前两者用的语言都是我熟悉的java,故苹果知识的学习,较安卓知识的学习,多出「语言基础」一块,其他方面差不多. 之前发过安卓那篇,如感兴 ...
- Centos上搭建基于L2TP的VPN
1.一些预先准备的环境 yum install -y make gcc gmp-devel xmlto bison flex xmlto libpcap-devel lsof vim-enhanced ...
