Node.js入门教程:Node.js如何安装配置并部署第一个网站
前言:作为一个资深的前端开发人员,不懂的Node.js 那你绝对是不能跟别人说你是资深的前端程序猿滴!
今天洋哥就来和大家一起学习被大牛称之为前端必学的技能之一Node!
那么Node到底是什么呢?
官方的介绍是介样子滴:

Oh, No!!!看不懂是不是?没关系啦,翻译成中文就是:
Node.js是一个建立在Chrome的V8 JavaScript引擎。Node.js采用事件驱动、非阻塞I/O模型,使其轻量化和高效。Node.js的包装系统,新公共管理,是世界上最大的生态系统的开放源代码库。
呵呵,我是使用百度翻译过来的啦。
总之一句话:Node.js 就是运行在服务端的 JavaScript.
这篇博客的目的就是和大家一起安装Node并且写出程序猿界最最熟悉的“Hello, World!”.
本博客属本人原创,知识产权归洋哥本人所有,洋哥欢迎转载,但一定要注明本博客出处!谢谢您的配合!
一、Node.js 安装配置
Node.js 提供在Windows和Linux上安装, 本文将以Windows上Node最新版本v6.9.3为例来学习,不足之处还望指正:
1. Window 上安装Node.js

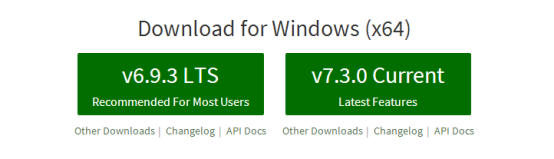
32 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/node-v6.9.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/node-v6.9.3-x64.msi
安装步骤如下:
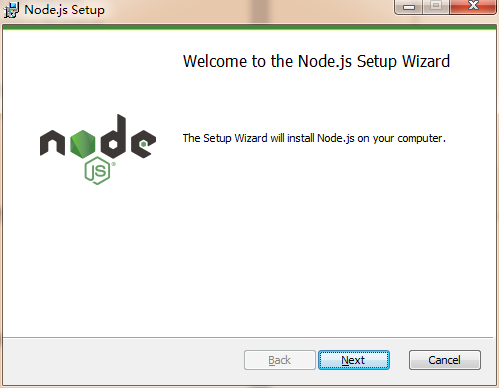
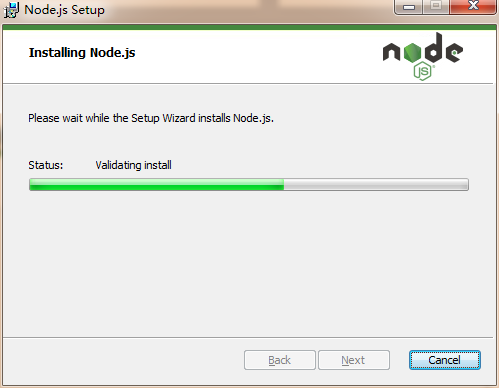
1.1 双击node-v6.9.3-x64.msi ,然后一直next下去



恭喜你安装成功啦!
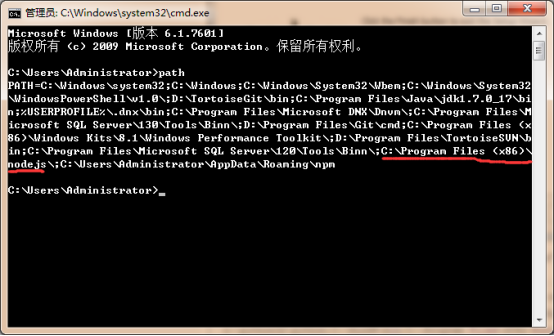
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了C:\Program Files (x86)\nodejs\;
检查Node.js版本

2 Windows 二进制文件 (.exe)安装
32 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/win-x86/node.exe
64 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/win-x64/node.exe
安装步骤如下:
双击node.exe

出现这个框就说明二进制安装成功啦!
二、Node.js 创建第一个应用
事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。
在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
创建服务器:服务器可以监听客户端的请求,类似于IIS 、Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
具体操作如下:
1. 创建一个网站的根目录,例如:D:\Documents\HBuilderProject\Demo\nodejs
2. 在根目录下创建一个js文件,例如:server.js
3. 在server.js内撸下如下代码:
var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
以上代码我们完成了一个可以工作的 HTTP 服务器。
4. 使用 node 命令执行以上的代码:
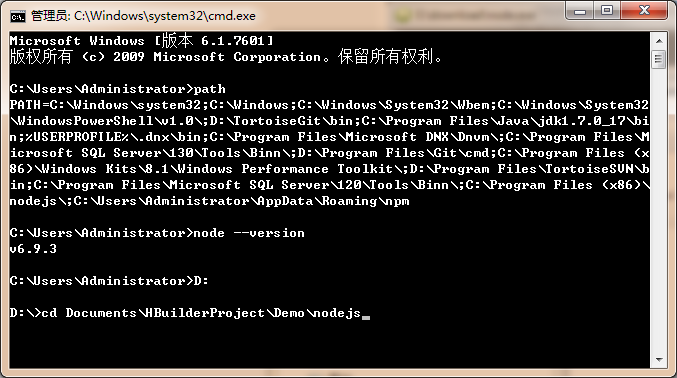
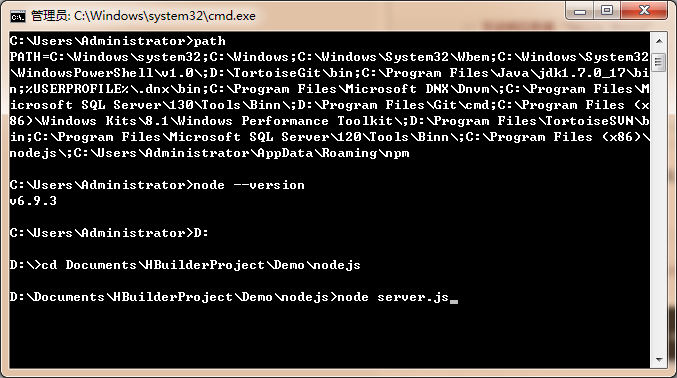
4.1 首先我们将目录指向到网站根目录下:

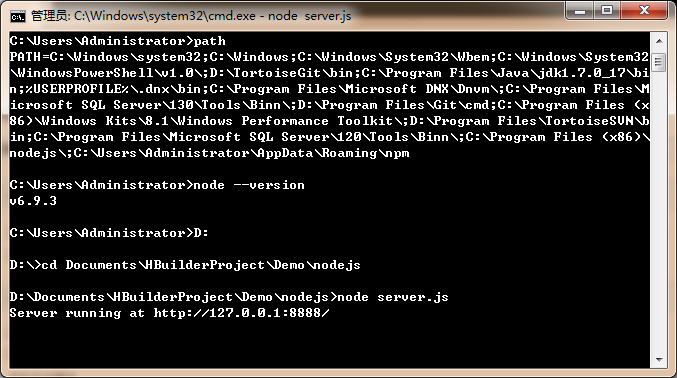
4.2 执行node命令运行:

4.3 出现Server running at http://127.0.0.1:8888,证明Web服务器已经启动并成功运行了

4.4 打开浏览器,输入http://127.0.0.1:8888

Hello, World! 哈哈,恭喜,你已经成功开发出了您的第一个node应用程序啦!
好了,今天的node.js就先说到这里,关注我的博客,后续我们一起进阶Node!
本博客属本人原创,知识产权归洋哥本人所有,洋哥欢迎转载,但一定要注明本博客出处!谢谢您的配合!
Node.js入门教程:Node.js如何安装配置并部署第一个网站的更多相关文章
- 【特别推荐】Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- Vue.js 入门教程
Vue.js 入门教程:https://cn.vuejs.org/v2/guide/index.html
- D3.js 入门教程
最近需要用到d3, 记录下d3的教程 网上搜了几个关于d3的教程 D3.js 入门教程 http://wiki.jikexueyuan.com/project/d3wiki/author.h ...
- Arduino可穿戴开发入门教程Windows平台下安装Arduino IDE
Arduino可穿戴开发入门教程Windows平台下安装Arduino IDE Windows平台下安装Arduino IDE Windows操作系统下可以使用安装向导和压缩包形式安装.下面详细讲解这 ...
- MIP开发教程(一) MIP-CLI工具安装与环境部署
依赖安装 安装 MIP-CLI 创建开发文件结构 1. 依赖安装 MIP-CLI 使用 NPM 安装,依赖 node 环境: node 安装-windows node 安装-mac MIP-CLI 开 ...
- RabbitMQ教程(一)——安装配置
RabbitMQ教程(一)——安装配置 一.前言 由于最近在学习RabbitMQ消息队列,但是鉴于网上对于官网介绍的教程比较少或者由于时间长长期未更新,因此决定将对官网的RabbitMQ入门教程进行翻 ...
- Node.js入门:Node.js&NPM的安装与配置
Node.js安装与配置 Node.js已经诞生两年有余,由于一直处于快速开发中,过去的一些安装配置介绍多数针对0.4.x版本而言的,并非适合最新的0.6.x的版本情况了,对此,我们将在0. ...
- Node.js入门教程 第三篇 (模块及路由)
Node.js的模块 Node.js的模块与传统面向对象的类(class)不完全相同.Node.js认为文件即模块,即一个文件是一个模块.单一文件一般只专注做一件事情,保证了代码的简洁性. 创建模块: ...
随机推荐
- 【RabbitMQ】Publish/Subscribe
Publish/Subscribe 在上一节我们创建了一个work queue.背后的设想为每个任务被分发给明确的消费者.这节内容我们将做一些完全不同的事情 -- 我们将发送一条消息给多个消费者.这种 ...
- logoff remote desktop sessions via command line tools
This trick I learned from my one of ex-college. In Windows servers, only two remote desktop session ...
- 给Source Insight做个外挂系列之五--Insight “TabSiPlus”
“TabSiPlus 外挂插件”主要有两部分组成,分别是“外挂插件加载器”和“插件动态库”.“插件动态库”完成Source Insight窗口的Hook,显示Tab标签栏,截获Source Insig ...
- Spark部署三种方式介绍:YARN模式、Standalone模式、HA模式
参考自:Spark部署三种方式介绍:YARN模式.Standalone模式.HA模式http://www.aboutyun.com/forum.php?mod=viewthread&tid=7 ...
- Net中httpResponse和httpRequest的简单实用;
这对象很简单,封装很多常用的方法和属性:使用起来也很方便: 这个关键是要对我们的 http中的各种协议要很了解滴呀: 模拟一个简单的暴力破解: public static class HttpInfo ...
- java获取到机器IP地址及MAC码
import org.slf4j.Logger; import org.slf4j.LoggerFactory; import java.net.InetAddress; import java.ne ...
- CentOS 系统目录解析
CentOS 系统目录解析 http://mp.weixin.qq.com/s?__biz=MzAxOTAzMzEzNg==&mid=202463614&idx=2&sn=51 ...
- using的作用
using (ServiceHost host = new ServiceHost(typeof(OperationService))) 这样写代码有何好处?using的作用范围自动回收垃圾,在这个范 ...
- lua自定义迭代器
迭代器 http://www.tutorialspoint.com/lua/lua_iterators.htm 迭代器能够让你遍历某个集合或者容器中的每一个元素. 对于lua来说, 集合通常指代 ta ...
- Go并发控制之sync.WaitGroup
WaitGroup 会将main goroutine阻塞直到所有的goroutine运行结束,从而达到并发控制的目的.使用方法非常简单,真心佩服创造Golang的大师们! type WaitGroup ...
