DevExpress的TreeList怎样设置数据源使其显示成单列树形结构
场景
Winform控件-DevExpress18下载安装注册以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
在上面已经实现DevExpress的安装之后,拖拽一个TreeList,然后怎样给其设置数据源。
DevExpress的TreeList怎样设置数据源,从实例入手:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102548490
参照上面进行设置数据源的过程。
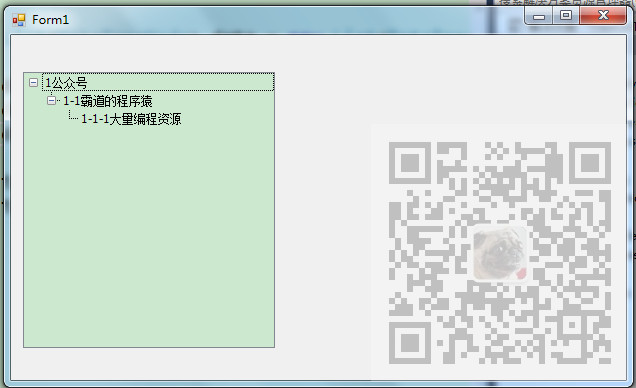
如果要实现这样单列的树形结构应该怎样设置参数以及数据源。

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先新建一个Winform程序,然后拖拽一个TreeList控件
然后双击进入窗体的加载事件中,如果在别的地方设置数据源同理。
首先进行TreeList样式等的设置
#region 设置列头、节点指示器面板、表格线样式
treeList1.OptionsView.ShowColumns = false; //隐藏列标头
treeList1.OptionsView.ShowIndicator = false; //隐藏节点指示器面板
treeList1.OptionsView.ShowHorzLines = false; //隐藏水平表格线
treeList1.OptionsView.ShowVertLines = false; //隐藏垂直表格线
treeList1.OptionsView.ShowIndentAsRowStyle = false;
#endregion
#region 初始禁用单元格选中,禁用整行选中
treeList1.OptionsView.ShowFocusedFrame = true; //设置显示焦点框
treeList1.OptionsSelection.EnableAppearanceFocusedCell = false; //禁用单元格选中
treeList1.OptionsSelection.EnableAppearanceFocusedRow = false; //禁用正行选中
#endregion
#region 设置TreeList的展开折叠按钮样式和树线样式
treeList1.OptionsView.ShowButtons = true; //显示展开折叠按钮
treeList1.LookAndFeel.UseDefaultLookAndFeel = false; //禁用默认外观与感觉
treeList1.LookAndFeel.UseWindowsXPTheme = true; //使用WindowsXP主题
treeList1.TreeLineStyle = DevExpress.XtraTreeList.LineStyle.Percent50; //设置树线的样式
#endregion
然后设置其单列显示
#region 添加单列
DevExpress.XtraTreeList.Columns.TreeListColumn colNode = new DevExpress.XtraTreeList.Columns.TreeListColumn();
colNode.Name = String.Format("col{0}", "NodeText");
colNode.Caption = "NodeText";
colNode.FieldName = "NodeText";
colNode.VisibleIndex = ;
colNode.Visible = true;
colNode.OptionsColumn.AllowEdit = false; //是否允许编辑
colNode.OptionsColumn.AllowMove = false; //是否允许移动
colNode.OptionsColumn.AllowMoveToCustomizationForm = false; //是否允许移动至自定义窗体
colNode.OptionsColumn.AllowSort = false; //是否允许排序
colNode.OptionsColumn.FixedWidth = false; //是否固定列宽
colNode.OptionsColumn.ReadOnly = true; //是否只读
colNode.OptionsColumn.ShowInCustomizationForm = true; //移除列后是否允许在自定义窗体中显示
treeList1.Columns.Clear();
treeList1.Columns.AddRange(new DevExpress.XtraTreeList.Columns.TreeListColumn[] { colNode });
#endregion
注:
这里的FieldName 要与数据源中要显示的属性名相对应。
然后设置作为识别节点的主键字段,这里使用Id来区分标记每个节点;设置其父节点的标记属性。
treeList1.KeyFieldName = "Id";
treeList1.ParentFieldName = "ParentId";
为了构建数据源,我们需要新建一个DataTreeNode类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace TreeListTest
{
public class DataTreeNode
{
private string id;
private string parentId;
private string nodeText; public string Id
{
get { return id; }
set { id = value; }
} public string ParentId
{
get { return parentId; }
set { parentId = value; }
} public string NodeText
{
get { return nodeText; }
set { nodeText = value; }
} } }
然后再回到上面构建数据源
DataTreeNode node1 = new DataTreeNode();
node1.Id = "";
node1.ParentId = null;
node1.NodeText = "1公众号"; DataTreeNode node11 = new DataTreeNode();
node11.Id = "";
node11.ParentId = "";
node11.NodeText = "1-1霸道的程序猿"; DataTreeNode node111 = new DataTreeNode();
node111.Id = "";
node111.ParentId = "";
node111.NodeText = "1-1-1大量编程资源"; List<DataTreeNode> data = new List<DataTreeNode>(); data.Add(node1);
data.Add(node11);
data.Add(node111);
然后给TreeList设置数据源
treeList1.DataSource = data;
treeList1.RefreshDataSource();
最终完整的窗体加载方法代码
private void Form1_Load(object sender, EventArgs e)
{
#region 设置列头、节点指示器面板、表格线样式 treeList1.OptionsView.ShowColumns = false; //隐藏列标头
treeList1.OptionsView.ShowIndicator = false; //隐藏节点指示器面板
treeList1.OptionsView.ShowHorzLines = false; //隐藏水平表格线
treeList1.OptionsView.ShowVertLines = false; //隐藏垂直表格线
treeList1.OptionsView.ShowIndentAsRowStyle = false; #endregion #region 初始禁用单元格选中,禁用整行选中 treeList1.OptionsView.ShowFocusedFrame = true; //设置显示焦点框
treeList1.OptionsSelection.EnableAppearanceFocusedCell = false; //禁用单元格选中
treeList1.OptionsSelection.EnableAppearanceFocusedRow = false; //禁用正行选中 #endregion #region 设置TreeList的展开折叠按钮样式和树线样式 treeList1.OptionsView.ShowButtons = true; //显示展开折叠按钮
treeList1.LookAndFeel.UseDefaultLookAndFeel = false; //禁用默认外观与感觉
treeList1.LookAndFeel.UseWindowsXPTheme = true; //使用WindowsXP主题
treeList1.TreeLineStyle = DevExpress.XtraTreeList.LineStyle.Percent50; //设置树线的样式 #endregion #region 添加单列 DevExpress.XtraTreeList.Columns.TreeListColumn colNode = new DevExpress.XtraTreeList.Columns.TreeListColumn();
colNode.Name = String.Format("col{0}", "NodeText");
colNode.Caption = "NodeText";
colNode.FieldName = "NodeText";
colNode.VisibleIndex = ;
colNode.Visible = true; colNode.OptionsColumn.AllowEdit = false; //是否允许编辑
colNode.OptionsColumn.AllowMove = false; //是否允许移动
colNode.OptionsColumn.AllowMoveToCustomizationForm = false; //是否允许移动至自定义窗体
colNode.OptionsColumn.AllowSort = false; //是否允许排序
colNode.OptionsColumn.FixedWidth = false; //是否固定列宽
colNode.OptionsColumn.ReadOnly = true; //是否只读
colNode.OptionsColumn.ShowInCustomizationForm = true; //移除列后是否允许在自定义窗体中显示 treeList1.Columns.Clear();
treeList1.Columns.AddRange(new DevExpress.XtraTreeList.Columns.TreeListColumn[] { colNode }); #endregion treeList1.KeyFieldName = "Id";
treeList1.ParentFieldName = "ParentId"; DataTreeNode node1 = new DataTreeNode();
node1.Id = "";
node1.ParentId = null;
node1.NodeText = "1公众号"; DataTreeNode node11 = new DataTreeNode();
node11.Id = "";
node11.ParentId = "";
node11.NodeText = "1-1霸道的程序猿"; DataTreeNode node111 = new DataTreeNode();
node111.Id = "";
node111.ParentId = "";
node111.NodeText = "1-1-1大量编程资源"; List<DataTreeNode> data = new List<DataTreeNode>(); data.Add(node1);
data.Add(node11);
data.Add(node111); treeList1.DataSource = data;
treeList1.RefreshDataSource();
}
DevExpress的TreeList怎样设置数据源使其显示成单列树形结构的更多相关文章
- DevExpress的TreeList怎样设置数据源,从实例入手
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- DevExpress的TreeList怎样给树节点设置图标
场景 DevExpress的TreeList怎样设置数据源使其显示成单列树形结构: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- DevExpress的TreeList的常用属性设置以及常用事件
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- Winform中双击DevExpress的TreeList的树形节点怎样获取当前节点
场景 DevExpress的TreeList怎样设置数据源,从实例入手: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10254 ...
- DevExpress的TreeList实现节点上添加自定义右键菜单并实现删除节点功能
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- 关于 DevExpress.XtraTreeList.TreeList 树形控件 的操作
作为一个C#程序员,在写程序时一直以来都使用的微软那一套控件,用起来特别爽,可是最近公司的一个项目用到了DevExpress框架,不用不知道,一用吓一跳,不得不承认这个框架确实很强大,效果也很炫,但是 ...
- DevExpress,LayoutControl,TreeList,GridControl等
1.显示边框进行折叠 选择一个layoutControlGroupX 将其GroupBordersVisible设置成True,将TextVisiable=True 2. TreeList 2.1需要 ...
- 在Winform开发框架中使用DevExpress的TreeList和TreeListLookupEdit控件
DevExpress提供的树形列表控件TreeList和树形下拉列表控件TreeListLookupEdit都是非常强大的一个控件,它和我们传统Winform的TreeView控件使用上有所不同,我一 ...
- Winforn中DevExpress的TreeList中显示某路径下的所有目录和文件(附源码下载)
场景 Winform中DevExpress的TreeList的入门使用教程(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
随机推荐
- webpack管理资源(loader操作)
1.加载css npm install --save-dev style-loader css-loader webpack.config.js文件中: const path = require('p ...
- 工具类Base64Util
在和服务器交互的过程中,有时候我们需要把图片编码成base64字符串传输,记录一下工具类 import android.graphics.Bitmap; import android.graphics ...
- 一文解读5G (转)
今天要研究的对象,是5G接入网. 什么是接入网?相信不少同学,对这个概念一定不会陌生. 搬出这张移动通信架构图: 接入网,在我们无线通信里,一般指无线接入网,也就是通常所说的RAN(Radio Acc ...
- 【LeetCode】437. 路径总和 III
437. 路径总和 III 给定一个二叉树,它的每个结点都存放着一个整数值. 找出路径和等于给定数值的路径总数. 路径不需要从根节点开始,也不需要在叶子节点结束,但是路径方向必须是向下的(只能从父节点 ...
- apicloud含有微信支付。支付宝支付和苹果内购的代码
apicloud含有微信支付.支付宝支付和苹果内购的代码 <!DOCTYPE html> <html> <head> <meta charset=" ...
- CodeForces - 1251C (思维+贪心+归并排序)
题意 https://vjudge.net/problem/CodeForces-1251C 一个字符串,相邻的偶数奇数不能交换位置,其他相邻的情况可以交换,问字符串代表的数最小是多少. 思路 相邻的 ...
- xposed 原理分析
1.添加hook方法 首先是init进程打开 app_process,然后进入XposedInit.java main() - > initForZygote() 加入对ActivityThre ...
- 1. java 基本规则
一.命名规范 1. 类名规范:首字母大写,后面每个单词首字母大写(大驼峰式),HelloWorld 2. 变量名规范:首字母小写,后面每个单词首字母大写(小驼峰式),helloWorld 3. 方法名 ...
- Appium滑动函数:Swipe()
Appium处理滑动方法是swipe 滑动API:Swipe(int start x,int start y,int end x,int y,duration) 解释: int start x-开始滑 ...
- [C4W2] Convolutional Neural Networks - Deep convolutional models: case studies
第二周 深度卷积网络:实例探究(Deep convolutional models: case studies) 为什么要进行实例探究?(Why look at case studies?) 这周我们 ...
