C# WinForm自定义通用分页控件
大家好,前几天因工作需要要开发一个基于WinForm的小程序。其中要用到分页,最开始的想法找个第三方的dll用一下,但是后来想了想觉得不如自己写一个玩一下 之前的web开发中有各式各样的列表组件基本都带有分页功能,笔者早先也自己写过B/S端的分页组件(利用jquery纯前端方式)。对于WinForm的还是第一次。当完成后发现其实要比B/S端的简单,基本上都是基于各种控件的事件和委托来实现的。后面会介绍到委托和事件在自定义组合用户控件中的使用。
---------------------------------------------------------------------------------------------以下进入正题-------------------------------------------------------------------------------------------------------------------
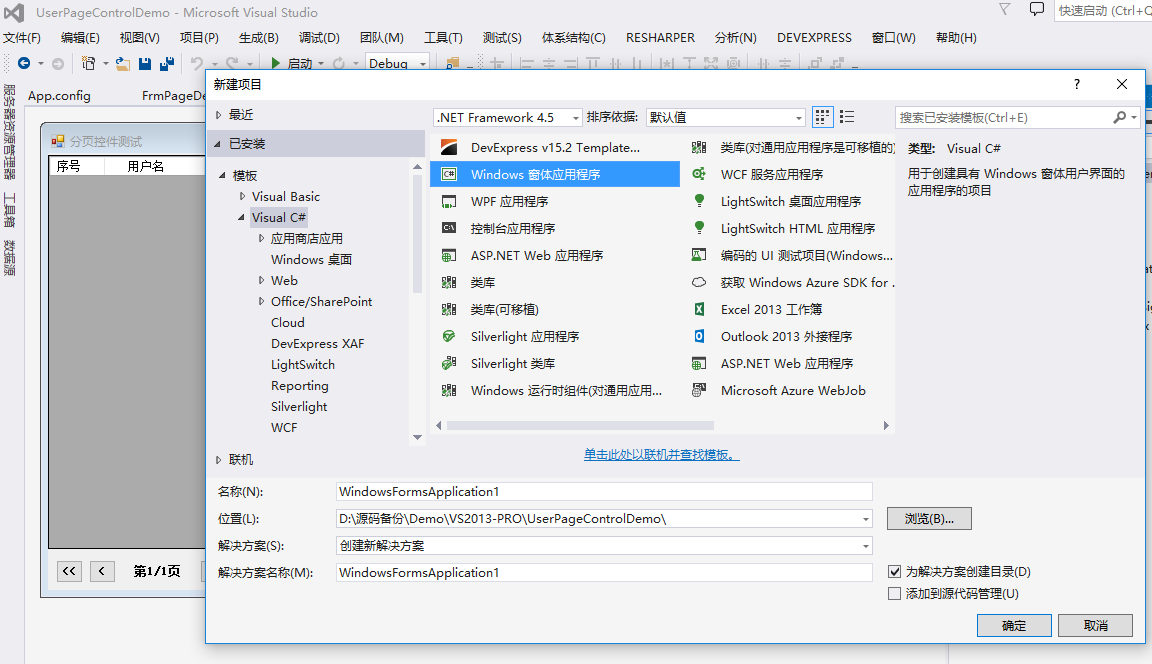
一、创建一个WinForm项目,我用的是VS2013 基本上VS其他版本都差不多一样

建立一个名字叫UserPageControlDemo的项目保存在UserPageControlDemo文件夹下
二、创建用户控件
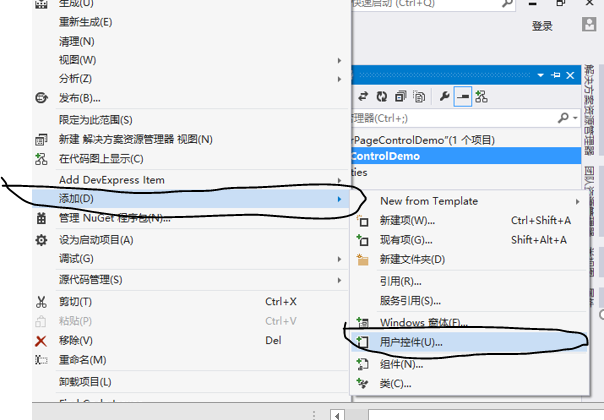
在你的工程项目文件上点击右键会展示出管理菜单,然后选择添加->用户控件

三、用户控件开发

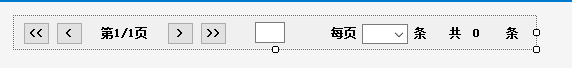
1.在用户控件上拖拽你所要的其他控件,变成组合控件
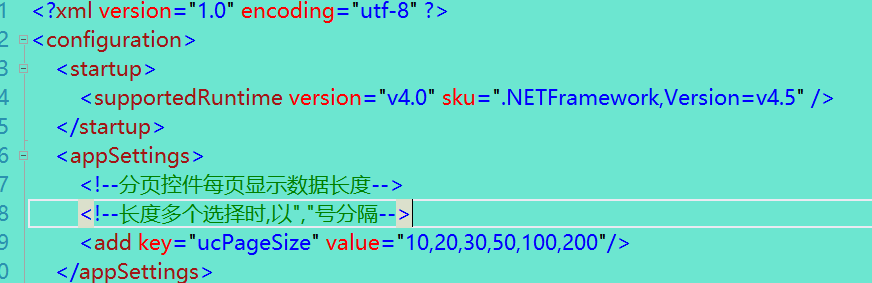
2.添加App.config文件的节点,这里我们为了让这格控件具有更好的拓展性和通用性,我们把它的每页数据长度作成动态可配置的方式.这样我们在不同的画面应用这格控件的时候可以通过修改配置文件的方式进行页面显示数据长度的修改,而不用再去修改程序

3.ucPage开发中的技术点:
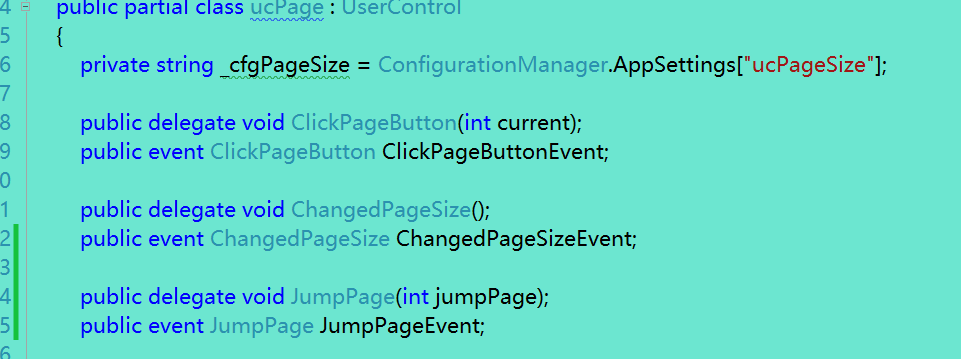
3.1委托和事件:

在开发中我们用到了三次委托如上图中所示的"ClickPageButton","ChangedPageSize","JumpPage"单从字面的意思就不难看出,这三个委托分别代表着"点击分页按钮(如:上一页,下一页等)","改变页面数据展示长度","跳转某一页面"。对应的是三个委托的触发事件 这里这样写的目的是为了以后在页面引用这个控件的时候可以以事件触发的方式来实现控件或者控件上的某个子控件的某个动作的响应。这个在后面我们会讲到。
3.2控件的初始化和缺省值
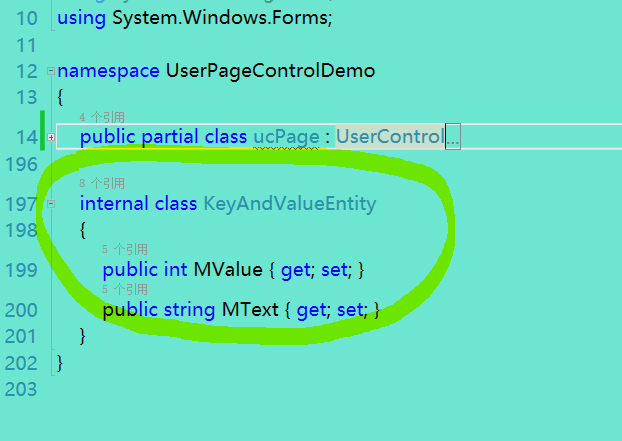
这里需要初始化数据的就是页面数据展示长度的下拉框(combobox)控件,如果我们的app.config文件中没有配置数据长度的值,那么我们在程序内部会提供一个缺省值去弥补这个漏洞。代码如下:其中 InitCboCtrl()方法在ucPage的构造函数中调用即可,cboPageSize控件即为Combobox控件,如图1所示。KeyAndValueEntity类为一个自定义的内部类,是为了绑定combobox控件数据源时所用的。在实践中可以就写到主窗体类的下面,也可以单独写成一个类文件,如果写在当前的用户控件类下方则使用internal的访问修饰符即可。如图2所示。

图1

private void InitCboCtrl()
{
this.cboPageSize.ValueMember = "MValue";
this.cboPageSize.DisplayMember = "MText";
this.cboPageSize.Text = string.Empty;
if (!string.IsNullOrEmpty(_cfgPageSize))
{
string cfgPageSize = _cfgPageSize.Replace(",", ",");
if (cfgPageSize.EndsWith(","))
{
cfgPageSize = cfgPageSize.Remove(cfgPageSize.Length - 1);
}
string[] strPageSize = cfgPageSize.Split(new char[] { ',' });
List<string> listPageSize = new List<string>();
for (int x = 0; x < strPageSize.Length; x++)
{
if (!listPageSize.Contains(strPageSize[x]) && !string.IsNullOrEmpty(strPageSize[x]))
{
listPageSize.Add(strPageSize[x]);
}
}
List<KeyAndValueEntity> kve = new List<KeyAndValueEntity>();
for (int i = 0; i < listPageSize.Count; i++)
{
kve.Add(new KeyAndValueEntity() { MValue = i, MText = listPageSize[i] });
}
this.cboPageSize.DataSource = kve;
}
else
{
this.cboPageSize.DataSource = new List<KeyAndValueEntity>()
{
new KeyAndValueEntity() {MValue = 0,MText = "10"},
new KeyAndValueEntity() {MValue = 1,MText = "20"},
new KeyAndValueEntity() {MValue = 2,MText = "50"},
new KeyAndValueEntity() {MValue = 3,MText = "100"}
};
}
this.cboPageSize.SelectedText = cboPageSize.Items[0] as string;
}
另附:KeyAndValueEntity类代码
internal class KeyAndValueEntity
{
public int MValue { get; set; }
public string MText { get; set; }
}
从代码中我们可以看到我们在读取app.config文件时如果没有获取到动态数据,则程序会加载写死的默认数据
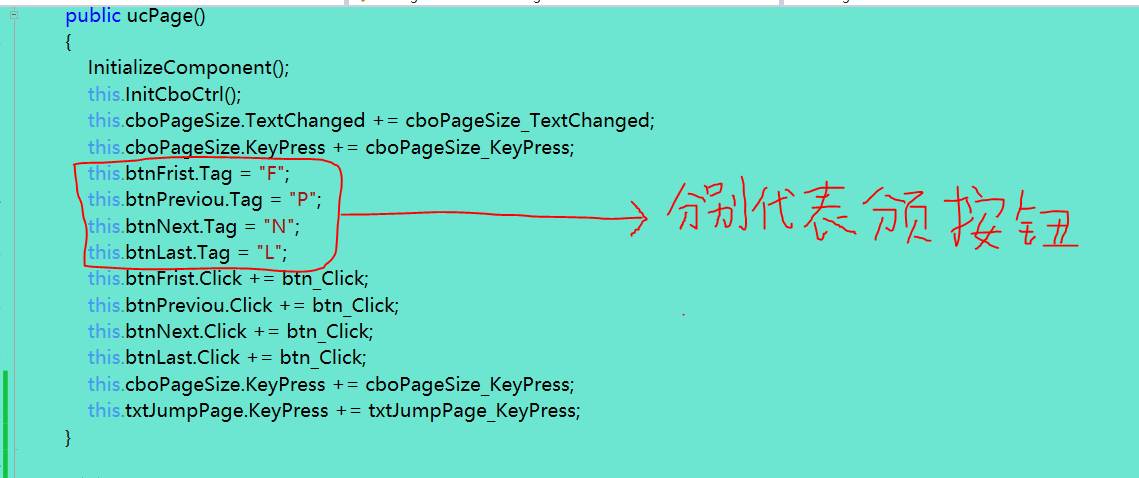
3.3构造函数与变量的声明:
在本例中变量声明基本上就是当前页:CurrentPage
当前页面展示数据长度:PageSize
当前数据总数:TotalRows
当前页数总数:TotalPages
以及一些做展示用的相关控件和子控件:(ComboBox)CboPageSize、(Label)PageInfo、(Label)TotalRows、(TextBox)JumpPageCtrl等相关属性或对象
这些都是为了在引用该控件的画面调用时方便获取和设置值、参数时使用的。
构造函数中主要是一些数据的初始化和控件的事件触发

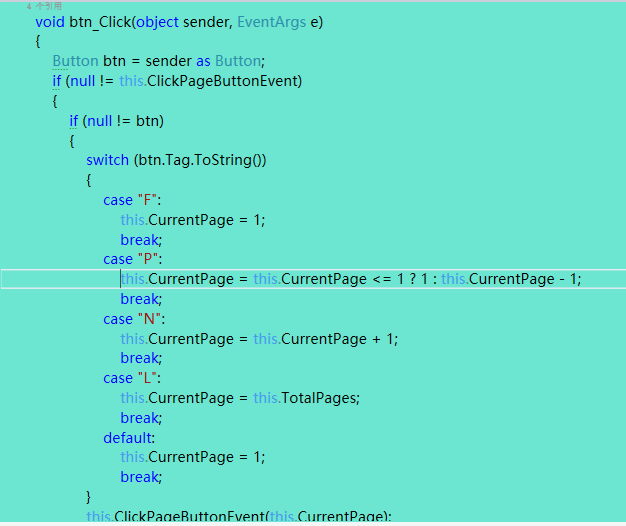
其中F\P\N\L分别代表着首页、上一页、下一页、最后页。他们的点击click事件我们都用一个事件来处理,那么就要为他们的各自的Tag做标记,以此来区分按的是哪个按钮

在最后一行处,我们可以看到我们执行了 this.ClickPageButtonEvent(this.CurrentPage);这行代码,这里其实就是声明委托后把事件释放出来等待着被触发,当然,前提是引用此空间的画面必须要注册这个事件,后面我们会讲到。
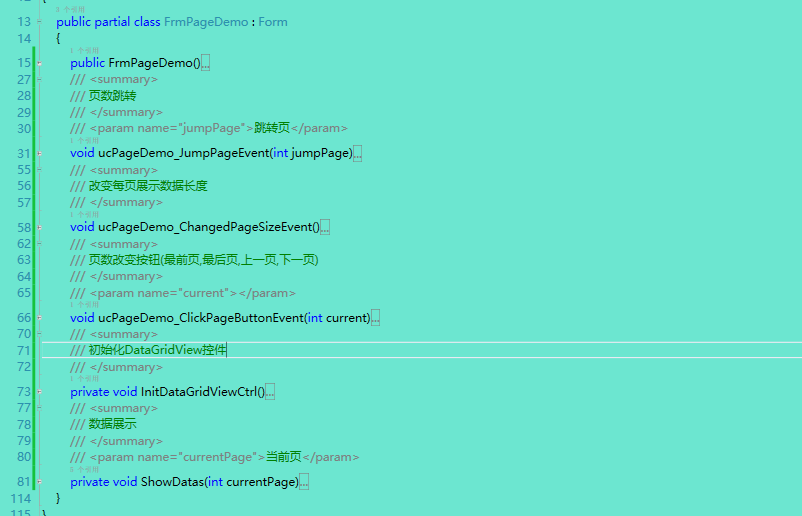
四、引用画面的开发

直接拖拽刚才开发好的ucPage控件即可,如上图所示,这里就不再多说DataGridView的使用了

这里我们能够看到引用画面的基本结构:
1.分页控件的三个事件:

这里其实就是前面说的分页控件中委托和事件的用法,如上图引用的实例,那么在哪里去引用/注册这些对象/事件呢?
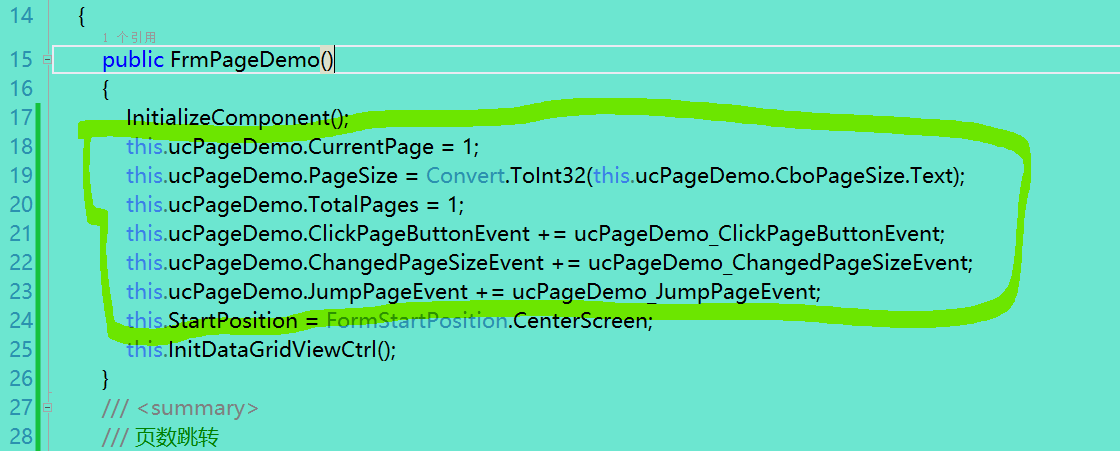
在引用画面的任何地方都可以,一般的,我们在引用画面的构造函数中去引用/注册这些对象或事件
如图所示:

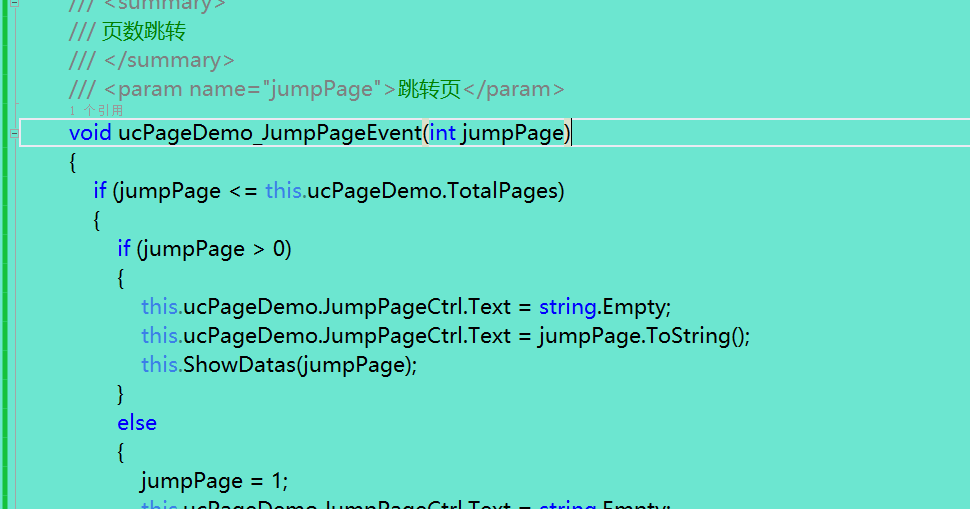
这部分就是注册和引用ucPage的一些对象、属性和事件。然后再在事件体中去重写你所需要的逻辑代码,如图所示:

此处我们以页面跳转事件为例展示。
2.数据展示:
数据的展示是在一个自定义的函数(ShowDatas)中实现的。请参看代码:
private void ShowDatas(int currentPage)
{
string sql = @" SELECT t.Rn, t.TotalRows, t.Id, t.UserName, t.UserClassName, t.UserAddress
FROM
(
SELECT COUNT(1) OVER () AS TotalRows,
ROW_NUMBER() OVER (ORDER BY c.Id) AS Rn,
c.Id, c.UserAddress, c.UserClassName, c.UserName
FROM T_CurrentUser c
) t
WHERE t.Rn BETWEEN ((" + currentPage + " - 1) * " + this.ucPageDemo.PageSize + ") + 1 AND " + currentPage + " * " + this.ucPageDemo.PageSize;
DataTable dtResult = DataBaseAccessOperate.GetDataTable(sql);
int totalPages = 0;
int totalRows = 0;
if (null == dtResult || dtResult.Rows.Count == 0)
{
this.ucPageDemo.PageInfo.Text = string.Format("第{0}/{1}页", "1", "1");
this.ucPageDemo.TotalRows.Text = @"0";
this.ucPageDemo.CurrentPage = 1;
this.ucPageDemo.TotalPages = 1;
}
else
{
totalRows = Convert.ToInt32(dtResult.Rows[0]["TotalRows"].ToString());
totalPages = totalRows % this.ucPageDemo.PageSize == 0 ? totalRows / this.ucPageDemo.PageSize : (totalRows / this.ucPageDemo.PageSize) + 1;
this.ucPageDemo.PageInfo.Text = string.Format("第{0}/{1}页", currentPage, totalPages);
this.ucPageDemo.TotalRows.Text = totalRows.ToString();
this.ucPageDemo.CurrentPage = currentPage;
this.ucPageDemo.TotalPages = totalPages;
}
this.dgvDemo.DataSource = dtResult;
}
在获取数据集后,我们可以为ucPage控件的若干属性赋值,具体代码可以到第五部分 “代码”中去参考
3.控件的初始化:
关于DataGridView的初始化本次不过多讨论,可以去网上调查它的基本用法
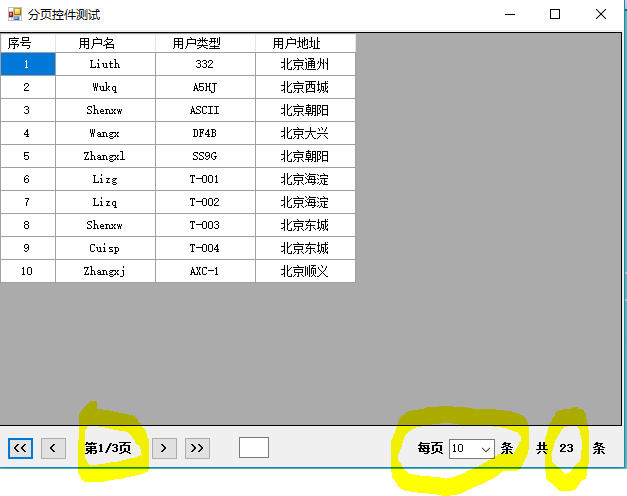
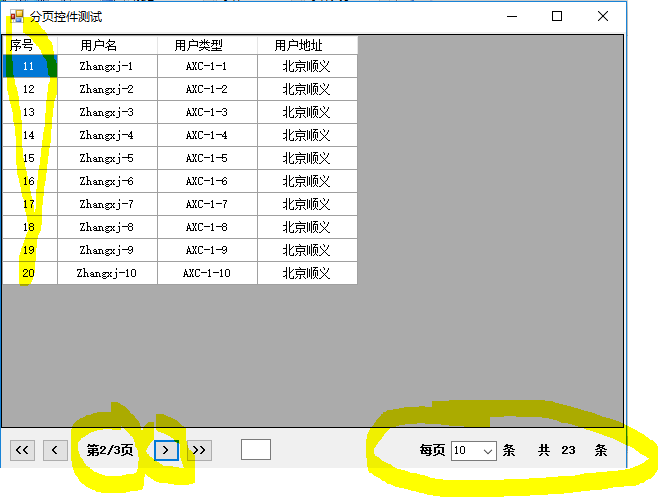
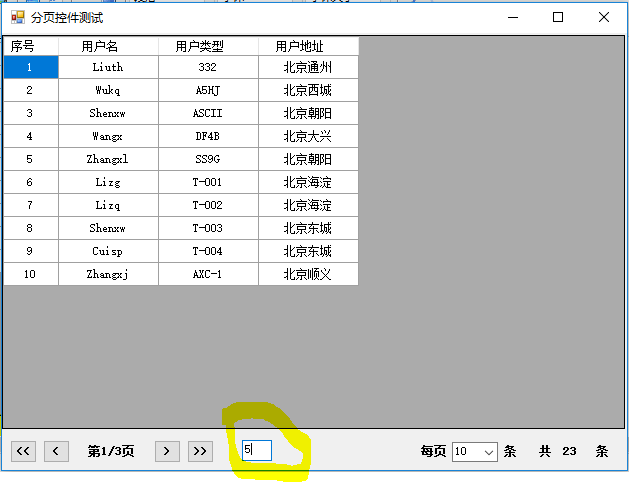
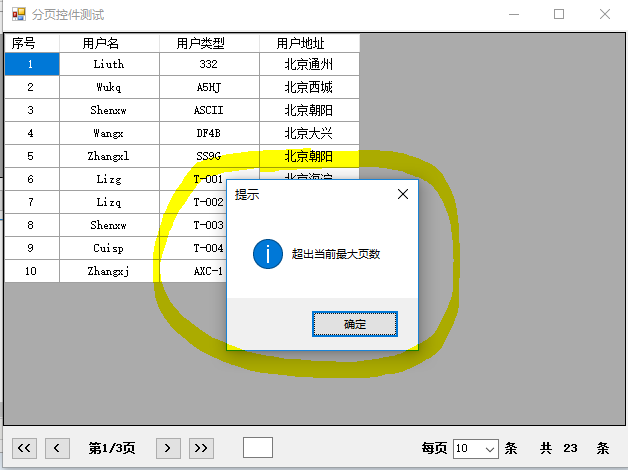
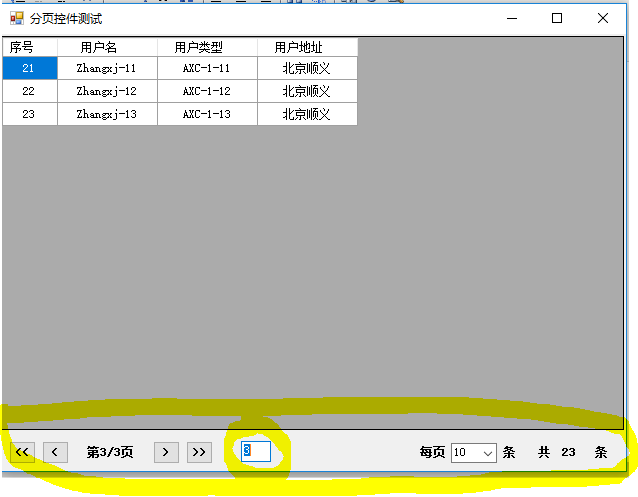
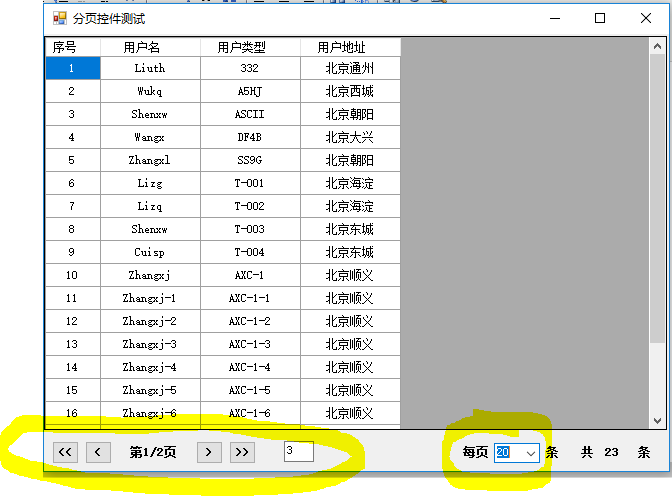
4.运行效果:


 -->
-->


以上是一些运行demo时的画面截图。
------------------------------------------------------------------------------------------------------------分割线---------------------------------------------------------------------------------------------------------
五、代码:
1.App.config:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
</startup>
<appSettings>
<!--分页控件每页显示数据长度-->
<!--长度多个选择时,以","号分隔-->
<add key="ucPageSize" value="10,20,30,50,100,200"/>
</appSettings>
<connectionStrings>
<add name="DataBaseConnection" connectionString="server=your Ip Address;user id=your db id; password=your db pwd; database=your db name;"/>
</connectionStrings>
</configuration>
2.ucPage:
2.1 ucPage.Designer.cs:
namespace UserPageControlDemo
{
partial class ucPage
{
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region 组件设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.btnFrist = new System.Windows.Forms.Button();
this.lblPage = new System.Windows.Forms.Label();
this.btnPreviou = new System.Windows.Forms.Button();
this.btnNext = new System.Windows.Forms.Button();
this.btnLast = new System.Windows.Forms.Button();
this.cboPageSize = new System.Windows.Forms.ComboBox();
this.label1 = new System.Windows.Forms.Label();
this.label2 = new System.Windows.Forms.Label();
this.label3 = new System.Windows.Forms.Label();
this.label4 = new System.Windows.Forms.Label();
this.lblTotalRows = new System.Windows.Forms.Label();
this.txtJumpPage = new System.Windows.Forms.TextBox();
this.SuspendLayout();
//
// btnFrist
//
this.btnFrist.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.btnFrist.Location = new System.Drawing.Point(8, 5);
this.btnFrist.Name = "btnFrist";
this.btnFrist.Size = new System.Drawing.Size(27, 23);
this.btnFrist.TabIndex = 0;
this.btnFrist.Text = "<<";
this.btnFrist.UseVisualStyleBackColor = true;
//
// lblPage
//
this.lblPage.AutoSize = true;
this.lblPage.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.lblPage.Location = new System.Drawing.Point(84, 10);
this.lblPage.Name = "lblPage";
this.lblPage.Size = new System.Drawing.Size(52, 12);
this.lblPage.TabIndex = 1;
this.lblPage.Text = "第1/1页";
//
// btnPreviou
//
this.btnPreviou.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.btnPreviou.Location = new System.Drawing.Point(41, 5);
this.btnPreviou.Name = "btnPreviou";
this.btnPreviou.Size = new System.Drawing.Size(27, 23);
this.btnPreviou.TabIndex = 2;
this.btnPreviou.Text = "<";
this.btnPreviou.UseVisualStyleBackColor = true;
//
// btnNext
//
this.btnNext.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.btnNext.Location = new System.Drawing.Point(152, 5);
this.btnNext.Name = "btnNext";
this.btnNext.Size = new System.Drawing.Size(27, 23);
this.btnNext.TabIndex = 3;
this.btnNext.Text = ">";
this.btnNext.UseVisualStyleBackColor = true;
//
// btnLast
//
this.btnLast.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.btnLast.Location = new System.Drawing.Point(185, 5);
this.btnLast.Name = "btnLast";
this.btnLast.Size = new System.Drawing.Size(27, 23);
this.btnLast.TabIndex = 4;
this.btnLast.Text = ">>";
this.btnLast.UseVisualStyleBackColor = true;
//
// cboPageSize
//
this.cboPageSize.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.cboPageSize.FormattingEnabled = true;
this.cboPageSize.Location = new System.Drawing.Point(347, 7);
this.cboPageSize.Name = "cboPageSize";
this.cboPageSize.Size = new System.Drawing.Size(46, 20);
this.cboPageSize.TabIndex = 5;
//
// label1
//
this.label1.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.label1.AutoSize = true;
this.label1.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.label1.Location = new System.Drawing.Point(314, 10);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(31, 12);
this.label1.TabIndex = 6;
this.label1.Text = "每页";
//
// label2
//
this.label2.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.label2.AutoSize = true;
this.label2.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.label2.Location = new System.Drawing.Point(397, 10);
this.label2.Name = "label2";
this.label2.Size = new System.Drawing.Size(18, 12);
this.label2.TabIndex = 7;
this.label2.Text = "条";
//
// label3
//
this.label3.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.label3.AutoSize = true;
this.label3.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.label3.Location = new System.Drawing.Point(432, 10);
this.label3.Name = "label3";
this.label3.Size = new System.Drawing.Size(18, 12);
this.label3.TabIndex = 8;
this.label3.Text = "共";
//
// label4
//
this.label4.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.label4.AutoSize = true;
this.label4.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.label4.Location = new System.Drawing.Point(489, 10);
this.label4.Name = "label4";
this.label4.Size = new System.Drawing.Size(18, 12);
this.label4.TabIndex = 9;
this.label4.Text = "条";
//
// lblTotalRows
//
this.lblTotalRows.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.lblTotalRows.AutoSize = true;
this.lblTotalRows.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.lblTotalRows.Location = new System.Drawing.Point(456, 10);
this.lblTotalRows.Name = "lblTotalRows";
this.lblTotalRows.Size = new System.Drawing.Size(12, 12);
this.lblTotalRows.TabIndex = 10;
this.lblTotalRows.Text = "0";
//
// txtJumpPage
//
this.txtJumpPage.Location = new System.Drawing.Point(240, 5);
this.txtJumpPage.Multiline = true;
this.txtJumpPage.Name = "txtJumpPage";
this.txtJumpPage.Size = new System.Drawing.Size(30, 21);
this.txtJumpPage.TabIndex = 11;
//
// ucPage
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.Controls.Add(this.txtJumpPage);
this.Controls.Add(this.lblTotalRows);
this.Controls.Add(this.label4);
this.Controls.Add(this.label3);
this.Controls.Add(this.label2);
this.Controls.Add(this.label1);
this.Controls.Add(this.cboPageSize);
this.Controls.Add(this.btnLast);
this.Controls.Add(this.btnNext);
this.Controls.Add(this.btnPreviou);
this.Controls.Add(this.lblPage);
this.Controls.Add(this.btnFrist);
this.Name = "ucPage";
this.Size = new System.Drawing.Size(520, 31);
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Button btnFrist;
private System.Windows.Forms.Label lblPage;
private System.Windows.Forms.Button btnPreviou;
private System.Windows.Forms.Button btnNext;
private System.Windows.Forms.Button btnLast;
private System.Windows.Forms.ComboBox cboPageSize;
private System.Windows.Forms.Label label1;
private System.Windows.Forms.Label label2;
private System.Windows.Forms.Label label3;
private System.Windows.Forms.Label label4;
private System.Windows.Forms.Label lblTotalRows;
private System.Windows.Forms.TextBox txtJumpPage;
}
}
2.2ucPage.cs:
namespace UserPageControlDemo
{
public partial class ucPage : UserControl
{
private string _cfgPageSize = ConfigurationManager.AppSettings["ucPageSize"];
public delegate void ClickPageButton(int current);
public event ClickPageButton ClickPageButtonEvent;
public delegate void ChangedPageSize();
public event ChangedPageSize ChangedPageSizeEvent;
public delegate void JumpPage(int jumpPage);
public event JumpPage JumpPageEvent;
public int TotalPages { get; set; }
private int currentPage;
public int CurrentPage
{
get { return this.currentPage; }
set { this.currentPage = value; }
}
private int pageSize;
public int PageSize
{
get { return this.pageSize; }
set { this.pageSize = value; }
}
public ComboBox CboPageSize
{
set { this.cboPageSize = value; }
get { return this.cboPageSize; }
}
public Label PageInfo
{
set { this.lblPage = value; }
get { return this.lblPage; }
}
public Label TotalRows
{
get { return this.lblTotalRows; }
set { this.lblTotalRows = value; }
}
public TextBox JumpPageCtrl
{
get { return this.txtJumpPage; }
set { this.txtJumpPage = value; }
}
public ucPage()
{
InitializeComponent();
this.InitCboCtrl();
this.cboPageSize.TextChanged += cboPageSize_TextChanged;
this.cboPageSize.KeyPress += cboPageSize_KeyPress;
this.btnFrist.Tag = "F";
this.btnPreviou.Tag = "P";
this.btnNext.Tag = "N";
this.btnLast.Tag = "L";
this.btnFrist.Click += btn_Click;
this.btnPreviou.Click += btn_Click;
this.btnNext.Click += btn_Click;
this.btnLast.Click += btn_Click;
this.cboPageSize.KeyPress += cboPageSize_KeyPress;
this.txtJumpPage.KeyPress += txtJumpPage_KeyPress;
}
void txtJumpPage_KeyPress(object sender, KeyPressEventArgs e)
{
//text输入验证
if (e.KeyChar == 13)
{
if (null != this.JumpPageEvent)
{
this.JumpPageEvent(Convert.ToInt32(this.txtJumpPage.Text));
}
}
else
{
if (e.KeyChar != 8)
{
int len = this.txtJumpPage.Text.Length;
if (len < 1 && e.KeyChar == '0')
{
e.Handled = true;
}
else if ((e.KeyChar < '0') || (e.KeyChar > '9'))//这是允许输入0-9数字
{
e.Handled = true;
}
}
}
}
void btn_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
if (null != this.ClickPageButtonEvent)
{
if (null != btn)
{
switch (btn.Tag.ToString())
{
case "F":
this.CurrentPage = 1;
break;
case "P":
this.CurrentPage = this.CurrentPage <= 1 ? 1 : this.CurrentPage - 1;
break;
case "N":
this.CurrentPage = this.CurrentPage + 1;
break;
case "L":
this.CurrentPage = this.TotalPages;
break;
default:
this.CurrentPage = 1;
break;
}
this.ClickPageButtonEvent(this.CurrentPage);
}
}
}
void cboPageSize_KeyPress(object sender, KeyPressEventArgs e)
{
e.Handled = true;
}
void cboPageSize_TextChanged(object sender, EventArgs e)
{
this.PageSize = Convert.ToInt32(this.cboPageSize.Text);
if (null != ChangedPageSizeEvent)
{
this.ChangedPageSizeEvent();
}
}
private void InitCboCtrl()
{
this.cboPageSize.ValueMember = "MValue";
this.cboPageSize.DisplayMember = "MText";
this.cboPageSize.Text = string.Empty;
if (!string.IsNullOrEmpty(_cfgPageSize))
{
string cfgPageSize = _cfgPageSize.Replace(",", ",");
if (cfgPageSize.EndsWith(","))
{
cfgPageSize = cfgPageSize.Remove(cfgPageSize.Length - 1);
}
string[] strPageSize = cfgPageSize.Split(new char[] { ',' });
List<string> listPageSize = new List<string>();
for (int x = 0; x < strPageSize.Length; x++)
{
if (!listPageSize.Contains(strPageSize[x]) && !string.IsNullOrEmpty(strPageSize[x]))
{
listPageSize.Add(strPageSize[x]);
}
}
List<KeyAndValueEntity> kve = new List<KeyAndValueEntity>();
for (int i = 0; i < listPageSize.Count; i++)
{
kve.Add(new KeyAndValueEntity() { MValue = i, MText = listPageSize[i] });
}
this.cboPageSize.DataSource = kve;
}
else
{
this.cboPageSize.DataSource = new List<KeyAndValueEntity>()
{
new KeyAndValueEntity() {MValue = 0,MText = "10"},
new KeyAndValueEntity() {MValue = 1,MText = "20"},
new KeyAndValueEntity() {MValue = 2,MText = "50"},
new KeyAndValueEntity() {MValue = 3,MText = "100"}
};
}
this.cboPageSize.SelectedText = cboPageSize.Items[0] as string;
}
}
internal class KeyAndValueEntity
{
public int MValue { get; set; }
public string MText { get; set; }
}
}
2.3 引用画面:
public partial class FrmPageDemo : Form
{
public FrmPageDemo()
{
InitializeComponent();
this.ucPageDemo.CurrentPage = 1;
this.ucPageDemo.PageSize = Convert.ToInt32(this.ucPageDemo.CboPageSize.Text);
this.ucPageDemo.TotalPages = 1;
this.ucPageDemo.ClickPageButtonEvent += ucPageDemo_ClickPageButtonEvent;
this.ucPageDemo.ChangedPageSizeEvent += ucPageDemo_ChangedPageSizeEvent;
this.ucPageDemo.JumpPageEvent += ucPageDemo_JumpPageEvent;
this.StartPosition = FormStartPosition.CenterScreen;
this.InitDataGridViewCtrl();
}
/// <summary>
/// 页数跳转
/// </summary>
/// <param name="jumpPage">跳转页</param>
void ucPageDemo_JumpPageEvent(int jumpPage)
{
if (jumpPage <= this.ucPageDemo.TotalPages)
{
if (jumpPage > 0)
{
this.ucPageDemo.JumpPageCtrl.Text = string.Empty;
this.ucPageDemo.JumpPageCtrl.Text = jumpPage.ToString();
this.ShowDatas(jumpPage);
}
else
{
jumpPage = 1;
this.ucPageDemo.JumpPageCtrl.Text = string.Empty;
this.ucPageDemo.JumpPageCtrl.Text = jumpPage.ToString();
this.ShowDatas(jumpPage);
}
}
else
{
this.ucPageDemo.JumpPageCtrl.Text = string.Empty;
MessageBox.Show(@"超出当前最大页数", @"提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
/// <summary>
/// 改变每页展示数据长度
/// </summary>
void ucPageDemo_ChangedPageSizeEvent()
{
this.ShowDatas(1);
}
/// <summary>
/// 页数改变按钮(最前页,最后页,上一页,下一页)
/// </summary>
/// <param name="current"></param>
void ucPageDemo_ClickPageButtonEvent(int current)
{
this.ShowDatas(current);
}
/// <summary>
/// 初始化DataGridView控件
/// </summary>
private void InitDataGridViewCtrl()
{
this.ShowDatas(1);
}
/// <summary>
/// 数据展示
/// </summary>
/// <param name="currentPage">当前页</param>
private void ShowDatas(int currentPage)
{
string sql = @" SELECT t.Rn, t.TotalRows, t.Id, t.UserName, t.UserClassName, t.UserAddress
FROM
(
SELECT COUNT(1) OVER () AS TotalRows,
ROW_NUMBER() OVER (ORDER BY c.Id) AS Rn,
c.Id, c.UserAddress, c.UserClassName, c.UserName
FROM T_CurrentUser c
) t
WHERE t.Rn BETWEEN ((" + currentPage + " - 1) * " + this.ucPageDemo.PageSize + ") + 1 AND " + currentPage + " * " + this.ucPageDemo.PageSize;
DataTable dtResult = DataBaseAccessOperate.GetDataTable(sql);
int totalPages = 0;
int totalRows = 0;
if (null == dtResult || dtResult.Rows.Count == 0)
{
this.ucPageDemo.PageInfo.Text = string.Format("第{0}/{1}页", "1", "1");
this.ucPageDemo.TotalRows.Text = @"0";
this.ucPageDemo.CurrentPage = 1;
this.ucPageDemo.TotalPages = 1;
}
else
{
totalRows = Convert.ToInt32(dtResult.Rows[0]["TotalRows"].ToString());
totalPages = totalRows % this.ucPageDemo.PageSize == 0 ? totalRows / this.ucPageDemo.PageSize : (totalRows / this.ucPageDemo.PageSize) + 1;
this.ucPageDemo.PageInfo.Text = string.Format("第{0}/{1}页", currentPage, totalPages);
this.ucPageDemo.TotalRows.Text = totalRows.ToString();
this.ucPageDemo.CurrentPage = currentPage;
this.ucPageDemo.TotalPages = totalPages;
}
this.dgvDemo.DataSource = dtResult;
}
}
以上
C# WinForm自定义通用分页控件的更多相关文章
- 自定义angularjs分页控件
继昨天写了knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页 ,正好最近刚学习angularjs ,故琢磨着写一个angularjs版本的分页 ...
- [转]Oracle分页之二:自定义web分页控件的封装
本文转自:http://www.cnblogs.com/scy251147/archive/2011/04/16/2018326.html 上节中,讲述的就是Oracle存储过程分页的使用方式,但是如 ...
- 自定义WPF分页控件
一.分页控件功能说明 实现如上图所示的分页控件,需要实现一下几个功能: 可以设置每页能够展示的最大列数(例如每页8列.每页16列等等). 加载的数组总数量超过设置的每页列数后,需分页展示. 可以直接点 ...
- WPF自定义DataGrid分页控件
新建Custom Control,名:PagingDataGrid 打开工程下面的Themes\Generic.xaml xaml里面代码替换如下 <Style x:Key="{x:T ...
- jQuery 自定义插件 (分页控件)
1.引入jqpage.js 2.html代码 <div id="page"> </div> 3.js 调用 $(function () { $.fn.jqp ...
- MVC中的自定义标签分页控件,仅供大家学习!!
public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, ...
- winform快速开发平台 -> 基础组件之分页控件
一个项目控件主要由及部分的常用组件,当然本次介绍的是通用分页控件. 处理思想:我们在处理分页过程中主要是针对数据库操作. 一般情况主要是传递一些开始位置,当前页数,和数据总页数以及相关关联的业务逻辑. ...
- 类似web风格的 Winform 分页控件
背景 最近做一个Winform的小程序,需要用到分页,由于之前一直在用 TonyPagerForWinForm.dll ,但该库没有源代码,网上找的也不全面,索性就准备自己改造一个.在园子里翻了一下, ...
- Winform自定义分页控件的实现
实现效果 有点丑陋 但是功能是没问题的 测试过 实现思路 先创建一个用户控件 代码实现 public partial class PagerControl : UserControl { ; /// ...
随机推荐
- Java日期时间API系列5-----Jdk7及以前的日期时间类TimeUnit在并发编程中的应用
TimeUnit是一个时间单位枚举类,主要用于并发编程,时间单元表示给定粒度单元的时间持续时间,并提供实用程序方法来跨单元转换,以及在这些单元中执行计时和延迟操作. 1.时间单位换算 (1)支持的单位 ...
- 利用windbg分析崩溃,句柄泄漏,死锁,CPU高,内存泄漏
Windbg的一些简单使用命令 一.崩溃 1. 输入.ecxr;kbn得到崩溃的堆栈 其中源代码如下 2. 查看堆栈和源代码,发现第0帧导致崩溃,代码也是本地代码 输入.frame 0,切到第0 ...
- 从《华为的冬天》到AI的冬天 | 甲子光年
知难不难,惶者生存. 作者 | DougLong 编辑 | 火柴Q.甲小姐 *本文为甲子光年专栏作家DougLong独家稿件.作者为AI从业者.Gary Marcus<Rebooting AI& ...
- iOS常用宏定义--实用
在这里给大家分享一些常用的宏定义,喜欢的小伙伴可以直接在项目中使用(持续更新)!为了大家使用方便,请点击GitHub - 宏定义头文件下载 ! 1.获取屏幕宽度与高度 #define SCREEN_W ...
- WebSocket实现Java后台消息推送
1.什么是WebSocket WebSocket协议是基于TCP的一种新的网络协议.它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端. 2.实现原理 在实现 ...
- MySQL日常使用遵循的规范建议
一 . 基础规范 1.必须使用InnoDB存储引擎 解读:支持事务:支持行级锁:支持MVCC多版本控制:支持外键:死锁自动检测:并发性能更好.CPU及内存缓存页优化使得资源利用率更高. 2. 表字符 ...
- MySQL事务和锁——《MySQL DBA工作笔记》
MySQL事务 事务存在的原因 事务存在的目的:保证用户对数据操作对数据是安全的.(比如说银行卡余额) 事务的特性--ACID 原子性:一个事务要么全部执行,要么不执行 一致性:事务开始和结束时,数据 ...
- [日常] gocron源码阅读-使用go mod管理依赖源码启动gocron
从 Go1.11 开始,golang 官方支持了新的依赖管理工具go modgo mod download: 下载依赖的 module 到本地 cachego mod edit: 编辑 go.modg ...
- 08 在设备树里描述platform_device【转】
转自:https://blog.csdn.net/jklinux/article/details/78575281 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原 ...
- 5. Go语言—数据类型
一.变量作用域 在函数内部声明的变量叫做局部变量,声明周期仅限于函数内部. 在函数外部声明的变量叫做全局变量,声明周期作用于整个包,如果是大写的,则作用于整个程序. 二.类型 1. 类型转换 ty ...
