利用Chrome开发者工具功能进行网页整页截图的方法
第一步:打开chrome开发者工具。
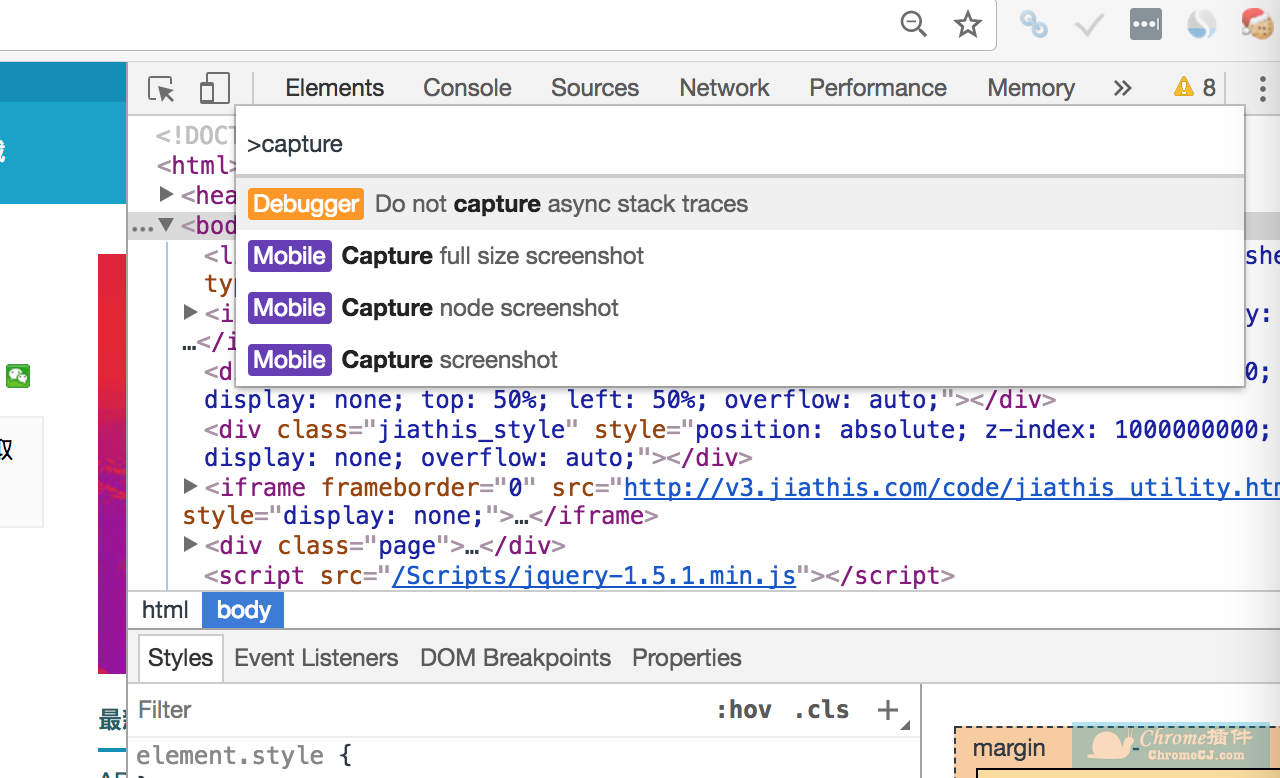
打开你想截图的网页,然后按下 F12(macOS 是 option + command + i)调出开发者工具,接着按「Ctrl + Shift + P」(macOS 是 command + Shift + P)。紧接着输入指令 capture,它会提示有三个选项,如下图所示:

分别是截取全屏、node 模式以及当前范围,用鼠标点击或者用键盘选择对应的就可以了。
利用Chrome开发者工具功能进行网页整页截图的方法的更多相关文章
- 一、Google开发者工具功能页面截图
一.利用Chrome开发者工具功能进行网页整页截图的方法. 打开你想截图的网页,然后按下 F12(macOS 是 option + command + i)调出开发者工具, 接着按「Ctrl + Sh ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
转自:https://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/ 引言 Google Chrome 是由 Goole 公司开发的一款 ...
- Chrome开发者工具之测试应用
一.Chrome开发者工具简介 浏览器的开发者工具(DevTools)可以帮助开发人员对网页进行布局,比如HTML+CSS,帮助前端工程师更好的调试脚本(JavaScript.jQuery)之类的,还 ...
- Chrome开发者工具中Elements(元素)断点的用途
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间. 需求:需要找到哪行JavaScript代码不断刷新的按钮文字. 按照经验判断,这个文字肯定是一 ...
- 使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等)
使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等) 前言 移动端页面调试一直是好多朋友头疼的问题,iOS 由于其封闭的特性和整体较高的性能,整体适配相对好做,调试 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- (转)Chrome开发者工具不完全指南(一、基础功能篇)
本篇转载自卖烧烤夫斯基,并做了小部分的修改. 原文地址:Chrome开发者工具不完全指南(一.基础功能篇) 原作者:卖烧烤夫斯基 就算你不是一名前端开发工程师,相信你也不会对Chrome浏览器感到陌生 ...
- Chrome开发者工具不完全指南:(三、性能篇)
卤煮在前面已经向大家介绍了Chrome开发者工具的一些功能面板,其中包括Elements.Network.Resources基础功能部分和Sources进阶功能部分,对于一般的网站项目来说,其实就是需 ...
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
随机推荐
- windows linux 子系统及windows terminal的使用。
windows linux 子系统及windows terminal的使用. windows linux (wsl) 其实windows早就为我们准备好了子系统,但是我们的应用商店经常挂掉.因此都用不 ...
- js绑定事件代理的坑
js通过事件代理的方式绑定跳转事件,我这里的逻辑是把click事件绑定在最外层container上面,如果e.target包含我已经写好的class,则执行跳转逻辑.但是这种方式好像只能是在点击的元素 ...
- plus.webview.create 使用方法
plus.webview.create( "xxx.html", //打开页面地址 "xxx", //打开页面id值 { //窗口样式 width: '100% ...
- Python序列类型方法
列表的常用方法 append.insert.extend.pop.remove 元组的两个方法count.index 字符串的常用方法及转义count.find.index.replace.split ...
- 『010』NoSQL
『010』索引-Database NoSQL [001]- 点我快速打开文章[01-Redis 简单介绍] 更新中
- windows宿主机和docker容器设置挂载共享文件夹
docker容器内的程序经常需要访问.调用宿主机目录中的数据,每次都要导入导出非常麻烦费力. 接下来,一步步实现将宿主机的指定文件夹挂载到docker容器中. 1. 打开Oracle VM Vitua ...
- 在Rust中,cargo使用国内镜像源
一个编程语言依赖包管理的普通问题. cargo解决得比较优雅. 一,新建$HOME/.cargo/config文件 [source.crates-io] registry = "https: ...
- 15.Java基础_初探对象
package pack1; public class Phone { //成员变量 String brand; int price; //成员方法 public void call(){ Syste ...
- glibc-static
yum install glibc-static yum install libstdc++-static
- vlmcsd
scp ./vlmcsd-x64-musl-static xxx@host.ip:/opt/kms/ chmod u+x /opt/kms/vlmcsd-x64-musl-static ./vlmcs ...
