WebSocket实现Java后台消息推送
1.什么是WebSocket
WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。
2.实现原理
在实现websocket连线过程中,需要通过浏览器发出websocket连线请求,然后服务器发出回应,这个过程通常称为“握手” 。在 WebSocket API,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。

3.优点
在以前的消息推送机制中,用的都是 Ajax 轮询(polling),在特定的时间间隔由浏览器自动发出请求,将服务器的消息主动的拉回来,这种方式是非常消耗资源的,因为它本质还是http请求,而且显得非常笨拙。而WebSocket 在浏览器和服务器完成一个握手的动作,在建立连接之后,服务器可以主动传送数据给客户端,客户端也可以随时向服务器发送数据。
4.WebSocket和Socket的区别
1.WebSocket:
websocket通讯的建立阶段是依赖于http协议的。最初的握手阶段是http协议,握手完成后就切换到websocket协议,并完全与http协议脱离了。
建立通讯时,也是由客户端主动发起连接请求,服务端被动监听。
通讯一旦建立连接后,通讯就是“全双工”模式了。也就是说服务端和客户端都能在任何时间自由得发送数据,非常适合服务端要主动推送实时数据的业务场景。
交互模式不再是“请求-应答”模式,完全由开发者自行设计通讯协议。
通信的数据是基于“帧(frame)”的,可以传输文本数据,也可以直接传输二进制数据,效率高。当然,开发者也就要考虑封包、拆包、编号等技术细节。
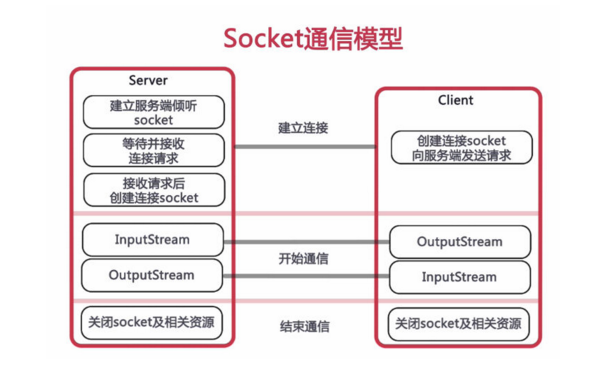
2.Socket:
服务端监听通讯,被动提供服务;客户端主动向服务端发起连接请求,建立起通讯。
每一次交互都是:客户端主动发起请求(request),服务端被动应答(response)。
服务端不能主动向客户端推送数据。
通信的数据是基于文本格式的。二进制数据(比如图片等)要利用base64等手段转换为文本后才能传输。
5.WebSocket客户端:
- var websocket = null;
- var host = document.location.host;
- var username = "${loginUsername}"; // 获得当前登录人员的userName
- // alert(username)
- //判断当前浏览器是否支持WebSocket
- if ('WebSocket' in window) {
- alert("浏览器支持Websocket")
- websocket = new WebSocket('ws://'+host+'/mm-dorado/webSocket/'+username);
- } else {
- alert('当前浏览器 Not support websocket')
- }
- //连接发生错误的回调方法
- websocket.onerror = function() {
- alert("WebSocket连接发生错误")
- setMessageInnerHTML("WebSocket连接发生错误");
- };
- //连接成功建立的回调方法
- websocket.onopen = function() {
- alert("WebSocket连接成功")
- setMessageInnerHTML("WebSocket连接成功");
- }
- //接收到消息的回调方法
- websocket.onmessage = function(event) {
- alert("接收到消息的回调方法")
- alert("这是后台推送的消息:"+event.data);
- websocket.close();
- alert("webSocket已关闭!")
- }
- //连接关闭的回调方法
- websocket.onclose = function() {
- setMessageInnerHTML("WebSocket连接关闭");
- }
- //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
- window.onbeforeunload = function() {
- closeWebSocket();
- }
- //关闭WebSocket连接
- function closeWebSocket() {
- websocket.close();
- }
- //将消息显示在网页上
- function setMessageInnerHTML(innerHTML) {
- document.getElementById('message').innerHTML += innerHTML + '<br/>';
- }
6.WebSocket服务端(java后台):
1.核心类:
- package com.mes.util;
- import java.io.IOException;
- import java.util.Map;
- import java.util.concurrent.ConcurrentHashMap;
- import javax.websocket.OnClose;
- import javax.websocket.OnError;
- import javax.websocket.OnMessage;
- import javax.websocket.OnOpen;
- import javax.websocket.Session;
- import javax.websocket.server.PathParam;
- import javax.websocket.server.ServerEndpoint;
- import org.springframework.stereotype.Component;
- import org.springframework.stereotype.Service;
- import com.google.gson.JsonObject;
- import net.sf.json.JSONObject;
- @ServerEndpoint("/webSocket/{username}")
- public class WebSocket {
- private static int onlineCount = 0;
- private static Map<String, WebSocket> clients = new ConcurrentHashMap<String, WebSocket>();
- private Session session;
- private String username;
- @OnOpen
- public void onOpen(@PathParam("username") String username, Session session) throws IOException {
- this.username = username;
- this.session = session;
- addOnlineCount();
- clients.put(username, this);
- System.out.println("已连接");
- }
- @OnClose
- public void onClose() throws IOException {
- clients.remove(username);
- subOnlineCount();
- }
- @OnMessage
- public void onMessage(String message) throws IOException {
- JSONObject jsonTo = JSONObject.fromObject(message);
- String mes = (String) jsonTo.get("message");
- if (!jsonTo.get("To").equals("All")){
- sendMessageTo(mes, jsonTo.get("To").toString());
- }else{
- sendMessageAll("给所有人");
- }
- }
- @OnError
- public void onError(Session session, Throwable error) {
- error.printStackTrace();
- }
- public void sendMessageTo(String message, String To) throws IOException {
- // session.getBasicRemote().sendText(message);
- //session.getAsyncRemote().sendText(message);
- for (WebSocket item : clients.values()) {
- if (item.username.equals(To) )
- item.session.getAsyncRemote().sendText(message);
- }
- }
- public void sendMessageAll(String message) throws IOException {
- for (WebSocket item : clients.values()) {
- item.session.getAsyncRemote().sendText(message);
- }
- }
- public static synchronized int getOnlineCount() {
- return onlineCount;
- }
- public static synchronized void addOnlineCount() {
- WebSocket.onlineCount++;
- }
- public static synchronized void subOnlineCount() {
- WebSocket.onlineCount--;
- }
- public static synchronized Map<String, WebSocket> getClients() {
- return clients;
- }
- }
2.在自己代码中的调用:
- WebSocket ws = new WebSocket();
- JSONObject jo = new JSONObject();
- jo.put("message", "这是后台返回的消息!");
- jo.put("To",invIO.getIoEmployeeUid());
- ws.onMessage(jo.toString());
7.所需maven依赖:
- <!-- webSocket 开始-->
- <dependency>
- <groupId>javax.websocket</groupId>
- <artifactId>javax.websocket-api</artifactId>
- <version>1.1</version>
- <scope>provided</scope>
- </dependency>
- <dependency>
- <groupId>javax</groupId>
- <artifactId>javaee-api</artifactId>
- <version>7.0</version>
- <scope>provided</scope>
- </dependency>
- <!-- webSocket 结束-->
WebSocket实现Java后台消息推送的更多相关文章
- Websocket实现Java后台主动推送消息到前台
写在前面 需求: 项目测试, 缺少用户登录失败给admin推送消息, 想到这个方式, 当用户登录失败时, admin用户会在页面看到咣咣乱弹的alert. 正文 pom.xml <!-- web ...
- 结合实际需求,在webapi内利用WebSocket建立单向的消息推送平台,让A页面和服务端建立WebSocket连接,让其他页面可以及时给A页面推送消息
1.需求示意图 2.需求描述 原本是为了给做unity3d客户端开发的同事提供不定时的消息推送,比如商城购买道具后服务端将道具信息推送给客户端. 本篇文章简化理解,用“相关部门开展活动,向全市人民征集 ...
- xmpp关于后台挂起的消息接收,后台消息推送,本地发送通知
想问下,在xmpp即时通讯的项目中,我程序如果挂起了,后台有消息过来,我这边的推送不过来,所以我的通知就会收不到消息,当我重新唤醒应用的时候,他才会接收到通知,消息就会推送过来,我在plist哪里设置 ...
- 【转】java即时消息推送
整个例子的源码下载:http://pan.baidu.com/s/1gfFYSbp 下载服务端jar文件 Comet4J目前仅支持Tomcat6.7版本,根据您所使用的Tomcat版本下载[comet ...
- Android后台消息推送-android学习之旅(71)
建议使用第三方的sdk,比如极光推送,小米推送,百度推送
- spring boot下WebSocket消息推送(转)
原文地址:https://www.cnblogs.com/betterboyz/p/8669879.html WebSocket协议 WebSocket是一种在单个TCP连接上进行全双工通讯的协议.W ...
- spring boot下WebSocket消息推送
WebSocket协议 WebSocket是一种在单个TCP连接上进行全双工通讯的协议.WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范.WebSo ...
- Android P正式版即将到来:后台应用保活、消息推送的真正噩梦
1.前言 对于广大Android开发者来说,Android O(即Android 8.0)还没玩热,Andriod P(即Andriod 9.0)又要来了. 下图上谷歌官方公布的Android P ...
- 基于APNs最新HTTP/2接口实现iOS的高性能消息推送(服务端篇)
1.前言 本文要分享的消息推送指的是当iOS端APP被关闭或者处于后台时,还能收到消息/信息/指令的能力. 这种在APP处于后台或关闭情况下的消息推送能力,通常在以下场景下非常有用: 1)IM即时通讯 ...
随机推荐
- webpack + typescript + babel打包*.min.js文件的环境配置
将多个*.ts文件打包成一个*.min.js文件的开发配置 1.初始化 npm init 新建以下文件目录: 2.安装依赖: "devDependencies": { " ...
- HTML实例之搜索栏(附源码)
1. 简书类 实现效果 html代码 <div class="container"> <form action="" class=" ...
- m3u8视频格式分析
“ 学习m3u8格式.” 一段时间之前,乘着某美女CEO的东风,学习了一个新的数据格式,即m3u8格式. 经过一段时间的沉淀,美女CEO的热潮大概已经褪去,今天才对这个格式进行分析,嘻嘻. 先介绍下来 ...
- 036.[转] JNDI 学习
使用外置服务器(如tomcat)时,如果一个服务器启动多个项目,可以使用JNDI配置数据源,这样每个项目都可以获取到Tomcat 配置的 JNDI的数据源. 在学习 jsp 的时候,作用域对象 pag ...
- GitHub访问速度慢的一种优化方法
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git 作为唯一的版本库格式进行托管,故名GitHub. 由于GitHub是一个国外网站,在国内访问速度如何呢? 我们通过浏览器访问下ht ...
- linux上下键,rlwrap来解决
需要安装两个包1.readline,配置好yum直接安装[root@test152 ~]# yum install readline*2.rlwrap这个下载连接当前有效,找了很多没找到有用的http ...
- June 30th, 2019. Week 26th, Sunday
It's so easy to be careless, it takes courage and courage to care. 不在乎很容易,但在乎却需要很多勇气. Sometimes it w ...
- The Preliminary Contest for ICPC Asia Shanghai 2019
传送门 B. Light bulbs 题意: 起初\(n\)个位置状态为\(0\),\(m\)次操作,每次操作更换区间状态:\(0\)到\(1\),\(1\)到\(0\). 共有\(T,T\leq 1 ...
- 201871010106-丁宣元 《面向对象程序设计(java)》第十二周学习总结
201871010106-丁宣元 <面向对象程序设计(java)>第十二周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://home.cnblogs.com/u/nw ...
- 解决VirtualBox虚拟机中PM3总是自动断开的问题
一.问题 运行环境: 虚拟机软件:VirtualBox 6.0.8 r130520 宿主机:Win10 1803 客户机:Ubuntu 19.04 问题: 当插入PM3并连入虚拟机后,PM3过几十秒会 ...
