Vue——watch监听对象,监听嵌套多次的对象属性
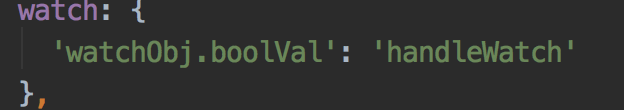
首先是watch

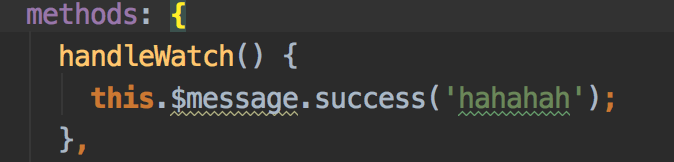
然后是methods

Vue——watch监听对象,监听嵌套多次的对象属性的更多相关文章
- Vue获取dom和数据监听
Vue获取dom对象 在js和jq中我们都能获取dom对象例如 // 获取id=1的div标签 <div id=d1>dom对象</div> // js语法 let ele = ...
- [转] js对象监听实现
前言 随着前端交互复杂度的提升,各类框架如angular,react,vue等也层出不穷,这些框架一个比较重要的技术点就是数据绑定.数据的监听有较多的实现方案,本文将粗略的描述一番,并对其中一个兼容性 ...
- vue 如何在循环中 "监听" 的绑定v-model数据
vue 如何在循环中 "监听" 的绑定v-model数据 阅读目录 vue 如何在循环中 "监听" 的绑定v-model数据 1. 普通属性的值进行监听 2. ...
- Vue.js中 watch(深度监听)的最易懂的解释
<div> <p>FullName: {{fullName}}</p> <p>FirstName: <input type="text& ...
- vue样式绑定、事件监听、表单输入绑定、响应接口
1.样式绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求.因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可.不过,字符串拼接麻烦且易错 ...
- vue 定义全局函数,监听android返回键事件
vue 定义全局函数,监听android返回键事件 方法一:main.js 注入(1)在main.js中写入函数Vue.prototype.changeData = function (){ aler ...
- vue使用element-ui的el-input监听不了回车事件解决
vue使用element-ui的el-input监听不了回车事件,原因应该是element-ui自身封装了一层input标签之后,把原来的事件隐藏了,所以如下代码运行是无响应的: <el-inp ...
- vue使用element-ui的el-input监听不了键盘事件解决
vue使用element-ui的el-input监听不了键盘事件,原因应该是element-ui自身封装了一层div在input标签外面,把原来的事件隐藏了,所以如下代码运行是无响应的: <el ...
- vue解惑之v-on(事件监听指令)
一.v-on指令 vue中用v-on指令来监听DOM事件,并触发相应的代码.比如v-on:click,表示监听了点击事件. 二.事件修饰符 在事件处理函数中调用 event.preventDefaul ...
- Vue中使用children实现路由的嵌套
Vue中使用children实现路由的嵌套 相关Html: <!DOCTYPE html> <html lang="en"> <head> &l ...
随机推荐
- Leetcode Tags(2)Array
一.448. Find All Numbers Disappeared in an Array 给定一个范围在 1 ≤ a[i] ≤ n ( n = 数组大小 ) 的 整型数组,数组中的元素一些出现了 ...
- NetworkManager网络通讯_Example(一)
---恢复内容开始--- 用户手册,范例精讲. 用户手册上给出了一个简单的范例,并指出可以以此为基础进行相开发,再次对范例进行精讲.(NetworkManager对使用unity的轻量级游戏开发有很大 ...
- MySQL存储引擎简介-MyISAM和InnoDB的区别
上篇文章<MySql逻辑结构简介>我们聊到了存储引擎,可以说MySQL可插拔的多元化存储引擎给我们的使用者带来了很灵活的选择. 这篇文章我们来聊一下目前主流的两种存储引擎MyISAM和In ...
- 前端技术之:JavaScript Test 断言库
expect 声称可以写更好的断言. https://github.com/mjackson/expect chai 可以写BDD样式的断言,也可以写TDD样式的断言,可用于Node.js与浏览器 ...
- [UWP] 为WinRT组件创建Nuget包
Nuget 是 dotnet 开发中必不可少的包管理工具,但不仅仅局限于 dotnet 项目,在 VS 中使用 C++ 开发的时候,也可以使用 Nuget 来引用第三方组件.同样也可以用 Nuget ...
- Nginx篇--最初级用法web
最近很久都没有写博客了,一来主要是时间不够每天回到家都接近晚上11点了,但是以后每天还是保证一篇随笔.好用来整理总结自己的知识. web服务器很有多例如:Apache nginx tengine li ...
- $color$有色图
不想看题解的请速撤离 为防被骂灌输题解,撤离缓冲区 这里没字 $Ploya$神题一道,所以我自己做不出来,颓了一部分题解. 由于理(颓题)解不(没)深(脸)中途又拿了$std$对拍(输出中间结果并qj ...
- Mybaits 源码解析 (十一)----- 设计模式精妙使用:静态代理和动态代理结合使用:@MapperScan将Mapper接口生成代理注入到Spring
上一篇文章我们讲了SqlSessionFactoryBean,通过这个FactoryBean创建SqlSessionFactory并注册进Spring容器,这篇文章我们就讲剩下的部分,通过Mapper ...
- ASP.NET Core 3.x 并发限制
前言 Microsoft.AspNetCore.ConcurrencyLimiter AspNetCore3.0后增加的,用于传入的请求进行排队处理,避免线程池的不足. 我们日常开发中可能常做的给某w ...
- 小白学 Python(21):生成器基础
人生苦短,我选Python 前文传送门 小白学 Python(1):开篇 小白学 Python(2):基础数据类型(上) 小白学 Python(3):基础数据类型(下) 小白学 Python(4):变 ...
