es6 filter方法应用
let arr =[
{title:'aaaa',read:100,hot:true},
{title:'bbbb',read:50,hot:false},
{title:'ccc',read:100,hot:true} ]; //arr.filter() //过滤,过滤一些不合格的元素,如果回调函数返回true,就留下来
let newArr =arr.filter((item,index,arr)=>{
return item.hot
})
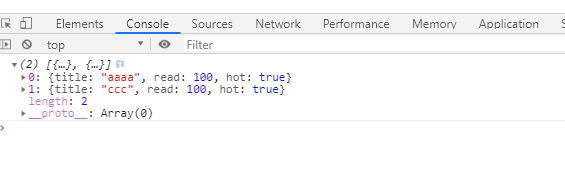
console.log(newArr)
效果图

es6 filter方法应用的更多相关文章
- ES6 必须要用的数组Filter() 方法,不要再自己循环遍历了!!!
1,来一个最简单最常用的栗子: 获得年龄为9岁的孩子 1 let arr = [ 2 { 3 name:'小明', 4 sex:0, 5 age:9 6 }, 7 { 8 name:'小红', 9 s ...
- ES6数组方法
ES6数组方法 以下方法添加到了Array.prototype对象上(isArray除外) indexOf 类似字符串的indexOf()方法 stringObject.indexOf(searchv ...
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集. 下面举一个例子: <ul& ...
- 数组map()方法和filter()方法及字符串startsWith(anotherString)和endsWith(anotherString)方法
map方法的作用不难理解,"映射"嘛,也就是原数组被"映射"成对应新数组 var newArr = arr.map(function() {});例子: var ...
- javascript 中 filter 方法
filter 方法用来迭代一个数组,并且按给出的条件过滤出符合的元素. filter 方法传入一个回调函数,这个回调函数会携带一个参数,参数为当前迭代的项(我们叫它 val ). 回调函数返回 tru ...
- Jquery filter()方法简介
利用filter函数可以从wrapper set中过滤符合条件的dom元素. 如下图html代码,假如我们要获取类名为filter的<a>标签,用filter方法可以很轻松的获得. < ...
- 模仿jQuery的filter方法
对这类方法挺感兴趣的,因为方法的回调函数的返回值和jQuery变量好像没有什么关系.看了filter方法的源代码后,我就模仿了这个方法,自定义两个jQuery方法:some和every,类似于ES5新 ...
- 使用filter方法过滤集合元素
文章转自https://my.oschina.net/nenusoul/blog/658238 Problem 你想要筛选出集合中的一些元素形成一个新的集合,这些元素都是满足你的筛选条件的. Solu ...
- ES6 数组方法拓展
ES6 数组方法拓展 1.Array.from() Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括E ...
随机推荐
- 通过CSS3实现圆形头像显示
很久没更新博客了,因为比较菜,也没什么能在上面分享的.作为新手,马上要毕业找工作了,最近又在重新学习web的一些知识,刚刚学到CSS3,跟大家分享一些比较有趣的知识.今天分享的是利用CSS实现圆形头像 ...
- ubuntu12.04 添加程序启动器
方法: 1. 在/usr/share/applications目录下创建eclipse启动器配置文件 cd /usr/share/applications vim eclipse.desktop 2. ...
- 第六篇 Flask中的路由系统
Flask中的路由系统其实我们并不陌生了,从一开始到现在都一直在应用 @app.route("/",methods=["GET","POST" ...
- java和Jvm目录
回到占占推荐博客索引 主要介绍java基础知识,非框架类及JVM相关的内容文章 java和Jvm目录 Java~关于开发工具和包包 Java~类,抽象类和接口 Java~时间戳小知识 Java~命名规 ...
- Python+requests+unittest+excel实现接口自动化测试框架(摘录)
一.框架结构: 工程目录 二.Case文件设计 三.基础包 base 3.1 封装get/post请求(runmethon.py) 1 import requests 2 import json 3 ...
- 基于SkyWalking的分布式跟踪系统 - 异常告警
通过前面2篇文章我们搭建了SW的基础环境,监控了微服务,能了解所有服务的运行情况.但是当出现服务响应慢,接口耗时严重时我们需要立即定位到问题,这就需要我们今天的主角--监控告警,同时此篇也是SW系列的 ...
- ArcSDE 10 for SQL Server安装教程(含下载链接)
亲测:ArcSDE 10.1适用于ArcGIS10.2的版本. 该版本支持SQL Server.Oracle.PostgreSQL等数据库连接 下载链接(含安装包和授权文件): 链接:https:// ...
- 深度学习tensorflow实战笔记(2)图像转换成tfrecords和读取
1.准备数据 首选将自己的图像数据分类分别放在不同的文件夹下,比如新建data文件夹,data文件夹下分别存放up和low文件夹,up和low文件夹下存放对应的图像数据.也可以把up和low文件夹换成 ...
- CSPS模拟 56
前十基本都A题了,只有$Dybala$.$Naito$和弱比$yxs$没有A题 $T1 Merchant$ 明明学过$nth element$但是由于不懂原理导致我用了个鬼畜的${U队}$来维护前$K ...
- python学习之【第七篇】:Python中的集合及其所具有的方法
1.前言 python中的集合set与列表类似,它们最大的区别是集合内不允许出现重复元素,如果在定义时包含重复元素,会自动去重. 集合是无序的,集合中的元素必须是不可变类型.集合可以作为字典的key. ...
