CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头
壹 ❀ 引
这两天因为项目工作较少,闲下来去看了GitHub上关于面试题日更收录的文章,毕竟明年有新的打算。在CSS收录中有一题是 用css创建一个三角形,并简述原理 。当然对于我来说画一个三角形是没难度的,简述原理?我突然一愣,虽然我知道通过边框可以做到,那为什么这么设置边框可以实现呢,抱着这个疑问于是有了这篇文章,那么本文开始。
贰 ❀ CSS画一个三角形
1.不同理解的边框
写CSS样式的同学与边框border打交道就像每天早上起来拥抱太阳,吃泡面加根肠一样平常,一直以来在我印象里,边框就像一条细线,如果用形状去形容应该是一个长方形。
<div class="border"></div>
.border {
width: 50px;
height: 50px;
border: 2px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}

比如这个例子中,在我看来就是四个宽2px高50px且颜色不同的长方形拼凑成了一个正方形。现在我们将border设置大一点,稍微调修改下:
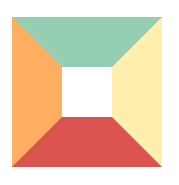
.border {
width: 50px;
height: 50px;
border: 50px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}

当border足够宽,这才反应过来border就像我们在生活中见过的相框,它是由四个梯形拼凑而成。中间白色区域就是元素的宽高,现在我们将元素宽高去除掉:
.border {
width:;
height:;
border: 50px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}

.border {
width:;
height:;
border: 50px solid;
border-color: transparent transparent #d9534f;
}

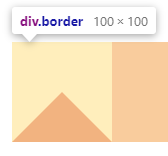
当然这样还不够完美,我们可以看到虽然上方没颜色,还是占据了部分高度,对于强迫症来说真的不舒服,我们再将上边框高度去除掉。

.border {
width:;
height:;
border-style:solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
}
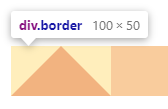
这样就是一个比较完美的三角形了:

3.CSS画一个空心三角形(只有边框)
那么现在我们想画一个只有边框的空心三角形怎么做呢,首先三角形本身就是由border实现,所以没法在border上添加border了,最直接的办法就是再新建一个小一点的三角形定位上去。
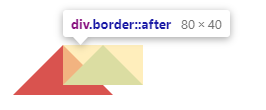
这里我使用伪类再定义一个小一点三角形,可以看到是这样:
.border {
width:;
height:;
border-style:solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
position: relative;
}
.border:after{
content: '';
border-style:solid;
border-width: 0 40px 40px;
border-color: transparent transparent #96ceb4;
position: absolute;
top:;
left:;
}

可以看到小三角顶端与大三角形对齐,且小三角形左侧恰好与大三角形中心部分对齐。这是因为伪类元素定位参照对象的内容区域没有任何东西,在我们没隐藏其它三个三角形之前,四个三角形的中心就是父级元素。
那么进行简单定位微调,可以看到效果变成这样:
.border:after {
content: '';
border-style: solid;
border-width: 0 40px 40px;
border-color: transparent transparent #96ceb4;
position: absolute;
top: 6px;
left: -40px;
}

最后我们将小三角形的边框颜色换成白色,那么一个只有边框的空心三角形就诞生了:

4.实现一个箭头
实现一个箭头就更好说了,我们将定位的三角形设置的与之前的三角形一样大,简单定位,比如这样:

再将背景色改成白色即可:

当然我们甚至还可以在通过伪类before添加一条直线,让它看起来更像一个箭头:

叁 ❀ 总
那么到这里,我们介绍了通过CSS边框的做法实现一个三角形,同时还介绍了利用小三角定位的模式来画一个只有边框的空心三角形,最后还介绍了如何制作一个箭头,如果在日后工作中遇到这样的需求,当然也能够轻松解决了,那么本文就介绍到这里。
参考
CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头的更多相关文章
- Effective前端3:用CSS画一个三角形
p { text-indent: 2em } .triangle-container p { text-indent: 0 } img { margin: 15px 0 } 三角形的场景很常见,打开一 ...
- Effective前端(3)用CSS画一个三角形
来源:https://zhuanlan.zhihu.com/p/26160325 三角形的场景很常见,打开一个页面可以看到各种各样的三角形: 由于div一般是四边形,要画个三角形并不是那么直观.你可以 ...
- 使用css画一个箭头
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- css画一个提示框
用css画一个如下图的提示框: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 【前端切图】用css画一个卡通形象-小猪佩奇
最近在腾讯云技术社区遇到了一位奇才,用css画出了一个社会人小猪佩奇,不得不服.研究了一下他的文章https://segmentfault.com/a/1190000014909658,感觉甚是有趣, ...
- div+css画一个小猪佩奇
用DIV+CSS画一个小猪佩奇,挺可爱的,嘻嘻. HTML部分(全是DIV) <!-- 小猪佩奇整体容器 --> <div class="pig_container&quo ...
- 用CSS画一个带阴影的三角形的示例代码
1. 思路 怎么用CSS3画一个带阴影的三角形呢 ? 有童鞋说, 这还不简单吗 网上有很多解决方案, 但其实大多都是实现不太完美的, 存在一些问题 假设我们做一个向下的三角形箭头 常见的方法大致有两种 ...
- Effective前端1---chapter 2 用CSS画一个三角形
1.CSS画三角形的画法 第一步:三角形可以用border画出来,首先一个有四个border的div长这样: <div class="triangle"></di ...
- css实战#用css画一个中国结
大家好!今天跟大家分享一个用 css 画中国结的教程.最终效果如下: 大家如果感兴趣可以参考我的源码:gitHub地址 首先,我们定义好画中国结需要的结构: <div class="k ...
随机推荐
- 函数计算: 让小程序开发进入 Serverless 时代
点击下载<不一样的 双11 技术:阿里巴巴经济体云原生实践> 本文节选自<不一样的 双11 技术:阿里巴巴经济体云原生实践>一书,点击上方图片即可下载! 作者 | 吴天龙(木吴 ...
- ACM/ICPC 2018亚洲区预选赛北京赛站网络赛 D 80 Days (线段树查询最小值)
题目4 : 80 Days 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 80 Days is an interesting game based on Jules Ve ...
- cesium计算当前地图范围extent以及近似当前层级zoom
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- 使用CocoaPods配置iOS百度地图sdk问题记录20191024
1.在Podfile中加入添加库名 pod 'BaiduMapKit' #百度地图SDK 2.安装百度地图 pod install 出现问题: [!] Error installing BaiduMa ...
- 百度大脑EdgeBoard计算卡基于Resnet50/Mobile-SSD模型的性能评测
ResNet模型 前言在上一次的测试中,我们从头开始训练了一个三个卷积层串联一个全连接层的输出,作为猫狗分类的预测的模型,这次我们自己训练一个ResNet模型,并在以下三个环境中进行性能的对比 AIS ...
- 用百度大脑技术让AI做回新闻主播!
实现效果: 利用百度新闻摘要能力和微信小程序,快速抽取新闻摘要内容并进行语音播报,让AI做回新闻主播!本文主要介绍小程序功能开发实现过程,分享主要功能实现的子程序模块,都是干货哦!! 想了解pytho ...
- ubuntu下安装tomcat,shutdown时报错:./catalina.sh:1:eval:/home/xxx/jdk/jre/bin/java:not found
该问题可能导致tomcat启动成功了,但是浏览器输入http://127.0.0.1:8080无法显示tomcat的欢迎界面 打开Tomcat安装目录下的bin文件下的setclasspath.sh, ...
- Leetcode979 : Distribute Coins in Binary Tree 二叉树均匀分配硬币问题
问题 给定一个二叉树的root节点,二叉树中每个节点有node.val个coins,一种有N coins. 现在要求移动节点中的coins 使得二叉树最终每个节点的coins value都为1.每次移 ...
- CMake工程找不到相应的cuDNN版本的问题
(1) 去官网下载相应的版本,因为电脑之前安装的是 CUDA8. ,找跟 CUDA 版本兼容的 cuDNN 下载即可,我选择的是 cuDNN v7.(Deb) 和 cuDNN v7.1.4 Deve ...
- SQLserver还原失败(数据库正在使用,无法获得对数据库的独占访问权)
问题描述: Sql server还原失败(数据库正在使用,无法获得对数据库的独占访问权) 数据库还原的时候还有其他进程连在上面,导致无法获得独占造成的. 这个问题的原因在于有用户连接了当前要做还原的数 ...
