使用matplotlib.pyplot中scatter()绘制散点图
1、二维散点图
二维散点图的函数原型:
matplotlib.pyplot.scatter(x, y, s=None, c=None, marker=None, cmap=None, norm=None,
vmin=None, vmax=None, alpha=None, linewidths=None,
verts=None, edgecolors=None, hold=None, data=None,
**kwargs)
x,y对应了平面点的位置,s控制点大小,c对应颜色指示值,也就是如果采用了渐变色的话,我们设置c=x就能使得点的颜色根据点的x值变化,cmap调整渐变色或者颜色列表的种类marker控制点的形状alpha控制点的透明度,我喜欢在数据量大的时候设置较小的alpha值,然后调整一下s值,这样产生重叠效果使得数据的聚集特征会很好地显示出来:看一下效果
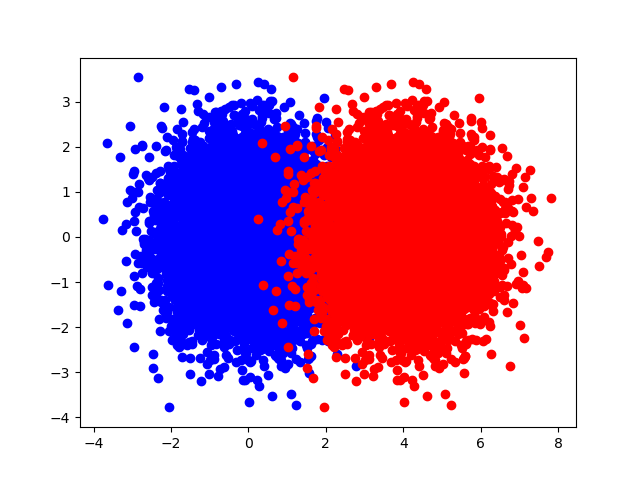
第一个设置不透明
fig = plt.figure() x = np.random.randn(10000)
y = np.random.randn(10000)
plt.scatter(x, y, c='b')
plt.scatter(x+4, y, c='r')

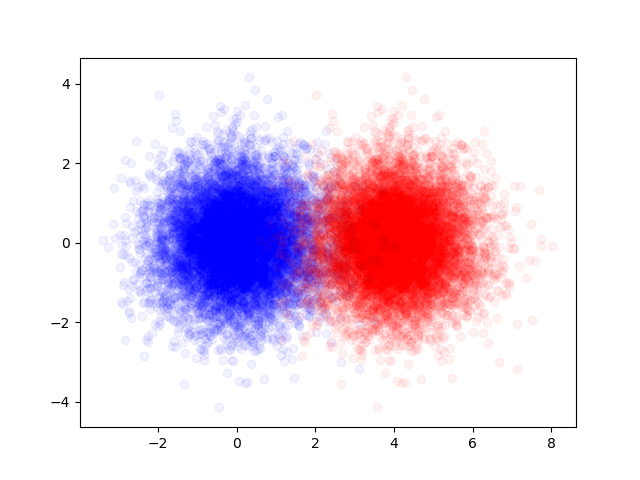
第二个设置透明
fig = plt.figure() x = np.random.randn(10000)
y = np.random.randn(10000)
plt.scatter(x, y, c='b', alpha=0.05)
plt.scatter(x+4, y, c='r', alpha=0.05)

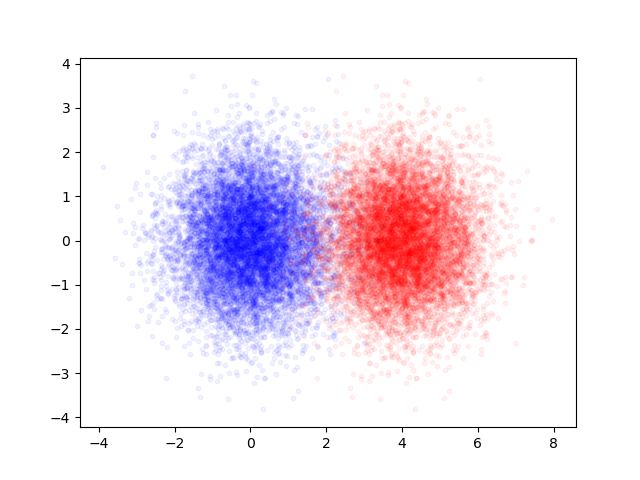
然后调整下点的大小
fig = plt.figure() x = np.random.randn(10000)
y = np.random.randn(10000)
plt.scatter(x, y, c='b', alpha=0.05, s=10)
plt.scatter(x+4, y, c='r', alpha=0.05, s=10)

2、三维散点图
三维散点图函数原型:
p3d.Axes3D.scatter( xs, ys, zs=0, zdir=’z’, s=20, c=None, depthshade=True,
*args, **kwargs ) p3d.Axes3D.scatter3D( xs, ys, zs=0, zdir=’z’, s=20, c=None, depthshade=True,
*args, **kwargs)
三维散点图在p3d.Axes3D中有两个版本,但效果一样:
xs,ys代表点的x,y轴坐标zs代表z轴坐标,但有两种形式,第一种就是取一个标量,函数原型里默认就是一个标量0,也就是默认所有的点都画在一个z=0的水平平面上;第二种就是取和xs、ys同样shape的数组,从而指定每个点的实际z轴坐标,如下:
zs默认为0;
fig = plt.figure()
ax = Axes3D(fig) x = np.random.randn(10000)
y = np.random.randn(10000)
ax.scatter(x, y, c='b', s=10, alpha=0.05)
ax.scatter(x+4, y, c='r', s=10, alpha=0.05)

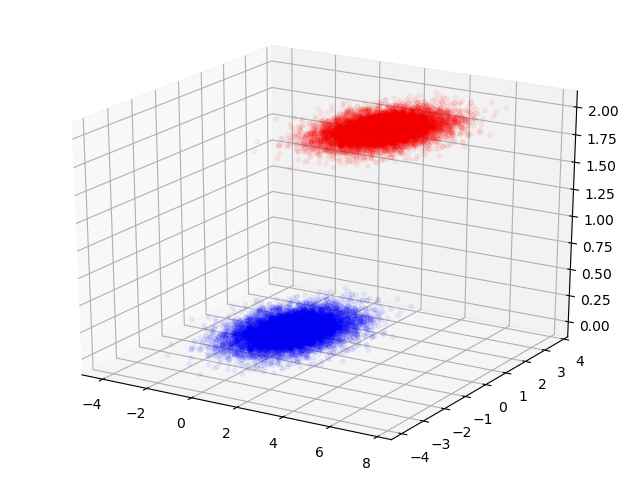
zs取一个标量
fig = plt.figure()
ax = Axes3D(fig) x = np.random.randn(10000)
y = np.random.randn(10000)
ax.scatter(x, y, c='b', s=10, alpha=0.05)
ax.scatter(x+4, y, 2, c='r', s=10, alpha=0.05)

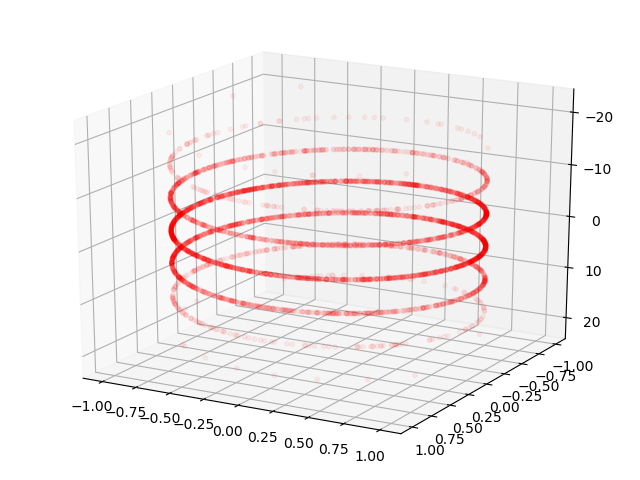
zs取一个数组
fig = plt.figure()
ax = Axes3D(fig) z = 6*np.random.randn(5000)
x = np.sin(z)
y = np.cos(z)
ax.scatter(x, y, z, c='r', s=10, alpha=0.05)

参考:https://www.jianshu.com/p/9390b49ad993
使用matplotlib.pyplot中scatter()绘制散点图的更多相关文章
- 使用matplotlib.pyplot中plot()绘制折线图
1.函数形式 plt.plot(x, y, format_string, **kwargs) x轴数据,y轴数据,format_string控制曲线的格式字串(format_string 由颜色字符, ...
- # 使用scatter()绘制散点图
使用scatter()绘制散点图 之前写过一篇,使用magic function快速绘图的教程了:https://www.cnblogs.com/jiading/p/11750001.html.但这种 ...
- matplotlib 知识点13:绘制散点图(scatter函数精讲)
散点图是指在回归分析中,数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势,据此可以选择合适的函数对数据点进行拟合. 用两组数据构成多个坐标点,考察坐标点的分布,判断两变量之间 ...
- 【Python】使用scatter()绘制散点图
绘制简单散点图 要绘制单个点,使用scatter()函数,并向它传递一对x和y坐标,它将在指定位置绘制一个点 import matplotlib.pyplot as plt plt.scatter(2 ...
- Matplotlib pyplot中title() xlabel() ylabel()无法显示中文(即显示方框乱码)的解决办法
有趣的事,Python永远不会缺席! 如需转发,请注明出处:小婷儿的python https://www.cnblogs.com/xxtalhr/p/11020246.html 一.无法正常显示原因 ...
- matplotlib.pyplot中add_subplot方法参数111的含义
下述代码若要运行,得在安装Python之外安装matplotlib.numpy.scipy.six等库,专门来看这篇小贴的朋友应该知道这些库. 参数331的意思是:将画布分割成3行3列,图像画在从左到 ...
- python中matplotlib.pyplot中cm的属性
https://matplotlib.org/gallery/color/colormap_reference.html
- 使用matplotlib绘制散点图
在matplotlib中使用函数 matplotlib.pyplot.scatter 绘制散点图,matplotlib.pyplot.scatter的函数签名如下: matplotlib.pyplot ...
- Python编程:从入门到实践 - matplotlib篇 - plot & scatter
matplotlib篇 plot & scatter # filename.py 获取当前文件名方法 import sys # 当前文件名 print(sys.argv[0]) # 去除后缀后 ...
随机推荐
- 【Eclipse】安装配置
[Eclipse]安装配置 官网:https://www.eclipse.org 全部版本下载:https://www.eclipse.org/downloads/packages/
- Android(常用)主流UI开源库整理
这几天刚做完一个项目..有点空余时间,就想着吧这一两年做的项目中的UI界面用到的一些库整理一下.后来想了一下,既然要整理,就把网上常用的 AndroidUI界面的主流开源库 一起整理一下,方便查看. ...
- poj 2513 Colored Sticks (trie树+并查集+欧拉路)
Colored Sticks Time Limit: 5000MS Memory Limit: 128000K Total Submissions: 40043 Accepted: 10406 ...
- 【开发必备】2018最新中国国内可用API合集
中国国内可用API合集 笔记 OneNote - OneNote支持获取,复制,创建,更新,导入与导出笔记,支持为笔记添加多媒体内容,管理权限等.提供SDK和Demo. 为知笔记 - 为知笔记Wind ...
- c++-构造函数练习和delete,new
强化练习 #include <stdio.h> #include <stdlib.h> #include <string.h> #include <iostr ...
- 读书笔记之《Java 并发编程的艺术》
一.多线程语义 即使是单核处理器也支持多线程执行代码,CPU 通过给每个线程分配 CPU 时间片来执行任务,当前任务执行一个时间片后会切换到下一个任务,所以 CPU 通过不停的切换线程执行. 并发执行 ...
- IT兄弟连 HTML5教程 CSS3属性特效 CSS3分栏布局
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充.这种新语法能够让WEB开发人员轻松的让文本呈现多列显示.我们知道,当一行文字太长时,读者读起来就比较费 ...
- linux的常用命令(一)
目录切换命令: cd切换目录 cd /usr 切换到usr目录 cd .. 切换到上一层目录 cd ../.. 调到当前目录的上上两层 cd / 切换到系统根目录 cd ~ ...
- 使用 ASP.NET Core MVC 创建 Web API——响应数据的内容协商(七)
使用 ASP.NET Core MVC 创建 Web API 使用 ASP.NET Core MVC 创建 Web API(一) 使用 ASP.NET Core MVC 创建 Web API(二) 使 ...
- WinForm 无边框窗体改变尺寸及移动窗体
#region 无边框窗体移动改变大小 [DllImport("user32.dll")] public static extern bool ReleaseCapture(); ...
