easyui treegrid数据重复加载问题
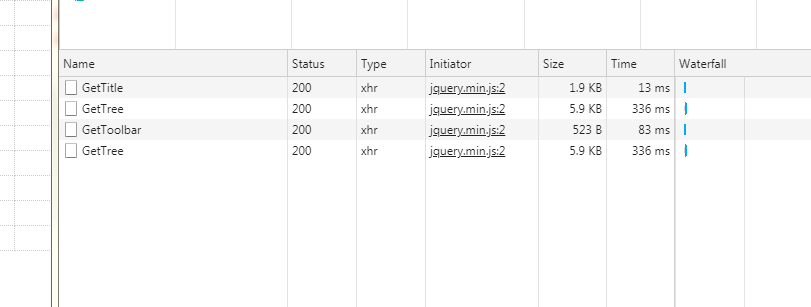
在使用easyui的时候,出现了数据重复加载的问题。如下图

关于这个问题有两种说法,第一种说法是 easyui-datagrid 类在html和js中重复定义,数据渲染时会加载两次。另一种是$("#treegrid").treegrid() ,在传入对象时,会初始化加载数据。而本人恰是第二种情况,

在加载操作按钮时由于按传入对象参数的方式(注释部分),treegrid已经请求了一次数据,而在后面初始化treegrid的时候会再次请求。
easyui treegrid数据重复加载问题的更多相关文章
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
- Jquery easyui treegrid实现树形表格的行拖拽
前几天修改了系统的一个功能——实现树形列列表的行拖拽,以达到排序的目的.现在基本上功能实现,现做一个简单的总结. 1.拿到这个直接网上搜,有好多,但是看了后都觉得不是太复杂就是些不是特别想看的例子,自 ...
- EasyUi TreeGrid封装
礼物一:树型实体的抽象与封装 所谓树型实体,就是具有树型结构关系的实体,比如省.市.区.对于初学者,可能会创建三张表进行存储,有经验的开发者通过引入ParentId将设计简化为一张表,但是基于Pare ...
- easy-ui treegrid 实现分页 并且添加自定义checkbox
首先第一点easy-ui treegrid 对分页没有好的实现, 因为在分页的过程中是按照 根节点来分页的 后台只能先按照 根节点做分页查询 再将子节点关联进去, 这样才能将treegrid 按 ...
- EasyUI datagrid数据表格的函数getData返回来的是什么
EasyUI datagrid数据表格的函数getData返回来的是什么? 他返回来的是这么一个对象: Object { rows=[10], total=15} 其中rows就是每一行的数据,是这些 ...
- scroll pagination.js数据重复加载、分页问题
scroll pagination.js数据重复加载.分页问题 解决办法 参考资料: http://blog.csdn.net/dyw442500150/article/details/1753242 ...
- 跨域WebApi的Jquery EasyUI的数据交互
目录 1 大概思路... 1 2 创建WebAPI 1 3 创建CrossMainController并编写... 1 4 Nuget安装microso ...
- 解决MVC应用程序数据重复加载问题
先来看看这个动画: 这是使用jQuery来实现数据加载,每点击一次,数据就加载一次.这源程序与实现来自<MVC应用程序JsonResult()的练习>http://www.cnblogs. ...
随机推荐
- 将数据库中数据导出为excel表格
public class Excel { private static Logger logger = LoggerFactory.getLogger(Excel.class); /** * 导出项目 ...
- django基础之day05,orm字段参数,自定义需要的字段,orm中的事务操作
orm字段和参数 charfield varchar integerfield int bigintegerfield bigint emailfield varchar(254) datefield ...
- 在WPF中开启摄像头扫描二维码(Media+Zxing)
近两天项目中需要添加一个功能,是根据摄像头来读取二维码信息,然后根据读出来的信息来和数据库中进行对比显示数据. 选择技术Zxing.WPFMediaKit.基本的原理就是让WPFmediaKit来对摄 ...
- 设备数据通过Azure Functions 推送到 Power BI 数据大屏进行展示(1.准备工作)
本案例适用于开发者入门理解Azure Functions/ IoT Hub / Service Bus / Power BI等几款产品. 主要实战的内容为: 将设备遥测数据上传到物联网中心, 将遥测数 ...
- inux 内存监控分析
一.free 查看系统总的内存情况 第一部分Mem行: total 内存总数: 3768M used 已经使用的内存数: 3136M free 空闲的内存数: 632M shared 当前已经废弃不用 ...
- CentOS 7 安装 Nginx 配置反向代理
Linux使用Nginx Yum存储库上安装Nginx,适用于Red Hat Enterprise Linux和CentOS系统. 1.添加设置Nginx Yum存储库 在CentOS中首次安装Ngi ...
- IT兄弟连 HTML5教程 DIV+CSS网页标准化布局 小结及习题
小结 DIV+CSS布局页面的优势:表现和内容相分离.代码简洁,提高页面浏览速度.易于维护和改版.提高搜索引擎对网页的索引效率.每个HTML元素都可以看作一个区块,类似于装了东西的盒子,称为盒子模式. ...
- 几种设计良好结构以提高.NET应用性能的方法
写在前面 设计良好的系统,除了架构层面的优良设计外,剩下的大部分就在于如何设计良好的代码,.NET提供了很多的类型,这些类型非常灵活,也非常好用,比如List,Dictionary.HashSet.S ...
- 【原创】flash中DataGrid数据列显示顺序的解决办法(非数据排序)
今天在用flash做一个简单的地图展示功能,需要把xml绑定到DataGrid,完成后,又仔细看了几遍,发现列的顺序不对,准确的说是不稳定,不固定,于是在网上查了一下,没有相关的内容.于是自己研究了一 ...
- 一个随机切换user_agent的第三方python库:my_fake_useragent
因为my_fake_useragent 是第三方,所以需要自己进行安装. 不用担心,它没有任何依赖或者附加环境,只安装它自己就行. 方法1: pycharm传统安装方式. 方法2: pip insta ...
