HTML连载42-清空默认边距、文字行高
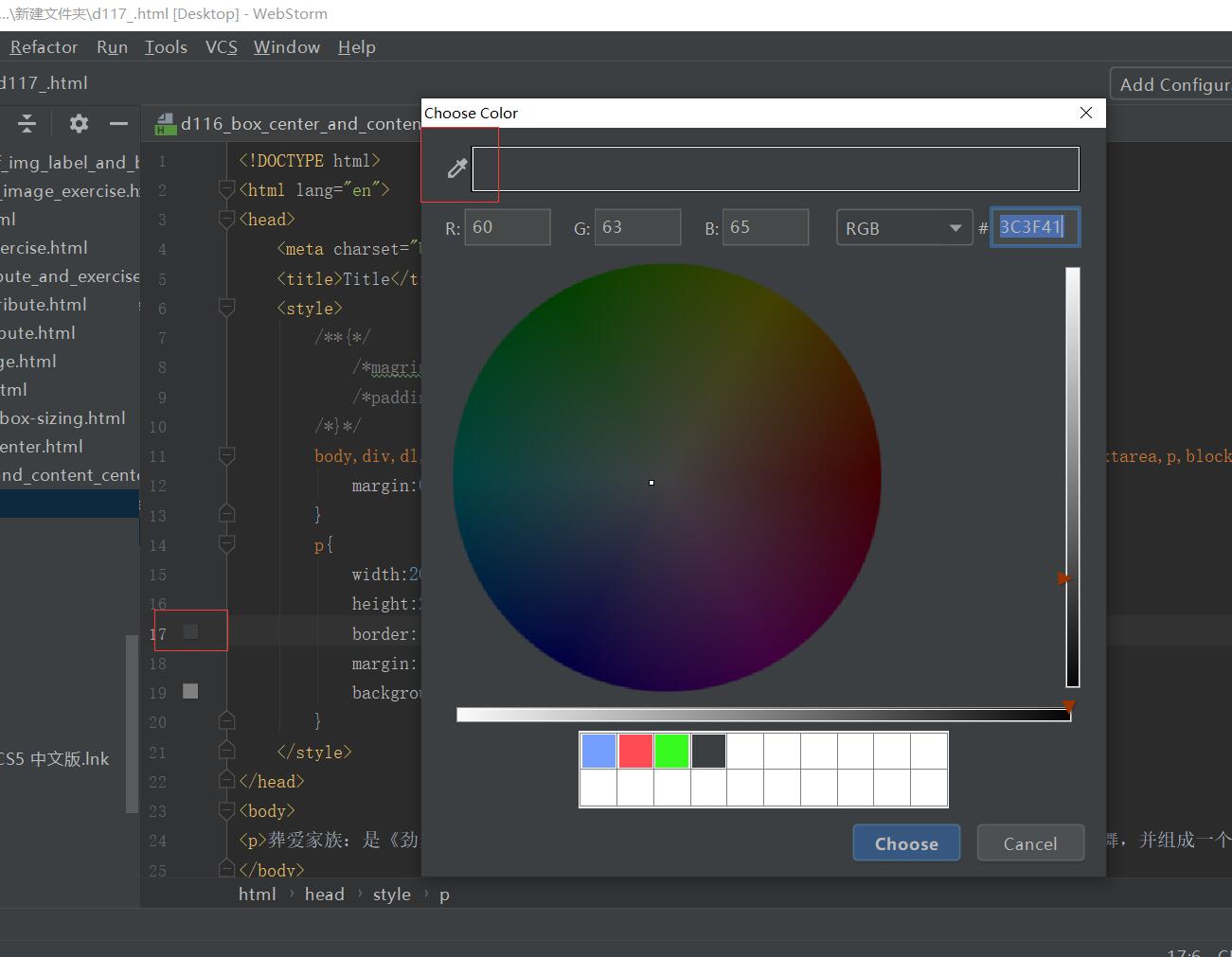
 一、 webstorm取色技巧:webstorm内置了颜色取色器,我们对某种颜色未知的时候,可以利用下图中的取色器,进行颜色识别。
一、 webstorm取色技巧:webstorm内置了颜色取色器,我们对某种颜色未知的时候,可以利用下图中的取色器,进行颜色识别。
二、系统会默认给body添加外边距,因此我们对于这种情况应该首先去掉这些内外边距,在企业开发中为了更好的控制盒子的宽高和计算盒子的宽高等等,所以在企业开发过程中,编写代码之前第一件事情,就是清空默认的边距。

如何清空呢?
我们利用前面学过的通配符选择器,给默认标签去掉属性,因为优先级低,所以不影响我们已经设置好的标签,只给没有设置的标签进行去除边距
<style>
*{
magrin:0;
padding:0;
}
..........省略代码..........
注意点:通配符标签会遍历当前界面中的所有标签,会影响我们的性能,但是不用担心大牛已经帮我找好了解决措施。
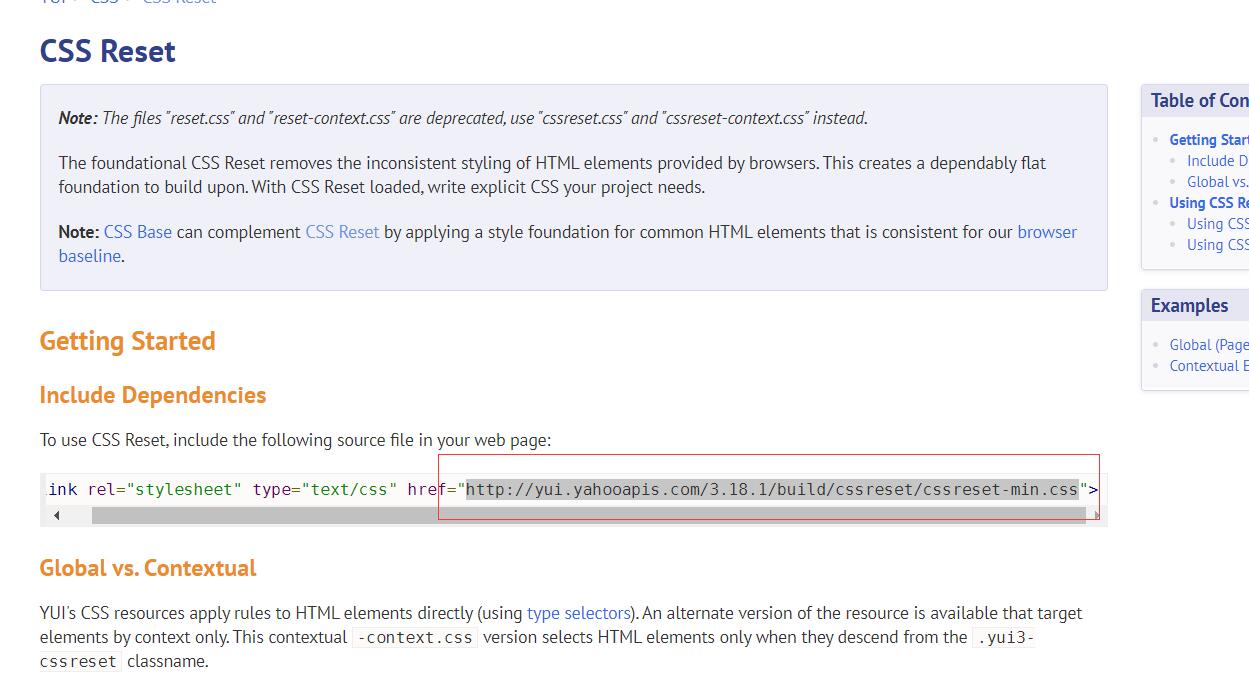
在百度上搜索“yui css reset",我们进入网页:https://yuilibrary.com/yui/docs/cssreset/

我们进入上面截图中的网址,这里有一段代码,我们复制粘贴到style标签下面就可以了。
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;padding:0
}
三、行高和字号
1.行高:在CSS中所有的行都是有行高的。
2.注意点:
(1)我们在盒子中,如果没设置盒子的高度,但是这个盒子中有文字,那么系统也会给盒子添加高度,这个高度等于文字的行高
(2)行高和盒子高不是同一个概念。
(3)文字在行高中默认居中的。
(4)在企业开发中我们经常将合资的高度和行高设置为一致的,那么这样我们就可以保证一行文字在合资的高度中是垂直剧中的。
(4)格式:line-height:数值px;
这里的数值是指这行文字整体的数值。
举个例子:
div{
border:black 1px solid;
width:300px;
height: 20px;
line-height:50px;}
..........省略代码.........
<div>我是一段文字</div>

我们可以看到,这样设置盒子高度小于文字行高,文字就溢出了。
(5)在企业开发过程中,如果一个盒子有多行文字就不能使用设置行高等于盒子高来达到让文字垂直居中的目的,只能通过设置padding计算数值来让文字居中。
div{
/*box-sizing: border-box;*/
border:black 1px solid;
width:300px;
height: 50px;
line-height:50px;
padding-bottom:50px;
}
</style>
</head>
<body>
<div>
我是一段文字
<br>
我是一段文字
</div>

四、源码:
d117and118_line_height.html地址:
https://github.com/ruigege66/HTML_learning/blob/master/d117and118_line_height.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载42-清空默认边距、文字行高的更多相关文章
- 解决li中文字行高对齐
<div class="A_content_1"> <li>座右铭: <input class="A_ct1" type=&quo ...
- iview 标题内边距过大; 调整iview 单元格内边距、行高;
1css代码: /*调整table cell间隔和行高*/ .ivu-table-cell { padding-left: 1px; padding-right: 1px; } .ivu-table- ...
- H5 54-清空默认边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
- ASP.NET TextBox 当鼠标点击后清空默认提示文字
ASP.NET TextBox 当鼠标点击后清空默认提示文字 [ 方法一] 前台代码: <div> <asp:TextBox ID="txtName" ru ...
- 如何清空css 的默认边距
在网页开发中,html的元素,有部分元素默认是有内外边距的,例如body 元素,是有默认边距的 所以在通常情况下,我们都要先清空元素的内外边距:使用通配符选择器* 清空元素的内边距和外边距 ;; } ...
- iOS7 修改导航系统默认返回按钮文字及颜色
//iOS7 修改系统默认返回按钮文字及颜色 UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"返" ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- Cell 动态行高文字显示不全问题探索
目录 问题概述 一.新建工程 二.尝试复现问题 尝试解决 修改contentLblBtmCon优先级为High(750) 修改contentLblBtmCon优先级为Low(250) 小结 其他解决思 ...
随机推荐
- Windows7安装PowerShell5.1方法(Flutter新版本需要)
Windows7安装PowerShell5.1方法(Flutter新版本需要) 重新安装Windows7系统,在使用Flutter的时候,发现需要PowerShell5.0以上版本,需要升级Win ...
- Spring Security安全框架
今天来简单介绍一下Spring Security安全框架 简介 Spring Security 提供了基于javaEE的企业应有个你软件全面的安全服务.这里特别强调支持使用SPring框架构件的项目, ...
- 分组排序函数——row_number()
1.MySQL8.0以上版本 用法1:无分组排序 Row_number() OVER(ORDER BY 字段 DESC)例如:Row_number() OVER(ORDER BY 学生成绩 DESC) ...
- 检测服务器是否开启重协商功能(用于CVE-2011-1473漏洞检测)
背景 由于服务器端的重新密钥协商的开销至少是客户端的10倍,因此攻击者可利用这个过程向服务器发起拒绝服务攻击.OpenSSL 1.0.2及以前版本受影响. 方法 使用OpenSSL(linux系统基本 ...
- java基础 - 形参和实参,值传递和引用传递
形参和实参 形参:就是形式参数,用于定义方法的时候使用的参数,是用来接收调用者传递的参数的. 形参只有在方法被调用的时候,虚拟机才会分配内存单元,在方法调用结束之后便会释放所分配的内存单元. 因此,形 ...
- [考试反思]1113csp-s模拟测试114:一梦
自闭.不废话.写一下低错. T1:觉得信心赛T1不会很恶心一遍过样例直接没对拍(其实是想写完T2之后回来对拍的) 状态也不好,基本全机房都开始码了我还没想出来(skyh已经开T2了).想了40多分钟. ...
- SVM算法核函数的选择
SVM支持向量机,一般用于二分类模型,支持线性可分和非线性划分.SVM中用到的核函数有线性核'linear'.多项式核函数pkf以及高斯核函数rbf. 当训练数据线性可分时,一般用线性核函数,直接实现 ...
- Python 词云可视化
最近看到不少公众号都有一些词云图,于是想学习一下使用Python生成可视化的词云,上B站搜索教程的时候,发现了一位UP讲的很不错,UP也给出了GitHub上的源码,是一个很不错的教程,这篇博客主要就是 ...
- PlayJava Day015
今日所学: /* 2019.08.19开始学习,此为补档. */ StringBuffer 定义: 可变字符序列 - 线程安全的 作用:基本与String相同,也是用于描述字符串 与String的区别 ...
- Ubuntu Server中安装keepalived
场景 Keepalived的作用是检测web服务器的状态,如果有一台web服务器死机,或工作出现故障,Keepalived将检测到,并将有故障的web服务器从系统中剔除,当web服务器工作正常后Kee ...
