js如何手写一个new
手写new
看一下正常使用new
function Dog(name){
this.name = name
}
Dog.prototype.sayName = function(){
console.log(this.name)
}
var dog = new Dog('小狗')
dog.sayName()
结果为小狗
自己手写的new
function Dog(name){
this.name = name
}
Dog.prototype.sayName = function(){
console.log(this.name)
}
// 上面是本身Dog
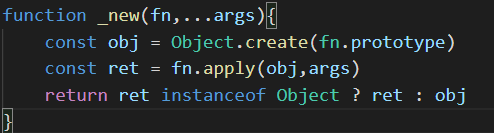
function _new(fn,...args){ // ...args为ES6展开符,也可以使用arguments
//先用Object创建一个空的对象,
const obj = Object.create(fn.prototype) //fn.prototype代表 用当前对象的原型去创建
//现在obj就代表Dog了,但是参数和this指向没有修改
const rel = fn.apply(obj,args)
//正常规定,如何fn返回的是null或undefined(也就是不返回内容),我们返回的是obj,否则返回rel
return rel instanceof Object ? rel : obj
}
var _newDog = _new(Dog,'这是用_new出来的小狗')
_newDog.sayName()
结果为这是用_new出来的小狗
总结一下
new相当于上面的哪些代码呢?

new的具体步骤
- 创建一个空对象
var obj = {} - 修改
obj.__proto__=Dog.prototype - 只改this指向并且把参数传递过去,call和apply都可以
- 根据规范,返回 null 和 undefined 不处理,依然返回obj
js如何手写一个new的更多相关文章
- 放弃antd table,基于React手写一个虚拟滚动的表格
缘起 标题有点夸张,并不是完全放弃antd-table,毕竟在react的生态圈里,对国人来说,比较好用的PC端组件库,也就antd了.即便经历了2018年圣诞彩蛋事件,antd的使用者也不仅不减,反 ...
- 2019前端面试系列——JS高频手写代码题
实现 new 方法 /* * 1.创建一个空对象 * 2.链接到原型 * 3.绑定this值 * 4.返回新对象 */ // 第一种实现 function createNew() { let obj ...
- 看年薪50W的架构师如何手写一个SpringMVC框架
前言 做 Java Web 开发的你,一定听说过SpringMVC的大名,作为现在运用最广泛的Java框架,它到目前为止依然保持着强大的活力和广泛的用户群. 本文介绍如何用eclipse一步一步搭建S ...
- 几道JS代码手写面试题
几道JS代码手写面试题 (1) 高阶段函数实现AOP(面向切面编程) Function.prototype.before = function (beforefn) { let ...
- 剖析手写Vue,你也可以手写一个MVVM框架
剖析手写Vue,你也可以手写一个MVVM框架# 邮箱:563995050@qq.com github: https://github.com/xiaoqiuxiong 作者:肖秋雄(eddy) 温馨提 ...
- webview的简单介绍和手写一个H5套壳的webview
1.webview是什么?作用是什么?和浏览器有什么关系? Webview 是一个基于webkit引擎,可以解析DOM 元素,展示html页面的控件,它和浏览器展示页面的原理是相同的,所以可以把它当做 ...
- 手写一个最迷你的Web服务器
今天我们就仿照Tomcat服务器来手写一个最简单最迷你版的web服务器,仅供学习交流. 1. 在你windows系统盘的F盘下,创建一个文件夹webroot,用来存放前端代码. 2. 代码介绍: ( ...
- javaScript(js)手写原生任务定时器源码
javaScript(js)手写原生任务定时器 功能介绍 定时器顾名思义就是在某个特定的时间去执行一些任务,现代的应用程序早已不是以前的那些由简单的增删改查拼凑而成的程序了,高复杂性早已是标配,而任务 ...
- 手写一个虚拟DOM库,彻底让你理解diff算法
所谓虚拟DOM就是用js对象来描述真实DOM,它相对于原生DOM更加轻量,因为真正的DOM对象附带有非常多的属性,另外配合虚拟DOM的diff算法,能以最少的操作来更新DOM,除此之外,也能让Vue和 ...
随机推荐
- angular cli 使用echarts
1.安装库 npm install typings echarts --global npm install ngx-echarts --save npm install @types/echarts ...
- canvas在vue中的应用
使用cavas可以绘制各种图表.生成二维码.制作H5小游戏. 生命周期 canvas应该在mounted的生命周期中初始化,在updated中是无效的. export default { mounte ...
- react-router刷新页面Cannot GET 问题
最近在做项目的时候遇到了如下错误 并在控制台看到了如下的报错 我先是按照控制台的错误搜索,得出的结果都是对meta头部进行设置,允许资源请求,但是问题依然没有解决,偶然间改变了想法,会不会是路由的问题 ...
- 更新阿里yum源并重建缓存
[第一种方式]1.下载安装wget /如果没有装的话yum install -y wget 2.备份默认的yummv /etc/yum.repos.d /etc/yum.repos.d.backup ...
- LVS的工作模式介绍和NAT模式&DR模式实验步骤
一:LVS介绍 二.LVS的NAT和DR模式的实验及配置步骤 一.LVS的简单介绍 linux virtual server 简单来讲lvs是一段内核代码 类似于netfilter本身是一框架但不提供 ...
- VM虚拟机安装无法将值写入注册表.....请确认你是否有足够的权限访问该注册表项,或者与技术支持人员联系。
解决方法: 关掉360安全卫士等软件再安装
- 在vue-cli3中使用axios获取本地json
在vue-cli3中,公共文件夹由static变成了public 先把要访问的json放到public文件夹下 使用axios的get方法获取,不能用post,不然会报404 axios..json` ...
- numpy函数查询手册
写了个程序,对Numpy的绝大部分函数及其说明进行了中文翻译. 原网址:https://docs.scipy.org/doc/numpy/reference/routines.html#routine ...
- 【RTOS】基于V7开发板的最新版RTX4 V4.81.1程序模板,不使用CMSIS-RTOS封装层,继续保持超强战斗力
模板下载: 链接:https://pan.baidu.com/s/1idoQYcR3SOzVC3KTFcMGMA 提取码:i8k5 1.MDK使用MDK5.26及其以上版本. 2.进入到MDK5后 ...
- redis缓存穿透,缓存击穿,缓存雪崩
概念解释 redis 缓存穿透 key对应的数据在数据源并不存在,每次针对此key的请求从缓存获取不到,请求都会到数据源,从而可能压垮数据源.比如用一个不存在的用户id获取用户信息,不论缓存还是数据库 ...
