HTML引入JS、CSS的各种方法
直接上代码,相信大家是看得懂的,最好的办法是把代码粘过去,自己修改试试,看看效果!

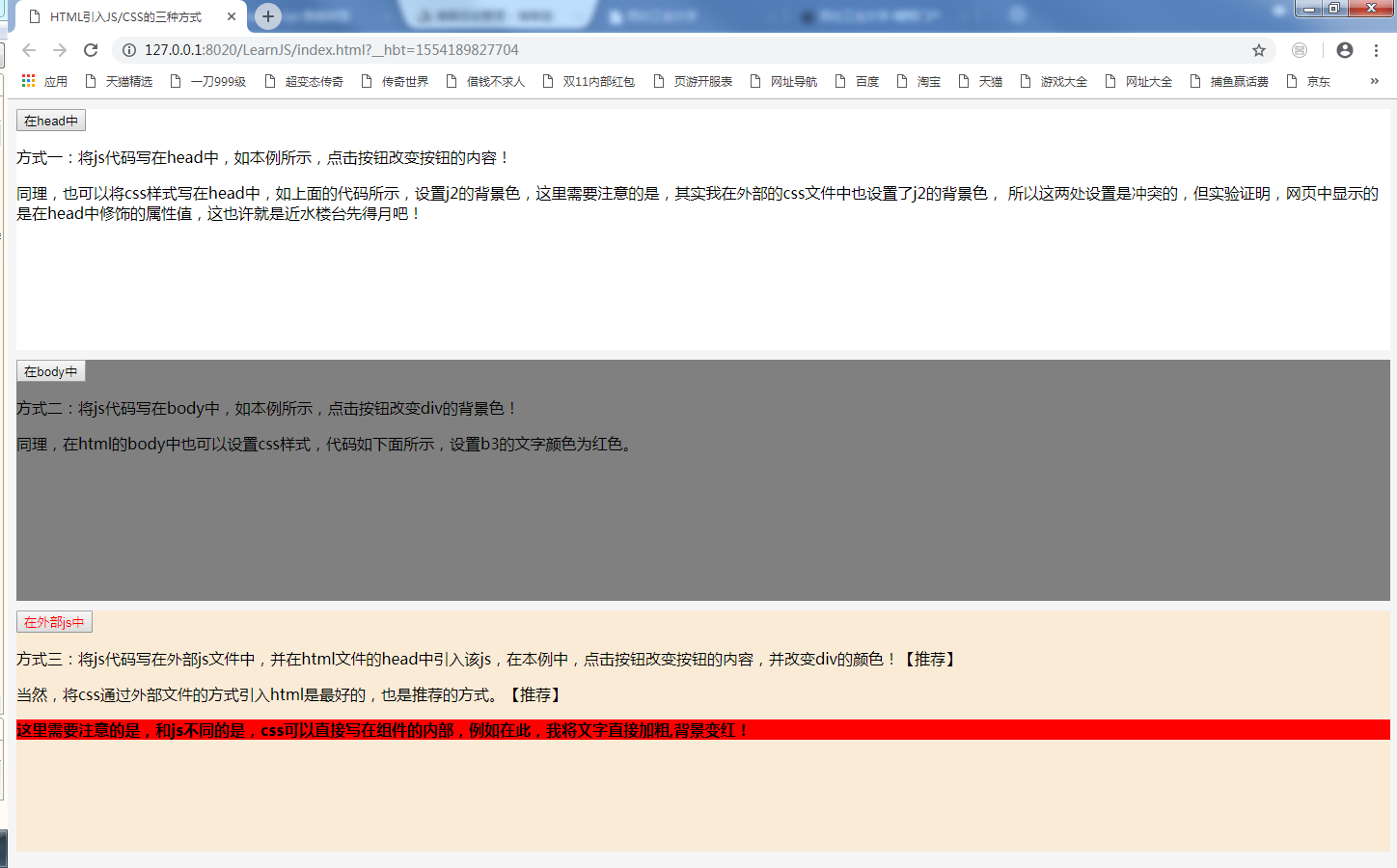
上面是刚开始的执行效果,相应的html,js,css展示如下:
index.html
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8" />
<title>HTML引入JS/CSS的三种方式</title>
<!--引入外部的css文件-->
<link rel="stylesheet" href="css/index.css" /> <!--引入外部的js文件-->
<script type="text/javascript" src="js/index.js" ></script> <!--在head中添加js控制-->
<script type="text/javascript">
function onClickB1() {
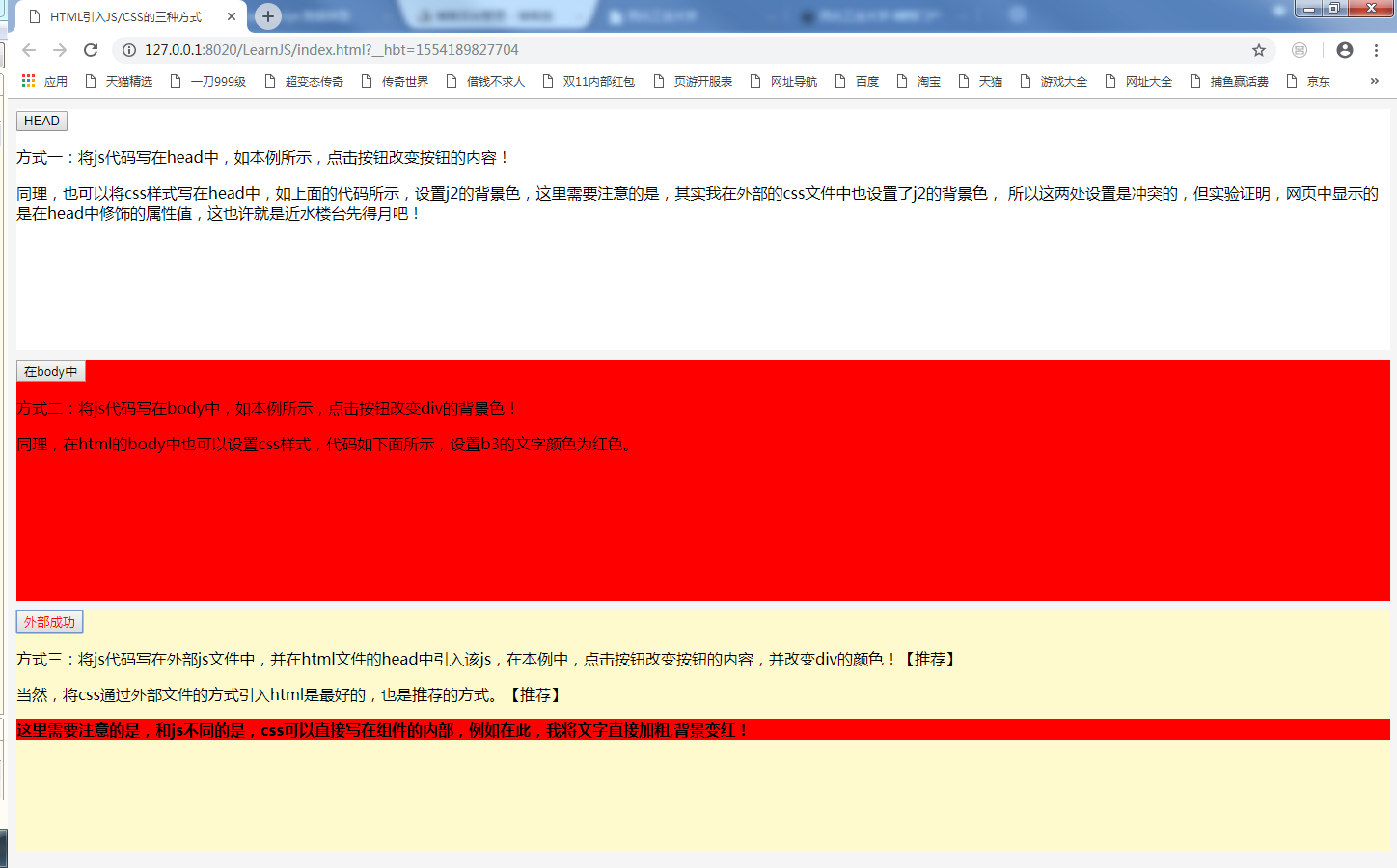
document.getElementById("b1").innerHTML = "HEAD";
}
</script> <!--在head中添加css修饰-->
<style type="text/css">
#j2 {
background-color: #808080;
}
</style> </head> <body bgcolor="#F5F5F5">
<div id="j1" class="divs">
<button id="b1" onclick="onClickB1()">在head中</button>
<p>方式一:将js代码写在head中,如本例所示,点击按钮改变按钮的内容!</p>
<p>
同理,也可以将css样式写在head中,如上面的代码所示,设置j2的背景色,这里需要注意的是,其实我在外部的css文件中也设置了j2的背景色,
所以这两处设置是冲突的,但实验证明,网页中显示的是在head中修饰的属性值,这也许就是近水楼台先得月吧!
</p>
</div>
<div id="j2" class="divs"">
<button id="b2" onclick="onClickJ2()">在body中</button>
<p>方式二:将js代码写在body中,如本例所示,点击按钮改变div的背景色!</p>
<p>同理,在html的body中也可以设置css样式,代码如下面所示,设置b3的文字颜色为红色。</p>
</div>
<div id="j3" class="divs">
<button id="b3" onclick="gaiBian()">在外部js中</button>
<p>方式三:将js代码写在外部js文件中,并在html文件的head中引入该js,在本例中,点击按钮改变按钮的内容,并改变div的颜色!【推荐】</p>
<p>当然,将css通过外部文件的方式引入html是最好的,也是推荐的方式。【推荐】</p> <p style="background: red;"><strong>这里需要注意的是,和js不同的是,css可以直接写在组件的内部,例如在此,我将文字直接加粗,背景变红!</strong></p>
</div> <!--在body中添加js控制-->
<script type="text/javascript">
function onClickJ2 () {
document.getElementById("j2").style.background = "red";
}
</script> <style type="text/css">
#b3 {
color: red;
}
</style>
</body>
</html>
index.css
.divs {
width: 100%;
height: 250px;
background-color: grey;
/*margin的属性顺序是上右下左*/
margin: 10px 10px 5px 1px;
}
#j1 {
/*这里把上面divs中设置的背景颜色覆盖了*/
background-color: white;
}
#j2 {
/*这里把上面divs中设置的背景颜色覆盖了*/
background-color: whitesmoke;
}
#j3 {
/*这里把上面divs中设置的背景颜色覆盖了*/
background-color: antiquewhite;
}
index.js
function gaiBian () {
document.getElementById("b3").innerHTML = "外部成功";
document.getElementById("j3").style.background = "lemonchiffon";
}
三个按钮都点一遍后的效果:

HTML引入JS、CSS的各种方法的更多相关文章
- iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ
iOS之在webView中引入本地html,image,js,css文件的方法 2014-12-08 20:00:16CSDN-sky_2016-点击数:10292 项目需求 最近开发的项 ...
- 使用监听器解决路径问题,例如在jsp页面引入js,css的web应用路径
使用监听器解决路径问题,例如在jsp页面引入js,css的web应用路径 经常地,我们要在jsp等页面引入像js,css这样的文件,但是在服务器来访问的时候,这时间就有关到相对路径与绝对路径了.像网页 ...
- 配置springMVC之后,引入js,css等资源处理
配置了sringMVC之后,要引入js,css处理: 做法1:在<%page %>下面增加: <%@ taglib prefix="yesurl" uri=&qu ...
- JS动态引入js,CSS——动态创建script/link/style标签
一.动态创建link方式 我们可以使用link的方式.如下代码所示. 二.动态创建style方式 但是,这样的话,需要加载整个css文件,但是那样有可能浪费一个http请求并占用一个服务器请求数,并等 ...
- 页面中引入js的几种方法
通常大家最为熟悉的是一下两种方法: 在页面中直接写入<script type="text/javascript">js代码</script>. 在页面中引入 ...
- Yii 引入js css jquery 执行操作
在布局中引用通用到js,或者css: <?php Yii::app()->clientScript->registerCoreScript('jquery');?> //注意 ...
- Thymeleaf(一)---引入js/css文件
th:href="@{/static/css/style.css}" th:src="@{/static/js/thymeleaf.js}" index.htm ...
- Maven项目WEB-INF/views无法引入js,css静态文件解决方法
web.xml针对文件后缀配置以下,对客户端请求的静态资源如图片.JS文件等的请求交由默认的servlet进行处理 <servlet-mapping> <servlet-name&g ...
- springMVC引入js,css文件404
在web.xml中配置静态资源文件过滤 <!--静态文件引入--> <servlet-mapping> <servlet-name>default</serv ...
- Spring Boot 2.x引入JS,CSS 失效问题
我的SpringBoot版本是2.0,启动后发现页面奇丑无比: 看下目录结构: SpringBoot默认扫描Static文件夹下的文件,这里把CSS,JS以及图片文件都放在了asserts文件夹下. ...
随机推荐
- ionic项目使用Google FCM插件和Google maps插件打包android报错冲突问题
这段时间在调FCM推送服务的插件 ,原本以为去年调通过,应该很容易,没想到还是出问题了.现将问题及解决方法整理如下,仅供参考: 先看打包报错截图: 详细报错信息:Please fix ...
- c++11 auto 与auto& 遍历vector区别
目录 说明 c++11 auto 与auto& 遍历区别 今天被这个问题坑了一天,一直以为是算法错了,debug了一天,最后暴力生成数据才发现,测试代码如下: 说明 转载请注明出处:https ...
- AWS SNS 创建 订阅 发布
AWS SNS 创建 订阅 发布 20180810 chenxin 为实现短信报警,添加以下SNS的短信(SMS)订阅 选择主题,创建新主题,或修改原有主题 进入对应主题后,选择创建订阅,选择SMS, ...
- centos查询目标文件文件所在位置
之前有试过whereis这种语法但是查询文件不大理想.然后找到了下边这种方式可以很好的查询目标文件的位置 #在根目录 /下查找所有叫nginx的文件 find / -name nginx
- 数据结构导论 四 线性表的顺序存储VS链式存储
前几章已经介绍到了顺序存储.链式存储 顺序存储:初始化.插入.删除.定位 链式存储:初始化.插入.删除.定位 顺序存储:初始化 strudt student{ int ID://ID char nam ...
- 10. 函数-lambda函数及高阶函数
一.匿名函数解析 关键字lambda表示匿名函数,冒号前面的n表示函数参数,可以有多个参数.匿名函数有个限制,就是只能有一个表达式,不用写return,返回值就是该表达式的结果. 用匿名函数有 ...
- curl 带 body
curl -H "Content-Type:plain/text" -X POST -d '<?xml version="1.0" encoding=&q ...
- 改变JAVA窗体属性的操作方法
在本篇内容里小编给大家详细分析了关于改变JAVA窗体属性的操作方法和步骤,需要的朋友们学习下. 若将JDK版本升级到最新版本,Java窗体就可以简单实现窗体的透明效果,用户可以通过拉动滑块(Slide ...
- jQuery 源码分析(二十一) DOM操作模块 删除元素 详解
本节说一下DOM操作模块里的删除元素模块,该模块用于删除DOM里的某个节点,也可以理解为将该节点从DOM树中卸载掉,如果该节点有绑定事件,我们可以选择保留或删除这些事件,删除元素的接口有如下三个: e ...
- npm与cnpm的区别
NPM(Node Package Manager,节点包管理器)是NodeJS的包管理器,用于节点插件的管理(包括安装,卸载和管理依赖等).NPM是随同新版的NodeJS一起安装的包管理工具,所以我们 ...
