js 的cookie问题

获取时解码可以用decodeURIComponent(),代替 unescape()
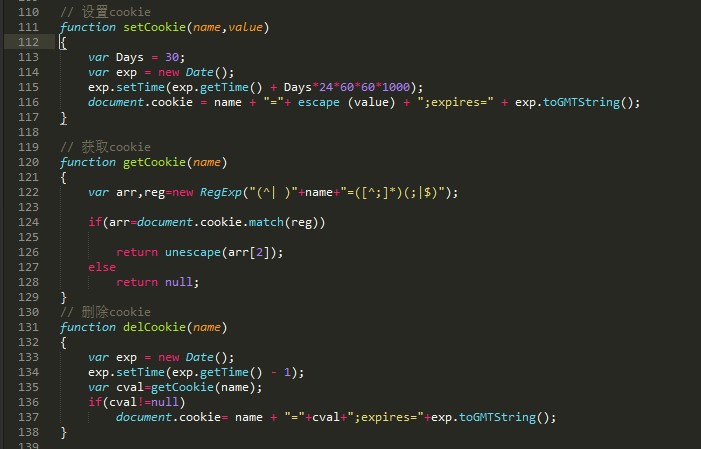
// 设置cookie
function setCookie(name,value)
{
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
// 获取cookie
function getCookie(name)
{
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg))
return unescape(arr[2]);
else
return null;
}
// 删除cookie
function delCookie(name)
{
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval=getCookie(name);
if(cval!=null)
document.cookie= name + "="+cval+";expires="+exp.toGMTString();
}
cookie跨域问题
//写入cookie到主域,设置过期时间为一年
function SetCookie(name, value) {
console.log(name, value)
var str = name + "=" + escape(value) + ";domain=.cnblogs.com;path=/";
var date = new Date();
date.setTime(date.getTime() + 365 * 24 * 60 * 60 * 1000); //设置date为当前时间加一年 str += ";expires=" + date.toGMTString();
console.log(str)
document.cookie = str;
}
js 的cookie问题的更多相关文章
- js获取cookie
js获取cookie 之前用jQuery.cookie来获取cookie,虽然简单,但是项目上又多引用了一个插件,总觉得不太好,下面是我封装的js原生获取cookie的函数. function get ...
- 通过js对cookie的使用手册
一般大多数人还是用引用JQuary API——jquery.cookie.js,来操作cookie.这是一种很不错的方式,我也支持这样的做法. 但是有时候我们只需要一种极为轻量级的代码来实现简单的功能 ...
- jquery.cookie.js 操作cookie实现记住密码功能的实现代码
jquery.cookie.js操作cookie实现记住密码功能,很简单很强大,喜欢的朋友可以参考下. 复制代码代码如下: //初始化页面时验证是否记住了密码 $(document).ready( ...
- js读写Cookie问题(Cookie存储时长、Cookie存储域)汇总
在采集网站用户行为数据/使用js对用户行为做交互时,经常会使用到Cookie,了解Js Cookie的读写,以及一些细节,非常重要. 什么是Cookie 所谓Cookie,只是一条极为短小的信息, ...
- 运用JS设置cookie、读取cookie、删除cookie
JavaScript是运行在客户端的脚本,因此一般是不能够设置Session的,因为Session是运行在服务器端的.而cookie是运行在客户端的,所以可以用JS来设置cookie. 假设有这样一种 ...
- js里cookie操作
原生js操作cookie 创建和存储 cookie 在这个例子中我们要创建一个存储访问者名字的 cookie.当访问者首次访问网站时,他们会被要求填写姓名.名字会存储于 cookie 中.当访问者再次 ...
- JS设置cookie、读取cookie、删除cookie
JS设置cookie.读取cookie.删除cookie JS设置cookie,注意一定要path=/ ,根目录,不然其他目录可能查询不到..默认是本目录. document.cookie ...
- JS读写cookie以及中文乱码解决
本文地址:http://www.cnblogs.com/PiaoMiaoGongZi/p/4092489.html 转载请注明. Js获取所有的cookie信息: var cookiename = d ...
- JS设置cookie
cookie 与 session 是网页开发中常用的信息存储方式.Cookie是在客户端开辟的一块可存储用户信息的地方:Session是在服务器内存中开辟的一块存储用户信息的地方. JavaScrip ...
- js与cookie的domain和path之间的关系
1.前言 使用javascript操作cookie我们都经常使用,对cookie不是很了解的话可以看下这篇帖子[javascript操作cookie](http://www.cnblogs.com/D ...
随机推荐
- TP验证规则Validate
use think\Validate; <?php namespace app\common\model; use think\Validate; use think\Db; class Inv ...
- maven 上传jar包到私服仓库
按一下形式上传jiar包 # mvn deploy:deploy-file -DgroupId=com.itextpdf -DartifactId=itextpdf -Dversion=5.5.13 ...
- C# 让你解决方案乱七八糟的DLL放入指定文件夹
嗯,大家的解决方案可能会有许多dll,这样不美观,而且也麻烦. 很多小白都不知道如何将这些dll放到如自己程序的bin文件夹下. 本渣今天来试着将dll复制到指定的文件夹下~ 比如我之前做的一个Win ...
- 今日资源帖-PPT逆袭秘籍72集+2000套模板,太经典了
好资源不私藏,分享是一种态度 今日给大家分享的是PPT教程和2000套模板 如何让PPT成为你职场的利器 如何让你的PPT更具表现力 2000套模板随便选 PPT视频教程 链接 https://pan ...
- 用POI 3.17 导出EXECL
代码参考 https://www.cnblogs.com/bmbm/archive/2011/12/08/2342261.html 效果 导入jar包 <dependency> <g ...
- 删除文件linux
bool LxDeleteFile(const char* src){ int32_t iRe = remove(src); ) return true; else return false; }
- java中窗口的打开与关闭
作为小白的我,今天学习了java中打开与关闭窗口的方法. 1.在java中创建一个窗口 import java.awt.*;import java.awt.event.*;public class L ...
- 分布式的cap原理
由来 1998年的加州大学的计算机科学家 Eric Brewer 提出,分布式有三个指标. Consistency,Availability,Partition tolerance. 简称即为CAP. ...
- netty源码解析(4.0)-21 ByteBuf的设计原理
io.netty.buffer包中是netty ByteBuf的实现.ByteBuf是一个二进制缓冲区的抽象接口,它的功能有: 可以随机访问.顺序访问. 支持基本数据类型(byte, shor ...
- Customize the Application UI and Behavior 自定义应用程序UI和行为
In XAF, the business model defines the database structure and UI appearance. Changes to your persist ...
