小白开学Asp.Net Core 《九》
小白开学Asp.Net Core 《九》
— — 前端篇(不务正业)
在《小白开学Asp.Net Core 三》中使用了X-admin 2.x 和 Layui将管理后端的界面重新布局了,里面简单的介绍了layui table 的使用以及页面table所需的数据做了简单的封装。今天扩展学习下。
一、Layui 第三方组件的使用
1)、下载安装位置
在layui官方提供的模块满足不了我们的时候,我们可以在layui 第三方组件平台上寻找我们所需的组件来满足我们的需求,我们将找见的模块下载下来后放在统一的地方,如下图所示:

在本项目中我将放在了上图所示的地方。
目前在此项目中用到了authtree、treeSelect和treetable三个第三方组件。
2)全局配置(官方)
//config的设置是全局的
layui.config({
base: '/res/js/' //假设这是你存放拓展模块的根目录
}).extend({ //设定模块别名
mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名
,mod1: 'admin/mod1' //相对于上述 base 目录的子目录
}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)
layui.extend({
mod2: '{/}http://cdn.xxx.com/lib/mod2' // {/}的意思即代表采用自有路径,即不跟随 base 路径
}) //使用拓展模块
layui.use(['mymod', 'mod1'], function(){
var mymod = layui.mymod
,mod1 = layui.mod1
,mod2 = layui.mod2; mymod.hello('World!'); //弹出 Hello World!
});
二、前后结合使用
1)定义前端展示所需的数据格式
using System.Collections.Generic; namespace Aju.Carefree.Dto.ViewModel
{
/// <summary>
/// 前端页面
/// </summary>
public class FrontPageBaseViewModel
{
/// <summary>
/// 状态码
/// </summary>
public int code { get; set; } = ;
/// <summary>
/// 操作消息
/// </summary>
public string msg { get; set; } = "操作成功"; /// <summary>
/// 数据内容
/// </summary>
public dynamic data { get; set; }
}
/// <summary>
/// layer ui Table 数据返回格式
/// </summary>
#region layer ui Table
public class TableDataModel : FrontPageBaseViewModel
{
/// <summary>
/// 总记录条数
/// </summary>
public int count { get; set; }
}
#endregion /// layui AuthTree 返回数据格式
/// </summary>
#region layui AuthTree 返回数据格式
public class AuthTreeViewModel : FrontPageBaseViewModel
{ }
public class AuthTreeViewModelExt
{
public List<AuthTreeViewModelList> trees { get; set; }
}
public class AuthTreeViewModelList
{
public string name { get; set; }
public string value { get; set; }
public bool @checked { get; set; }
public List<AuthTreeViewModelList> list { get; set; }
}
#endregion /// <summary>
/// Layui Tree 前端数据 ViewModel
/// </summary>
#region Layui Tree
public class LayuiTreeViewModel
{
/// <summary>
/// 节点标题
/// </summary>
public string title { get; set; } /// <summary>
/// 节点唯一索引,用于对指定节点进行各类操作
/// </summary>
public string id { get; set; }
/// <summary>
/// 点击节点弹出新窗口对应的 url。需开启 isJump 参数
/// </summary>
public string href { get; set; }
/// <summary>
/// 节点是否初始展开,默认 false
/// </summary>
public bool spread { get; set; } = true;
/// <summary>
/// 节点是否初始为选中状态(如果开启复选框的话),默认 false
/// </summary>
public bool @checked { get; set; } = false; /// <summary>
/// 节点是否为禁用状态。默认 false
/// </summary>
public bool disabled { get; set; } = false; public List<LayuiTreeViewModel> children { get; set; }
}
#endregion /// <summary>
/// Layui treeSelect 前端数据 ViewModel
/// </summary>
#region Layui treeSelect
public class TreeSelectViewModel
{
public string id { get; set; } public string name { get; set; } public bool open { get; set; } = true;
public bool @checked { get; set; } = false; public List<TreeSelectViewModel> children { get; set; }
}
#endregion }
2)、返回数据
以Tree Select为例
服务实现层:
public async Task<List<TreeSelectViewModel>> GetTreeSelectViewModel()
{
var viewModelList = new List<TreeSelectViewModel>();
var list = await _repository.FindListByClauseAsync(s => s.EnabledMark == true && s.DeleteMark == false);
list.Where(s => s.ParentId == "").ToList().ForEach(item =>
{
var viewModel = new TreeSelectViewModel
{
id = item.Id,
name = item.FullName
};
GetItemsEntityByParentId(item.Id, viewModel, list);
viewModelList.Add(viewModel);
});
return viewModelList;
} private TreeSelectViewModel GetItemsEntityByParentId(string parendId, TreeSelectViewModel viewModel, IEnumerable<ItemsEntity> list)
{
var items = list.Where(s => s.ParentId.Equals(parendId));
if (!items.Any()) return null;
List<TreeSelectViewModel> layuiTreeViewModelsList = new List<TreeSelectViewModel>();
items.ToList().ForEach(item =>
{
TreeSelectViewModel layuiTreeViewModel = new TreeSelectViewModel
{
id = item.Id,
name = item.FullName
};
GetItemsEntityByParentId(item.Id, layuiTreeViewModel, list);
layuiTreeViewModelsList.Add(layuiTreeViewModel);
});
viewModel.children = layuiTreeViewModelsList;
return viewModel;
}
Controller
[HttpGet]
public async Task<string> GetItemData()
{
var data = await _itemService.GetTreeSelectViewModel();
return JsonHelper.Instance.Serialize(data);
}
3)、前端展示
html
<div class="layui-input-block">
<input type="text" id="ParentId" name="ParentId" lay-filter="tree" required lay-verify="ParentId" lay-reqText="请选择上级" class="layui-input">
</div>
封装js
layui.config({ base: '/lib/extends/' }).extend({ treeSelect: 'treeSelect/treeSelect' }); //这是前面介绍的全局配置第三方组件
/*
* @method AjuCarefree_TreeSelect
* @desc TreeSelect
*/
AjuCarefree_TreeSelect = function (options)
{
var defaults = {
elem: null,
dataUrl: '',
type: 'get',
placeholder: '默认提示信息',
search: true,
clickCall: null,
nodeValue: null,
elemExt: null
};
var options = extend(defaults, options);
layui.use(['treeSelect', 'form'], function ()
{
var treeSelect = layui.treeSelect;
treeSelect.render({
// 选择器
elem: options.elem,
// 数据
data: options.dataUrl,
// 异步加载方式:get/post,默认get
type: options.type,
// 占位符
placeholder: options.placeholder,
// 是否开启搜索功能:true/false,默认false
search: options.search,
style: {
folder: { // 父节点图标
enable: true // 是否开启:true/false
},
line: { // 连接线
enable: true // 是否开启:true/false
}
},
// 点击回调
click: function (d)
{
// console.log(d);
//console.log(d.treeId); // 得到组件的id
//console.log(d.current.id); // 得到点击节点的treeObj对象
//console.log(d.data); // 得到组成树的数据
options.clickCall(d.current.id);
},
// 加载完成后的回调函数
success: function (d)
{
if (options.nodeValue !== null && options.nodeValue !== undefined && options.nodeValue !== "") {
treeSelect.checkNode(options.elemExt, options.nodeValue);
}
}
});
});
};
/*
* @method 函数用于将一个或多个对象的内容合并到目标对象
* @desc 函数用于将一个或多个对象的内容合并到目标对象
*/
function extend()
{
var length = arguments.length;
var target = arguments[0] || {};
if (typeof target !== "object" && typeof target !== "function") {
target = {};
}
if (length === 1) {
target = this;
i--;
}
for (var i = 1; i < length; i++) {
var source = arguments[i];
for (var key in source) {
// 使用for in会遍历数组所有的可枚举属性,包括原型。
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
}
js 绑数据
<script src="~/js/aju.Carefree.treeSelect.js"></script>
<script>
AjuCarefree_TreeSelect({
elem: '#ParentId',
dataUrl: '/Item/GetItemData',
placeholder: '请选择上级菜单',
nodeValue: '@Model.Id',
elemExt: 'tree',
clickCall: function (d)
{
document.getElementById("ParentId").value = d;//将选中的值赋值给 ParentId
}
});
</script>
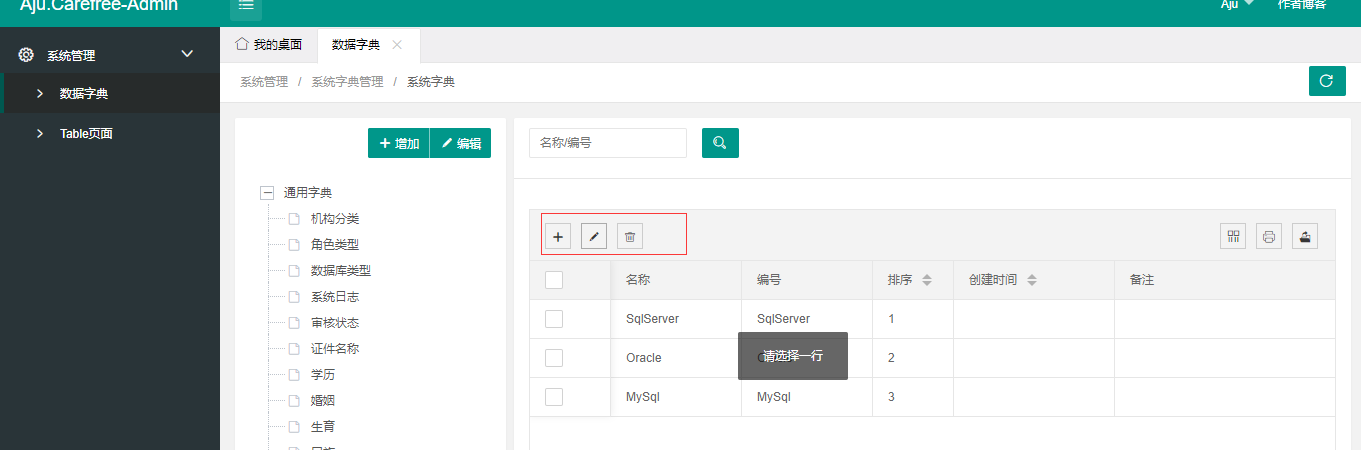
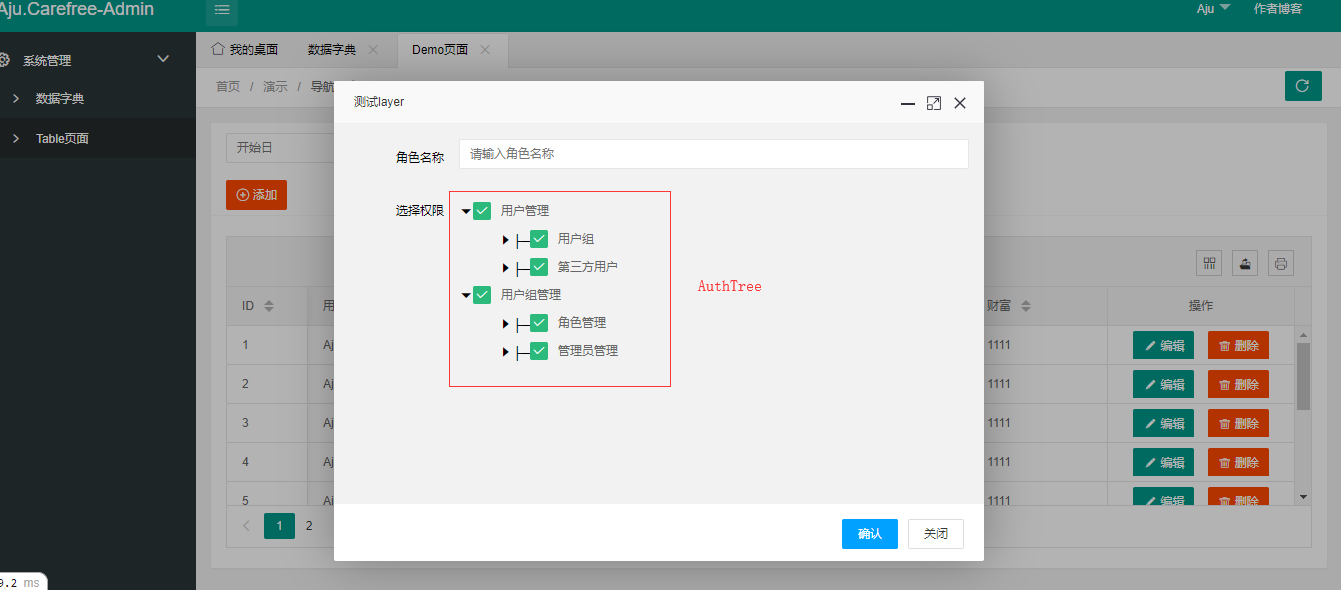
三、最终展示


(图中圈中的就是今天演示的)


今天就写到这里,如果有同学在使用layui时起到引导作用就可以说达到本篇写作的目的了。如果还有其他疑问,可以加群交流。
说明:
layui 文档:(https://www.layui.com/doc/)
layui 第三方组件:(https://fly.layui.com/extend/)
其他的组件使用可以在github上查看。

小白开学Asp.Net Core 《九》的更多相关文章
- 小白开学Asp.Net Core 《四》
小白开学Asp.Net Core<三> —— 使用AspectCore-Framework 一.AspectCore-Frame ...
- 小白开学Asp.Net Core 《五》
小白开学Asp.Net Core<五> —— 使用.Net Core MVC Filter 一.简介 今天在项目(https:/ ...
- 小白开学Asp.Net Core 《六》
小白开学Asp.Net Core <六> —— 探究.Net Core 跨平台的奥秘 1.写这篇文章的初衷 有好多朋友反馈看不懂我写的开源的一个练手项目(GitHub:https://gi ...
- 小白开学Asp.Net Core 《七》
小白开学Asp.Net Core <七> — — 探究中间件(MiddleWare) 1.何为中间件? 中间件是组装到应用程序管道中以处理请求和响应的家伙,管道中的每个组件都要满足以下两个 ...
- 小白开学Asp.Net Core《三》
小白开学Asp.Net Core<三> ——界面 我胡汉三再次又回来了(距离上篇时间有点长),今天抽时间将最近对框架采用的后台界面做个记录 1.先上图 (图一) (图二) 2.界面说明 后 ...
- 小白开学Asp.Net Core《二》(补)
小白开学Asp.Net Core<二>(补) ——数据仓储层(Repositroy).服务层(Service) -------------------------------------- ...
- 小白开学Asp.Net Core《二》
小白开学Asp.Net Core<二> ——数据仓储层(Repositroy) 一.历史现象 在后端开发中,数据库操作是最频繁的,每一个开发人员都会接触,甚至不少开发人员每天的工作就是与数 ...
- 小白开学Asp.Net Core 《十》
小白开学Asp.Net Core <十> — — Session.Cookie.Cache(老生常谈) 一.背景 在常谈Session和Cookie之前我们先来简单的了解下Http(可以说 ...
- 小白开学Asp.Net Core 《八》
小白开学Asp.Net Core <八> — — .Net Core 数据保护组件 1.背景 我在搞(https://github.com/AjuPrince/Aju.Carefree)这 ...
随机推荐
- 使用C++还是QML(QML容易使用和维护,效果好)
本质上,Qt 是一个C++类库.在引入 QML 以前,所有的开发都是基于 C++ 的,但到了 Qt 5,QML 和 Qt Quick 成为了 Qt 的核心之一,导致很多初学者在犹豫是否还需要学习 C+ ...
- Google C++测试框架系列高级篇:第一章 更多关于断言的知识
原始链接:More Assertions 词汇表 现在你应该已经读完了入门篇并且会使用GTest来写测试.是时候来学一些新把戏了.这篇文档将教会你更多知识:用断言构造复杂的失败信息,传递致命失败,重用 ...
- 发布一个Django项目
一.部署环境准备,准备python3和虚拟环境解释器,virtualenvwrapper 1.修改python3的环境变量 PATH=/opt/python36/bin:/usr/local/sbin ...
- GIS热力图制作与位置大数据分析
最近有很多朋友咨询位置数据.热力图等等东西,我一一进行了解答,但是个人精力实在有限,特写一个博客进行详细技术说明,其实这个东西位置数据.百度地图POI.高德地图POI等数据爬取.存储都较为简单,热力图 ...
- Java---使用EWS读取exchange邮件
第一步: 下载EWS API相关包: 从如下路径下载EWS API包:http://code.msdn.microsoft.com/Exchange-EWS-Java-API-12-1a5a1143 ...
- 小范笔记:ASP.NET Core API 基础知识与Axios前端提交数据
跟同事合作前后端分离项目,自己对 WebApi 的很多知识不够全,虽说不必要学全栈,可是也要了解基础知识,才能合理设计接口.API,方便与前端交接. 晚上回到宿舍后,对 WebApi 的知识查漏补缺, ...
- Nginx添加Lua扩展模块
Nginx添加Lua扩展模块 编译安装LuaJIT wget http://luajit.org/download/LuaJIT-2.0.4.tar.gz tar xf LuaJIT-.tar.gz ...
- 联盟链FISCO BCOS v2.0.0-rc3 发布
FISCO BCOS是完全开源的联盟区块链底层技术平台,由金融区块链合作联盟(深圳)(简称金链盟)成立开源工作组通力打造.开源工作组成员包括博彦科技.华为.深证通.神州数码.四方精创.腾讯.微众银行. ...
- Ubuntu 16.4-desktop系统安装显卡CUDA具体步骤!
1.禁用nouveau驱动(切换至tty界面) sudo vim /etc/modprobe.d/blacklist.conf 在文本最后添加:blacklist nouveau options no ...
- 利用os模块生成 文件夹和文件
需求: 使用os模块创建如下目录结构 glance/ ├── __init__.py ├── api │ ├── __init__.py │ ├── policy.py │ └── versions. ...
