.net持续集成cake篇之使用vs或者vscode来辅助开发cake脚本
使用Visual Studio来开发工具
前面我们都是通过手写或者复制的方法来编写Cake文件,Cake使用的是C#语言,如果仅使用简单的文本编辑器来编写显然效率是非常低下的,本节我们讲解如何使用cake Visual Studio插件来通过模板创建cake文件,以及如何使得Visual Studio来调试Cake文件
安装Cake Visual Studio插件
我们在Visual Studio插件管理器里搜索Cake就可以搜索到Cake for visual studio插件,然后我们安装它.
关于Visual插件搜索和安装我们这里不再赘述,假定看的童鞋都有一定.net编程基础.
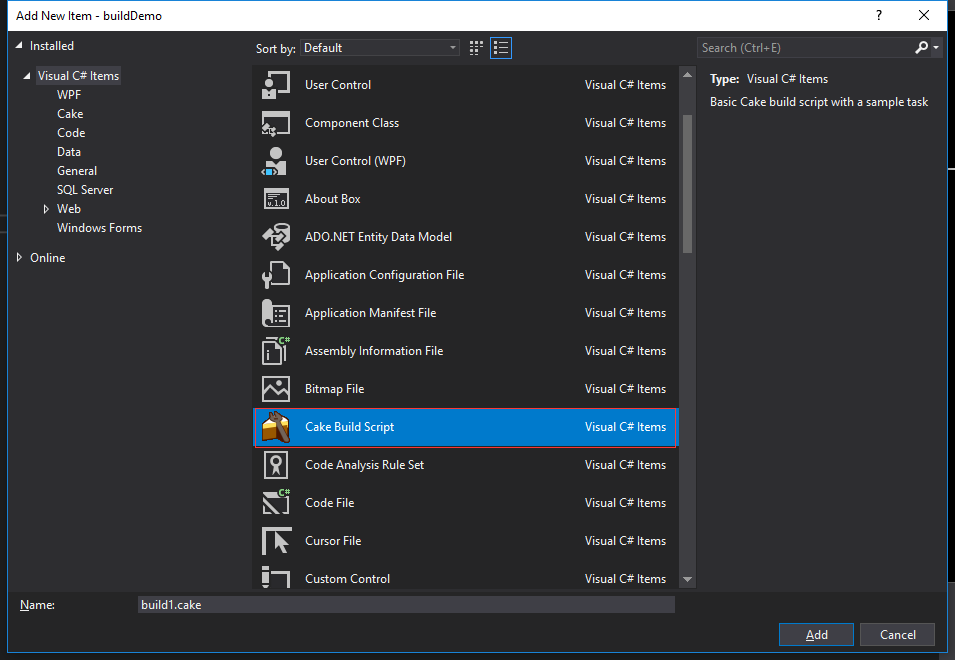
插件安装完成后,我们再通过Vs添加内容的时候,就可以看到Cake模板

创建的时候我们把它的名称修改为build.cake(这里仍然是惯例,其实也可以是其它名称,但是需要做相应修改,这里先不介绍)
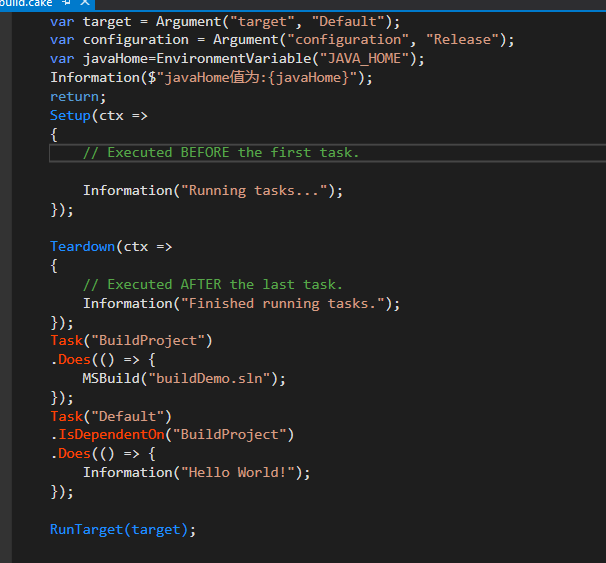
我们使用Vs打开Cake文件,可以看到虽然没有智能提示,但是有一些基本的代码着色

如果关键字有错误,则代码不会高亮着色显示.
使用Visual Studio对Cake脚本进行调试
对于复杂的构建脚本,我们可能需要通过调试来发现排除一些bug,下面介绍如何使用Visual Studio 对Cake脚本进行调试.
我们修改build.ps1把最后面三段的内容修改为如下:
#&$CAKE_EXE $cakeArguments
Invoke-Expression "& `"$CAKE_EXE`" `"$Script`" -target=`"$Target`" -configuration=`"$Configuration`" -verbosity=`"Diagnostic`" $UseMono $UseDryRun $UseExperimental $ScriptArgs --debug"
exit $LASTEXITCODE
实际上做的改动是把&$CAKE_EXE $cakeArguments这一行注释掉了,添加了下面Invoke-Expressions这一行,其实中--debug是必要的,指明是以debug方式启动脚本,这样脚本在启动后会处于暂停状态,让我们有机会通过Vs来附加这个进程
我们首先运行修改后的ps1文件,出现如下信息
Preparing to run build script...
Running build script...
Module directory does not exist.
NuGet.config not found.
Performing debug...
Attach debugger to process 21244 to continue
其实中process id每一次都是不一样的,因此读者看到的和上面的可能是不一样的.
我们在Vs里打开要调试的cake文件,设置断点,然后执行调试->附加到进程在出现的对话框中找到脚本提示的进程(实际上为cake.exe进程),然后点击这样就附加进程就成功了.
我们可以看到,断点被击中了

我们可以像调试普通C#脚本一样调试cake文件.
使用Visual Studio Code开发工具
虽然Cake提供了vs插件,但是不论是开发和调试体验都不是很好,而cake vs code插件则支持cake文件生成,启动文件build.ps1下载,代码智能提示和调试功能.本节将详细介绍这些功能.
一.安装cake vscode插件
这里我们删除build.cake和build.ps1文件,使用vscode来生成它们.
使用vscode 打开项目(文件->打开文件夹)或者在项目所在目录点击右键,在右键菜单中选择在此处打开vscode选项.
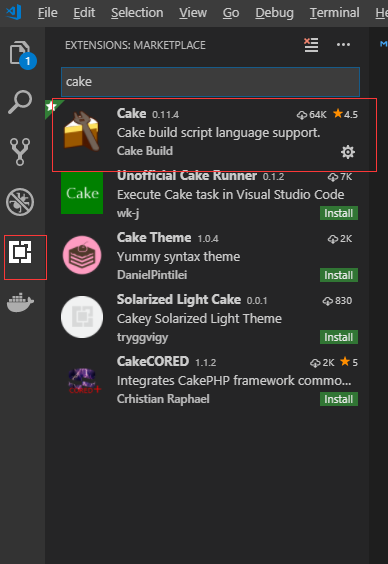
打开后我们在插件标签里搜索cake这样就打开了搜索搜索界面

由于我已经安装过了,因此后面变成了齿轮图标,如果没有安装则会出现安装按钮,安装完成后重新加载或者重启vscode方可生效.
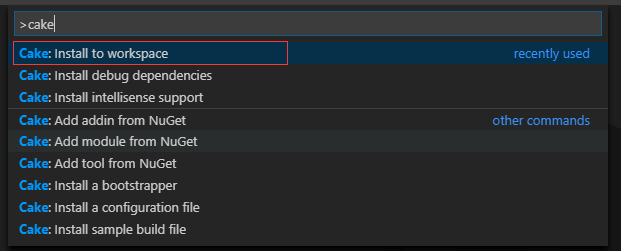
然后,我们按下ctrl+shift+p在出现的命令行里面输入cake会出现以下命令

我们选择Install to workspace下面会让你确认文件名,点击驾车即可,然后还有有一些提示,只需要一路选择yes就行了.
完成后会在当前工作区添加build.cake和build.ps1文件
二.添加智能提示
cake Vscode插件一个非常酷的功能就是智能提示,有了智能提示我们编码的效率和质量将大大提高.
仍然像上面一个按下ctrl+shift+p在出现的命令框中输入cake,在出现的下拉中选择Install intellisense support 过一会后会后vscode右下角会出现安装成功提示.如果不确定是否安装成功可以再执行一次安装,如果已成功安装则提示已经安装.
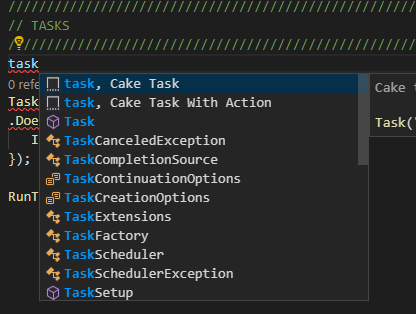
有了智能提示以后,我们输入task,就会出现提示列表

需要注意的是智能提示是针对项目环境的,如果是新的项目,仍然需要再次在工作区执行安装.
三.在vscode里调试cake文件
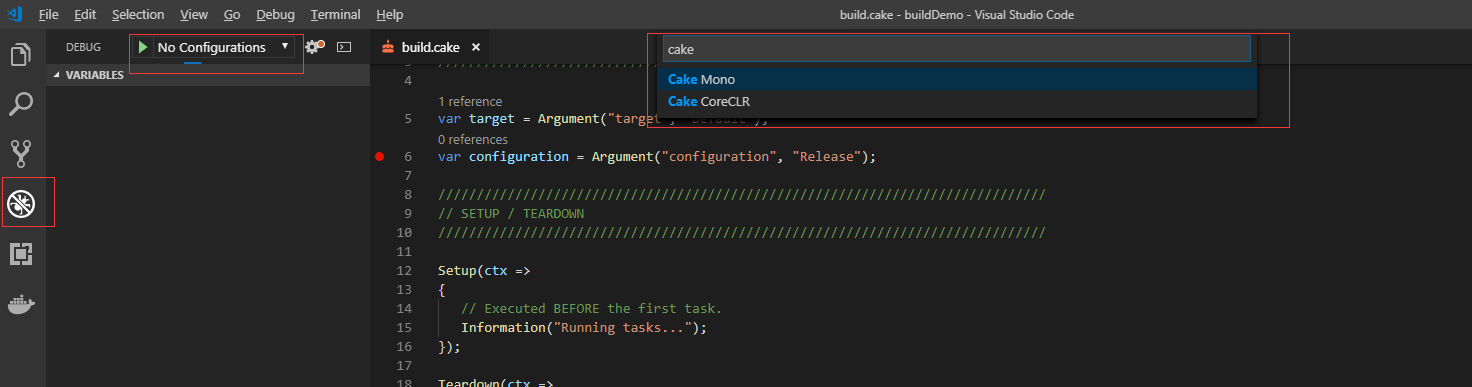
我们在vscode里点击虫子图标,然后点击右向绿色箭头,这时候中间会出现输入框,我们输入cake便会出现与cake相关的调试配置选项

如果没有反应,再次执行一次.

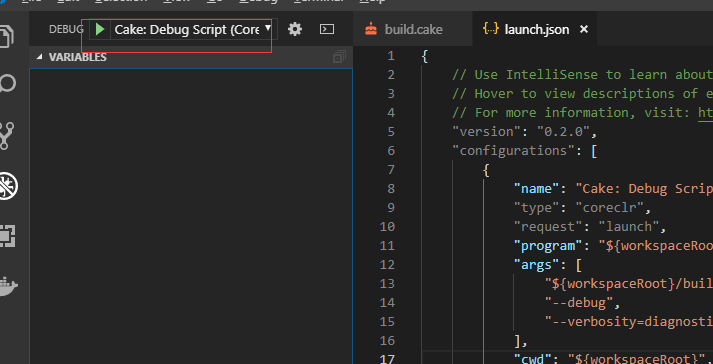
如果执行成功,这里的文字会变成如图示,如果没有成功,则显示的是No configuration
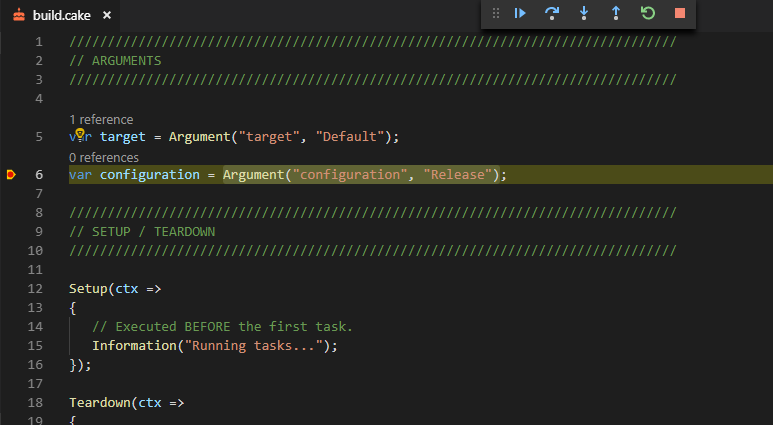
成功后,再点击绿色右向箭头,如果脚本没有错误,断点会被击中

有了这些贴心的工具,相信大家不会再对cake心有恐惧了.
四.vscode调试cake文件之高级技巧
我们知道,正常运行cake是通过build.ps1脚本启动的,通过ps1脚本启动可以传入一些自定义的参数,而在vscode里则是直接点击调试按钮进行调试的,这样我们就无法通过ps1文件传入参数了,当然我们可以通过修改cake脚本参数或者通过debug指令来调试,然而这些都不是最好的选择,修改cake文件里的变量后如果忘记修改回原来值则上线后可能出现问题.增加debug对于一些简单的脚本文件来说显示是小题大作了.其实我们可以通过修改launch.json来实现模拟外部传入参数
在vscode里搜索文件快捷方法如下:按下
ctrl+p然后输入要搜索的文件名称
默认生成的launch.json文件如下
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Cake: Debug Script (CoreCLR)",
"type": "coreclr",
"request": "launch",
"program": "${workspaceRoot}/tools/Cake.CoreCLR/Cake.dll",
"args": [
"${workspaceRoot}/build.cake",
"--debug",
"--verbosity=diagnostic"
],
"cwd": "${workspaceRoot}",
"stopAtEntry": true,
"externalConsole": false
}
]
}
我们在args里加入一个configuration参数
修改后如下
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Cake: Debug Script (CoreCLR)",
"type": "coreclr",
"request": "launch",
"program": "${workspaceRoot}/tools/Cake.CoreCLR/Cake.dll",
"args": [
"${workspaceRoot}/build.cake",
"--debug",
"--verbosity=diagnostic",
"--configuration=debug"
],
"cwd": "${workspaceRoot}",
"stopAtEntry": true,
"externalConsole": false
}
]
}
我们通过单步调试或者通过控制台输入的方式可以看到,configuration参数的值传入了.
.net持续集成cake篇之使用vs或者vscode来辅助开发cake脚本的更多相关文章
- .net持续集成sonarqube篇之 sonarqube触发webhook
系列目录 WebHook近些年来变得越来越流行,github,gitlab等代码托管平台都提供webhook功能.关于webhook这里不做详细介绍,大家可以参阅读相关互联网书籍或者材料来更深了解.可 ...
- [持续集成学习篇]【1】[jenkins安装与配置]
Guided Tour This guided tour will use the "standalone" Jenkins distribution which requires ...
- .net持续集成sonarqube篇之sonarqube基本操作(一)
系列目录 Sonarqube Web管理界面虽然设计的简洁大方,也非常直观,但是由于功能繁多,这对快速入手以及快速定位到想要的功能都是一个挑战,在以后的几个小节里我们简要介绍. OwerView(概览 ...
- .net持续集成sonarqube篇之 sonarqube集成单元测试
系列目录 通过前面章节我们可以看到,不论怎么构建,单元测试覆盖率一栏总是0% 这是因为单元测试覆盖率报告需要额外集成.这一节我们就讲解如何在sonarqube里集成单元测试覆盖率报告. 这里需要借助O ...
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(命令模式)
系列目录 Sonarqube结合Jenkins与常见问题 我们引入sonarqube组件的最终目的是要为整个Ci环境服务的,如果不能集成于当前的Jenkins CI,那么我们做的很多关于sonarqu ...
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(插件模式)
系列目录 Jenkins通过插件集成Sonarqube 通过上一节我们了解了如何配置以使jenkins ci环境中可以执行sonarqube构建,其实Sonarqube官方也提供了jenkins插件以 ...
- .net持续集成单元测试篇之单元测试简介以及在visual studio中配置Nunit使用环境
系列目录 单元测试及测试驱动开发简介 什么是单元测试 单元测试是一段自动化的代码,这段代码调用被测试的工作单元,之后对这个单元的单个最终结果的某些假设进行检验.单元测试几乎都是用单元测试框架编写的.单 ...
- 持续集成高级篇之Jekins脚本参数化构建
系列目录 本系列已经很久没有更新了,接前面基础篇,本系统主要介绍jenkins构建里的一些高级特性.包括脚本参数化,Jenkins Pipeline与及在PipeLine模式下如何执行常见的传统构建任 ...
- 持续集成高级篇之基于win32-openssh搭建jenkins混合集群(一)
系列目录 前面的demo我们使用的都是只有一个windows主节点的的jenkins,实际生产环境中,一个节点往往是不能满足需求的.比如,.net项目要使用windows节点构建,java项目如果部署 ...
随机推荐
- WIN10以后如果Manifest中不写支持WIN10的话,获取版本号的API获取的是6
if TOSVersion.Major = 10 then // 高版本的Delphi(比如Berlin)可以这样写 ShowMessage('Windows 10'); 或者: if Win32M ...
- 迁移到MSYS2 与 Qt 工具链注意的几个事情(g++在链接时,符号依赖项查找遵循从左至右的顺序,但qmake会自动合并造成错误。使用脚本给Mingw32-make创造出一个局部的VC编译环境)
Microsoft Visual Studio 2015社区版提供了强大的开发体验,且 Qt 提供了预编译版本.然而,由于客户提出兼容Windows XP ~ Windows 8.1 这样宽泛的环境要 ...
- 编译Qt5.0连接MySql5.5数据库的驱动(5.0版本的编译,我记得5.2开始自带了)
第一步 1.准备好Mysql数据库安装文件,Qt5.0完整的离线安装包,以及Qt5.0的完整的源代码.安装好程序,假设Mysql的安装路径为:C:\MySQL5.5,Qt5.0的安装路径:C:\Qt\ ...
- ViewPager页面滑动,滑动到最后一页,再往后滑动则执行一个事件
1.ViewPager在处理滑动事件的时候要用到OnPageChangeListener( 代码:this.viewPager.setOnPageChangeListener(new MyListen ...
- RocketMQ(1)-架构原理
RocketMQ(1)-架构原理 RocketMQ是阿里开源的分布式消息中间件,跟其它中间件相比,RocketMQ的特点是纯JAVA实现:集群和HA实现相对简单:在发生宕机和其它故障时消息丢失率更低. ...
- wed前端html/css简单理解
开发工具: txt文本 / dreamwave:DW(cs6/cc) / Hbuilder / webstorm / sublime / vscode 前端: 知识架构: 3层: 结构 / 表现 / ...
- js简单对象List自定义属性排序
简单对象List自定义属性排序 <script type="text/javascript"> var objectList = new Array(); functi ...
- Java内存区域(运行时数据区域)和内存模型(JMM)
Java 内存区域和内存模型是不一样的东西,内存区域是指 Jvm 运行时将数据分区域存储,强调对内存空间的划分. 而内存模型(Java Memory Model,简称 JMM )是定义了线程和主内存之 ...
- 表格树控件QtTreePropertyBrowser编译成动态库(设计师插件)
目录 一.回顾 二.动态库编译 1.命令行编译动态库和测试程序 2.vs工具编译动态库和测试程序 3.安装文档 4.测试文档 三.设计师插件编译 1.重写QDesignerCustomWidgetIn ...
- Spark2.4.0源码——DAGScheduler
前言 Spark会将用户提交的作业看作一个job,在提交的时候首先将job转换为一系列的RDD,并按照RDD之间的依赖关系构建DAG(有向无环图),DAGScheduler会按照RDD依赖的不同将DA ...
