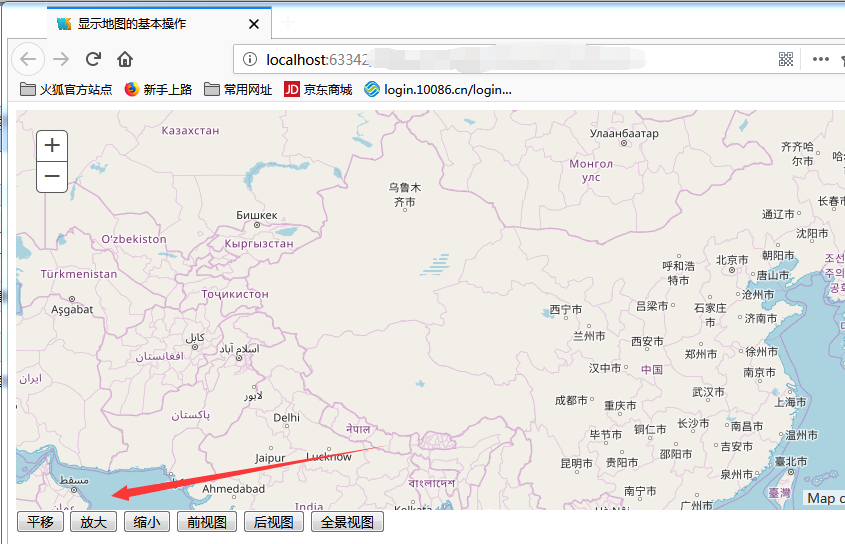
arcgis api for javascript 学习(四) 地图的基本操作
1、文章讲解的为地图的平移、放大、缩小、前视图、后视图以及全景视图的基本功能操作

2、主要用到的是arcgis api for javascript中Navigation的用法,代码如下:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>显示地图的基本操作</title>
- <meta http-equiv="content-type" content="text/html;charset=utf-8">
- <link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
- <script src="https://js.arcgis.com/3.29/"></script>
- </head>
- <body>
- <div id='map'>
- </div>
- <div id='Navigation'>
- <input type='button' id='pan' value='平移' />
- <input type='button' id='zoomin' value='放大' />
- <input type='button' id='zoomout'value='缩小' />
- <input type='button' id='prev'value='前视图' />
- <input type='button' id='next'value='后视图' />
- <input type='button' id='zoomtofull'value='全景视图' />
- </div>
- <script>
- require([
- "esri/map",
- "esri/toolbars/navigation",
- "dojo/domReady!"], function(
- Map,
- Navigation) {
- var map = new Map("map", {
- center: [116.403119,39.915599],
- zoom:2,
- basemap: "osm"
- });
- //新建一个Navigation对象,参数是map对象
- var navtoolbar=new Navigation(map);
- document.getElementById('pan').onclick=function(){
- navtoolbar.activate(Navigation.PAN);// 平移
- };
- document.getElementById('zoomin').onclick=function(){
- navtoolbar.activate(Navigation.ZOOM_IN);//放大
- };
- document.getElementById('zoomout').onclick=function(){
- navtoolbar.activate(Navigation.ZOOM_OUT);//缩小
- };
- document.getElementById('prev').onclick=function(){
- navtoolbar.zoomToPrevExtent();//前视图
- };
- document.getElementById('next').onclick=function(){
- navtoolbar.zoomToNextExtent();//后视图
- };
- document.getElementById('zoomtofull').onclick=function(){
- navtoolbar.zoomToFullExtent();//全景视图
- };
- });
- </script>
- </body>
- </html>
3、注意:放大缩小按键分别为拉框显示放大,缩小的作用!
arcgis api for javascript 学习(四) 地图的基本操作的更多相关文章
- arcgis api for javascript 学习(七) 调用发布地图信息,并将地图属性信息输出到Excel表格---进阶版
我们在arcgis api for javascript 学习(三)已经学习到了关于调用地图信息进行属性输出的问题,不过通过代码我们实现后会发现还是有一些小瑕疵的,比如我们只能单个数据属性的输出,如果 ...
- ArcGis API for JavaScript学习——加载地图
ArcGis API for JavaScript开发笔记——加载地图 在这个例子中使用的离线部署的API(请参见 http://note.youdao.com/noteshare?id=f42865 ...
- arcgis api for javascript 学习(三) 调用发布地图信息,并将地图属性信息输出到Excel表中
吐血推荐:网上搜了很久关于webgis地图属性表输出到Excel表,并没能找到相关有价值的信息,在小白面前,这就是一脸懵x啊!网上要么是关于前端如何在页面上直接导出excel,和webgis半毛钱关系 ...
- arcgis api for javascript 学习(六) 地图打印
1.本文应用arcgis api for javascript对发布的动态地图进行打印,打印的为PDF格式,打印出来如图: 2.需要特别注意的是:我们在运行代码前,需要打开PrintingTools, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- Arcgis api for javascript学习笔记 - 不改变默认端口(6080)情况下,外网访问Arcgis Server 发布的接口
Arcgis Server发布的地图服务地址默认端口号是6080,假设本机上只对80端口做了外网映射,在IIS中部署了一个网站绑定了80端口,那么网站中某个页面通过arcgis api for js ...
随机推荐
- Python内部参数中对外部实参的影响
无论函数传递的参数的可变还是不可变,只要针对参数使用赋值语句,会在函数内部修改局部变量的引用,不会影响到外部变量的引用,而如果传递的参数是可变类型,在函数内部使用方法修改了数据的内容,同样会影响到外部 ...
- SVN 回滚提交的代码
有的时候,代码提交错了,我们可以通过SVN回滚到指定的版本,然后在提交回滚后的代码,即为撤销提交. 回滚代码 重新提交刚才回滚后的代码
- 剑指offer笔记面试题12----矩阵中的路径
题目:请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径.路径可以从矩阵中的任意一格开始,每一步可以在矩阵中向左.右.上.下移动一格.如果一条路径经过了矩阵的某一格,那么该路径 ...
- NIO基础方法一
1.remaining();返回当前位置与limit之间得元素数. int[] intArray={1,2,3,4}; IntBuffer intBuffer=IntBuffer.wrap(intAr ...
- 「SAP技术」SAP HU上面的'Obj.to Which HU Belongs'栏位初探
SAP HU上面的'Obj.to Which HU Belongs'栏位初探 HU02,创建一个新的HU, 保存之, HU03显示这个HU 189141203942, 其'obj.to Which H ...
- 剑指offer 26:复杂链表的复制
题目描述 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点),返回结果为复制后复杂链表的head.(注意,输出结果中请不要返回参数中的节点引用,否 ...
- Spring Boot 2 单元测试
开发环境:IntelliJ IDEA 2019.2.2Spring Boot版本:2.1.8 IDEA新建一个Spring Boot项目后,pom.xml默认包含了Web应用和单元测试两个依赖包.如下 ...
- Android 查看项目依赖树的四种方式
Android 查看项目依赖树的四种方式: 方式一: ./gradlew 模块名:dependencies //查看单独模块的依赖 ./gradlew :app:dependencies --conf ...
- SSH的本地、远程、动态端口转发实验笔记
SSH端口转发 SSH 会自动加密和解密所有 SSH 客户端与服务端之间的网络数据.但是,SSH 还能够将其他 TCP 端口的网络数据通过 SSH 链接来转发,并且自动提供了相应的加密及解密服务.这一 ...
- Octave中的一些常用操作
>> 5+6ans = 11>> 1~=2ans = 1 %1表示true,0表示false>> 1~=1 %1不等于1ans = 0>> a=2 ...
