为Dynamics CRM注释的图片附件做个预览功能

<!DOCTYPE HTML>
<html>
<head>
<title>微软MVP罗勇测试注释</title>
<style type="text/css">
table {
border:1px solid #666666;
border-collapse:collapse;
}
table thead th {
padding: 8px;
border:1px solid #666666;
background-color: #dedede;
}
table tbody td {
border: 1px solid #666666;
padding: 8px;
background-color: #ffffff;
}
table thead tr th {
font-family:Microsoft YaHei,SimSun,Tahoma,Arial;
font-size:12px;
font-weight:bold;
color:#000000;
}
table tbody tr td {
color:#444444;
font-family:Microsoft YaHei,SimSun,Tahoma,Arial;
font-size:12px;
}
.web_dialog_overlay
{
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
background: #000000;
opacity: .15;
filter: alpha(opacity=15);
-moz-opacity: .15;
z-index: 101;
display: none;
}
.web_dialog
{
display: none;
position: fixed;
width: 400px;
height: 450px;
top: 50%;
left: 50%;
margin-left: -190px;
margin-top: -100px;
background-color: #ffffff;
border: 1px solid #336699;
padding: 0px;
z-index: 102;
font-family: Verdana;
font-size: 10pt;
}
.web_dialog_title
{
border-bottom: solid 2px #336699;
background-color: #336699;
padding: 4px;
color: White;
font-weight:bold;
height:20px;
width:100%;
}
.align_right
{
text-align: right;
}
</style>
<script type="text/javascript" src="../../ClientGlobalContext.js.aspx"></script>
<script type="text/javascript" src="../common/jquery.min.js"></script>
<script type="text/javascript" src="../common/XrmServiceToolkit.min.js"></script>
<script type="text/javascript">
Date.prototype.format = function (fmt) {
var o = {
"M+": this.getMonth() + 1,//月份
"d+": this.getDate(),//日
"h+": this.getHours(),//小时
"m+": this.getMinutes(),//分
"s+": this.getSeconds()//秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ?
(o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
} function ShowDialog(modal) {
$("#overlay").show();
$("#dialog").fadeIn(300); if (modal) {
$("#overlay").unbind("click");
}
else {
$("#overlay").click(function (e) {
HideDialog();
});
}
} function HideDialog() {
$("#overlay").hide();
$("#dialog").fadeOut(300);
} function ShowAttachmentByNoteId(NoteId) {
XrmServiceToolkit.Rest.Retrieve(
NoteId,
"AnnotationSet",
"DocumentBody,MimeType",
null,
function (result) {
var DocumentBody = result.DocumentBody;
var MimeType = result.MimeType;
if (MimeType.indexOf("image") > -1) {
var img = $("<img />");
img.attr("alt", "Embedded Image");
img.attr("src", "data:" + MimeType + ";base64," + DocumentBody);
img.appendTo($("#dialog"));
ShowDialog(true);
}
else {
alert('附件不是图片,目前无法提供查看!');
}
},
function (error) {
alert(error.message);
},
true
);
} $(function () {
var clientUrl = GetGlobalContext().getClientUrl();
//var id = window.parent.Xrm.Page.data.entity.getId(); //这种方法可以获取表单中的很多信息,包括id
var match = RegExp('[?&]id=([^&]*)').exec(window.location.search);//这里是外接通过url传递id的值过来
var id = match && decodeURIComponent(match[1].replace(/\+/g, ' '));
match = RegExp('[?&]typename=([^&]*)').exec(window.location.search);
var typename = match && decodeURIComponent(match[1].replace(/\+/g, ' '));
XrmServiceToolkit.Rest.RetrieveMultiple(
"AnnotationSet",
"?$select=AnnotationId,Subject,NoteText,MimeType,FileName,FileSize,IsDocument,CreatedOn,CreatedBy,ModifiedOn,ModifiedBy&$filter=ObjectTypeCode eq '" + typename + "' and ObjectId/Id eq guid'" + id + "'&$orderby=CreatedOn asc",
function (results) {
for (var i = 0; i < results.length; i++) {
var tr = $("<tr></tr>");
tr.appendTo($("#notestable tbody"));
var td = $("<td>" + (i+1) + "</td>");
td.appendTo(tr);
td = $("<td>" + (results[i].Subject == null ? "" : results[i].Subject) + "</td>");
td.appendTo(tr);
td = $("<td><a href='" + clientUrl + "/main.aspx?etn=annotation&pagetype=entityrecord&id=%7B" + results[i].AnnotationId + "%7D' target='_blank'>" + results[i].NoteText + "</a></td>");
td.appendTo(tr);
td = $("<td>" + results[i].CreatedBy.Name + "</td>");
td.appendTo(tr);
td = $("<td>" + results[i].CreatedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>");
td.appendTo(tr);
td = $("<td>" + results[i].ModifiedBy.Name + "</td>");
td.appendTo(tr);
td = $("<td>" + results[i].ModifiedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>");
td.appendTo(tr);
td = $("<td>" + (results[i].IsDocument ? "是" : "否") + "</td>");
td.appendTo(tr);
td = $("<td>" + (results[i].FileName == null ? "" : ("<a href='#' data-annotationid='" + results[i].AnnotationId + "'>" + results[i].FileName + "</a>") + "</td>"));
td.find("a").click(function() {
ShowAttachmentByNoteId($(this).attr("data-annotationid"));
});
td.appendTo(tr);
td = $("<td>" + (results[i].FileSize == null ? "" : Math.round((results[i].FileSize)/1024)) + "</td>");
td.appendTo(tr);
}
},
function (error) {
alert(error.message);
},
function () {
},
true
);
$("#dialogclosebtn").click(function (e) {
HideDialog();
e.preventDefault();
});
});
</script>
</head>
<body>
<table id="notestable">
<thead>
<tr>
<th>序号</th>
<th>注释标题</th>
<th>注释内容</th>
<th>创建人</th>
<th>创建时间</th>
<th>修改人</th>
<th>修改时间</th>
<th>是否包含附件</th>
<th>附件名称</th>
<th>附件大小(KB)</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div id="overlay" class="web_dialog_overlay"></div>
<div id="dialog" class="web_dialog">
<div class="web_dialog_title"><span id="dialogtitle" style="float:left;">附件内容预览</span><span id="dialogclosebtn" style="float:right;">关闭</span></div>
</div>
</body>
</html>


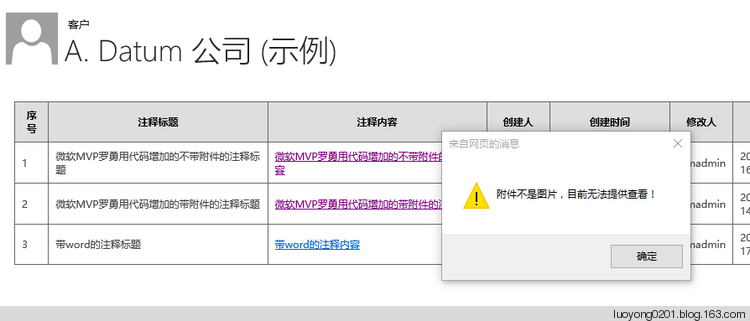
如果不是图片附件,我会做个提示如下:

为Dynamics CRM注释的图片附件做个预览功能的更多相关文章
- 一、简单的图片上传并预览功能input[file]
一.简单的图片上传并预览功能input[file] <!DOCTYPE html> <html lang="en"> <head> <me ...
- CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能
本文将介绍一个非常有意思的功能,使用纯 CSS 利用 resize 实现强大的图片切换预览功能.类似于这样: 思路 首先,要实现这样一个效果如果不要求可以拖拽,其实有非常多的办法. 将两张图片叠加在一 ...
- 【小月博客】用HTML5的File API做上传图片预览功能
前段时间做了一个项目,涉及到上传本地图片以及预览的功能,正好之前了解过 html5(点击查看更多关于web前端的有关资源) 可以上传本地图片,然后再网上看了一些demo结合自己的需求,终于搞定了.(P ...
- input file实现多选,限制文件上传类型,图片上传前预览功能
限制上传类型 & 多选:① accept 属性只能与 <input type="file" /> 配合使用.它规定能够通过文件上传进行提交的文件类型. ② mu ...
- 原生JS实现图片上传并预览功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 基于jquery实现图片上传本地预览功能
一.原理 分为两步: 当上传图片的input被触发并选择本地图片之后获取要上传的图片这个对象的URL(对象URL),把对象URL赋值给事先写好的img标签的src属性即可把图片显示出来.在这里,我们需 ...
- 使用input选择本地图片,并且实现预览功能
1.使用input标签选择本地图片文件 用一个盒子来存放预览的图片 2.JS实现预览 首先添加一个input change事件,再用到 URL.createObjectURL() 方法 用来创建 UR ...
- 分离与继承的思想实现图片上传后的预览功能:ImageUploadView
本文要介绍的是网页中常见的图片上传后直接在页面生成小图预览的实现思路,考虑到该功能有一定的适用性,于是把相关的逻辑封装成了一个ImageUploadView组件,实际使用效果可查看下一段的git效果图 ...
- JAVA图片批量上传JS-带预览功能
这篇文章就简单的介绍一个很好用的文件上传工具,批量带预览功能.直接贴代码吧,都有注释,很好理解. HTML页面 <!DOCTYPE html> <%@ taglib prefix=& ...
随机推荐
- ASP.NET Core部署系列一:发布到IIS上
前言: 当构建一个ASP.NET Core应用程序并且计划将其运行在IIS中时,你会发现Core应用程序和之前版本的ASP.NET程序在IIS中的运行方式是完全不一样的.与ASP.NET时代不同,AS ...
- C# Serialization performance in System.Runtime.Serialization.Formatters.Binary.BinaryFormatter,Newtonsoft.Json.JsonConvert and System.Text.Json.JsonSerializer.Serialize
In .net core 3.0 using System;using System.Collections.Generic;using System.Collections;using System ...
- 练手爬虫用urllib模块获取
练手爬虫用urllib模块获取 有个人看一段python2的代码有很多错误 import re import urllib def getHtml(url): page = urllib.urlope ...
- Java数据类型和自动拆装箱
1.java的数据类型:基本数据类型(8种)和引用数据类型. 基本数据类型: 类型 boolean byte short char int long float double 位 1 8 16 16 ...
- OpenCV:图像的水平、垂直、水平垂直翻转
首先导入相关的库: import cv2 import matplotlib.pyplot as plt 自定义展示图片的函数: def show(image): plt.imshow(image) ...
- MySQL 优化 (四)
参数优化 innodb_log_buffer_size 此参数确定些日志文件所用的内存大小,以M为单位.缓冲区更大能提高性能,对于较大的事务,可以增大缓存大小. innodb_log_buffer_s ...
- Python 定时任务的实现方式
本文转载自: https://lz5z.com/Python%E5%AE%9A%E6%97%B6%E4%BB%BB%E5%8A%A1%E7%9A%84%E5%AE%9E%E7%8E%B0%E6%96% ...
- spring mongodb用法
A field annotated with @Id (org.springframework.data.annotation.Id) will be mapped to the '_id' fiel ...
- vue模板语法上
vue的插值案例 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 201871010110 - 李华 《面向对象程序设计(java)》第一周学习总结
项目 内容 <面向对象程序设计(java)> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://i.cnblogs.com/Ed ...
