SpringBoot:2.SpringBoot整合Thymeleaf模板引擎渲染web视图
在Web开发过程中,Spring Boot可以通过@RestController来返回json数据,那如何渲染Web页面?Spring Boot提供了多种默认渲染html的模板引擎,主要有以下几种:
- Thymeleaf
- FreeMarker
- Velocity
- Groovy
- Mustache
Spring Boot 推荐使用这些模板引擎来代替 Jsp,Thymeleaf 只是其中一种,下面我们来简单聊聊Thymeleaf及实践一下如何整合Spring Boot和Thymeleaf。
1.Thymeleaf 介绍
Thymeleaf简单的说,就是一款用于渲染 XML/XHTML/HTML5 内容的模板引擎,可用于Web与非Web环境中的应用开发。
2.实践Spring Boot整合Thymeleaf
2.1 构建Spring Boot项目
我们以SpringBoot:1.开启SpringBoot之旅的源码作为基础修改,项目名为:02.Spring-Boot-Thymeleaf 仅保留Application.java启动类,其他都去除。
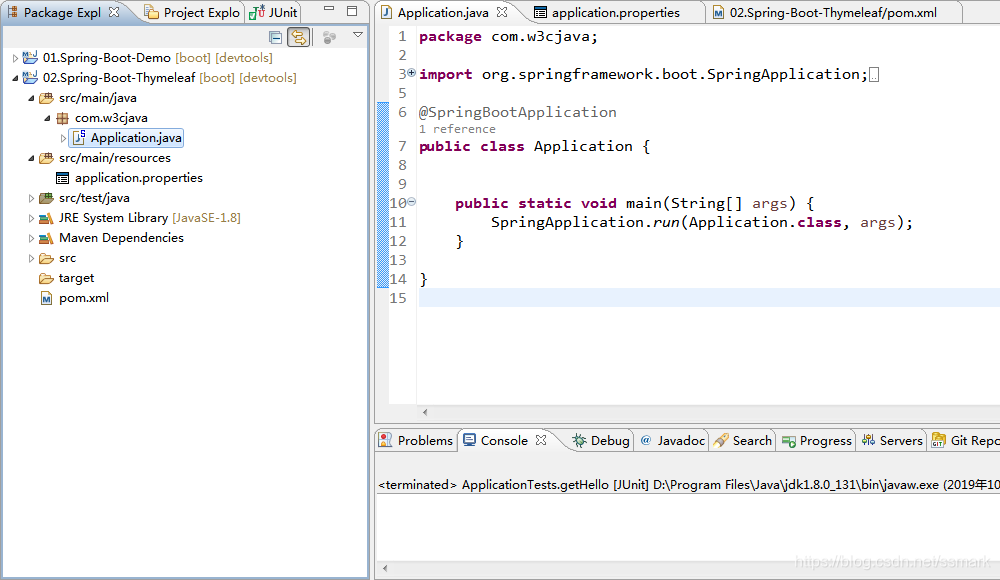
基本的目录结构

Application.java
package com.w3cjava;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.w3cjava</groupId>
<artifactId>02.Spring-Boot-Thymeleaf</artifactId>
<version>0.1</version>
<name>02.Spring-Boot-Thymeleaf</name>
<description>Thymeleaf project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
<maven-jar-plugin.version>3.0.0</maven-jar-plugin.version>
</properties>
<dependencies>
<!-- 支持web的模块依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!-- 排除tomcat依赖 -->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- jetty依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jetty</artifactId>
</dependency>
<!-- 测试模块依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- 热部署依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.2 引入Thymeleaf依赖
<!-- thymeleaf模板引擎依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.3 构建IndexController
package com.w3cjava.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/")
public String index(ModelMap map) {
// 加入一个属性,用来在模板中读取
map.addAttribute("host", "http://www.w3cjava.com");
// return模板文件的名称,对应src/main/resources/templates/index.html
return "index";
}
}
2.4 渲染页面
在项目src/main/resources/templates目录下新建一个模板文件index.html文件,内容如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<h1 th:text="${host}">Hello World</h1>
</body>
</html>
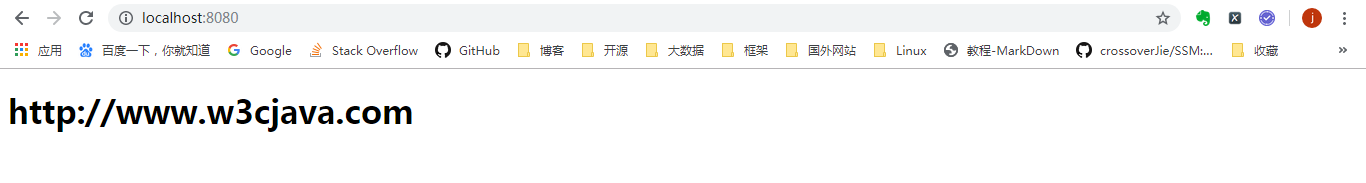
2.5 访问路径
通过访问路径http://localhost:8080/ 结果页面如下。

以上仅仅只是展示了Thymeleaf渲染文本的语法,更多Thymeleaf的页面语法,还请访问Thymeleaf的官方文档查询使用。
2.6 Thymeleaf的默认参数配置
Thymeleaf给我们提供部分参数的默认配置项,比如渲染模板默认路径为resources目录下templates下的文件,文件类型为text/html等等。
如需要修改默认配置,只需复制下面要修改的属性到application.properties中,并修改成需要的值。
# Enable template caching.
spring.thymeleaf.cache=true
# Check that the templates location exists.
spring.thymeleaf.check-template-location=true
# Content-Type value.
spring.thymeleaf.content-type=text/html
# Enable MVC Thymeleaf view resolution.
spring.thymeleaf.enabled=true
# Template encoding.
spring.thymeleaf.encoding=UTF-8
# Comma-separated list of view names that should be excluded from resolution.
spring.thymeleaf.excluded-view-names=
# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.mode=HTML5
# Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.prefix=classpath:/templates/
# Suffix that gets appended to view names when building a URL.
spring.thymeleaf.suffix=.html spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain. spring.thymeleaf.view-names= # Comma-separated list of view names that can be resolved.
3.小结
Spring Boot整合Thymeleaf比较简单,采用了Spring Boot一贯的做法,几乎不用在配置文件中配置任何东西即可快速运行起来。
欢迎扫面下列二维码关注“余弦的自留地”公众微信号

万物之中,希望至美
SpringBoot:2.SpringBoot整合Thymeleaf模板引擎渲染web视图的更多相关文章
- Spring Boot☞ 使用Thymeleaf模板引擎渲染web视图
静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则: /s ...
- Spring Boot☞ 使用freemarker模板引擎渲染web视图
效果图 代码 package com.wls.integrateplugs.hello.controller; /** * Created by wls on 2017/8/24. */ import ...
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
- SpringBoot入门篇--使用Thymeleaf模板引擎进行页面的渲染
在做WEB开发的时候,我们不可避免的就是在前端页面之间进行跳转,中间进行数据的查询等等操作.我们在使用SpringBoot之前包括我在内其实大部分都是用的是JSP页面,可以说使用的已经很熟悉.但是我们 ...
- Spring Boot 2.0 整合Thymeleaf 模板引擎
本节将和大家一起实战Spring Boot 2.0 和thymeleaf 模板引擎 1. 创建项目 2. 使用Spring Initlizr 快速创建Spring Boot 应用程序 3. 填写项目配 ...
- springboot整合Thymeleaf模板引擎
引入依赖 需要引入Spring Boot的Thymeleaf启动器依赖. <dependency> <groupId>org.springframework.boot</ ...
- SpringBoot项目的前端+thymeleaf模板引擎
SpringBoot项目创建之后,后台的框架是SpringMVC.但前端的resource和template目录都是空的.这个时候需要创建前台页面. 习惯上,我们会创建JSP,但是,SpringBoo ...
- Spring Boot整合 Thymeleaf 模板引擎
什么是Thymeleaf Thymeleaf是一款用于渲染XML.XHTML.HTML5内容的模板引擎.类似Velocity,FreeMaker模板引擎,它也可以轻易的与Spring MVC等Web框 ...
- Spring Boot整合Thymeleaf模板引擎
什么是Thymeleaf Thymeleaf是一款用于渲染XML.XHTML.HTML5内容的模板引擎.类似Velocity,FreeMaker模板引擎,它也可以轻易的与Spring MVC等Web框 ...
随机推荐
- redis的几个知识点
Redis的全称是Remote Dictionary Server,即远程字典服务,通常用作服务器缓存服务. 这里通过Redis的几个知识点来了解Redis. Redis的通讯协议 Redis的通讯协 ...
- ckeditor中 config.js等通过ckeditor.js引入文件手动修改方法
因为除了ckeditor.js之外的引用文件是通过ckeditor.js自动添加<script>或<link>标签实现文件的引入,引入的根目录是展示页面的地址.有时需要手动修改 ...
- 离线环境下进行pip包安装
内网服务器不能上网,但是需要在上面安装python-package 通过另外一台能上网的主机B 1. 下载需要离线安装的Packages 在B上执行如下命令: 安装单个Package $ pip in ...
- Unity3D-游戏场景优化之遮挡剔除(Occlusion Culling)的使用
在大型3D游戏场景中,如何优化游戏性能是非常重要的一步.一般遮挡剔除是非常常用的.接下来我们看看如何使用遮挡剔除. 假设这是一个游戏场景. 下面这是相机的视口,相机的视觉是看不到很大立方体后面的那些小 ...
- Java基础之final、static关键字
一.前言 关于这两个关键字,应该是在开发工作中比较常见的,使用频率上来说也比较高.接口中.常量.静态方法等等.但是,使用频繁却不代表一定是能够清晰明白的了解,能说出个子丑演卯来.下面,对这两个关键字的 ...
- App的功能测试要点
一 UI测试 (1)界面(菜单.窗口.按钮)布局.风格是否满足客户要求,文字和图片组合是否美观,操作是否友好. (2)清晰.简洁.美观.响应.一致 (3)图形测试.内容测试.导航测试 (图形包括 ...
- 关于WinForm TreeView的分享~
最近在写个测试demo的时候使用到WinForm TreeView,已经好久没接触了,有些生疏,所以还是记录一下遇到的一些问题. 1.如果动态绑定TreeView,这个功能一般会在数据量不确定,需要去 ...
- html实现打印预览效果
前面说到利用lodop插件进行打印设置,那个应用于打印快递面单,或者跟快递面单相似场景的情况. 今天的利用html快速打印出A4纸大小的场景,例如:合同.静态文本等. 效果如下: 方式一 1.设置di ...
- phaser学习总结之Text对象详解
前言 在phaser学习总结之phaser入门教程中,我们已经入门了phaser,对phaser也有所了解但是我们并没有对phaser中的每个对象的属性和方法进行详解,本章将对phaser中的Text ...
- gym101666题解
A Amsterdam Distance 题意 求圆环上的两点距离. 分析 显然是沿半径方向走到内圈再走圆弧最短. 代码 #include <bits/stdc++.h> using na ...
