详解立即执行函数(function(){}()),(function(){})()
要知道这几种写法之间的区别,我们要先聊些题外话——js中函数的两种命名方式,即表达式和声明式。
函数的声明式写法为:function foo(){/*...*/},这种写法会导致函数提升,所有function关键字都会被解释器优先编译,不管是声明在什么位置,都可以调用它,但是它本身不会被执行,定义只是让解释器知道其存在,只有在被调用的时候才会执行。

图1 声明式函数
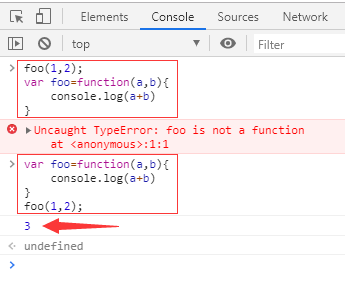
函数的表达式写法为:var foo=function(){/*...*/},这种写法不会导致函数提升,于是就必须先声明,再调用,否则会出错,如图2。

图2 表达式函数
现在,回到正题,(function(){}()),(function(){})()这两种是js中立即执行函数的写法,函数表达式后加上()可以被直接调用,但是把整个声明式函数用()包起来的话,则会被编译器认为是函数表达式,从而可以用()来直接调用,如(function foo(){/*...*/})(),但是如果这个括号加在声明式函数后面,如function foo(){/*...*/}(),则会报错,很多博客说这种写法()会被省略,但实际是会出错,因为不符合js的语法,所以想要通过浏览器的语法检查,就必须加点符号,比如()、+、!等,具体可以查看图3。

图3 立即执行函数
总结一下就是:
function foo(){console.log("Hello World!")}()//声明函数后加()会报错
(function foo(){console.log("Hello World!")}())//用括号把整个表达式包起来,正常执行
(function foo(){console.log("Hello World!")})()//用括号把函数包起来,正常执行
!function foo(){console.log("Hello World!")}()//使用!,求反,这里只想通过语法检查。
+function foo(){console.log("Hello World!")}()//使用+,正常执行
-function foo(){console.log("Hello World!")}()//使用-,正常执行
~function foo(){console.log("Hello World!")}()//使用~,正常执行
void function foo(){console.log("Hello World!")}()//使用void,正常执行
new function foo(){console.log("Hello World!")}()//使用new,正常执行
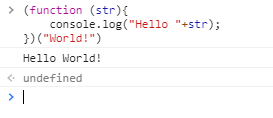
立即执行函数一般也写成匿名函数,匿名函数写法为function(){/*...*/},就是使用function关键字声明一个函数,但未给函数命名,倘若需要传值,直接将参数写到括号内即可如图4所示。

图4 立即执行函数的传参
将它赋予一个变量则创建函数表达式,赋予一个事件则成为事件处理程序等。但是需要注意的是匿名函数不能单独使用,否则会js语法报错,至少要用()包裹起来。上面的例子可以写成如下形式:
(function(){console.log("我是匿名函数。")}())
(function(){console.log("我是匿名函数。")})()
!function(){console.log("我是匿名函数。")}()
+function(){console.log("我是匿名函数。")}()
-function(){console.log("我是匿名函数。")}()
~function(){console.log("我是匿名函数。")}()
void function(){console.log("我是匿名函数。")}()
new function(){console.log("我是匿名函数。")}()
立即执行函数的作用是:1.创建一个独立的作用域,这个作用域里面的变量,外面访问不到,这样就可以避免变量污染。2.闭包和私有数据。提到闭包,不得不提下那道经典的闭包问题。
<ul id=”test”>
<li>这是第一条</li>
<li>这是第二条</li>
<li>这是第三条</li>
</ul> <script>
var liList=document.getElementsByTagName('li');
for(var i=0;i<liList.length;i++)
{
liList[i].onclick=function(){
console.log(i);
}
};
</script>
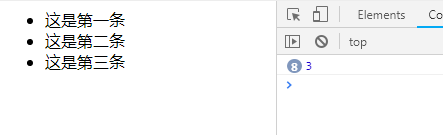
很多人觉得这样的执行效果是点击第一个li,则会输出1,点击第二个li,则会输出二,以此类推。但是真正的执行效果是,不管点击第几个li,都会输出3,如图5所示。因为 i 是贯穿整个作用域的,而不是给每个 li 分配了一个 i,用户触发的onclick事件之前,for循环已经执行结束了,而for循环执行完的时候i=3。

图5 各自点击第1,2,3个li,或是之后再次点了多少次,都会输出3,可见,右边控制台输出了8次3
但是如果我们用了立即执行函数给每个 li 创造一个独立作用域,就可以改写为下面的这样,这样就能实现点击第几条就能输出几的功能。
<script>
var liList=document.getElementsByTagName('li');
for(var i=0;i<liList.length;i++)
{
(function(ii) {
liList[ii].onclick=function(){
console.log(ii);
}
})(i)
};
</script>
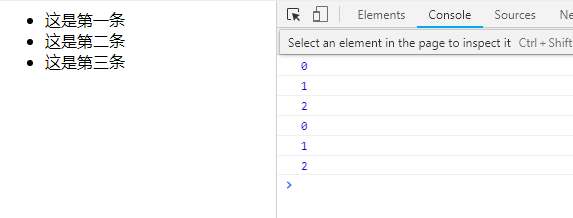
在立即执行函数执行的时候,i 的值被赋值给 ii,此后 ii 的值一直不变,如图6所示。i 的值从 0 变化到 3,对应3 个立即执行函数,这 3个立即执行函数里面的 ii 「分别」是 0、1、2。

图6 点击第几个li,就输出几
其实ES6语法中的let也可以实现上述的功能,仅仅是将for循环中的var换成let,如下所示,有木有觉得很简单明了。
<script>
var liList=document.getElementsByTagName('li');
for(let i=0;i<liList.length;i++)
{
liList[i].onclick=function(){
console.log(i);
}
}
</script>
那很多人就觉得用let可以完全取代立即执行函数,到目前为止,可能是我眼界所限制,我所能用到的立即执行函数的确能被let替代,前提是你的运行环境(包括旧的浏览器)支持ES2015。如果不支持,你将不得不求助于以前经典的函数。
详解立即执行函数(function(){}()),(function(){})()的更多相关文章
- JS006. 详解自执行函数原理与数据类型的快速转换 (声明语句、表达式、运算符剖析)
今天的主角: Operator Description 一元正值符 " + "(MDN) 一元运算符, 如果操作数在之前不是number,试图将其转换为number. 圆括号运算符 ...
- javascript模块化编程-详解立即执行函数表达式IIFE
一.IIFE解释 全拼Imdiately Invoked Function Expression,立即执行的函数表达式. 像如下的代码所示,就是一个匿名立即执行函数: (function(windo ...
- 百度地图API详解之事件机制,function“闭包”解决for循环和监听器冲突的问题:
原文:百度地图API详解之事件机制,function"闭包"解决for循环和监听器冲突的问题: 百度地图API详解之事件机制 2011年07月26日 星期二 下午 04:06 和D ...
- ggplot2作图详解:入门函数qplot
ggplot2作图详解:入门函数qplot ggplot2的功能不用我们做广告,因为它的作者Hadley Wickham就说ggplot2是一个强大的作图工具,它可以让你不受现有图形类型的限制,创 ...
- 立即执行函数与Function
js立即执行函数: (function ( ){})( ) 与 (function ( ){}( )) 与new Function()区别? new Function() 还是有区别的,fn = ne ...
- jQuery的deferred对象详解 jquery回调函数
http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery的 ...
- php调用C代码的方法详解和zend_parse_parameters函数详解
php调用C代码的方法详解 在php程序中需要用到C代码,应该是下面两种情况: 1 已有C代码,在php程序中想直接用 2 由于php的性能问题,需要用C来实现部分功能 针对第一种情况,最合适的方 ...
- 实例-sprintf() 函数详解-输出格式转换函数
Part1:实例 $filterfile = basename(PHP_SELF, '.php'); if (isset($_GET['uselastfilter']) && isse ...
- 16、cgminer学习之:popen函数和system函数详解(执行系统命令)
1.popen函数我们先用man指令查一下popen函数: 函数说明: (1)popen()会调用fork()产生子进程,然后从子进程中调用/bin/sh -c来执行参数command的指令. (2) ...
随机推荐
- HTML连载38-内边距属性、外边距属性
一.内边距属性 1.定义:边框和内容之间的距离就是内边距 2.分开写 padding-top:数字px: padding-left:数字px: padding-bottom:数字px: padding ...
- 初识数据库(MySql)
一.简介 1.MySql是关系型数据库. 2.是一种开放源码软件, 3.是一种关联数据库管理系统. 4.服务器工作于客户端/服务端模式之下,或者是嵌入系统中. 数据库管理软件分类: 分两大类: 关系型 ...
- Flink 编程接口
欢迎来 kk大数据,今天分享的是 Flink 提供了哪些编程接口可以给我们开发. 一.数据集类型 现实世界中,所有的数据都是以流式的形态产生的,不管是哪里产生的数据,在产生的过程中都是一条条地生成,最 ...
- PTA A1005&A1006
第三天 A1005 Spell It Right (20 分) 题目内容 Given a non-negative integer N, your task is to compute the sum ...
- JAVA用递归来判断回文串
用递归来判断回文串 思路: ①首先如果是空串,一个字符,则判断是回文串 ②若不满足①,则我们需要对字符串进行递归判断,我们会想到要用第一个字符和最后一个字符进行比较,若相同则,第二个和倒数第二个进行比 ...
- [Spark] 06 - What is Spark Streaming
前言 Ref: 一文读懂 Spark 和 Spark Streaming[简明扼要的概览] 在讲解 "流计算" 之前,先做一个简单的回顾,亲! 一.MapReduce 的问题所在 ...
- 解决commBind: Cannot bind socket FD 18 to [::1]: (99) Cannot assign requested address squid
最近玩squid主要是为了爬虫代理,但是使用docker搭建squid的时候发现,docker一直默认使用的 ipv6,但是squid使用ipv4,导致无法绑定,出现commBind: Cannot ...
- 使用docker安装mysql并连接
1.查找镜像: docker search mysql 也可以去官网查看镜像tag,选择自己需要的版本,否则会下载最新版本:https://hub.docker.com/_/mysql/ 2.下载镜像 ...
- 为何stop()和suspend()方法不推荐使用(转)
stop()方法作为一种粗暴的线程终止行为,在线程终止之前没有对其做任何的清除操作,因此具有固有的不安全性. 用Thread.stop()方法来终止线程将会释放该线程对象已经锁定的所有监视器.如果以前 ...
- 2.html5新布局元素
1.html5的优点: ①对人友好,更加语义化,更直观,增加了代码的可读性. ②对计算机友好,浏览器更容易解析,搜索引擎更容易抓取文档内容. ③代码更加的简洁. 2.新增的布局标签: Article: ...
