vue学习指南:第十一篇(详细) - Vue的 路由 第一篇 ( router )
一、路由的配置
路由 vue-router
1. 什么是路由?
路由相当于一个配置对象
路由:就是我们通过不同的url访问不同的内容,通过angular.js 可以实现多视图的单页,现在流行的单页面开发模式。
2. 路由在web 有两种:
第一种 hash hash值前面带 #
" https: // user : pass @ sub.example.com : 8080 /p/a/t/h ? query=string #hash "
第二种是 history 对象 这种路由 不带 #
mode:"history",
$router: 路由器对象, 包含一些操作路由的功能函数, 来实现编程式导航(跳转路由)
$route: 当前路由对象, 一些当前路由信息数据的容器, path/meta/query/params
3. 如何实现路由
1. 在模板中使用 <router-link=”/path”> 实现跳转功能,来取代a这个vue自带的组件,to属性来取代 href。
<router-link to="/home">我是主页</router-link> to=“xx” to是要跳转到的路由路径
2. 使用 <router-view> 用于存放你的信息,这个相当于一个容器,里面存放了很多组件,我点谁,就把谁放到对应模板里面.
<router-view></router-view>
Component 挂载单个路由
Components 挂载多个路由
这个path:"/weixin" 对应着要跳转的路由to="/weixin",然后挂载component对应着组件,就实现点击路由出现组件这块页面。
4. 怎么实现 vue 路由 记住 四个字
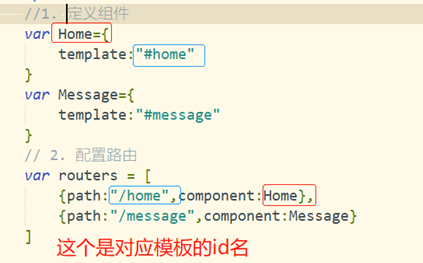
1. 定
定义组件,点谁谁过来,vue所做项目,由大量组件拼接的

2. 配
1. 配置路由,让path和component专业说(映射成功)白话说一一对应
2. 路由配置的值是一个数组
3. 路由也是组件,这个仅仅是配置路由
4. to="/home"对应id="home"

3. 实
1. 路由配置是成功了,人为知道,但vue不一定知道,需要导入到路由配置里去
2. 这个 routes 是vue-router中选项固有的

4. 挂
1. 将路由实例挂载到vue实例下
2. router 选项 是用来挂载路由实例
3. router挂载路由实例,把router1挂载到router

5. 路由模式的更换:
默认是hash模式,在实例化路由中选项 添加 mode:”history”
6. 路由嵌套:
1. 第一步在你嵌套的组件里面写
在模板中使用 <router-link=”/path”> 实现跳转功能,来取代a这个 vue 自带的组件,to=“xx“。
里面是跳转的模板组件
使用 <router-view> 存放渲染内容

2. 第二步配置路由,把嵌套的路由放在 {} 里面进行配置
Children 是子路由的配置

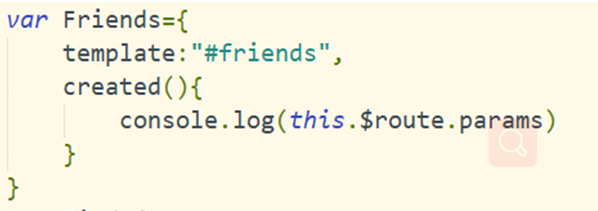
7. 路由参数
写法:在路由配置中,在对应的组件下
同一个模板参数不同而而内容数据不同,需要获取参数
http://127.0.0.1:8848/weixin/12 在网络地址获取参数 12,是实参
1. <router-link to="/friends/13">好友</router-link>
2. 在配置路由里面传形参id

3. 在组件中 实例初始化数据请求到后,可输出出来。

作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!
vue学习指南:第十一篇(详细) - Vue的 路由 第一篇 ( router )的更多相关文章
- day 83 Vue学习四之过滤器、钩子函数、路由、全家桶等
Vue学习四之过滤器.钩子函数.路由.全家桶等 本节目录 一 vue过滤器 二 生命周期的钩子函数 三 vue的全家桶 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 Vue的过滤 ...
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
- vue学习指南:第十三篇(详细) - Vue的 路由 第三篇 ( 路由的缓存 )
路由的缓存 路由缓存是 Vue组件优化的一个重要方法 为什么实现路由缓存? 为了 组件间 相互切换不会重复加载数据,影响用户体验,我们通常需要将组件的数组实现缓存,当我们点过来,在点的时候会再次发送 ...
- day 84 Vue学习四之过滤器、钩子函数、路由、全家桶等
本节目录 一 vue过滤器 二 生命周期的钩子函数 三 vue的全家桶 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 Vue的过滤器 1 moment.js 在这里我们先介绍一个 ...
- 三 vue学习三 从读懂一个Vue项目开始
源码地址: https://github.com/liufeiSAP/vue2-manage 我们的目录结构: 目录/文件 说明 build 项目构建(webpack)相关代码. config ...
- 入木三分学网络第一篇--VRRP协议详解第一篇(转)
因为keepalived使用了VRRP协议,所有有必要熟悉一下. 虚拟路由冗余协议(Virtual Router Redundancy Protocol,简称VRRP)是解决局域网中配置静态网关时,静 ...
- vue学习指南:第二篇(详细Vue基础) - Vue的指令
一. Vue 的介绍 1. vue是一个 mvvm 的框架.(面试官经常会问的),angular 是 mvc的框架. 2. vm 是 vum 的实例,这个实例存在计算机内存中,主要干两件大事: 1. ...
- vue学习指南:第十篇(详细) - Vue的 动画
Vue 提供了一些不同的过度效果,主要根 v-if v-show 动态组件 1. Vue给动画分了6个过程,在css中,扮演6个类, 1. .v-enter定义动画的开始状态 2. .v-ente ...
- vue学习指南:第七篇(详细) - Vue的 组件通信
Vue 的 父传子 子传父 一.父组件向子组件传值: 父传子 把需要的数据 传递给 子组件,以数据绑定(v-bind)的形式,传递到子组件内部,供子组件使用 缩写是(:) 1.创建子组件,在src/ ...
随机推荐
- 原生js利用data选择元素
//js var a = document.querySelector('[data-word=a]') console.log(a) html <dl class="find-car ...
- PHP代码篇(二)-- array_column函数将二维数组格式化成固定格式的一维数组,及优化查询方法
小白因为经常用到多表查询,比如获取一个会员领取的卡卷list,里面当然包含了1“会员优惠券记录表t_coupon_members”主表,然后2“门店优惠券表t_coupon”,和3“门店信息表t_sh ...
- Python—变量详解
变量赋值 a = 1 b = 2 c = 3 print a, b, c # 1 2 3 a = b = c = 1 print a, b, c # 1 1 1 a, b, c = 1, 2, 3 p ...
- 2019CCPC网络选拔赛 hdu6703 array(主席树+set)
题意 给你一个1~n的排列,由两种操作: 1 pos:将a[pos]+10 000 000 2 r k:求大于等于k且不等于a[1~r]的数的最小值. 强制在线. 思路 如果没有1操作,那么我们直接主 ...
- ubuntu系统中查看python模块的源码
案例:查看multiprocessing模块源码 1. 进入交互模式,导入模块,以multiprocessing模块为例 2. 查看multiprocessing.__file__属性,找到该模块的源 ...
- 新建全色或者resize(毫无价值,只是做记录)
import glob import os,sys import shutil import numpy as np import cv2 import matplotlib.pyplot as pl ...
- hdu 6465 线性变换高斯消元
http://acm.hdu.edu.cn/showproblem.php?pid=6465 题意 给你三个点,再给你经过线性变换后的三个点,然后q次询问,给你一个点,需要你输出线性变换后的点 题解 ...
- FineUIPro v6.0.1 小版本更新!
这次修正了 v6.0.0版本的几个问题,建议所有用户升级到此版本: +修正调用F.addMainTab时可能出现JS错误的问题(34484135,1450561644). -仅在未调用F.ini ...
- MyBatis 获取插入记录的 id
现在的项目改用 Guns 了,也是一个很不错的框架,用起来也感觉很不错,上手也挺方便的.毕竟对于只是应用层面的知识,也基本上就是看看手册,熟悉熟悉就可以轻松上手了.如果是想要深入,或者刨根问底,那么就 ...
- 二、Spring注解之@Conditional
Spring注解之@Conditional [1]@Conditional介绍 @Conditional是Spring4新提供的注解,它的作用是按照一定的条件进行判断,满足条件给容器注册bean. ...
