var和let区别简述
因为习惯用var声明变量,以至于ES6出了let来替代var,我依然继续用var,直到后来慢慢了解let之后,开始尝试使用
不同点:
①:var属于ES5规范,let属于ES6规范
②:var有预处理机制,let没有。预处理机制也就是常说的声明提前
声明提前:不管变量被声明在函数什么位置,所有变量声明都会被提升至函数顶部(变量声明指 var a; 即声明还未赋值)
比如声明变量a并赋值为1,即 var a = 1; 则 var a;会被提升至函数顶部 (只是a被提前,a的值1不会被提前)
注:1. 在声明变量时一定要初始化 ,初始化指 var a = 1; (声明并赋值 )
2. 即使在函数内部,声明变量时一定要加上var,不要只写 a = 1; 否则变量a会自动升为全局变量
下面立即函数执行后,控制台不会打印出1,而是undefined,因为只有声明被提前,值没有
<script>
(function() {
console.log(a);
var a = 1;
})()
</script>
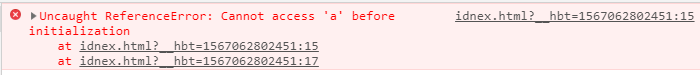
下面立即执行函数执行后,控制台不会打印出1和undefined,而是报错,因为let声明的变量不会被提前
<script>
(function() {
console.log(a);
let a = 1;
})()
</script>

③:作用域的不同,var是全局作用域,let是块级作用域
下面代码控制台会打印出1
<script>
if(true) {
var a = 1;
}
console.log(a);
</script>
下面代码控制台不会打印出1,会报错,提示a没有定义(let定义的变量只在{}里才能访问到)
<script>
if(true) {
var let = 1;
}
console.log(a);
</script>
var和let区别简述的更多相关文章
- Java HSSFworkbook,XSSFworkbook,SXSSFworkbook区别简述
Java HSSFworkbook,XSSFworkbook,SXSSFworkbook区别简述 一.HSSFworkbook,XSSFworkbook,SXSSFworkbook区别简述 用Java ...
- JavaScript中const、var和let区别浅析
在JavaScript中有三种声明变量的方式:var.let.const.下文给大家介绍js中三种定义变量的方式const, var, let的区别. 1.const定义的变量不可以修改,而且必须初始 ...
- Xamarin.Form与Xamarin.Android或Xamarin.IOS的区别简述
Xamarin.Form与Xamarin.Android或Xamarin.IOS的区别简述: 可能刚刚接触Xamarin的人来说,对于这个概念比较的模糊,认为这说的不都是同一个东西吗?事实并不是这样的 ...
- C#中泛型的解释(object,list,var,dynamic的区别)
泛型是 2.0 版 C# 语言和公共语言运行库 (CLR) 中的一个新功能.泛型将类型参数的概念引入 .NET Framework,类型参数使得设计如下类和方法成为可能:这些类和方法将一个或多个类型的 ...
- let、var、const区别(表格比较)
let.var.const区别(表格比较): 区别项 let var const 作用域 块级作用域 全局作用域或函数作用域 块级作用域 是否有变量提升 无 有 无 是否可重复声明 不可 可以 不可 ...
- JavaScript 中定义变量时有无var声明的区别
关于JavaScript中定义变量时有无var声明的区别 var a=5; //正确 a=5; //正确 在javascript中,以上两种方法都是定义变量的正确方法.微软的Script56.CHM中 ...
- 有var和没有var的本质区别
我们创建一个变量: var a = 100: 同时,大家也知道,就是不写var关键字也可以创建.在很多教程和说法中,将没有var 的这个名称称之为“全局变量”.如果我在全局直接写一个var abc = ...
- “var arr = []; ”和 “var arr = {};” 的区别
1.面试题 var arr = []; var arr = {}; 比较上述代码有什么区别? 2.解析 var arr = [];是一个数组对象 var arr = {} ...
- JS定义函数的2种方式以及区别简述(为什么推荐第二种方式)
无意中看到了阮一峰大神多年前的一篇博客: 12种不宜使用的Javascript语法 看到第9条的时候受到了启发,感觉之前没怎么理解清楚的一些问题好像突然就清晰了,如下图 可能光这样看,有些小伙 ...
随机推荐
- CNN反向传播更新权值
背景 反向传播(Backpropagation)是训练神经网络最通用的方法之一,网上有许多文章尝试解释反向传播是如何工作的,但是很少有包括真实数字的例子,这篇博文尝试通过离散的数据解释它是怎样工作的. ...
- char.IsWhiteSpace(str,num),TimeSpan
IsWhiteSpace(String, Int32) 指示指定字符串中位于指定位置处的字符是否属于空格类别. TimeSpan TimeSpan ts=new TimeSpan(4,30,0); C ...
- Python爬虫动态User-Agent
下载库fake_useragent 然后就可以随心所欲的使用不同UA了
- Flask--请求扩展
目录 请求扩展 before_request after_request before_first_request teardown_request errorhandler template_glo ...
- 干货:Wireshark使用技巧-显示规则
- 显示规则使用 在Wireshark界面对已经抓取的报文在界面的显示进行控制的规则,称为显示规则,显示规则只是让一部分不符合规则的报文不被显示,但未被丢弃,这些报文仍然存在在Wireshark的系统 ...
- react.js父子组件通信
这里通过todolist的功能来说明 父组件: import React,{ Component,Fragment } from 'react'; import TodoItem from './To ...
- 海思Hi3519A MPP从入门到精通(二 系统控制)
系统控制根据 Hi35xx 芯片特性,完成硬件各个部件的复位.基本初始化工作,同时负责完成 MPP(Media Process Platform 媒体处理平台)系统各个业务模块的初始化.去初始化以及管 ...
- [Linux] 编写Dockerfile文件自动构建镜像
Dockerfile是一个文本文件,按顺序包含构建给定镜像所需的所有命令Docker通过读取Dockerfile中的指令自动构建图像 . Dockerfile遵循特定的格式和指令集,您可以在Docke ...
- if, elif, else及if嵌套
if 要判断的条件: 条件成立时,要做的事 ..... 注意:if语句以及缩进部分是看成一个完整的代码块,例如上述例子,不管age条件满不满足,最后一句打印欢迎光临始终会执行 else语法格式 i ...
- vue操作select获取option值
如何实时的获取你选中的值 只用@change件事 @change="changeProduct($event)" 动态传递参数 vue操作select获取option的ID值 如果 ...
