D3力布图绘制--在曲线路径上添加文本标记
今天遇到一个在曲线路径上标识文本标记的问题,找到一个比较好的解决思路,在这里分享下:
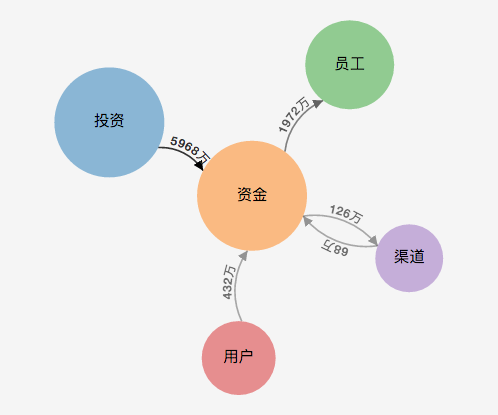
使用d3建立的Force Layout,加上自定义的箭头形状,将多条连接线线改成弧线(https://www.cnblogs.com/webhmy/p/10906268.html)。现需沿弧线加上文字
var edgelabels = svg.selectAll(".edgelabel")
.data(dataset.edges)
.enter()
.append('text')
.attr(...);
edgelabels.append('textPath')
.attr('xlink:href',function(d,i) {return '#edgepath'+i})
.text(function(d,i){return 'label '+i});
使用text元素定义文字,然后为text元素添加textPath子元素,通过指定textPath的属性,将文字的定位与其他路径关联起来。定义弧线路径需要添加id属性
var path = svg.append('svg:g').selectAll('path')
.data(force.links())
.enter().append('svg:path')
.attr('class', function(d) { return 'link ' + d.type; })
.attr(...)
.attr('id', function(d,i){return 'edgepath'+i;});

问题出在SVG文字路径的方向性上。注意图中上下颠倒的"68万",因为它所从属的有向弧是自右向左从『渠道』连向『资金』,文字也跟着上下左右颠倒了。
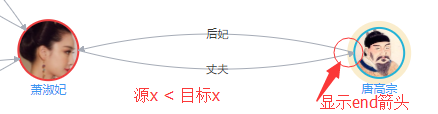
要想让文字的方向正过来,弧的方向需要人为的反过来。这本身并不困难,只要在指定弧的路径的时候检查起点和终点的x值,始终把较小的一方作为起点就好。
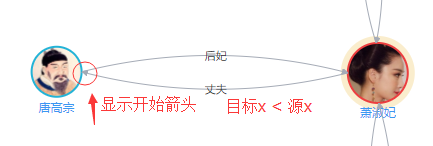
然而如果直接这样做,图中的箭头也会反过来,图的含义就变了
先回顾一下箭头的画法,是定义了一个名为"end"的小三角形标记(marker),然后将这个marker指定为弧的结束标记("marker-end"属性):
// build the arrow.
svg.append("svg:defs").selectAll("marker")
.data(["end"])
.enter().append("svg:marker")
.attr("id", String)
.attr(...)
.append("svg:path")
.attr("d", "M0,-5L10,0L0,5");
// add the links and the arrows
var path = svg.append("svg:g").selectAll("path")
.data(force.links())
.enter().append("svg:path")
.attr("class", function(d) { return "link " + d.type; })
.attr("marker-end", "url(#end)");
现在因为必须把弧反过来画,就得在起点画一个形状相反的marker,来冒充原来的end marker。所以稍微修改一下代码,增加一个新的marker:
// build the arrows
var defs = svg.append('svg:defs');
defs.append('svg:marker')
.attr('id', 'end')
.attr(...)
.append('svg:path')
.attr('d', 'M0,-5L10,0L0,5');
defs.append('svg:marker')
.attr('id', 'start')
.attr(...)
.append('svg:path')
.attr('d', 'M0,0L10,-5L10,5');
因为d3的Force Layout自带进场动画,弧的开始和结束点在动画进行中会一直变化,需要动态决定绘制方向和使用marker-start还是marker-end属性,就不能再像例子中那样直接静态指定,而是要放到负责动画的tick()函数中:
function tick() {
path.attr('d', function(d) {
var x1 = ..., y1 = ...,
x2 = ..., y2 = ...,
r = ...;
if (x1 < x2) {
return 'M' +
x1 + ',' + y1 + 'A' +
r + ',' + r + ' 0 0,1 ' +
x2 + ',' + y2;
} else {
return 'M' +
x2 + ',' + y2 + 'A' +
r + ',' + r + ' 0 0,0 ' +
x1 + ',' + y1;
}
})
.attr('marker-end', function(d) {
if (d.source.x < d.target.x) {
return 'url(#end)';
}
return '';
})
.attr('marker-start', function(d) {
if (d.source.x >= d.target.x) {
return 'url(#start)';
}
return '';
});
...
}
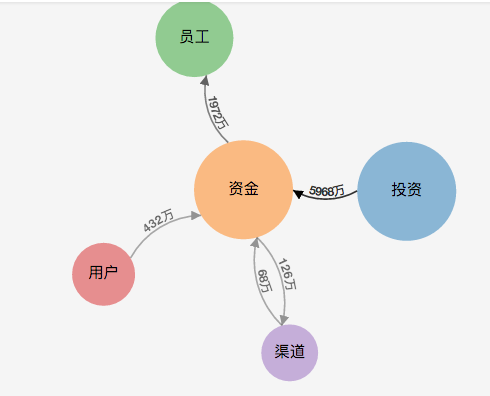
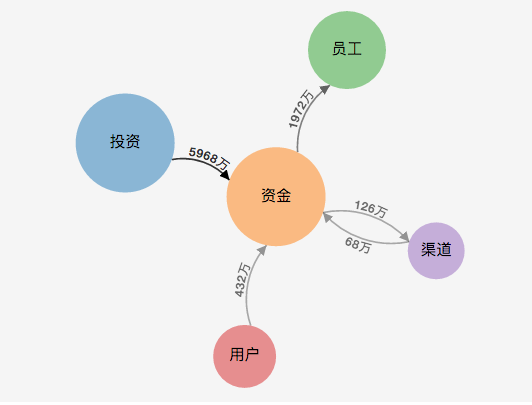
这样得到的结果是

文字的上下左右方向正确了。但对所有伪装成功的弧而言,文字都被标记在了弧的内侧。这是因为文字默认的定位锚点(anchor point)是按基线(baseline)算起,因此始终会在弧的上方。有了上面的经验,如法炮制,在tick()函数中加上一段:
function tick() {
path.attr('d', function(d) {
...
})
.attr('marker-end', function(d) {
...
})
.attr('marker-start', function(d) {
...
});
edgelabels.attr('dominant-baseline', function(d) {
if (d.source.x < d.target.x) {
return 'text-after-edge';
}
return 'text-before-edge';
});
...
}

总结
这里的主要思路是,文字是跟随线的方向。如果是反向的弧线,字会颠倒,为了使文字显示正确,这里使用了一个hack
对箭头做了个处理,每条线都加了开始和结束的箭头
根据数据做驱动,当源数据的x坐标小于目标数据的x坐标的时候,显示end箭头

当源数据的x坐标大于目标数据的x坐标的时候,显示start箭头

这个思路很好的解决了我的问题,因此分享下,本文转自 https://zhuanlan.zhihu.com/p/20706807
D3力布图绘制--在曲线路径上添加文本标记的更多相关文章
- D3力布图绘制--节点跑掉,单曲线弯曲问题记录
D3力布图绘制中遇到的交互问题,频繁操作数据后,会出现节点跑掉和单曲线弯曲的问题 问题描述 在id指向都正常的情况下出现以下2种状况: 单曲线弯曲 节点跑掉 经排查,是数据重复导致的问题 线条也是一样 ...
- D3力布图绘制--节点自己连自己的实现
案例分析 先看下实现的效果图 实现方法 本篇是在之前写的博文 D3力布图绘制--节点间的多条关系连接线的方法 基础上加修改的,这里放上修改的代码,其他的一样 // DATA var nodes = [ ...
- D3力布图绘制--节点间的多条关系连接线的方法(转)
在项目中遇到这样的场景,在使用D3.js绘制力布图的过程中,需要在2个节点间绘制多条连接线,找到一个不错的算法,在此分享下. 效果图: HTML中要连接 <!DOCTYPE html> & ...
- D3力布图绘制--基本方法
本文主要结合案例记录使用D3.js绘制力布图的基本方法 样例显示 基本配置 this.force = d3.layout .force() .size([this.width, this.height ...
- d3力导图绘制节点间多条关系平行线的方法
之前用d3做了多条线之间的绘图是曲线表示的,现在产品要求改成平行线的样式,经过在网上的调研和自己的尝试,实践出一个可用的方法,分享给大家,先展示下结果: 事先声明,本方法是在以下参考网站上进行的结合和 ...
- d3力导向图聚焦
效果描述 双击节点,节点以及节点一度关联的节点保持高亮状态,其余节点变灰,半径变小,文字消失,并且向内收缩. 效果展示 正常状态 聚焦效果 关键代码 节点变化 激活节点保持高亮的样式,其余节点应用no ...
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
- SpringBoot图文教程「概念+案例 思维导图」「基础篇上」
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 每个知识点配套自测面试题,学完技术自我测试 本文初学向,所以希望文中所有的代码案例都能敲一遍 大哥大姐 ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
随机推荐
- MySQL字符类型学习笔记
目录 一.字符集和字符编码 1.1.字符集 1.2.字符编码 二.字符集排序规则 2.1.排序规则定义 2.2 .排序规则特征 三.CHAR和VARCHAR 3.1.CHAR类型 3.2.VARCHA ...
- mongodb简单监控
一.mongodb提供了自己的监控工具 mongostat mongostat是mongodb自带的状态检测工具,在命令行下使用.它会间隔固定时间获取mongodb的当前运行状态,并输出.如果你发现数 ...
- Vant ui
轻量.可靠的移动端 Vue 组件库 https://youzan.github.io/vant/#/zh-CN/intro postcss-pxtorem vue:将px转化为rem,适配移动端van ...
- 来认识一下venus-init——一个让你仅需一个命令开始Java开发的命令行工具
源代码地址: Github仓库地址 个人网站:个人网站地址 前言 不知道你是否有过这样的经历.不管你是什么岗位,前端也好,后端也罢,想去了解一下Java开发到底是什么样的,它是不是真的跟传说中的一样. ...
- Python中model转dict
问题 在query出来的行信息object中有一个dict变量,这个变量存储了字典信息 for u in session.query(User).all(): print u.__dict__ 但是这 ...
- DedeCMS V5.7 SP2后台代码执行漏洞复现(CNVD-2018-01221)
dedeCMS V5.7 SP2后台代码执行漏洞复现(CNVD-2018-01221) 一.漏洞描述 织梦内容管理系统(Dedecms)是一款PHP开源网站管理系统.Dedecms V5.7 SP2 ...
- 深入理解AbstractQueuedSynchronizer(AQS)
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- centos7下通过yum方式安装docker环境
1.移除旧版本: yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ ...
- 0基础入门学习Python(第1-2章)
第一章:就这么愉快的开始吧 1.1获取Python Python3.7 1.2从idle启动 Python 3.7.3 (default, Mar 27 2019, 09:23:39)[Clang 1 ...
- xwiki 知识管理系统
搭建一个知识管理平台, 用于知识库管理/规范管理, 可以作wiki, 可以将word/excel等导入进去, 支持全文搜索, 可以记周报, 会议纪要. 现在有很多文档管理系统, 比如阿里的语雀.腾讯的 ...
