解决使用MUI时mui-slider-item高度不一致的自适应问题
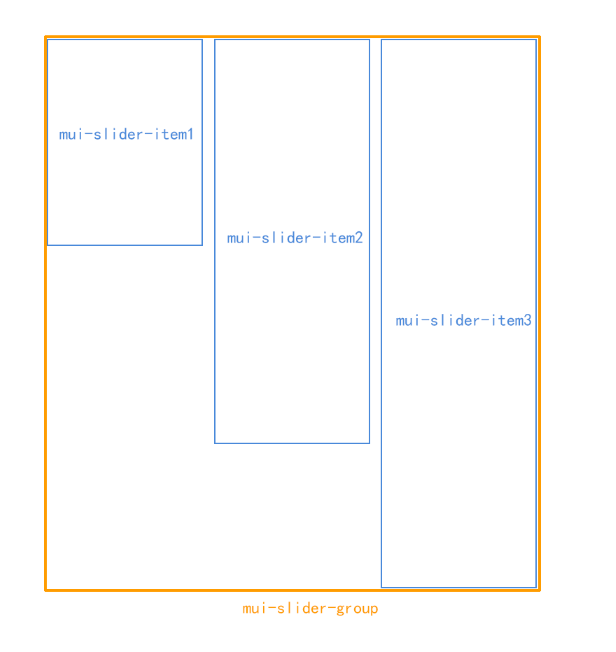
今天在写一个MUI项目的时候,发现使用slider时,最高的mui-slider-item会把mui-slider-group撑开,而其他的mui-slider-item下面会出现很大的空白。

百度了好久也没有找到解决方案,最后自己想出了一种办法,希望起到抛砖引玉的作用。
解决思路:

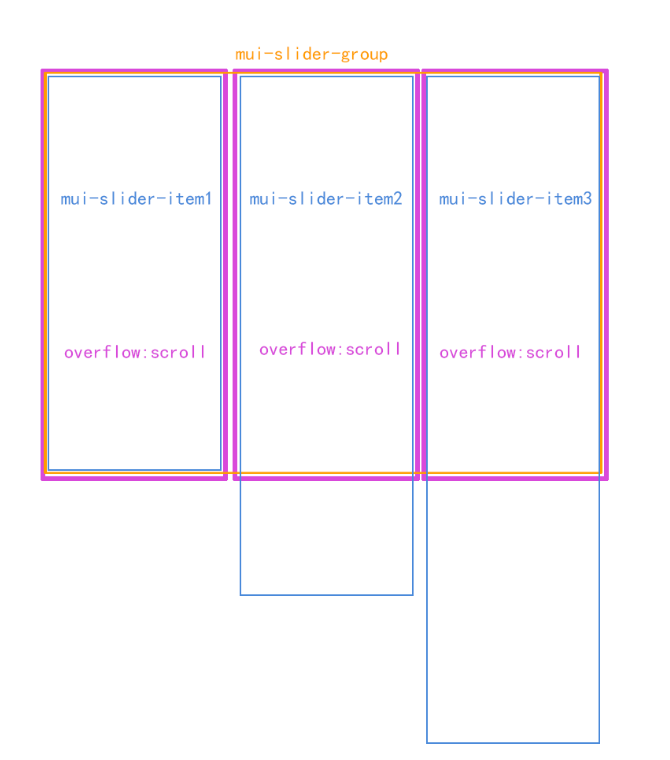
用一个新的container把mui-slider-item嵌套在里面,高度设置为当前设备的高度,然后给container设置overflow:scroll。
这样就不会撑开mui-silder-group的高度,同时里面的内容也可以看到了。
一个极其朴素的demo在下面
<div id="slider" class="mui-slider">
<div id="sliderSegmentedControl" class="mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<a class="mui-control-item" href="#item1">aaa</a>
<a class="mui-control-item" href="#item2">bbb</a>
<a class="mui-control-item" href="#item3">ccc</a>
</div>
<div id="sliderProgressBar" class="mui-slider-progress-bar mui-col-xs-4"></div>
<div class="mui-slider-group">
<div id="item1" class="mui-slider-item mui-control-content mui-active">
<div class="container" style="overflow: scroll;">
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
</div>
</div>
<div id="item2" class="mui-slider-item mui-control-content mui-active">
<div class="container" style="overflow: scroll;">
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>3<br/>1111111<br/>
</div>
</div>
<div id="item3" class="mui-slider-item mui-control-content">
<div class="container" style="overflow: scroll;">
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>1111111<br/>
</div>
</div>
</div>
</div>
<script type="text/javascript">
mui.init();
var h = window.innerHeight;
h = h-40 ;
console.log(h);
var item = document.getElementsByClassName('container');
for(i=0;i<item.length;i++){
item[i].style.height = h + 'px';
}
</script>

解决使用MUI时mui-slider-item高度不一致的自适应问题的更多相关文章
- 解决div嵌套时IE8和FF无法自适应高度
解决div嵌套时IE8和FF无法自适应高度 还是做类似新浪评论回复的时候,将回复的DIV嵌套在一个DIV中,然后点击回复的时候显示子DIV,这是父DIV的高度是会变化的,于是我将父DIV的高度设置为h ...
- 解决使用BottomSheetDialog时状态栏变黑的问题
问题描述 当使用support里的design 库里的BottomSheetDialog时,在6.0的机器上当对话框弹出时系统状态栏会变黑,如下图所示: 一开始以为是我用的姿势不对,试过对style配 ...
- 解决NSTextContainer分页时文本截断问题
解决NSTextContainer分页时文本截断问题 NSTextContainer与NSLayoutManager配合使用可以将大文本文件分页,但是,分页过程中会遇到问题,显示字符被截断的问题:) ...
- GridView Item 大小可能不一样,如何保持同一行的Item 高度大小相同,且GridView高度自适应!
昨天用到GridView,但是遇到几个问题,就是GridView默认的item其实大小是一致的,但是我们经常会遇到item大小不同,系统默认会留白的问题,很头疼!如下图这样的: 就会造成,右 ...
- 解决SVN Cleanup时遇到错误信息:Cleanup failed to process the following paths:xxxxxxx Previous operation has not finished: run 'cleanup' if it was interrupted Please execute the 'Cleanup' command.
解决SVN Cleanup时遇到错误信息:Cleanup failed to process the following paths:xxxxxxx Previous operation has no ...
- 解决Gradle编译时出现: 编码GBK的不可映射字符
解决Gradle编译时出现: 编码GBK的不可映射字符 在build.gradle文件中加入如下内容: [compileJava, compileTestJava]*.options*.encodin ...
- SpringMVC学习系列-后记 解决GET请求时中文乱码的问题
SpringMVC学习系列-后记 解决GET请求时中文乱码的问题 之前项目中的web.xml中的编码设置: <filter> <filter-name>CharacterEnc ...
- 解决float浮动带来的父元素高度没有的问题---清除浮动
float的特性 : 1:使元素block块级化: 2:破坏性造成的紧密排列特性. 基于以上的特性,使得我们通常把浮动用来布局,带来的问题是,容易出问题,重用性不行,ie6-的版本下很多问题,因为它是 ...
- 使用XmlInclude解决WebService调用时无法识别子类的异常
一.定义抽象类及子类,WebMethod实际返回子类参数 //使用XmlInclude解决WebService调用时无法识别子类的异常 [System.Xml.Serialization.XmlInc ...
随机推荐
- Atcoder C - +/- Rectangle(思维+构造)
题目链接:http://agc016.contest.atcoder.jp/tasks/agc016_c 题解:挺简单的构造,很容易想到的构造方法就是(h*w)的小矩阵里其他值赋值为1,最后一个赋值为 ...
- .net core Webapi +EF
开发工具 Vs2017 +MSsqlsever 打开VS2017,新建web项目 点击确认,生成项目,在项目中增加文件夹Model,在Model中增加类TodoItem public class To ...
- 【Offer】[50-2] 【字符流中第一个只出现一次的字符】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 请实现一个函数用来找出字符流中第一个只出现一次的字符.例如,当从字符流中只读出前两个字符"go"时,第一个只出现一次 ...
- 【Spring】编程式事务和声明式事务
一.概述 二.准备工作 1. 创建表 2. 创建项目并引入Maven依赖 3. 编写实体类 4. 编写Dao层 5. 业务层 6. XML中的配置 7. 测试 三.编程式事务 1. 在业务层代码上使用 ...
- 【Offer】[9] 【用两个栈实现队列】
题目描述 思路分析 Java代码 代码链接 题目描述 用两个栈实现队列 思路分析 栈--> 先进后出 队列--> 先进先出 进队列操作,选择栈s1进栈,关键在与实现出队列操作,要考虑到队列 ...
- 换个角度使用VUE过滤器
换个角度使用VUE过滤器 过滤器在Vue中的主要用于文本格式化,如小写转大小,日期格式化等操作.官方对这个功能介绍也很简单,不过确实很简单,就一个函数而已.但最近在做两款APP时,遇到一些特殊的需求. ...
- spring boot使用AOP切面编程
spring boot使用AOP 1.在pom文件中添加依赖: <!--spring boot aop切面--> <dependency> <groupId>org ...
- 漫谈Java中的OOPS
什么是OOPS? 面向对象编程是一种编程概念,其工作原理是对象是程序中最重要的部分.它允许用户创建他们想要的对象,然后创建处理这些对象的方法.操作这些对象以获得结果是面向对象编程的目标. 面向对象编程 ...
- caffe学习三:使用Faster RCNN训练自己的数据
本文假设你已经完成了安装,并可以运行demo.py 不会安装且用PASCAL VOC数据集的请看另来两篇博客. caffe学习一:ubuntu16.04下跑Faster R-CNN demo (基于c ...
- jsp作用域总结
我们在定义每一个变量,每一个属性的时候,都会考虑这个变量.属性的作用范围,也就是作用域. JSP的四大作用域 作用域对象 作用域范围 page 只在当前页面有效 request 一次请求的生命周期内有 ...
