jQuery九大选择器和jQuery对ajax的支持
一、jQuery九大选择器
1)基本选择器:
<body>
<div id="div1ID">div1</div>
<div id="div2ID">div2</div>
<span class="myClass">span</span>
<p>p</p>
<script type="text/javascript">
//1)查找ID为"div1ID"的元素个数
alert($("#div1ID").size());//1
//2)查找DIV元素的个数
alert($("div").length);//2
//3)查找所有样式是"myClass"的元素的个数
alert($(".myClass").size());//1
//4)查找所有DIV,SPAN,P元素的个数
alert($("DIV,span,p").size());//4
//5)查找所有ID为div1ID,CLASS为myClass,P元素的个数
alert($("#div1ID,.myClass,p").size());//3
</script>
</body>
2)层次选择器
<body>
<form>
<input type="text" value="a" />
<table>
<tr>
<td><input type="checkbox" value="b" /></td>
</tr>
</table>
</form>
<input type="radio" value="ccccccccc" />
<input type="radio" value="d" />
<input type="radio" value="e" />
<script type="text/javascript">
//1)找到表单form里所有的input元素的个数
alert( $("form input").size() );//2
//2)找到表单form里所有的子级input元素个数
alert( $("form>input").size() );//1
//3)找到表单form同级第一个input元素的value属性值
alert( $("form+input").val() );//ccccccccc
//4)找到所有与表单form同级的input元素个数
alert($("form~input").size());//3
</script>
3)增强选择器
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<input type="checkbox" checked />
<input type="checkbox" checked />
<input type="checkbox" />
<table border="1">
<tr>
<td>line1[0]</td>
</tr>
<tr>
<td>line2[1]</td>
</tr>
<tr>
<td>line3[2]</td>
</tr>
<tr>
<td>line4[3]</td>
</tr>
<tr>
<td>line5[4]</td>
</tr>
<tr>
<td>line6[5]</td>
</tr>
</table>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
<script type="text/javascript">
//1)查找UL中第一个LI元素的内容
//html()要用于html/jsp,不能用在xml
//text()既能用于html/jsp,且能用于xml
alert($("ul li:first").text());//list item 1
//2)查找UL中最后个元素的内容
alert($("ul li:last").text());//list item 5
//4)查找表格的索引号为1、3、5...奇数行个数,索引号从0开始
alert($("table tr:odd").size());//3
//5)查找表格的索引号为2、4、6...偶数行个数,索引号从0开始
alert($("table tr:even").size());//3
//6)查找表格中第二行的内容,从索引号0开始,这是一种祖先 后代 的变化形式
//html():强调的是标签中的内容,即便标签中的子标签,也会显示出来
//text():强调的是标签中的文本内容,即便标签中的子标签,也只会显示出文本内容,不会显示子标签
alert($("table tr:eq(1)").text());//line2[1]
//7)查找表格中第二第三行...的个数,即索引值是1和2...,也就是比0大
alert($("table tr:gt(0)").size());//5
//8)查找表格中第一第二行的个数,即索引值是0和1,也就是比2小
alert($("table tr:lt(2)").size());//2
//9)给页面内所有标题<h1><h2><h3>加上红色背景色,且文字加蓝色
$(":header").css("background-color", "red").css("color", "blue");
//10)查找所有[未]选中的input为checkbox的元素个数
alert($(":checkbox:not(:checked)").size());//1
</script>
</body>
4)表单对象选择器
<body>
<form>
<input type="button" value="Input Button" /><br />
<input type="checkbox" /><br />
<input type="file" /><br />
<input type="hidden" name="id" value="123" /><br />
<input type="image" src="../images/lb.jpg" width="25px" height="25px" /><br />
<input type="password" /><br />
<input type="radio" /><br />
<input type="reset" /><br />
<input type="submit" /><br />
<input type="text" /><br />
<select>
<option>Option</option>
</select><br />
<textarea></textarea><br />
<button>Button</button><br />
</form>
<script type="text/javascript">
//1)查找所有input元素的个数
/*alert($("input").size());//10,找input标签
alert($(":input").size());//13,找input标签和select/textarea/button
//2)查找所有文本框的个数
alert($(":text").size());//1
//3)查找所有密码框的个数
alert($(":password").size());//1
//4)查找所有单选按钮的个数
alert($(":radio").size());//1
//5)查找所有复选框的个数
alert($(":checkbox").size());//1
//6)查找所有提交按钮的个数
alert($(":submit").size());//2
//7)匹配所有图像域的个数
alert($(":image").size());//1
//8)查找所有重置按钮的个数
alert($(":reset").size());//1
//9)查找所有普通按钮的个数
alert($(":button").size());//2
//10)查找所有文件域的个数
alert($(":file").size());//1
//11)查找所有input元素为隐藏域的个数
alert($(":input:hidden").size());//1*/
alert($("form").size());
</script>
</body>
5)可见性选择器
<body>
<table border="1" align="center">
<tr style="display:none">
<td>Value 1</td>
</tr>
<tr>
<td>Value 2</td>
</tr>
<tr>
<td>Value 3</td>
</tr>
</table>
<script type="text/javascript">
//1)查找隐藏的tr元素的个数
alert($("table tr:hidden").size());//1
//2)查找所有可见的tr元素的个数
alert($("table tr:NOT(:hidden)").size());//2
alert($("table tr:visible").size());//2 提倡
</script>
</body>
6)子元素选择器
<body>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Ralph</li>
</ul>
<ul>
<li>Marry</li>
</ul>
<ul>
<li>Jack</li>
<li>Jack1</li>
<li>Jack2</li>
<li>Jack3</li>
</ul>
<script type="text/javascript">
//1)迭代[each]每个ul中第1个li元素中的内容,索引从1开始
$("ul li:first-child").each(function() {
alert($(this).text());
});
//2)迭代每个ul中最后1个li元素中的内容,索引从1开始
$("ul li:last-child").each(function() {
alert($(this).text());
});
//3)迭代每个ul中第2个li元素中的内容,索引从1开始
$("ul li:nth-child(2)").each(function() {
alert($(this).text());
});
//4)在ul中查找是唯一子元素的li元素的内容
$("ul li:only-child").each(function() {
alert($(this).text());
});
</script>
</body>
7)属性选择器
<body>
<div>
<p>Hello!</p>
</div>
<div id="test2"></div>
<input type="checkbox" name="newsletter" value="Hot Fuzz" />
<input id="myID" type="checkbox" name="newsletter" value="Cold Fusion" />
<input type="checkbox" name="newsaccept" value="Evil Plans" />
<script type="text/javascript">
//1)查找所有含有id属性的div元素个数
alert($('div[id]').size());//1
//2)查找所有name属性是newsletter的input元素,并将其选中
//$("input[name='newsletter']").attr("checked", "checked");
//3)查找所有name属性不是newsletter的input元素,并将其选中
//$("input[name!='newsletter']").attr("checked", "true");
//$("input[name!='newsletter']").attr("checked", "checked");
//4)查找所有name属性以'news'开头的input元素,并将其选中
//$("input[name^='news']").attr("checked", "checked");
//5)查找所有name属性以'letter'结尾的input元素,并将其选中
//$("input[name$='letter']").attr("checked", "checked");
//6)查找所有name属性包含'news'的input元素,并将其选中
//$("input[name*='news']").attr("checked", "checked");
//7)找到所有含有id属性,并且它的name属性是以"letter"结尾的input元素,并将其选中
// $("input[id][name$='letter']").attr("checked", "true"); </script>
8)表单选择器
<body>
<form>
<input type="button" value="Input Button" /><br />
<input type="checkbox" /><br />
<input type="file" /><br />
<input type="hidden" name="id" value="123" /><br />
<input type="image" src="data:images/MsgError.gif" width="25px" height="25px" /><br />
<input type="password" /><br />
<input type="radio" /><br />
<input type="reset" /><br />
<input type="submit" /><br />
<input type="text" /><br />
<select>
<option>Option</option>
</select><br />
<textarea></textarea><br />
<button>Button</button><br />
</form>
<script type="text/javascript">
//1)查找所有input元素的个数
alert($("input").size());//10,找input标签
alert($(":input").size());//13,找input标签和select/textarea/button
//2)查找所有文本框的个数
alert($(":text").size());//1
//3)查找所有密码框的个数
alert($(":password").size());//1
//4)查找所有单选按钮的个数
alert($(":radio").size());//1
//5)查找所有复选框的个数
alert($(":checkbox").size());//1
//6)查找所有提交按钮的个数
alert($(":submit").size());//2
//7)匹配所有图像域的个数
alert($(":image").size());//1
//8)查找所有重置按钮的个数
alert($(":reset").size());//1
//9)查找所有普通按钮的个数
alert($(":button").size());//2
//10)查找所有文件域的个数
alert($(":file").size());//1
//11)查找所有input元素为隐藏域的个数
alert($(":input:hidden").size());//1
</script>
</body>
9)表单对象选择器
<body>
<form>
<input type="button" value="Input Button" /><br />
<input type="checkbox" /><br />
<input type="file" /><br />
<input type="hidden" name="id" value="123" /><br />
<input type="image" src="../images/lb.jpg" width="25px" height="25px" /><br />
<input type="password" /><br />
<input type="radio" /><br />
<input type="reset" /><br />
<input type="submit" /><br />
<input type="text" /><br />
<select>
<option>Option</option>
</select><br />
<textarea></textarea><br />
<button>Button</button><br />
</form>
<script type="text/javascript">
//1)查找所有input元素的个数
/*alert($("input").size());//10,找input标签
alert($(":input").size());//13,找input标签和select/textarea/button
//2)查找所有文本框的个数
alert($(":text").size());//1
//3)查找所有密码框的个数
alert($(":password").size());//1
//4)查找所有单选按钮的个数
alert($(":radio").size());//1
//5)查找所有复选框的个数
alert($(":checkbox").size());//1
//6)查找所有提交按钮的个数
alert($(":submit").size());//2
//7)匹配所有图像域的个数
alert($(":image").size());//1
//8)查找所有重置按钮的个数
alert($(":reset").size());//1
//9)查找所有普通按钮的个数
alert($(":button").size());//2
//10)查找所有文件域的个数
alert($(":file").size());//1
//11)查找所有input元素为隐藏域的个数
alert($(":input:hidden").size());//1*/
alert($("form").size());
</script>
</body>
二)jQuery实现ajax,用的框架是struts2
具体代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>获取当前时间</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
</head> <body>
<select id="provinceID">
<option>选中省份</option>
<option>湖北</option>
<option>广东</option>
</select> <select id="cityID">
<option>选择城市</option>
</select>
<span></span>
<script type="text/javascript">
$("#provinceID").change(function(){
//清除原下拉框的内容,第一项除外
$("#cityID option:gt(0)").remove();
//获取选中的省份
var province = $("#provinceID option:selected").text();
if("选中省份" != province)
{
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/findByProvince?time="+new Date().getTime(),
data:{"province":province},
success:function(backData,textStatus,ajax){
//解析json文本
var array = backData.setCity;
var size = array.length;
for(var i=0;i<size;i++){
var city = array[i];
var $option = $("<option>"+city+"</option>");
$("#cityID").append($option);
}
}
});
}
});
</script>
</body>
</html>
在这里还碰到了一个问题,如下:

原因是:url:"${pageContext.request.contextPath}/#?time="+new Date().getTime(),没有补齐
Action代码如下:
package cn.itcast.province; import java.util.HashSet;
import java.util.LinkedHashSet;
import java.util.Set; import com.opensymphony.xwork2.ActionSupport; public class FindByProvinceAction extends ActionSupport { private String province;
public void setProvince(String province) {
this.province = province;
}
private Set<String> setCity;
public Set<String> getSetCity() {
return setCity;
}
public String findByProvince() throws Exception {
// TODO Auto-generated method stub
setCity = new LinkedHashSet<String>();
if("湖北".equals(province))
{
setCity.add("武汉");
setCity.add("咸宁");
setCity.add("襄阳");
}else if("广东".equals(province))
{
setCity.add("深圳");
setCity.add("广州");
setCity.add("");
}
return this.SUCCESS;
}
}
struts2的配置:
<struts>
<package name="myPackage" extends="json-default" namespace="/">
<!-- 根据省份查询城市 -->
<action
name="findByProvince"
class="cn.itcast.province.FindByProvinceAction"
method="findByProvince">
<result name="success" type="json"/>
</action>
</package>
</struts>
<package name="myPackage" extends="json-default" namespace="/">
<result name="success" type="json"/>
这句话尤为重要
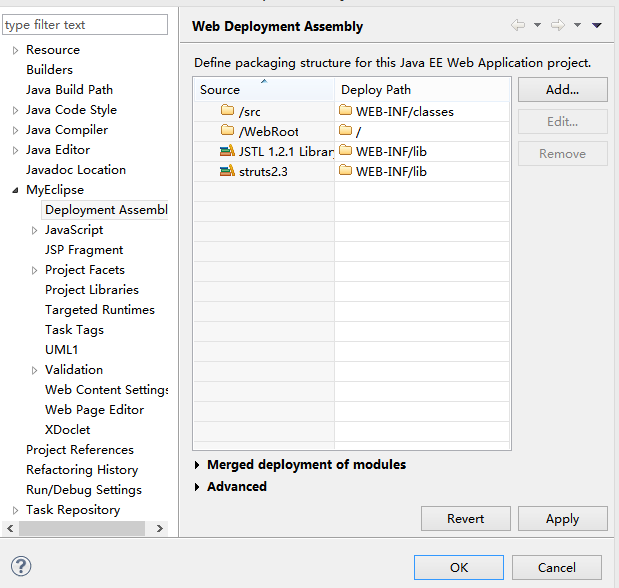
还有myeclipse不知道抽什么经,我自己建了一个userLibrary ,添加进去启动时却报错找不到struts的类于是重新将struts2的几个包放入到Webroot下的lib文件夹下,然后buildpath重新部署,正常,现在找到原因了,需要将项目所依赖的jar文件部署到/webroot/lib下,才可,如下图:
然后再出现报错的话,先将项目移除然后再重新发布就正常启动了.
所涉及到的几个包:
D:\迅雷下载\BeanUtils\类库\struts2\commons-fileupload-1.2.2.jar
D:\迅雷下载\BeanUtils\类库\struts2\commons-io-2.0.1.jar
D:\迅雷下载\BeanUtils\类库\struts2\commons-lang3-3.1.jar
D:\迅雷下载\BeanUtils\类库\struts2\freemarker-2.3.19.jar
D:\迅雷下载\BeanUtils\类库\struts2\javassist-3.11.0.GA.jar
D:\迅雷下载\BeanUtils\类库\struts2\ognl-3.0.5.jar
D:\迅雷下载\BeanUtils\类库\struts2\struts2-core-2.3.4.1.jar
D:\迅雷下载\BeanUtils\类库\struts2\xwork-core-2.3.4.1.jar
还有一个struts2对json支持的插件包
struts2-json-plugin-2.3.1.1.jar
jQuery实现ajax这段代码很关键:
<script type="text/javascript">
$("#provinceID").change(function(){
//清除原下拉框的内容,第一项除外
$("#cityID option:gt(0)").remove();
//获取选中的省份
var province = $("#provinceID option:selected").text();
if("选中省份" != province)
{
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/findByProvince?time="+new Date().getTime(),
data:{"province":province},
success:function(backData,textStatus,ajax){
//解析json文本
var array = backData.setCity;
var size = array.length;
for(var i=0;i<size;i++){
var city = array[i];
var $option = $("<option>"+city+"</option>");
$("#cityID").append($option);
}
}
});
}
});
</script>
jQuery九大选择器和jQuery对ajax的支持的更多相关文章
- JQuery九大选择器
九大选择器都是用来查找元素节点的.JQuery给我提供了九中类型的选择器. 1. 基本选择器 基本选择器是JQuery最常用的选择器,也是最简单的选择器,它通过元素id.class和标签名来查找DO ...
- jquery九大选择器的用法举例
1:基本选择器 改变 id 为 one 的元素的背景色为 #0000FF" $("#one").css("background","#000 ...
- 23、jQuery九类选择器/jQuery常用Method-API/jQuery常用Event-API
1)掌握jQuery九类选择器及应用 2)掌握jQuery常用Method-API 3)掌握jQuery常用Event-API 一)jQuery九类选择器[参见jQueryAPI.chm手册] 目 ...
- JQuery_九大选择器
JQuery_九大选择器-----https://blog.csdn.net/pseudonym_/article/details/76093261
- jQuery九类选择器详解
(1)基本选择器 <body> <div id="div1ID">div1</div> <div id="div2ID" ...
- jQuery九类选择器
目的:通过选择器,能定位web页面(HTML/JSP/XML)中的任何标签, 注意:项目中,通常是多种选择器一起使用 基本选择器 <html> <head> <meta ...
- jquery系列教程7-自定义jquery插件全解:对象函数、全局函数、选择器
点击打开: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件操作全解 jquery系列教程5-动 ...
- jQuery使用(一):jQuery对象与选择器
一.简单的一些介绍 1.jQuery是由普通的是由一些系列操作DOM节点的函数和一些其他的工具方法组成的js库. 2.为什么要使用jQuery库? jQuery面向用户良好的设计在使用过程中彻底解放了 ...
- jQuery入门(1)jQuery中万能的选择器
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
随机推荐
- javascript 基础知识汇总(一)
1.<script> 标签 1) 可以通过<script> 标签将javaScript 代码添加到页面中 (type 和language 属性不是必须的) 2)外部的脚本可以通 ...
- html基础——下拉式菜单
一个网站能否让用户容易使用该网站往往是由菜单栏体现出来,因为它为网页的大多数页面提供功能入口.一个轻轻的点击以后,即可显示出菜单项,将网站的大部分页面和功能显示出来让用户清楚了解从而用户节约一定的时间 ...
- Python 基础 (三)
字典排序 dict = {'a':1,'c':3,'b':2} 字典没有sort方法,可使用sorted排序,默认通过key排序 dict = sorted(dict),print(dict)key的 ...
- 成功项目管理与PMP认证2017
http://study.163.com/course/courseLearn.htm?courseId=1064005#/learn/video?lessonId=1003778171&co ...
- CF - 1131 D Gourmet choice
题目传送门 先把 = 的人用并查集合并在一起. 然后 < > 的建边, 跑一遍 toposort 之后就好了. 入度为0点的值肯定为1, 然后就是因为这个是按照时间线走过来的,所以一个点的 ...
- HDU 5793 A Boring Question 多校训练
There are an equation. ∑0≤k1,k2,⋯km≤n∏1⩽j<m(kj+1kj)%1000000007=?∑0≤k1,k2,⋯km≤n∏1⩽j<m(kj+1kj)%1 ...
- centos7 kubernetes单机安装
单机版的kubernetes 适合初学者,对kuber有个很好的入门. 因为centos系统内置了安装源.我们可以直接安装 1.yum install -y etco kubernetes 2.whe ...
- 阿里社招Java面试题总结——面试官分享
面试题 1.Java中的内存溢出是如何造成的 2.gc的概念,如果A和B对象循环引用,是否可以被GC? 3.Error.Exception和RuntimeException的区别,作用又是什么? 4. ...
- Spring Boot 配置文件和命令行配置
Spring Boot 属于约定大于配置,就是说 Spring Boot 推荐不做配置,很多都是默认配置,但如果想要配置系统,使得软件符合业务定义,Spring Boot 可以通过多种方式进行配置. ...
- Net基础篇_学习笔记_第十二天_面向对象继承(父类和子类)
继承 我们可能会在一些类中,写一些重复的成员,我们可以将这些重复的成员,单独的封装到一个类中,作为这些类的父类.Student.Teacher.Driver 子类 派生类Person ...
