vue 父子组件通信详解
这是一篇详细讲解vue父子组件之间通信的文章,初始学习vue的时候,总是搞不清楚几个情况
- 通过props在父子组件传值时,v-bind:data="data",props接收的到底是哪个?
- this.$emit提交的事件名称,v-on:handleChange="handleChange",和父组件监听时候创建的方法名是否一样?到底哪个才是v-on应该监听的事件名称?
你是否也有这样的疑惑呢?如果你跟我有一样的疑惑,那么继续往下看吧~~
1.创建一个父组件 Parent.vue,在data中添加一个parentAge
- <template>
- <div class="my-parent">
- <h3>我是父组件</h3>
- <p>父组件的年龄是:{parentAge}}</p>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- parentAge:
- };
- }
- };
- </script>
- <style>
- .my-parent {
- text-align: left;
- text-indent: 1em;
- width: 1000px;
- height: 500px;
- border: 1px solid #;
- }
- </style>
2.创建子组件,在data中添加一个childAge
- <template>
- <div class="my-child">
- <h3>我是子组件</h3>
- <p>子组件的年龄是:{{childAge}}</p>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- childAge:
- };
- }
- };
- </script>
- <style>
- .my-child {
- margin: 20px;
- width: 760px;
- height: 200px;
- border: 1px solid red;
- }
- </style>
3.把父子组件关联起来,并通过v-bind(即简写“:”)将父组件中的parentAge值,传递给子组件
- v-on绑定的属性名称deliverParentAge与data中定义的parentAge名称可以不一样
- 属性deliverParentAge通过v-bind绑定的,也是子组件中通过props接收的,而parentAge是要传递给子组件的数值,它是一个值
- <template>
- <div class="my-parent">
- <h3>我是父组件,我想告诉我的子组件,我的年龄值是:{{parentAge}}</h3>
- <h3>我要通过v-bind(即简写":")语法糖绑定一个属性deliverParentAge,将父组件的值传递到子组件中</h3>
- <!-- 下面就是我的子组件 -->
- <my-child :deliverParentAge="parentAge"></my-child>
- </div>
- </template>
- <script>
- import MyChild from "./Child";
- export default {
- components: { MyChild },
- data() {
- return {
- parentAge:
- };
- }
- };
- </script>
4.子组件通过props属性,在子组件中接收父组件传过来的值
- <template>
- <div class="my-child">
- <h5>我是子组件,我可以通过属性props来接收父组件传过来的年龄值是:{{deliverParentAge}}</h5>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- childAge:
- };
- },
- props: {
- deliverParentAge: Number
- }
- };
- </script>
5.现在来修改父组件的值(这个不是真的修改而是通过this.$emit提交一个事件,将子组件的行为告诉父组件)
- <template>
- <div class="my-child">
- <h5>我是子组件,我可以通过属性props来接收父组件传过来的年龄值是:{{deliverParentAge}},这是一个数字类型</h5>
- <h5>并且,我要告诉他,他今年生日已经过了,所以他的年龄应该<button @click="AddAge">加1</button></h5>
- 下面我要通过this.$emit方法提交一个事件addParentAge,告诉我的父组件,他的实际年龄
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- childAge:
- };
- },
- props: {
- deliverParentAge: Number
- },
- // 新建一个计算属性,将父组件原来的值加1
- computed: {
- parentActualAge() {
- return this.deliverParentAge + ;
- }
- },
- methods: {
- AddAge() {
- this.$emit("addParentAge", this.parentActualAge);
- }
- }
- };
- </script>
6.父组件通过语法糖v-on(即简写为“@”)来监听子组件提交的事件addParentAge
- this.$emit提交的事件名称addParentAge,与方法handleAddParentAge名称可以不一样
- addParentAge是子组件提交的事件名称,也是父组件通过v-on监听的事件名称,而handleAddParentAge是父组件自定义的方法名称
- <template>
- <div class="my-parent">
- <h3>我是父组件,我想告诉我的子组件,我的年龄值是:{{parentAge}}</h3>
- <h3>我要通过v-bind(即简写":")语法糖绑定一个属性parentAge,告诉子组件我的年龄值是:{{parentAge}}</h3>
- <!-- 下面就是我的子组件 -->
- <my-child :deliverParentAge="parentAge"
- @addParentAge="handleAddParentAge"></my-child>
- <h3>通过监听子组件提交的事件addParentAge,我知道到了自己的实际年龄应该是:{{parentAge+}},并通过方法handleAddParentAge,在控制台打印出我的真实年龄</h3>
- </div>
- </template>
- <script>
- import MyChild from "./Child";
- export default {
- components: { MyChild },
- data() {
- return {
- parentAge:
- };
- },
- methods: {
- handleAddParentAge(actualAge) {
- console.log("父组件的实际年龄是:", actualAge);
- }
- }
- };
- </script>
现在来看控制台打印出来的内容

7.现在将子组件data中的值,提交给父组件来看看
- <template>
- <div class="my-child">
- <h5>我是子组件,我可以通过属性props来接收父组件传过来的年龄值是:{{deliverParentAge}},这是一个数字类型</h5>
- <h5>现在我要告诉父组件,我的年龄是{{childAge}},这样他就可以知道,我们<button @click="DiffAge">相差</button>多少岁</h5>
- <h5>并且,我要告诉他,他今年生日已经过了,所以他的年龄应该<button @click="AddAge">加1</button></h5>
- 下面我要通过this.$emit方法提交一个事件addParentAge,告诉我的父组件,他的实际年龄
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- childAge:
- };
- },
- props: {
- deliverParentAge: Number
- },
- computed: {
- parentActualAge() {
- return this.deliverParentAge + ;
- }
- },
- methods: {
- AddAge() {
- this.$emit("addParentAge", this.parentActualAge);
- },
- DiffAge() {
- this.$emit("differAge", this.childAge);
- }
- }
- };
- </script>
8.父组件通过v-on监听子组件提交的事件differAge
- <template>
- <div class="my-parent">
- <h3>我是父组件,我想告诉我的子组件,我的年龄值是:{{parentAge}}</h3>
- <h3>我要通过v-bind(即简写":")语法糖绑定一个属性parentAge,告诉子组件我的年龄值是:{{parentAge}}</h3>
- <!-- 下面就是我的子组件 -->
- <my-child :deliverParentAge="parentAge"
- @differAge="handleDifferAge"
- @addParentAge="handleAddParentAge"></my-child>
- <h3>通过监听子组件提交的事件addParentAge,我知道到了自己的实际年龄应该是:{{parentAge+}},并通过方法handleAddParentAge,在控制台打印出我的真实年龄</h3>
- <h3>通过监听子组件提交的事件differAge,并通过方法handleDifferAge,在控制台打印出子组件的年龄</h3>
- </div>
- </template>
- <script>
- import MyChild from "./Child";
- export default {
- components: { MyChild },
- data() {
- return {
- parentAge:
- };
- },
- methods: {
- handleAddParentAge(actualAge) {
- console.log("父组件的实际年龄是:", actualAge);
- },
- handleDifferAge(child) {
- console.log("我们的年龄差是:", this.parentAge + - child);
- }
- }
- };
- </script>
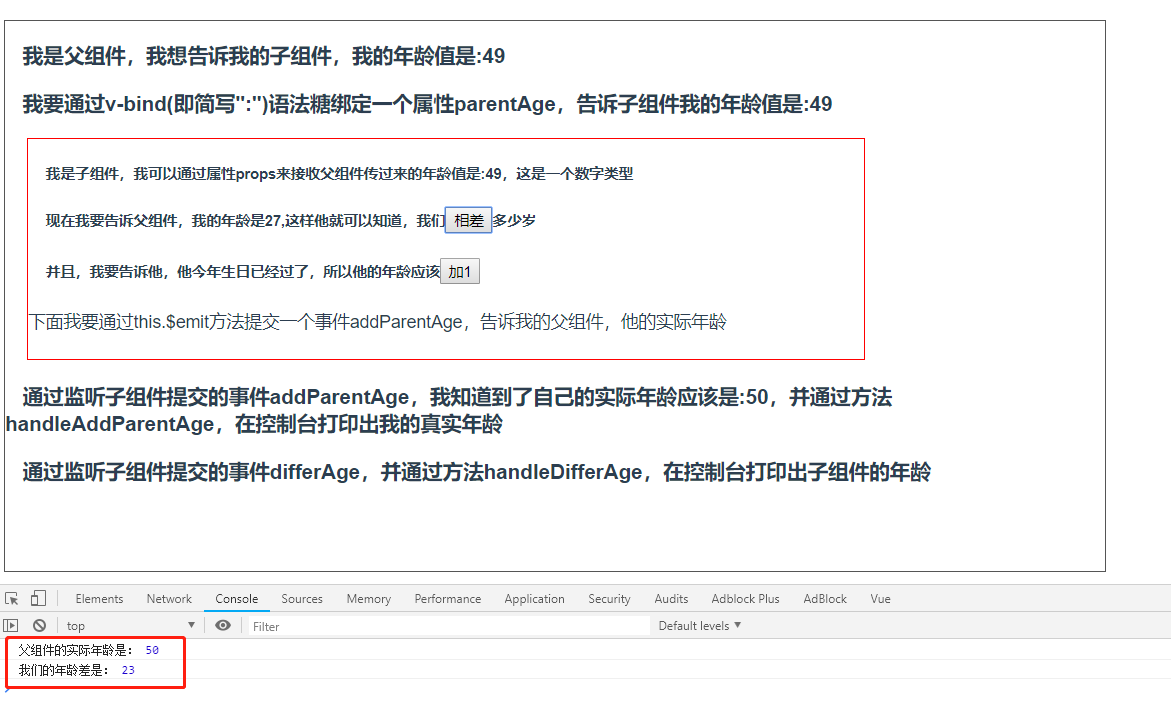
现在来看看页面展示的效果和控制台打印出来的信息

下面贴上完整的代码
- // Parent.vue
- <template>
- <div class="my-parent">
- <h3>我是父组件,我想告诉我的子组件,我的年龄值是:{{parentAge}}</h3>
- <h3>我要通过v-bind(即简写":")语法糖绑定一个属性parentAge,告诉子组件我的年龄值是:{{parentAge}}</h3>
- <!-- 下面就是我的子组件 -->
- <my-child :deliverParentAge="parentAge"
- @differAge="handleDifferAge"
- @addParentAge="handleAddParentAge"></my-child>
- <h3>通过监听子组件提交的事件addParentAge,我知道到了自己的实际年龄应该是:{{parentAge+}},并通过方法handleAddParentAge,在控制台打印出我的真实年龄</h3>
- <h3>通过监听子组件提交的事件differAge,并通过方法handleDifferAge,在控制台打印出子组件的年龄</h3>
- </div>
- </template>
- <script>
- import MyChild from "./Child";
- export default {
- components: { MyChild },
- data() {
- return {
- parentAge:
- };
- },
- methods: {
- handleAddParentAge(actualAge) {
- console.log("父组件的实际年龄是:", actualAge);
- },
- handleDifferAge(child) {
- console.log("我们的年龄差是:", this.parentAge + - child);
- }
- }
- };
- </script>
- <style lang="stylus" scoped>
- .my-parent {
- text-align: left;
- text-indent: 1em;
- width: 1000px;
- height: 500px;
- border: 1px solid #;
- }
- </style>
- // Child.vue
- <template>
- <div class="my-child">
- <h5>我是子组件,我可以通过属性props来接收父组件传过来的年龄值是:{{deliverParentAge}},这是一个数字类型</h5>
- <h5>现在我要告诉父组件,我的年龄是{{childAge}},这样他就可以知道,我们<button @click="DiffAge">相差</button>多少岁</h5>
- <h5>并且,我要告诉他,他今年生日已经过了,所以他的年龄应该<button @click="AddAge">加1</button></h5>
- 下面我要通过this.$emit方法提交一个事件addParentAge,告诉我的父组件,他的实际年龄
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- childAge: 27
- };
- },
- props: {
- deliverParentAge: Number
- },
- computed: {
- parentActualAge() {
- return this.deliverParentAge + 1;
- }
- },
- methods: {
- AddAge() {
- this.$emit("addParentAge", this.parentActualAge);
- },
- DiffAge() {
- this.$emit("differAge", this.childAge);
- }
- }
- };
- </script>
- <style>
- .my-child {
- margin: 20px;
- width: 760px;
- height: 200px;
- border: 1px solid red;
- }
- </style>
希望对你有用,欢迎提问与指正,一起学习前端呀!
vue 父子组件通信详解的更多相关文章
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- vue 父子组件通信
算是初学vue,整理一下父子组件通信笔记. 父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息. 一.父组件向子组件下发数据: 1.在子组件中显式地用props选项声明它预期的数据 ...
- vue父子组件通信高级用法
vue项目的一大亮点就是组件化.使用组件可以极大地提高项目中代码的复用率,减少代码量.但是使用组件最大的难点就是父子组件之间的通信. 子通信父 父组件 <template> <div ...
- vue父子组件通信
一.父子组件间通信 vue.js 2.0提供了一个ref 的属性: 可以为子组件指定一个索引id 父组件: <template> <div id='user-login'> & ...
- vue 父子组件通信props/emit
props 1.父组件传递数据给子组件 父组件: <parent> <child :childMsg="msg"></child>//这里必须要 ...
- beego+vue父子组件通信(父子页面传值、父子组件传值、父子路由传值)
场景:有head和foot,为父组件 侧栏tree为子组件 点击tree,右侧孙组件根据点击tree的id,来更改表格内容. 首先是父子(本例中是子组件与孙组件)通信,目前是父传到子,暂时还没有子传到 ...
- vue父子组件通信传值
父组件 -> 子组件 通过props来进行通信 父组件代码: <Children :dataName = "dataContent" /> //dataName: ...
- Vue 父子组件通信入门
父组件向子组件传值 1.组件实例定义方式,注意:子组件一定要使用props属性来定义父组件传递过来的数据 <script type="text/javascript"> ...
- vue 父子组件通信-props
父组件:引用了ComBack组件 ComBack组件:引用了BasicInfor组件 先使用props获取父组件的headInfo这个对象,这里注意(default)默认返回值要用工厂形式返回 Bas ...
随机推荐
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- Spring boot 官网学习笔记 - logging
commons-logging和slf4j是java中的日志门面,即它们提供了一套通用的接口,具体的实现可以由开发者自由选择.log4j和logback则是具体的日志实现方案. 比较常用的搭配是com ...
- 【ADO.NET基础】加密方法公共类
各种加密方法集锦: using System; using System.Security.Cryptography; using System.Text; using System.IO; usin ...
- .net core 3.0 Signalr - 07 业务实现-服务端 自定义管理组、用户、连接
Hub的管理 重写OnConnectedAsync 从连接信息中获取UserId.Groups,ConnectId,并实现这三者的关系,存放于redis中 代码请查看 using CTS.Signal ...
- .Net Core 商城微服务项目系列(九):使用Jenkins构建自动发布
1.首先通过Docker运行Consul,并保证各个服务都成功注册: 然后运行jenkins,对MI.Web项目进行发布构建,至于怎么配置之前已经写过了,和上一篇一模一样,这里贴下批处理命令: cd ...
- Redis Cluster 原理相关说明
背景 之前写的 Redis Cluster部署.管理和测试 和 Redis 5.0 redis-cli --cluster help说明 已经比较详细的介绍了如何安装和维护Cluster.但关于Clu ...
- 利用基本数据封装类(如:Integer,Float)等实现数据类型转换
/** * 利用基本数据封装类进行数据类型转换 * @author dyh * */ public class TypeConversion { public static void main(Str ...
- Kylin构建Cube过程详解
1 前言 在使用Kylin的时候,最重要的一步就是创建cube的模型定义,即指定度量和维度以及一些附加信息,然后对cube进行build,当然我们也可以根据原始表中的某一个string字段(这个字段的 ...
- LeetCode_933-Number of Recent Calls
求最近3000毫秒内有多少次调用请求,每一次ping的时间一定比上一次的时间高:解法可以判断最后面一个数t1与最前一个数t2的差不大于3000毫秒,如果大于就直接舍弃,t1与t2之间的个数就是请求次数 ...
- Python玩转人工智能最火框架 TensorFlow应用实践 ☝☝☝
Python玩转人工智能最火框架 TensorFlow应用实践 (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 全民人工智能时代,不甘心只做一个旁观者,那就现在 ...
