Winform中跨窗体设置Zedgraph的属性并刷新曲线图
场景
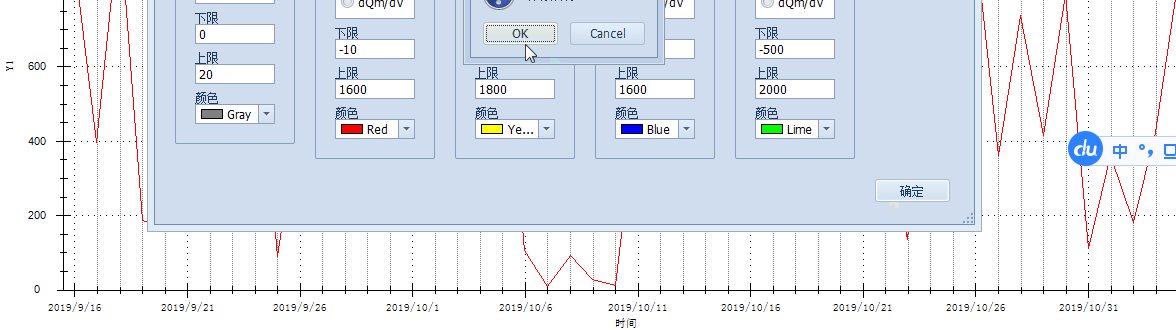
在使用ZedGraph时,经常有图形选项功能,设置曲线图相关属性后,
点击保存会设置另一个窗体的属性并刷新图。
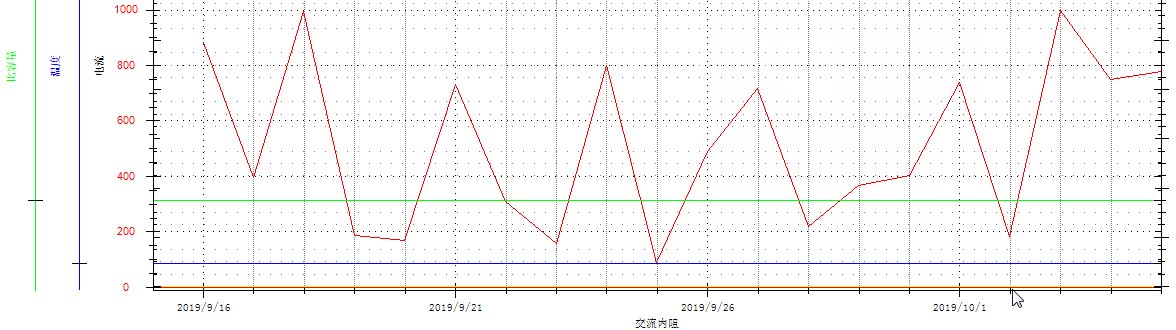
效果

实现
在设置图形的选项的类中,声明委托和事件
//委托的定义
public delegate void ReloadPanelDelegete();
//事件声明
public static event ReloadPanelDelegete reloadPanelEvent;
在当前窗体的确定按钮的点击事件中
将相关曲线图的Y轴以及X轴的相关属性存到xml配置文件中,然后调用方法
去刷新曲线图,使其重新加载。
private void confirmbButton_Click(object sender, EventArgs e)
{
#region 获取X轴的属性并赋值给XAxisModel
//对X轴的属性配置文件进行保存
//根据控件的 System.Windows.Forms.Control.Name 属性搜索控件并生成由所有匹配项组成的数组。
//如果搜索所有子控件,则为 true;否则为 false。
XAxisModel xAxisModel = new XAxisModel();
//获取标题
RadioGroup radioGroupX = this.Controls.Find("radioGroupX", true)[] as RadioGroup;
xAxisModel.Title = radioGroupX.Text;
//获取下限
TextEdit minTextEditX = this.Controls.Find("minTextEditX", true)[] as TextEdit;
xAxisModel.Min = Double.Parse(minTextEditX.Text);
//获取上限
TextEdit maxTextEditX = this.Controls.Find("maxTextEditX", true)[] as TextEdit;
xAxisModel.Max = Double.Parse(maxTextEditX.Text);
//获取颜色
ColorEdit colorEditX = this.Controls.Find("colorEditX", true)[] as ColorEdit;
xAxisModel.Color = colorEditX.Text;
#endregion #region 将X轴的属性存到配置文件中
Boolean isWriteX = ChartOptionHelper.setXAxisAttribute(xAxisModel);
#endregion #region 获取Y轴属性并赋值给List<YAxisModel>
List<YAxisModel> yAxisModelList = new List<YAxisModel>();
for (int i = ; i <= yAxisCount; i++)
{
YAxisModel yAxisModel = new YAxisModel();
//获取标题
RadioGroup radioGroupY = this.Controls.Find("radioGroupY" + i, true)[] as RadioGroup;
yAxisModel.Title = radioGroupY.Text;
//获取下限
TextEdit minTextEditY = this.Controls.Find("minTextEditY" + i, true)[] as TextEdit;
yAxisModel.Min = Double.Parse(minTextEditY.Text);
//获取上限
TextEdit maxTextEditY = this.Controls.Find("maxTextEditY" + i, true)[] as TextEdit;
yAxisModel.Max = Double.Parse(maxTextEditY.Text);
//获取颜色
ColorEdit colorEditY = this.Controls.Find("colorEditY" + i, true)[] as ColorEdit;
yAxisModel.Color = colorEditY.Text;
yAxisModelList.Add(yAxisModel);
}
#endregion #region 将Y轴的属性存到配置文件中
Boolean isWriteY = ChartOptionHelper.setYAxisAttribute(yAxisModelList);
#endregion #region 弹出对话框并设置点击确定之后的事件
if (isWriteX == true && isWriteY == true)
{
if (this.Confirm("保存成功") == DialogResult.OK)
{
//将是否第一次打开软件的标识量改为0,,下次打开直接读取配置文件
Global.isFirstOpen = ;
if (reloadPanelEvent != null)
{
reloadPanelEvent();
}
this.Dispose();
}
}
else
{
DevExpress.XtraEditors.XtraMessageBox.Show("保存失败", "提示", MessageBoxButtons.OKCancel, MessageBoxIcon.Question);
}
#endregion }
然后在曲线图显示的窗体中订阅事件
Dialog.ChartOption.reloadPanelEvent += new
Dialog.ChartOption.ReloadPanelDelegete(reloadPanel);
其中左边的类是上面图形选项的类,右边的类是窗体显示的类
然后在窗体显示的类中新建图上面ReloadPanelDelegete的参数同名的方法reloadPanel实现曲线图的刷新。
public void reloadPanel()
{
//声明pane对象
GraphPane myPane = new GraphPane();
//获取控件的Pane
myPane = this.zedGraphControl1.GraphPane;
#region 从配置文件中加载并设置X轴属性
//获取X轴属性
XAxisModel xAttribute = ChartOptionHelper.getXAxisAttribute(Global.RADIO_GROUP_YAXIS_FILEPATH_X);
myPane.XAxis.Title.Text = xAttribute.Title;
myPane.XAxis.Color = System.Drawing.ColorTranslator.FromHtml(xAttribute.Color);
myPane.XAxis.Scale.Min = xAttribute.Min;
myPane.XAxis.Scale.Max = xAttribute.Max;
#endregion //获取配置文件加载的Y轴的list
List<YAxisModel> yLoadList = ChartOptionHelper.getYAxisList(Global.RADIO_GROUP_YAXIS_FILEPATH);
//用来存储标题不为空的list
List<YAxisModel> yList = new List<YAxisModel>();
foreach (YAxisModel yAxisModel in yLoadList)
{
if (!yAxisModel.Title.Equals(""))
{
yList.Add(yAxisModel);
}
}
//根据数量生成Y轴
//说明选择全是空标题
if (yList.Count == )
{
//设置X轴标题
myPane.XAxis.Title.Text = "时间";
//X轴线的颜色
myPane.XAxis.Color = Color.Black;
//设置第一条Y轴标题
myPane.YAxis.Title.Text = "Y1";
this.zedGraphControl1.Invalidate();
}
else if (yList.Count == )
{
//设置第一条Y轴标题
myPane.YAxis.Title.Text = yList[].Title;
myPane.YAxis.Scale.Min = yList[].Min;
myPane.YAxis.Scale.Max = yList[].Max;
myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
myPane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
this.zedGraphControl1.Invalidate();
}
else if (yList.Count == )
{
//设置第一条Y轴标题
myPane.YAxis.Title.Text = yList[].Title;
myPane.YAxis.Scale.Min = yList[].Min;
myPane.YAxis.Scale.Max = yList[].Max;
myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//第二条Y轴标题
myPane.Y2Axis.Title.Text = yList[].Title;
//第二条Y轴下限
myPane.Y2Axis.Scale.Min = yList[].Min;
//第二条Y轴上限
myPane.Y2Axis.Scale.Max = yList[].Max;
//设置颜色
myPane.Y2Axis.Color = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//设置刻度线字体颜色
myPane.Y2Axis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//设置标题字体颜色
myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//标题大小
myPane.Y2Axis.Title.FontSpec.Size = Global.FONT_SIZE;
myPane.Y2Axis.Title.FontSpec.Family = Global.FONT_FAMILY;
myPane.Y2Axis.Title.FontSpec.IsBold = false;
//显示小刻度 是false则看不到效果
myPane.Y2Axis.MinorGrid.IsVisible = true;
//设置Y轴刻度线字体大小
myPane.Y2Axis.Scale.FontSpec.Size = Global.FONT_SIZE;
//让第二条Y轴显示
myPane.Y2Axis.IsVisible = true;
this.zedGraphControl1.Invalidate();
}
//否则就是新增第三条及以上
else
{
//设置第一条Y轴标题
myPane.YAxis.Title.Text = yList[].Title;
myPane.YAxis.Scale.Min = yList[].Min;
myPane.YAxis.Scale.Max = yList[].Max;
myPane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//第二条Y轴标题
myPane.Y2Axis.Title.Text = yList[].Title;
myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//第二条Y轴下限
myPane.Y2Axis.Scale.Min = yList[].Min;
//第二条Y轴上限
myPane.Y2Axis.Scale.Max = yList[].Max;
//设置颜色
myPane.Y2Axis.Color = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//设置刻度线字体颜色
myPane.Y2Axis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//设置标题字体颜色
myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[].Color);
//标题大小
myPane.Y2Axis.Title.FontSpec.Size = Global.FONT_SIZE;
myPane.Y2Axis.Title.FontSpec.Family = Global.FONT_FAMILY;
myPane.Y2Axis.Title.FontSpec.IsBold = false;
//显示小刻度 是false则看不到效果
myPane.Y2Axis.MinorGrid.IsVisible = true;
//设置Y轴刻度线字体大小
myPane.Y2Axis.Scale.FontSpec.Size = Global.FONT_SIZE;
//让第二条Y轴显示
myPane.Y2Axis.IsVisible = true;
#region 第一次加载其他的Y轴,要在Y轴的List中add进Y轴
//说明是第一次加载其他的Y轴,要在Y轴的List中add进Y轴
if (myPane.YAxisList.Count == )
{
//循环剩下的Y轴并显示
for (int i = ; i < yList.Count; i++)
{
YAxis yAxisNew = new YAxis(yList[i].Title);
yAxisNew.Scale.Min = yList[i].Min;
yAxisNew.Scale.Max = yList[i].Max;
//设置Y轴颜色
yAxisNew.Color = System.Drawing.ColorTranslator.FromHtml(yList[i].Color);
//设置刻度线字体颜色
yAxisNew.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i].Color);
//设置标题字体颜色
yAxisNew.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i].Color);
yAxisNew.Type = AxisType.Text;
//显示小刻度 是false则看不到效果
yAxisNew.MinorGrid.IsVisible = true;
//关闭相反的tics,使y2 tics不会显示在y轴上
yAxisNew.MajorTic.IsInside = true;
yAxisNew.MinorTic.IsInside = true;
yAxisNew.MajorTic.IsOpposite = true;
yAxisNew.MinorTic.IsOpposite = true;
yAxisNew.Title.FontSpec.Family = Global.FONT_FAMILY;
yAxisNew.Title.FontSpec.Size = Global.FONT_SIZE;
yAxisNew.Title.FontSpec.IsBold = false;
//设置Y轴刻度线字体大小
yAxisNew.Scale.FontSpec.Size = Global.FONT_SIZE;
//添加到Y轴的list
myPane.YAxisList.Add(yAxisNew);
}
}
#endregion
else
{
//循环剩下的Y轴并显示
for (int i = ; i < myPane.YAxisList.Count; i++)
{
myPane.YAxisList[i].Scale.Min = yList[i+].Min;
myPane.YAxisList[i].Scale.Max = yList[i + ].Max;
//设置Y轴颜色
myPane.YAxisList[i].Color = System.Drawing.ColorTranslator.FromHtml(yList[i+].Color);
//设置刻度线字体颜色
myPane.YAxisList[i].Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i + ].Color);
//设置标题字体颜色
myPane.YAxisList[i].Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i + ].Color);
myPane.YAxisList[i].Type = AxisType.Text;
//显示小刻度 是false则看不到效果
myPane.YAxisList[i].MinorGrid.IsVisible = true;
//关闭相反的tics,使y2 tics不会显示在y轴上
myPane.YAxisList[i].MajorTic.IsInside = true;
myPane.YAxisList[i].MinorTic.IsInside = true;
myPane.YAxisList[i].MajorTic.IsOpposite = true;
myPane.YAxisList[i].MinorTic.IsOpposite = true;
myPane.YAxisList[i].Title.FontSpec.Family = Global.FONT_FAMILY;
myPane.YAxisList[i].Title.FontSpec.Size = Global.FONT_SIZE;
myPane.YAxisList[i].Title.FontSpec.IsBold = false;
//设置Y轴刻度线字体大小
myPane.YAxisList[i].Scale.FontSpec.Size = Global.FONT_SIZE; }
}
this.zedGraphControl1.Invalidate();
}
}
注:
1.mypane是ZedGraph的面板,其默认是有一条Y轴对象的,为myPane.YAxis
2.如果要显示第二条Y轴,ZedGraph是默认存在第二条Y轴的,为myPane.Y2Axis,不过就是默认不显示,要使其显示,需要myPane.Y2Axis.IsVisible
= true;
3.如果是三条以上Y轴的话,就要使用
myPane.YAxisList.Add(yAxisNew);
加入其Y轴的list。
4.这里的需求是首次打开默认加载一条Y轴,所以在首次加载时判断
myPane.YAxisList.Count ==
1,其自己的List是否为1,为1则代表是首次加载,下次再设置并加载时,其list就不为1了。所以需要是设置,而不是再往list中新增了。
5.需要注意的是,如果显示4条Y轴的话,其myPane.YAxisList.Count为3,,一条是不算在内的。
6.刷新曲线图的代码
this.zedGraphControl1.Invalidate();
Winform中跨窗体设置Zedgraph的属性并刷新曲线图的更多相关文章
- winform基础窗体设置及基础控件
WinForm - 也叫做C/S 客户端 另:B/S是 网页端 客户端应用程序 - 是需要安装在用户电脑上才可以使用的程序 特点: 不需要联网也可以打开使用部分功能,但是现在的情况是许多功能依然需要 ...
- WInform中实现设置ZedGraph中曲线的X轴与Y轴的上限与下限
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中实现设置ZedGraph的GraphPane的大小匹配ZedGraphControl
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform 子窗体设置刷新父窗体
方法1:所有权法 父窗体:Form1 子窗体:Form2 //Form1:窗体代码 //需要有一个公共的刷新方法 public void Refresh_Method() { //... } / ...
- CS中委托与事件的使用-以Winform中跨窗体传值为例
场景 委托(Delegate) 委托是对存有某个方法的引用的一种引用类型变量. 委托特别用于实现事件和回调方法. 声明委托 public delegate int MyDelegate (string ...
- winform继承窗体,无法修改父窗体控件问题处理笔记
问题描述: 一个窗体集成父窗体,发现无法直接修改父窗体的控件,比如修改大小等,父窗体控件已经设置为public,如果做成一个dll被引用无此问题 特征: 不禁使父窗体控件,就算新加一个控件也会这样:鼠 ...
- c# Winform 继承窗体 无法拖动修改控件大小
问题描述: 一个窗体集成父窗体,发现无法直接拖动修改的控件,比如修改大小等 特征: 不禁使父窗体控件,就算新加一个控件也会这样:鼠标放到控件移动手方块上会出现一个“继承的控件”的tooptip, 异常 ...
- Winform中自定义添加ZedGraph右键实现设置所有Y轴刻度的上下限
场景 Winforn中实现ZedGraph自定义添加右键菜单项(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- C# winform 跨线程更改窗体控件的属性
当winform程序中新开一个线程,是无法改变主线程中窗体控件的属性的,否则运行时会报错. 若想在其他线程中控制主线程中的窗体控件,则必须利用BeginInvoke方法. 例如:添加一个名为textb ...
随机推荐
- 直击--vue项目微信小程序页面跳转web-view不刷新-根源
背景 最近项目需要适配小程序,项目是使用了vue开发的网站,其中改造方式是,每个页面都使用小程序创建一个页面通过web-view来显示指定页面的. 在没有使用小程序时,路由跳转时,刷新页面等等,这个是 ...
- 垂直渐变的Button
public partial class RoundButton : Button { Rectangle r; private Brush _myBrush = null; , , ); , , ) ...
- HTML文件上传与下载
文件下载 传统的文件下载有两种方法: 使用<a/>标签,href属性直接连接到服务器的文件路径 window.location.href="url" 这两种方法效果一样 ...
- Spring boot中的 JsonConverter
上图是spring-web包的部分目录 为了找出调用了哪种类型的Convert 我找到父类 HttpMessageConverter 查看了它的引用 在spring-boot-autoconfigur ...
- net core Webapi基础工程搭建(五)——缓存机制
目录 前言 Cache Session Cookie 小结 补充 前言 作为WebApi接口工程,性能效率是必不可少的,每次的访问请求,数据库读取,业务逻辑处理都或多或少耗费时间,偶尔再来个各种花式f ...
- 消息中间件——RabbitMQ(六)理解Exchange交换机核心概念!
前言 来了解RabbitMQ一个重要的概念:Exchange交换机 1. Exchange概念 Exchange:接收消息,并根据路由键转发消息所绑定的队列. 蓝色框:客户端发送消息至交换机,通过路由 ...
- 二阶段js 入门知识点 自我总结复习
二阶段自我总复习 1.javascript基础 : 客户端 安全性 跨平台 脚本语言 三大结构: 顺序 .选择.循环 顺序:运算符和表达式 ...
- vue中组件通信
组件的通信 1. 父子组件通信 案例: //父子组件通信思路 // 1 将父组件的数据传给子组件 在子组件上自定义单项数据绑定 // 2 子组件用props 接受自定义的那个:号属性 Vue.co ...
- 2013-2014 ACM-ICPC Pacific Northwest Regional Contest L.Languages
题意略. 思路: 这种字符串的模拟题,应该熟练使用stringstream. 详见代码: #include<bits/stdc++.h> using namespace std; map& ...
- CodeForces 909F
题意略. 思路: 第一问: 递归地来写,找对称,发现关于(1<<y) - 1和(1<<y)对称的数字做 & 结果为0. 第二问: 6,7特殊考虑.循环左移(1<& ...
