QRowTable表格控件(五)-重写表头排序、支持第三次单击恢复默认排序
原文链接:QRowTable表格控件(五)-重写表头排序、支持第三次单击恢复默认排序
一、原生表格
开发客户端程序的方式越来越多了,现在很流行的libcef、electron等等都可以作为快速开发客户端软件的方案,但是如果需要一个好的用户体验,还是离不开原生化的开发,虽然慢,但是性能好啊。
说到原生化开发,那对应的UI库相对较多,流行的就有Qt、soui、duilib、还有老掉牙的MFC和其他一些第三方公司开源维护的directUI库等等。网上找到一篇整理的文章,有兴趣的同学可以参考C++界面库。
目前C++客户端使用最广泛的就是UI框架就是Qt,它不仅包含了GUI控件,更多的其实是一种解决方案,使用过Qt的同学都比较清楚,Qt的安装动态库有几十个之多,可是如果你只想使用Qt的GUi模块的话,就只需要包含3个动态库即可,他们分别是核心模块QtCore、Gui模块QtGui和QtWidget。
当我们将Qt作为我们的开发SDK时,大多数时候原生的控件+qss美化就可以完成我们的需求,然而总有一些特殊情况,比如产品经理脑残的时候、或者说是业务场景傻逼了,总是需要完成一些奇奇怪怪交互,那么我们就需要重写原生的控件实现方式。
今天就来说一个案例--表格控件列排序方式。
对于某一些特殊的场景下,我们的表格展示的数据可能需要排序,这样的表格控件Qt已经给我们提供好了,只需要我们从写一些类和接口即可。前边已经写了4篇关于表格控件的功能,分别是QRowTable表格控件-支持hover整行、checked整行、指定列排序等、QRowTable表格控件(二)-红涨绿跌、QRowTable表格控件(三)-效率优化之-合理使用QStandardItem和QRowTable表格控件(四)-效率优化之-优化数据源,感兴趣的同学可以去看看。
不幸的是Qt自带的表格排序功能,即是我们冲写完所有接口依然不能满足负责的业务需求--表格表头连续3点三次是一个循环,什么意思呢?
传统表格排序
Qt自带的表格排序行为是这样的,默认情况是不排序的,我们可以通过接口开启排序,或者通过接口设置不排序,当我们启用排序规则后,假设说我们的表格点击点击一下是降序,点击第二下就是升序,再次点击是又会恢复到降序规则,这样是不是还挺完美呢!
这个时候产品有话说了,点击第三次时,需要设置程序为不排序。
程序员:卧槽。。。。你说什么。。。。听不到。。。。
新的排序规则
在传统表格排序的基础上做一下调整
- 可以支持某些列不允许排序
- 3次连续单击为一个循环,也就是降序-升序-无序这样3个状态循环
不得不说产品的脑洞还是很大的。既然产品都说想要这个功能了,那么有时间还是得考虑下。跟产品沟通良久后,有了如下安排,虽然这个功能对用户来说不是一个特别需要的功能,但是当我们的软件功能稳定后,迭代没有那么着急的时候,是不是可以考虑研究下这个而功能呢。
然后也就有了本篇文章
虽然重写了Qt本身的逻辑,没想到还是可以实现的!!!
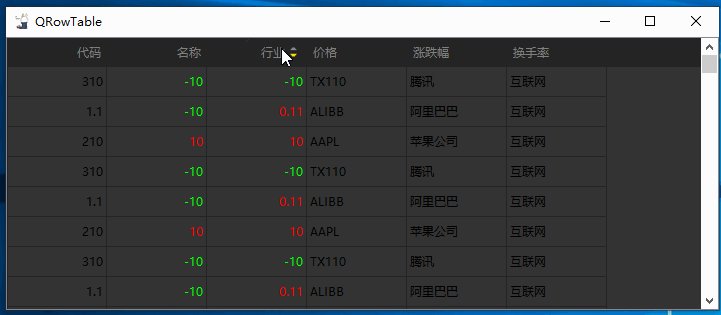
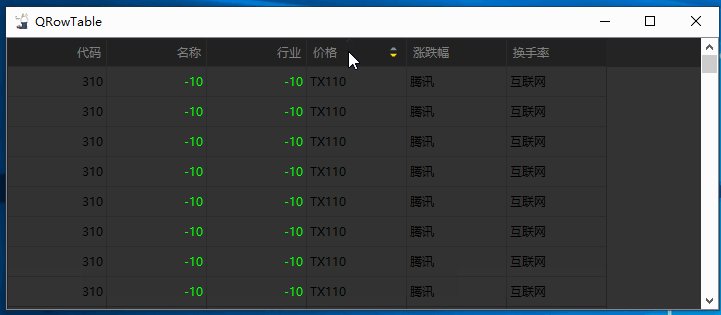
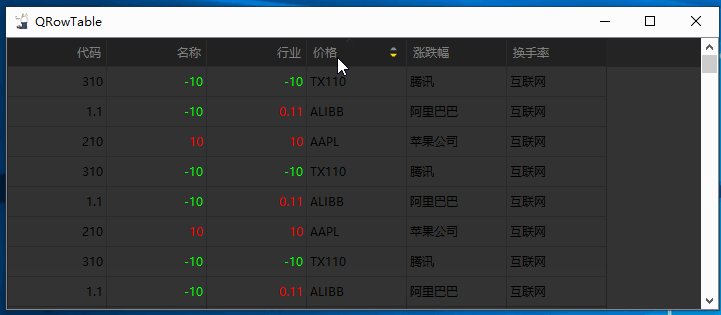
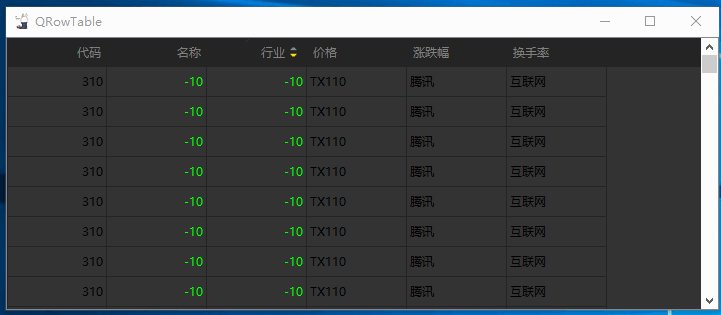
二、效果展示
按照惯例先上图,看看是不是同学们想要的功能。

三、实现方式
新的表格排序有2个点需要我们去思考,分别是某些列排序、排序交互修改,下面我们分开来去实现
1、排序列定制
Qt默认提供了可排序接口,但是开启后我们所有的列都支持排序了,这个时候我们就需要研究Qt的源码,看看Qt的排序是怎么触发的,然后在合理的时机去加上我们不支持排序的逻辑
博主这里找到的做法是重写QHaderView这个类,并重写实现了鼠标按下并抬起的接口,在这个接口中判断我们业务层是不是允许排序。
重写后的逻辑是这样的
如果不允许排序,我们先调用Qt原有的接口禁用所有列排序功能
调用父类的鼠标抬起函数
如果不允许排序,需要调用Qt原有的接口启用所有列排序功能
以上逻辑的步骤2是原有的逻辑,步骤1和步骤3分别是在进行业务逻辑判断后进行的逻辑调整,达到我们禁用某些列排序的功能
void QRowHeader::mouseReleaseEvent(QMouseEvent * event)
{
int column = logicalIndexAt(event->pos().x());
if (m_Indicator.contains(column)
&& m_Indicator[column] == false
&& qAbs(event->x() - m_pPressPos.x()) < QApplication::startDragDistance()/*非拖拽*/)
{
setSectionsClickable(false);
QHeaderView::mouseReleaseEvent(event);
setSectionsClickable(true);
}
QHeaderView::mouseReleaseEvent(event);
...
如上代码,m_Indicator结构中存储了我们想要定制的是否允许排序的列,只需要对外暴露一个修改接口即可,代码是不是还很简单呢。
void QRowHeader::SetSortEnable(int logicalIndex, bool enable)
{
m_Indicator[logicalIndex] = enable;
}
这样禁用某些列排序的功能就是实现了。
禁用某些列排序这个功能相对来说好实现一些,毕竟重写的逻辑不是特别复杂,下面我们来看下怎么修改排序交互逻辑。
2、排序交互修改
有了前面的问题处理思路,这个功能依然如此,我们先跟Qt源码,看看已有的排序交互逻辑实现怎么实现的,然后在合理的实际去重置某些变量的值,达到重写交互逻辑。
博主这里跟踪完Qt默认的排序实现方式后,发现重写这个功能还是有一定难度的,首先数据排序是一块,另一块是一旦启用排序后,排序箭头的绘制这块也需要去重写。
什么意思呢?
Qt的排序规则一旦启用,排序的箭头就会被绘制,并且绘制箭头的逻辑还简单粗暴,不是升序就是降序。
且看如下Qt表头绘制源码
如果显示排序箭头并且是排序列,则需要绘制排序箭头,不是降序就是升序
我:我槽。。。什么鬼,就不能提供一个空的枚举吗?
void QHeaderView::paintSection(QPainter *painter, const QRect &rect, int logicalIndex) const
{
...
if (isSortIndicatorShown() && sortIndicatorSection() == logicalIndex)
opt.sortIndicator = (sortIndicatorOrder() == Qt::AscendingOrder)
? QStyleOptionHeader::SortDown : QStyleOptionHeader::SortUp;
...
}
既然这条路子是走不通了,那么我们只能取巧,换其他方式。
终于、皇天不负有心人被博主想到一个好办法,代码量依然还是很少。
回到我们最开始的需求,我们其实就是想让第三次点击时,只是一个特殊的操作,然后把第四点击当做第一次单击即可。
有了这个想法后,那么就来干吧,既然还是重写鼠标抬起函数,想尽一切办法监控连续的第三次单击,把他处理成非排序状态,然后在下一次单击时,走正常的排序逻辑。
void QRowHeader::mouseReleaseEvent(QMouseEvent * event)
{
...
QHeaderView::mouseReleaseEvent(event);
column = logicalIndexAt(event->pos().x());
static bool nextNoSort = false;
static int prevColumn = -1;
if (nextNoSort && prevColumn == column
&& qAbs(event->x() - m_pPressPos.x()) < QApplication::startDragDistance())
{
emit RestoreSort();//恢复默认排序
}
if (nextNoSort != true
&& prevColumn == column
&& sectionsClickable()
&& sortIndicatorOrder() == Qt::DescendingOrder)
{
if (qAbs(event->x() - m_pPressPos.x()) < QApplication::startDragDistance())
{
nextNoSort = true;
prevColumn = column;
}
else
{
nextNoSort = false;
}
}
else
{
if (nextNoSort && qAbs(event->x() - m_pPressPos.x()) >= QApplication::startDragDistance())
{
nextNoSort = true;
}
else
{
nextNoSort = false;
prevColumn = column;
}
}
...
}
好了,代码以上。不过这里重点还是要说下为什么这么干!
首先需要调用父类的mouseReleaseEvent函数,否则拖拽会有问题,而且必须调用这个函数才可以让内存数据正常。
然后我们记录了一系列内存状态,判断是不是需要恢复排序状态,当条件满足时发出RestoreSort信号,外部程序只需要接收这个信号,然后恢复默认排序即可。
恢复默认排序
void QRowTable::RestoreSort()
{
m_pFilter->SetCompareType(QFilterModel::CT_NULL);
m_pFilter->invalidate();
m_pHHeader->setSortIndicator(-1, Qt::DescendingOrder);
}
四、相关文章
值得一看的优秀文章:
 |
 |
很重要--转载声明
本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。
QRowTable表格控件(五)-重写表头排序、支持第三次单击恢复默认排序的更多相关文章
- QRowTable表格控件-支持hover整行、checked整行、指定列排序等
目录 一.开心一刻 二.嘴一嘴 三.效果展示 四.浅谈实现 五.自定义数据源 1.data函数 2.flags函数 六.自定义视图 1.目的 2.问题分析 七.测试 八.相关文章 原文链接:QRowT ...
- QRowTable表格控件(二)-红涨绿跌
目录 一.开心一刻 二.概述 三.效果展示 四.任务需求 五.指定列排序 六.排序 七.列对其方式 八.相关文章 原文链接:QRowTable表格控件(二)-红涨绿跌 一.开心一刻 一天,五娃和六娃去 ...
- QRowTable表格控件(三)-效率优化之-合理使用QStandardItem
目录 一.开心一刻 二.概述 三.效果展示 四.QStandardItem 1.QStandardItem是什么鬼 2.性能分析 3.QStandardItem使用上的坑 五.相关文章 原文链接:QR ...
- QRowTable表格控件(四)-效率优化之-优化数据源
目录 一.开心一刻 二.问题分析 三.重写数据源 1.自己存储数据 2.重写data接口 四.比较 五.相关文章 原文链接:QRowTable表格控件(四)-效率优化之-优化数据源 一.开心一刻 一程 ...
- 自己实现的数据表格控件(dataTable),支持自定义样式和标题数据、ajax等各种自定义设置以及分页自定义
一.前言 也没什么好说的嘛,用了蛮多github上开源的能够实现dataTable功能的表格插件,不过都默认绑定样式啊,数据格式也设定的比较死,所以忍不住自己实现了一个简单的可自定义样式和自定义数据返 ...
- QTableView表格控件区域选择-自绘选择区域
目录 一.开心一刻 二.概述 三.效果展示 四.实现思路 1.绘制区域 2.绘制边框 3.绘制 五.相关文章 原文链接:QTableView表格控件区域选择-自绘选择区域 一.开心一刻 陪完客户回到家 ...
- Qt实现表格控件-支持多级列表头、多级行表头、单元格合并、字体设置等
目录 一.概述 二.效果展示 三.定制表头 1.重写数据源 2.重写QHeaderView 四.设置属性 五.相关文章 原文链接:Qt实现表格控件-支持多级列表头.多级行表头.单元格合并.字体设置等 ...
- Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件. 我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net ...
- element-ui的table表格控件表头与内容列不对齐问题
原文链接:点我 element-ui的table表格控件表头与内容列不对齐问题 解决方法:将以下样式代码添加到index.html.或app.vue中(必须是入口文件,起全局作用!)body .el- ...
随机推荐
- Java中...的作用
Java中...的作用,代表接收若干个相同类型的参数 public void testFunction(int...arr){ //接收若干个int类型的参数 for (int i:ar ...
- Thread、ThreadPool、Task、Parallel、Async和Await基本用法、区别以及弊端
多线程的操作在程序中也是比较常见的,比如开启一个线程执行一些比较耗时的操作(IO操作),而主线程继续执行当前操作,不会造成主线程阻塞.线程又分为前台线程和后台线程,区别是:整个程序必须要运行完前台线程 ...
- 9个tcpdump使用实例
tcpdump能帮助我们捕捉并保存网络包,保存下来的网络包可用于分析网络负载情况,包可通过tcpdump命令解析,也可以保存成后缀为pcap的文件,使用wireshark等软件进行查看. 以下将给出9 ...
- android ——Tablayout
Tabs make it easy to explore and switch between different views. 通过TabLayout可以在一个活动中通过滑动或者点击切换到不同的页面 ...
- Window.open使用总结
前言 今天在项目中,突然看到window.open的使用,感觉还是很神奇,突然心血来潮查看了window.open的用法. 用途 主要用于在打开网站时弹出的其他窗口.用于通知广告一类的. 用法 win ...
- 手写Struts,带你深入源码中心解析
个人剖析,不喜勿喷 扫码关注公众号,不定期更新干活 在此申明本博文并非原创,原文:http://blog.csdn.net/lenotang/article/details/3336623,本文章是在 ...
- linux应用问题分析命令
1. 描述 应用问题分析方式及命令有很多,一般都结合着使用,今天主要介绍下: (1)top命令,实时查看服务器资源使用情况,类似windows下的资源管理器: (2)tail命令,实时刷新查看日志命令 ...
- cs231n---卷积网络可视化,deepdream和风格迁移
本课介绍了近年来人们对理解卷积网络这个“黑盒子”所做的一些可视化工作,以及deepdream和风格迁移. 1 卷积网络可视化 1.1 可视化第一层的滤波器 我们把卷积网络的第一层滤波器权重进行可视化( ...
- 对平底锅和垃圾的O奖论文的整理和学习[2](2018-02-08发布于知乎)
其实这篇论文看了一段时间,愣是没看出来这个模型怎么建立的.虽然看不懂,但是有一些部分还是很喜欢. 首先是摘要: 摘要分为八段 第一段:背景引入,太空垃圾的问题日益严重. 第二段:本文工作,包括基本的i ...
- CSV Data Set Config 拓展开发
1.目的 在日常的性能测试项目中,经常会遇到参数化的问题,我们所熟知的LR工具对参数化支持非常友好,然而JMeter相对逊色一些.大家都知道在使用JMeter工具参数化时常用CSV Data Set ...
