MVC+EF Core 完整教程20--tag helper详解
之前我们有一篇:“动态生成多级菜单”,对使用Html Helper做了详细讲述,并且自定义了一个菜单的 Html Helper: https://www.cnblogs.com/miro/p/5541086.html
Html Helper是关联前后端的一个核心组件,后面的ASP.NET Core 又推出了Tag Helper, 作用和Html Helper很类似。
一般来说,如果作用类似,后推出的都会做一些改进,我们先来看下两者的比较。
一、Html helper 和 Tag Helper 对比
先来一个比较例子:
下面用 Html Helper 创建一个 lable
@Html.Label("FirstName", "First Name:", new {@class="caption"})
再来看实现同样标签的 tag helper
<label class="caption" asp-for="FirstName"></label>
可以看到 Html Helper的语法是作为一个方法 @Html.XXX(各种参数 , 其他参数 …)
来调用的。
上面 Html Helper例子中的方法有三个参数,前面两个是字符串,最后一个是匿名对象( 用作html的属性,new {@class="caption"} )
而 Tag Helper 和原生的html标签很像,只不过增加了一些特有的属性(asp-开头的attribute)。
如果你用vs进行编辑时会发现,Html Helper 没有智能提示(像字符串,匿名对象这些没办法智能提示),Tag Helper则可以智能提示。
另外,很明显我们可以看出,Tag Helper的写法更加干净,可读性和维护性都比 Html Helper好。
如果熟悉前端,即使不熟悉c#,也能很容易看懂进行前后端协作开发。
我们简单小结一下,主要有这两点:
1、Tag Helper 有智能提示
2、Tag Helper可读性好,易于分工合作
说明:
Tag Helper不能完全取代Html Helper, 不是每个Html Helper都有对应的Tag Helper
下面我们直接动手来开发一个自己的Tag Helper(方便起见,我们接着之前的VCDemo这个项目改)。
二、自定义一个 Tag Helper
场景:
我们模拟稍微复杂一点的场景,不仅仅是简单的改变一下标签属性,我们定义一个可以接收数据的Tag Helper。
我们定义一个类用来放置网站信息,包括版本号,版权声明,以及声明日期。
然后定义一个Tag Helper,接收这个类的数据。
前置准备
我们先配置下Tag Helper的作用域,让我们自定义的Tag Helper可以在 view中被识别到。
默认的配置文件在 Views文件夹下的 _ViewImports.cshtml 中。
打开它,可以看到已经有
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
我们通过 @addTagHelper 使得tag helper在view中被识别。
第一个参数是要使用的位置,第二个参数是程序集。
使用通配符*, 代表指定程序集(Microsoft.AspNetCore.Mvc.TagHelpers)下的所有的tag helpers在当前Views文件夹及子文件夹下均可用。
我们仿照它的样子添加一行:
@addTagHelper *, VCDemo
让我们自己的程序集VCDemo下的tag helpers也都可用。

步骤
1、先定义一个类 Models/WebsiteInfo.cs ,用来放置网站信息。
public class WebsiteInfo
{
public Version Version { get; set; }
public int CopyrightYear { get; set; }
public string PoweredBy { get; set; }
}
2、新建文件夹 TagHelpers 用来放置自定义的 tag helper
3、在文件夹中新建类 WebsiteInfoTagHelper,继承于TagHelper,实现Process方法。
public class WebsiteInfoTagHelper : TagHelper
{
public WebsiteInfo Info { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "section";
output.Content.SetHtmlContent(
$@"<ul><li><strong>Version:</strong> {Info.Version}</li>
<li><strong>Copyright Year:</strong> {Info.CopyrightYear}</li>
<li><strong>Powered by:</strong> {Info.PoweredBy}</li></ul>");
output.TagMode = TagMode.StartTagAndEndTag;
}
}
美元符号$ 指定了后面可以使用占位符{}插入数据, 如果不使用 $ 后面的{}就是普通的字符串。
使用时传入了 WebsiteInfo对象, {Info.Version} 就会替代成相应的值。
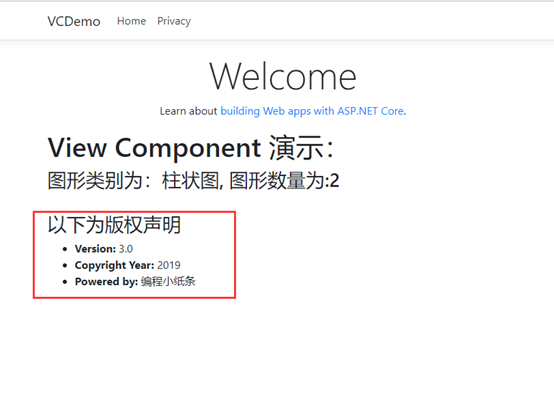
4、我们在home/index上添加如下内容:
<h3>以下为版权声明</h3>
@{ WebsiteInfo websiteInfo = new WebsiteInfo
{
Version = new Version(, ),
CopyrightYear = ,
PoweredBy = "编程小纸条"
};
}
<website-info info="@websiteInfo" />
说明:
最后一行代码:
<website-info info="@websiteInfo" />
1、这个info属性 不是单纯的字符串,是一个类,非字符串的属性可以把“@”省略,即写成这样 <website-info info="websiteInfo" /> 也是可以的。
2、有一个约定,我们之前定义的 tag helper是WebsiteInfoTagHelper:
2.1 我们在前端使用时,首先去掉TagHelper后缀,变成 WebsiteInfo
2.2 然后将WebsiteInfo这种Pascal case的风格,转换成 Kebab case的风格,website-info, 变成:<website-info info="@websiteInfo" />
请参考 stackoverflow各种风格说明:
Pascal Case: SomeSymbol
Camel Case: someSymbol
Snake case: some_symbol
Kebab case: some-symbol
运行结果:

三、另外一个小提示
VS编辑器对view中字体做了一些区别
1、单纯的html标签(tag)是灰色字体,属性(attributes)是红色字体,属性值(attribute values)是蓝色字体。如下

2、tag helper相关的属性是加粗紫色, 例如

3、C#代码带有灰色背景色,如下方框处

祝 学习进步 :)
P.S. 系列文章列表:https://www.cnblogs.com/miro/p/3777960.html

MVC+EF Core 完整教程20--tag helper详解的更多相关文章
- 开源题材征集 + MVC&EF Core 完整教程小结
到目前为止,我们的MVC+EF Core 完整教程的理论部分就全部结束了,共20篇,覆盖了核心的主要知识点. 下一阶段是实战部分,我们将会把这些知识点串联起来,用10篇(天)来完成一个开源项目. 现向 ...
- 国产化之路-统信UOS + Nginx + Asp.Net MVC + EF Core 3.1 + 达梦DM8实现简单增删改查操作
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- 一个官翻教程集合:ASP.NET Core 和 EF Core 系列教程
通过一个大学课程案例讲解了复杂实体的创建过程及讲解 1.ASP.NET Core 和 Entity Framework Core 系列教程——入门 (1 / 10) 2.ASP.NET Core 和 ...
- .NET Core使用NPOI导出复杂Word详解
前言: 最近使用NPOI做了个导出Word文档的功能,关于使用.NET Core 导出Word文档的方式有很多.最终我为什么选择了NPOI来实现了这个功能,首先是NPOI是一个开源,免费且容易上手的第 ...
- Android Studio系列教程五--Gradle命令详解与导入第三方包
Android Studio系列教程五--Gradle命令详解与导入第三方包 2015 年 01 月 05 日 DevTools 本文为个人原创,欢迎转载,但请务必在明显位置注明出处!http://s ...
- [js高手之路] es6系列教程 - 对象功能扩展详解
第一:字面量对象的方法,支持缩写形式 //es6之前,这么写 var User = { name : 'ghostwu', showName : function(){ return this.nam ...
- Nmap扫描教程之基础扫描详解
Nmap扫描教程之基础扫描详解 Nmap扫描基础扫描 当用户对Nmap工具了解后,即可使用该工具实施扫描.通过上一章的介绍,用户可知Nmap工具可以分别对主机.端口.版本.操作系统等实施扫描.但是,在 ...
- 深入浅出 Cocoa 之 Core Data(1)- 框架详解
深入浅出 Cocoa 之 Core Data(1)- 框架详解 罗朝辉(http://blog.csdn.net/kesalin) CC 许可,转载请注明出处 Core data 是 Cocoa 中处 ...
- 七牛云存储Python SDK使用教程 - 上传策略详解
文 七牛云存储Python SDK使用教程 - 上传策略详解 七牛云存储 python-sdk 七牛云存储教程 jemygraw 2015年01月04日发布 推荐 1 推荐 收藏 2 收藏,2.7k ...
随机推荐
- 利用os模块生成 文件夹和文件
需求: 使用os模块创建如下目录结构 glance/ ├── __init__.py ├── api │ ├── __init__.py │ ├── policy.py │ └── versions. ...
- Oracle数据库---触发器
SQL> --当我们对empnew执行删除操作之后,它就会出现一个提示信息,提示:这是删除操作!SQL> CREATE TRIGGER first_trigger 2 AFTER DELE ...
- c语言学习书籍推荐《C语言学习路线图•C语言必须知道的300个问题》下载
下载地址:点我 <C语言学习路线图•C语言必须知道的300个问题>以基础知识为框架,介绍了c语言各部分知识所对应的常见开发疑难问题,并作了透彻地解析.<C语言学习路线图•C语言必须知 ...
- 哈工大计算机网络Week1-网络应用
目录 哈工大计算机网络Week1-网络应用 2.1网络应用的体系结构 特点 应采取什么结构 C/S结构 客户机/服务器 P2P CS vs P2P 混合结构 思考题目 2.2网络应用的基本原理 网络应 ...
- jdk源码--LinkedList
本文基于jdk1.8_171 LinkedList介绍 之前看了ArrayList,内部是一个数组.这次看了LinkedList,作用和ArrayList一样,但是内部是链表形式.链表结构如下图: 数 ...
- NET Core CSharp初级篇 1-3面向对象
.NET Core CSharp初级篇 1-3 本节内容为面向对象初级教程 类 简介 面向对象是整个C#中最核心最有特色的一个模块了,它很好的诠释了程序与现实世界的联系. 面向对象的三大特征:继承.多 ...
- .NET CORE上传文件到码云仓库【搭建自己的图床】
.NET CORE上传文件到码云仓库[搭建自己的图床] 先建一个公共仓库(随意提交一个README文件或者.gitignore文件保证master分支的存在),然后到gitee的个人设置页面找到[私人 ...
- 开发板编译./camera显示-/bin/sh: ./camera: not found解决方案
问题: 开发板根文件系统目录: 运行./camera显示: 问题解决: 1.排除根目录路径问题: 2. 加入静态链接库即无问题,但是编译后的".o"文件大小突增,而且也不可能每次编 ...
- Netty编码流程及WriteAndFlush()的实现
编码器的执行时机 首先, 我们想通过服务端,往客户端发送数据, 通常我们会调用ctx.writeAndFlush(数据)的方式, 入参位置的数据可能是基本数据类型,也可能对象 其次,编码器同样属于ha ...
- ASP.NET Core系列(三):启动类Startup
前面讲了ASP.NET Core 的项目结构,查看完整的ASP.NET Core系列文章:https://www.cnblogs.com/zhangweizhong/category/1477144. ...
