js如何判断一个对象是数组(函数)
js如何判断一个对象是数组(函数)
1.typeof操作符 
示例:
// 数值
typeof 37 === 'number'; // 字符串
typeof '' === 'string'; // 布尔值
typeof true === 'boolean'; // Symbols
typeof Symbol() === 'symbol'; // Undefined
typeof undefined === 'undefined'; // 对象
typeof {a: 1} === 'object';
typeof [1, 2, 4] === 'object'; // 下面的例子令人迷惑,非常危险,没有用处。避免使用它们。
typeof new Boolean(true) === 'object';
typeof new Number(1) === 'object';
typeof new String('abc') === 'object'; // 函数
typeof function() {} === 'function';
从上面的实例我们可以看出,利用typeof除了array和null判断为object外,其他的都可以正常判断。
2.instanceof操作符 和 对象的constructor 属性
这个操作符和JavaScript中面向对象有点关系,了解这个就先得了解JavaScript中的面向对象。因为这个操作符是检测对象的原型链是否指向构造函数的prototype对象的。
var arr = [1,2,3,1];
console.log(arr instanceof Array); // true var fun = function(){};
console.log(fun instanceof Function); // true
var arr = [1,2,3,1];
console.log(arr.constructor === Array); // true var fun = function(){};
console.log(arr.constructor === Function); // true
第2种和第3种方法貌似无懈可击,但是实际上还是有些漏洞的,当你在多个frame中来回穿梭的时候,这两种方法就亚历山大了。由于每个iframe都有一套自己的执行环境,跨frame实例化的对象彼此是不共享原型链的,因此导致上述检测代码失效
var iframe = document.createElement('iframe'); //创建iframe
document.body.appendChild(iframe); //添加到body中
xArray = window.frames[window.frames.length-1].Array;
var arr = new xArray(1,2,3); // 声明数组[1,2,3]
alert(arr instanceof Array); // false
alert(arr.constructor === Array); // false
4.使用 Object.prototype.toString 来判断是否是数组
Object.prototype.toString.call( [] ) === '[object Array]' // true
Object.prototype.toString.call( function(){} ) === '[object Function]' // true
这里使用call来使 toString 中 this 指向 obj。进而完成判断
5.使用 原型链 来完成判断
[].__proto__ === Array.prototype // true
var fun = function(){}
fun.__proto__ === Function.prototype // true
6.Array.isArray()
Array.isArray([]) // true
ECMAScript5将Array.isArray()正式引入JavaScript,目的就是准确地检测一个值是否为数组。IE9+、 Firefox 4+、Safari 5+、Opera 10.5+和Chrome都实现了这个方法。但是在IE8之前的版本是不支持的。
总结:
综上所述,我们可以综合上面的几种方法,有一个当前的判断数组的最佳写法:
var arr = [1,2,3];
var arr2 = [{ name : 'jack', age : 22 }];
function isArrayFn(value){
// 首先判断浏览器是否支持Array.isArray这个方法
if (typeof Array.isArray === "function") {
return Array.isArray(value);
}else{
return Object.prototype.toString.call(value) === "[object Array]";
// return obj.__proto__ === Array.prototype;
}
}
console.log(isArrayFn(arr)); // true
console.log(isArrayFn(arr2)); // true
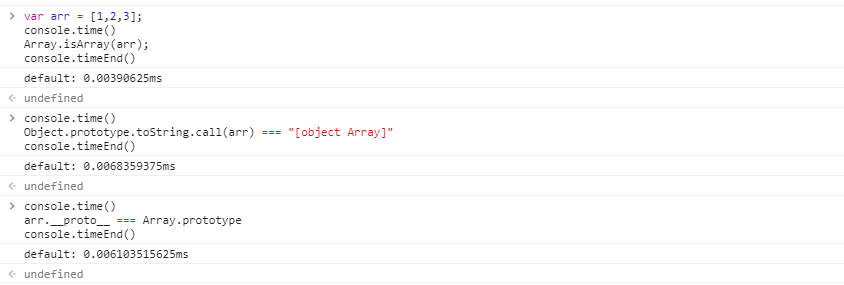
上述代码中,为何我们不直接使用原型链的方式判断(兼容性好),而是先判断浏览器支不支持Array.isArray()这个方法,如果不支持才使用原型链的方式呢?我们可以从代码执行效率上看:
从这张图片我们可以看到,Array.isArray()这个方法的执行速度比原型链的方式快了近一倍。
js如何判断一个对象是数组(函数)的更多相关文章
- python判断一个对象是可迭代?
1.介绍一下如何判断一个对象是可迭代的? 通过collections模块的Iterable类型判断: >>> from collections import Iterable > ...
- python 判断一个对象是可迭代对象
那么,如何判断一个对象是可迭代对象呢?方法是通过collections模块的Iterable类型判断: >>> from collections import Iterable &g ...
- JS中判断对象是对象还是数组的方法
https://www.cnblogs.com/ma-shuai/p/7805264.html
- js如何判断对象和数组
var a = {}; var b = []; console.log(Object.prototype.toString.call(a) === '[object Object]');//判断对象 ...
- js 中判断变量是数组还是对象,和判断对象是否为空
判断是对象还是数组 var ids={ id:'1',num:'2' } if(Array.isArray(ids) == false) {console.log('不是数组,对象') } else ...
- JS中判断对象是不是数组的方法
JavaScript中检测对象的方法 1.typeof操作符 这种方法对于一些常用的类型来说那算是毫无压力,比如Function.String.Number.Undefined等,但是要是检测Arra ...
- JS深度判断两个数组对象字段相同
/** * 判断此对象是否是Object类型 * @param {Object} obj */ function isObject(obj){ return Object.prototype.toSt ...
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
- 【JavaScript】如何判断一个对象是未定义的?(已解决)
JavaScript中,如果使用了一个未定义的变量,会有这样的错误提示:XXX未定义. 代码中,怎样才能判定一个对象是否定义了呢? 使用 typeof 示例: if("undefined& ...
随机推荐
- nyoj 259-茵茵的第一课 (python, input, print)
259-茵茵的第一课 内存限制:64MB 时间限制:3000ms 特判: No 通过数:23 提交数:36 难度:0 题目描述: 茵茵今年已经六年级了,爸爸给她报了一个学习程序设计的班. 第一节课上, ...
- 【前端知识体系-CSS相关】CSS预处理器
1.常见的CSS预处理器有哪些? [!NOTE] css预处理器:用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作,可以让你的CS ...
- [ch02-00] 反向传播与梯度下降的通俗解释
系列博客,原文在笔者所维护的github上:https://aka.ms/beginnerAI, 点击star加星不要吝啬,星越多笔者越努力. 第2章 神经网络中的三个基本概念 2.0 通俗地理解三大 ...
- Reverse proxy
Nginx 反向代理配置: upstream dynamic { zone upstream_dynamic 64k; least_conn; ##适用于long connect,即请求处理时间长 # ...
- 扛把子组2018092609-2 选题 Scrum立会报告+燃尽图 04
此作业的要求参见[https://edu.cnblogs.com/campus/nenu/2019fall/homework/8682] 一.小组情况组长:迟俊文组员:宋晓丽 梁梦瑶 韩昊 刘信鹏队名 ...
- Git及Github
目录 Git及Github的使用 Git的基本介绍 Git命令行操作 1.设置签名 2.创建本地库 3.仓库初始化 4.状态查看 5.添加文件 6.提交文件 7.历史记录 8.前进后退 9.删除文件 ...
- 2019-9-28:渗透测试,基础学习,pgp常量,逻辑运算,DNS投毒,笔记
sunny.exe clientid 隧道ID route -n 查看网关netstat -rn 查看网关 DNS劫持ettercap用来内网渗透测试使用,可以嗅探内网,DNS劫持等攻击1,在攻击者电 ...
- 2019-9-26:渗透测试,基础学习,js正则以及什么是目录扫描,笔记
js正则表达式,用单个字符串描述或者匹配符合特定语句规则的字符串,相当于一种搜索模式.一些字符序列组合在一起,可以简单也可以复杂模式的,可以去搜索还可以替换 正则表达式语法/表达式/修饰符(可选),例 ...
- MySQL 、PDO对象
目录 1, singleton 2, pdo与db 3, singleton获取pdo 4, pdo实现db增删改查 5, pdo异常处理exception 6, pdo预处理prepare 7, p ...
- linux awk(gawk)
awk的前世今生: awk名字的由来:分别取三个创始人Ah,Weiberger,Kernighan三个人的首字母. awk是一个报告生成器可以格式化输出文本内容.模式扫描和处理语言(pattern s ...
