Vue基础系列(三)——Vue模板中的数据绑定语法
写在前面的话:
文章是个人学习过程中的总结,为方便以后回头在学习。
文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流。
VUE基础系列目录
一.前言
前面《VUE基础系列(一)——VUE入坑第一篇》中我们讲过使用vue双花括号插值法将data中的数据绑定到模板中(这个实际上可以叫做文本方式的数据绑定)。这篇文章中我们将总结一下vue中其他形式的数据绑定语法。在这篇总结中会有一些vue指令的知识点,可以结合下一篇文章《VUE基础系列(四)——VUE中的指令(上)》一起看。
二.文本
文本的数据绑定方式前面已经介绍过,这里直接写一个示例做说明。
#示例代码
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
<h1>{{msg}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data:{
msg:'我是一段包含html片段的字符<span>hello</span>'
}
});
</script>
</body>
</html>
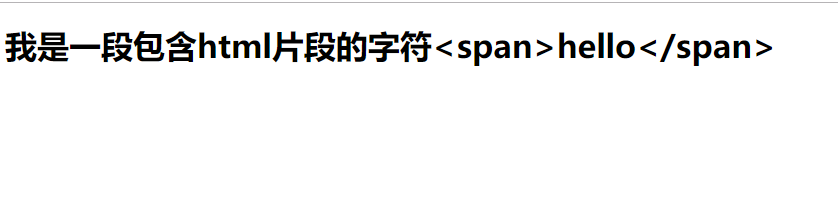
#界面效果

三.原生html
上面的文本数据绑定,当文本中包含html片段时,html片段已字符串的形式原封不动的展示到了模板中。不会将文本中的html片段解析出来。而vue的v-html指令,就可以将html片段进行解析。
#基本语法
<tag v-html='data中的属性'></tag>
#示例
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
<h1 v-html='msg'></h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data:{
msg:'我是一段包含html片段的字符<span>hello</span>',
}
});
</script>
</body>
</html>
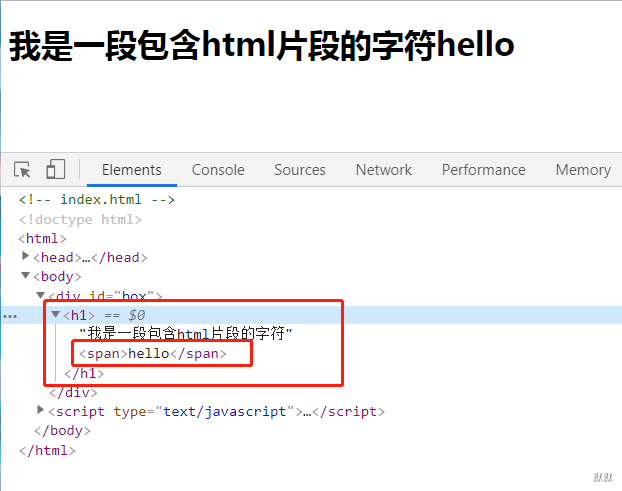
#界面效果

可以看到模板中<h1 v-html='msg'></h1> 这种写法,vue会将msg中的html字符解析成DOM节点,并且将msg解析后完整的内容插入到h1元素中。
备注:
1.当我们改变msg的值后,v-html绑定的值在模板中也会同步更新。
2.可以在构造函数外部加入下面的js代码去验证,两秒后页面上原本的内容会变成"我是新的msg"。
setTimeout(function(){
vm.$data.msg = '我是新的msg';
},2000);
四.将数据绑定到元素的属性上
将数据绑定到元素的属性上也是需要结合vue的v-bind指令才能实现。
#基本语法
<tag v-bind:属性名='data中的属性'></tag>
#示例
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue模板中的数据绑定语法</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!-- v-bind -->
<div id="box">
<span v-bind:id='desc'>我是一段文字</span>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#box',
data: {
desc:'text'
}
})
</script>
</body>
</html>
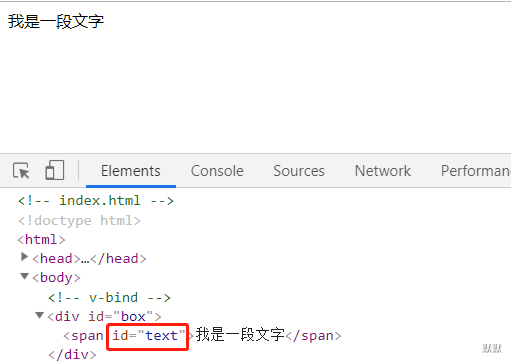
#界面效果

可以看到,data中desc的值已经成功的设置为<span>元素的id属性上。
备注:
1.当我们改变desc的值后,v-bind绑定的值在模板中也会同步更新。
2.可以在构造函数外部加入下面的js代码去验证,两秒后查看span元素的id会变成new-text。
setTimeout(function(){
vm.$data.desc = 'new-text';
},2000);
五.总结
1.使用双花括号可以将数据以文本的形式绑定到模板中。数据更新模板同步更新
2.使用v-html指令绑定数据时,可以将数据中的html片段解析为DOM节点。同样数据更新,模板同步更新。
3.使用v-bind可以将数据绑到元素的属性上。同样数据更新,模板同步更新。
Vue基础系列(三)——Vue模板中的数据绑定语法的更多相关文章
- Vue基础系列(二)——Vue中的methods属性
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家指出. 作者简介: 一个不知名的前端开发 ...
- Vue基础系列(四)——Vue中的指令(上)
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- Vue基础系列(五)——Vue中的指令(中)
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- Vue基础以及指令, Vue组件
Vue基础篇一 Vue指令 Vue的指令directive很像我们所说的自定义属性,指令时Vue模板中最常用的功能,它带有v-前缀,功能是当表达式改变的时候,相应的行为作用在DOM上. <div ...
- 【C++自我精讲】基础系列三 重载
[C++自我精讲]基础系列三 重载 0 前言 分二部分:函数重载,操作符重载. 1 函数重载 函数重载:指在同一名字空间中,函数名称相同,参数类型.顺序或数量不同的一类函数,同一函数名的函数能完成不同 ...
- C# 互操作性入门系列(三):平台调用中的数据封送处理
好文章搬用工模式启动ing ..... { 文章中已经包含了原文链接 就不再次粘贴了 言明 改文章是一个系列,但只收录了2篇,原因是 够用了 } --------------------------- ...
- [转]C# 互操作性入门系列(三):平台调用中的数据封送处理
参考网址:https://www.cnblogs.com/FongLuo/p/4512738.html C#互操作系列文章: C# 互操作性入门系列(一):C#中互操作性介绍 C# 互操作性入门系列( ...
- ThinkPHP 3.1.2 模板中的基本语法<1>
# # ThinkPHP 3.1.2 模板中的基本语法 一.传统的方式,导入CSS和JS文件 1.css link js scr <link rel='stylesheet' type='tex ...
- Vue基础(三)---- 组件化开发
基本结构: ◆1.组件化开发思想 ◆2.组件注册 ◆3.Vue调试工具用法 ◆4.组件间数据交互 ◆5.组件插槽 ◆6.基于组件的案例 ◆1.组件化开发思想 优点: 提高开发效率 方便重复使用 简 ...
随机推荐
- Vue成员获取
0828自我总结 Vue成员获取 一.vue中data的获取 1.获取data里面的某个变量 $data.msg也可以简写成msg 2.获取data全部内容 $data 二.获取vue中vue挂钩的对 ...
- Javascript之傻傻理不清的原型链、prototype、__proto__
新人学习Javascript,其中的原型链一直是云里雾里,不得要领,查了很多相关资料,觉得这遍讲得最为清晰易懂,特转载分享,共同学习. 1. JavaScript内置对象 所谓的内置对象 指的是:Ja ...
- [GDKOI2016]染色大战
Description
- python编程系列---tcp客户端的简单实现
实现流程如下: """ TCP客户端实现流程1. 创建一个tcp 客户端对象2. 与服务端建立连接3. 通过tcp socket 收发数据4. 关闭连接 关闭tcp &q ...
- 如何使用代理IP进行数据抓取,PHP爬虫抓取亚马逊商品数据
什么是代理?什么情况下会用到代理IP? 代理服务器(Proxy Server),其功能就是代用户去取得网络信息,然后返回给用户.形象的说:它是网络信息的中转站.通过代理IP访问目标站,可以隐藏用户的真 ...
- JAVA实现扫描线算法
首先说一下,教科书上的扫描线算法确实是用c++很好实现,而且网上有很多源码,而java实现的基本没有(可能是我没看到),所以肖先生还是打算自己码(实验作业写这个而自己又个是写java的猿0.0). 对 ...
- Shiro learning - 入门学习 Shiro中的基础知识(1)
Shiro入门学习 一 .什么是Shiro? 看一下官网对于 what is Shiro ? 的解释 Apache Shiro (pronounced “shee-roh”, the Japanese ...
- 设计模式(十七)Observer模式
在Observer模式中,当观察对象的状态发生变化时,会通知给观察者.Observer模式适用于根据对象状态进行相应处理的场景. 首先看一下示例程序的视图. 然后用实际代码来理解这种设计模式. pac ...
- js滚动事件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 列表渲染.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
