Thymeleaf入门与基础语法
1.简介
Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - HTML。可以在直接浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。
借助Spring Framework的模块,可以根据自己的喜好进行自由选择,可插拔功能组件,Thymeleaf是现代HTML5 JVM Web开发的理想选择 - 尽管它可以做的更多。
Spring官方支持的服务的渲染模板中,并不包含jsp。而是Thymeleaf和Freemarker等,而Thymeleaf与SpringMVC的视图技术,及SpringBoot的自动化配置集成非常完美,几乎没有任何成本,你只用关注Thymeleaf的语法即可。
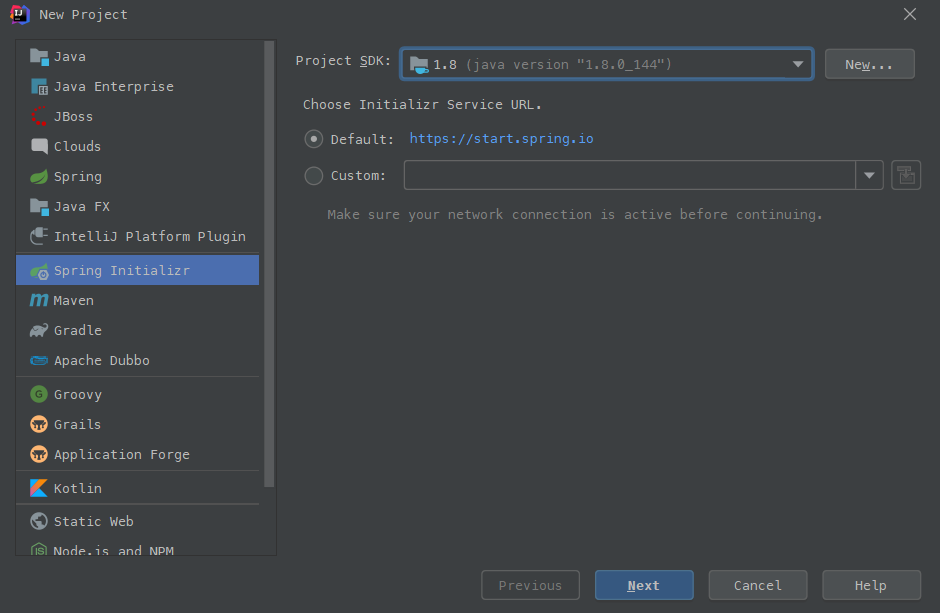
2.环境准备

点击next

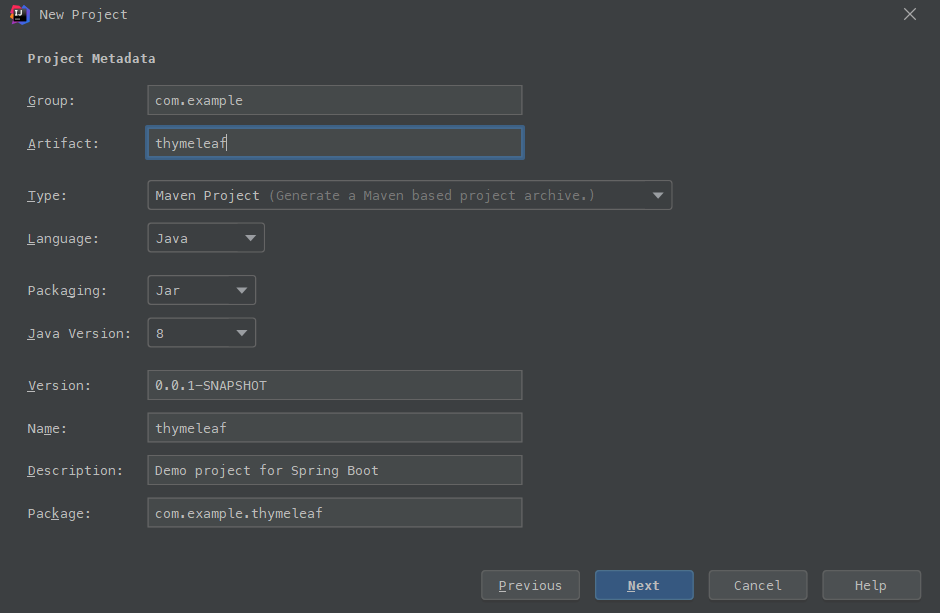
next

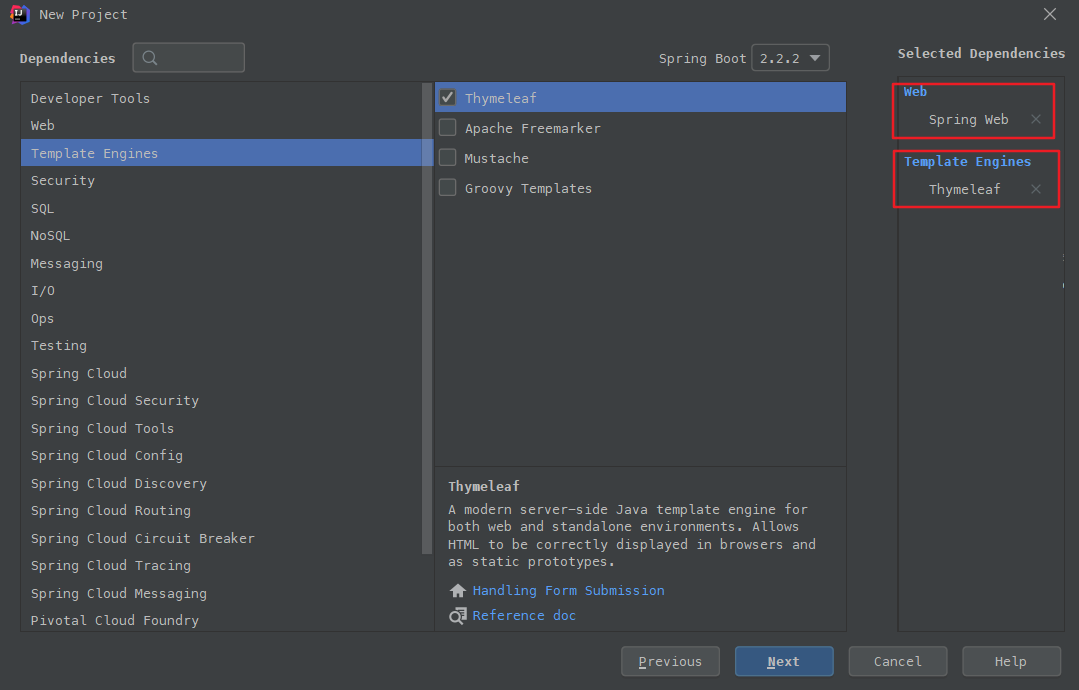
点击next 等待maven导入依赖

2.快速开始
2.1
首先准备一个controller
@Controller
public class FirstController {
@GetMapping("index1")
public String index1(Model model){
model.addAttribute("msg", "Hello, Thymeleaf!");
return "index1";
}
}
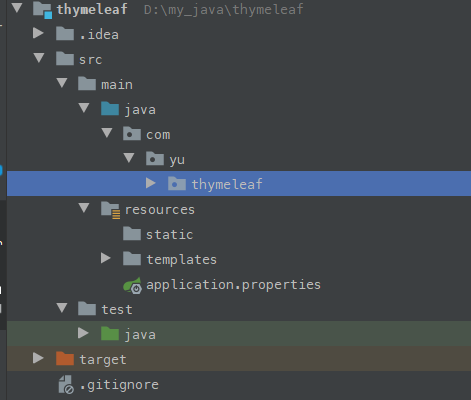
再新建一个html(在resources下的templates下创建),在html命名空间加入下面,会出现语法提示
xmlns:th="http://www.thymeleaf.org"
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<h1>Success</h1>
<!--/*@thymesVar id="msg" type="111"*/-->
<div th:text="${msg}"></div>
</body>
</html>
启动项目

3 基础语法
3.1变量的使用
先创建个实体类
public class User {
String name;
int age;
String sex;
}
在controller里添加如下
@GetMapping("index2")
public String index2(Model model){
User user = new User();
user.setName("张三");
user.setAge(18);
user.setSex("男");
model.addAttribute("user",user);
return "index2";
}
新建一个index2.html
<table class="list">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
<td th:text="${user.sex}"></td>
</tr>
</table>
在页面获取user数据

如果数据量较大需要频繁地使用user,可以提供自定义变量解决:
<tr th:object="${user}">
<td th:text="*{name}"></td>
<td th:text="*{age}"></td>
<td th:text="*{sex}"></td>
</tr>
3.2运算
算术运算
支持的算术运算符:
+ - * / %<span th:text="${user.age}"></span>
<span th:text="${user.age}%2 == 0"></span>
比较运算
>,<,>=、<=, 但 >,<不能直接使用,要使用别名gt (>), lt (<), ge (>=), le (<=), not (!) , Also eq (==), neq/ne (!=)
条件运算
三元运算:条件?条件成立的结果:条件不成立的结果
3.3循环
th:each
<table class="list">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr th:each="u : ${user}">
<td th:text="*{u.name}"></td>
<td th:text="*{u.age}"></td>
<td th:text="*{u.sex}"></td>
</tr>
</table>
@GetMapping("index2")
public String index2(Model model){
List<User> user = new ArrayList<>();
user.add(new User("张三",18,"男"));
user.add(new User("李四",19,"男"));
user.add(new User("王五",18,"女"));
model.addAttribute("user",user);
return "index2";
}
运行结果

迭代的同时,也可以获取迭代对象的状态
- index,从0开始的角标
- size,总元素个数
- count,元素的个数,从1开始
- current,当前遍历到的元素
- even/odd,返回是否为奇偶,boolean值
- first/last,返回是否为第一或最后,boolean值
例
<tr th:each="u,stat : ${user}">
<td th:text="*{u.name}"></td>
<td th:text="*{u.age}"></td>
<td th:text="*{u.sex}"></td>
</tr>
3.4逻辑判断
th:if 或者 th:unless,两者的意思相反
<span th:if="${user.age} < 25">年轻人</span>
如果为true,则标签会渲染到页面,否则不会渲染。
3.5switch
<div th:switch="${user.role}">
<p th:case="'teacher'">教师</p>
<p th:case="'student'">学生</p>
<p th:case="*">其它</p>
</div>
- 需要注意的是,一旦有一个th:case成立,其它的则不再判断。与java中的switch是一样的。
th:case="*"表示默认,放最后。
3.6内置对象
Thymeleaf中提供了一些内置对象,并且在这些对象中提供了一些方法,方便我们来调用。获取这些对象,需要使用#对象名来引用。
添加日期类型对象
@GetMapping("index3")
public String index3(Model model){
model.addAttribute("today", new Date());
return "index3";
}
<p>今天是:<span th:text="${#dates.format(today,'yyyy-MM-dd')}">2019-12-17</span></p>

- 一些内置对象
| 对象 | 作用 |
|---|---|
#dates |
处理java.util.date的工具对象 |
#calendars |
处理java.util.calendar的工具对象 |
#numbers |
用来对数字格式化的方法 |
#bools |
用来判断布尔值的方法 |
#arrays |
用来护理数组的方法 |
#strings |
用来处理字符串的方法 |
#lists |
用来处理List集合的方法 |
#sets |
用来处理set集合的方法 |
#maps |
用来处理map集合的方法 |
Thymeleaf入门与基础语法的更多相关文章
- Python入门篇-基础语法
Python入门篇-基础语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.编程基础 1>.程序 一组能让计算机识别和执行的指令. 程序 >.算法+ 数据结构= 程 ...
- Python入门 —— 02基础语法
基础语法入门学习推荐: 简明 Python 教程 下文仅为入门推荐书籍的补充与重点 多行语句:末尾使用斜杠 ( ) ,将一行分为多行 var = item1 + item2 + item3 注释: ...
- python2.7入门---简介&基础语法
Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言,具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色语法结构.基于上述原因, ...
- JavaScript快速入门-ECMAScript基础语法
一.JavaScript引入方式 1.行内式 <script> alert(123); </script> 2.外链式 <script src='custom.js'&g ...
- vueJs的简单入门以及基础语法
1-1基本数据绑定 <div id="app"> {{ msg }} </div> //script new Vue({ el:"#app&quo ...
- Java零基础入门之基础语法
一.Java标识符 什么是标识符? 标识符是用来标识类名.对象名.变量名.方法名.数组名.自定义数据类型的有效字符序列. 合法的标识符 ①:由字母.数字.下划线"_".美元符号&q ...
- python3入门之基础语法
Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言.Python 的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色语法 ...
- 【Scala】新手入门,基础语法概览
目录 变量.常量和数据类型 var val 数据类型 条件表达式 块表达式 to循环 for循环 for推导式 scala中的方法和函数 方法的定义 函数的定义 函数和方法的区别 变量.常量和数据类型 ...
- python3 入门 (一) 基础语法
1.编码问题 默认情况下,Python 3源码文件以 UTF-8 编码,所有字符串都是 unicode 字符串. 也可以为源码文件指定不同的编码,在文件头部加上: # coding=gbk 2.关键字 ...
随机推荐
- C语言入门-枚举
常量符号化 用符号而不是具体的数字来表示程序中的数字 一. 枚举 用枚举而不是定义独立的const int变量 枚举是一种用户定义的数据类型,它用关键字enum如以下语句来声明 enum 枚举类型名字 ...
- Linux防火墙常用命令
Centos7 查看防火墙状态 sudo firewall-cmd --state 输出running则表示防火墙开启,反之则是关闭,也可以使用下面命令进行查询 sudo systemctl stat ...
- redis实现分布式锁--工具类
1.引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- python-参数化-(2)(数据库判断是否存在并返回满足条件的数据)
1.根据python-参数化-(1),生成的数据号码 在数据库查询后判断是否存在若不存在返回手机号码,若存在返回该手机号码对应数据的信息,未封装成类或函数上代码 import pymysqlconn= ...
- VUE脚手架使用
什么是vue脚手架? 他是一个快速构建vue项目的工具,通过他,我们可以将vue所需要的文件安装完成. vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack- ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- CNN卷积核
一.卷积操作有两个问题: 1. 图像越来越小: 2. 图像边界信息丢失,即有些图像角落和边界的信息发挥作用较少.因此需要padding. 二.卷积核大小通常为奇数 1.一方面是为了方便same卷积pa ...
- java获取当前年份、月份和日期字符串等
Java获取当前年份.月份和日期是通过Calendar类的实例对象来获取的. 首先创建一个Calendar类的实例对象,Calendar类属于java.util包. Calendar calendar ...
- Vue 从入门到进阶之路(十三)
之前的文章我们介绍了一下 vue 中的作用域插槽,本章我们来看一下动态组件与 v-once 指令. <!DOCTYPE html> <html lang="en" ...
- Linux平台 Oracle 19c RAC安装Part3:DB配置
Linux平台 Oracle 19c RAC安装Part3:DB配置 四.DB(Database)配置 4.1 解压DB的安装包 4.2 DB软件配置 4.3 ASMCA创建磁盘组 4.4 DBCA建 ...
