Django 使用form表单提交数据报错: Forbidden (403)
- Issue: 使用
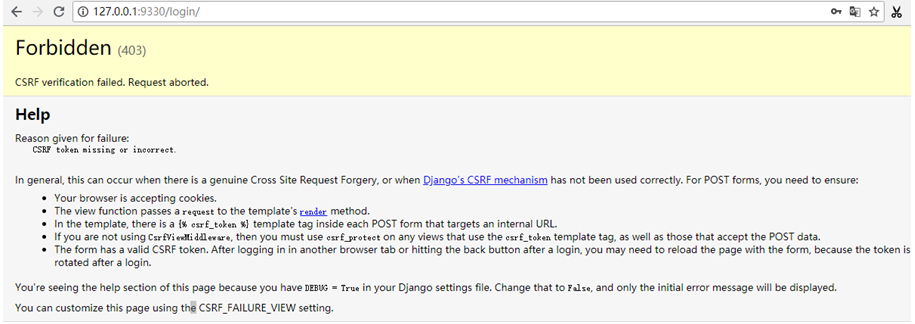
from表单submit之后报错入下:

- Action: 把django工程文件的
setting.py中的'django.middleware.csrf.CsrfViewMiddleware’,这一句注释掉
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
重新运行效果如下:

Django 使用form表单提交数据报错: Forbidden (403)的更多相关文章
- Django之form表单提交并验证
1.提交的时候会报错 2. 需要在setting里面注释掉一句话,关闭跨站请求检查. 3. 注释掉以后,理论上就不报错了.可我还是卡壳了. 4. 通过在网上找方法,修复错误. 原因:表单action字 ...
- Django框架之第二篇--app注册、静态文件配置、form表单提交、pycharm连接数据库、django使用mysql数据库、表字段的增删改查、表数据的增删改查
本节知识点大致为:静态文件配置.form表单提交数据后端如何获取.request方法.pycharm连接数据库,django使用mysql数据库.表字段的增删改查.表数据的增删改查 一.创建app,创 ...
- django 使用form组件提交数据之form表单提交
django的form组件可以减少后台在进行一些重复性的验证工作,极大降低开发效率. 最近遇到一个问题: 当使用form表单提交数据后,如果数据格式不符合后台定义的规则,需要重新在前端页面填写数据. ...
- Django的form表单
html的form表单 django中,前端如果要提交一些数据到views里面去,需要用到 html里面的form表单. 例如: # form2/urls.py from django.contrib ...
- 转载:Django之form表单
转载: 一.使用form类创建一个表单 先定义好一个RegForm类: forms.py from django import forms # 导入forms类 class NameForm(form ...
- Flask基础之返回值与form表单提交
目录 1.Python 现阶段三大主流Web框架 Django Tornado Flask 对比 2.Flask的安装 3.Flask的第一个简单应用 4.Flask中的render_template ...
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- form表单提交
1.form表单提交.html页面失败 <%--客户端form--%> <form id="form2" action="LoginOne.html&q ...
- Django的form表单之文件上传
在生成input标签的时候可以指定input标签的类型为file类型 <!DOCTYPE html> <html lang="en"> <head&g ...
随机推荐
- 【转载】记一次因 Redis 使用不当导致应用卡死 bug 的排查及解决!
说明:此篇文章 作者分析问题的思路很好,值得学习记录,原文转载自公众号. 首先说下问题现象:内网sandbox环境API持续1周出现应用卡死,所有api无响应现象 刚开始当测试抱怨环境响应慢的时候 , ...
- JavaWeb中的MVC
不使用什么MVC的案例分析: 利用Servlet与jsp实现登陆请求,数据库查询,以及页面的跳转逻辑 具体流程如下: 不做任何结构上的考虑,可以简单的做如下实现: 目录结构 LoginServlet ...
- ES6知识点脑图
点击左键 => 拖拽图片 => 新标签页查看图片 => 放大拖拽查阅
- Thymeleaf 之 内置对象、定义变量、URL参数及标签自定义属性
Thymeleaf 之 内置对象.定义变量.URL参数及标签自定义属性 本文章来自[知识林] 如标题所述,这篇文章主要讲述Thymeleaf中的内置对象(list解析.日期格式化.数字格式化等).定义 ...
- arcgis api 4.x for js 结合 Echarts4 实现散点图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- 微店APP协议简要分析
1.通过抓包软件charles进行抓包,点击微信收款后,抓包内容都是加密处理过 2.加载分析定位这些字段的加密函数. WDTNThorParameterProcessor HTTPBody:task ...
- Windows系统Git安装教程(详解Git安装过程)
Windows系统Git安装教程(详解Git安装过程) 今天更换电脑系统,需要重新安装Git,正好做个记录,希望对第一次使用的博友能有所帮助! 获取Git安装程序 到Git官网下载,网站地址: ...
- IDEA 工具自动生成JavaBean类
1.先安装GsonFormat插件:File-->Setting-->Plugins-->GsonFormat-->OK 2.new 一个新的Class空文件,然后 Alt+I ...
- react生命周期函数的应用-----1性能优化 2发ajax请求
知识点1:每次render其实就会将jax的模板生成一个虚拟dom,跟上一个虚拟dom进行比对,通过diff算法找出不同,再更新到真实dom上去. 1性能优化 每次父组件render一次(除了第一次初 ...
- (day65、66)Vue基础、指令、实例成员、JS函数this补充、冒泡排序
目录 一.Vue基础 (一)什么是Vue (二)为什么学习Vue (三)如何使用Vue 二.Vue指令 (一)文本指令 (二)事件指令v-on (三)属性指令v-bind (四)表单指令v-model ...
