Js获取宽高度的归纳集锦总结
首先,先吓唬一下我们的小白们!在js中的描述宽高的可以细分有22种。属性根据不同的兼容性也分为五种
- window.innerWidth //除去菜单栏的窗口宽度,与浏览器相关
- window.innerHeight//除去菜单栏的窗口高度,与浏览器相关
- window.outerWidth//包括菜单栏的窗口宽度,与浏览器相关
- window.outerHeight//包括菜单栏的窗口宽度,与浏览器相关
- window.screen.height//电脑整个屏幕的高度,与浏览器无关
- window.screen.width//电脑整个屏幕的宽度,与浏览器无关
- window.screen.availHeight//电脑屏幕的可利用高度,不包含任务栏,与浏览器无关,应该是获取window对象的属性。
- window.screen.availWidth//电脑屏幕的可利用宽度,不包含任务栏,与浏览器无关,应该是获取window对象的属性。
- window.screenTop//浏览器距离屏幕的高度,与浏览器无关
- window.screenLeft//浏览器距离屏幕左侧的距离宽度,与浏览器无关
- document.body.clientWidth//指元素的自身宽度(包括padding),网页可见区域宽,不包括滚动条
- document.body.clientHeight//指元素的自身的高度(包括padding),网页可见区域高
- document.body.clientLeft//子级div内容位置到父级内容区域的视区宽度距离(获得的是border值)
- document.body.clientTop//子级div内容位置到父级内容区域的高度距离(获得的是border值)
- document.body.offsetWidth//指定元素的宽度(包括padding,border和内容),包括滚动条
- document.body.offsetHeight//指定元素的高度(包括padding,border和内容)
- document.body.offsetTop//距离父级元素的高度,默认是document
- document.body.offsetLeft//距离父级元素的宽度,默认是document
- document.body.scrollWidth//获取的是文档的宽度(当指定的宽度小于浏览器窗口的时候,为浏览器的宽度)(无滚动条时会等于clientWidth)
- document.body.scrollHeight//获取的是文档的高度(当指定的高度小于浏览器窗口的时候,为浏览器的高度)(一般情况下会等于clientHeight)
- document.body.scrollTop//文档被滚动上去的时候(即滚动条往上滚动的距离)
- document.body.scrollLeft//文档被滚动右去的时候(即滚动条往右滚动的距离)
1.与浏览器无关
window.innerWidth
window.outerWidth
window.screen.width
window.screen.availWidth
window.screenLeft (浏览器距离屏幕左侧的距离宽度)
2.与浏览器有关
语法:document.documentElement.clientWidth.或者doucment.body.clientWidth.
clientWidth(距离父级元素clientLeft)
offsetWidth(距离父级元素offsetLeft)
scrollWidth(距离滚动条顶部scrollTop)
一般无滚动条情况下offsetWidth=clientWidth=scrollWidth(有可能误差1px)
IE浏览器兼容写法:
document.body.scrollTop
document.body.offsetWidth
document.body.clientHeight
Chrome浏览器兼容写法:
var scrolltop = document.documentElement.scrollTop /*获取滚动条距离顶部得距离*/
var clientHeight = document.documentElement.clientHeight; /*获取页面可视区的高度*/
var offset = document.documentElement.offsetWidth; /*获取页面可视区的高度,包含border*/
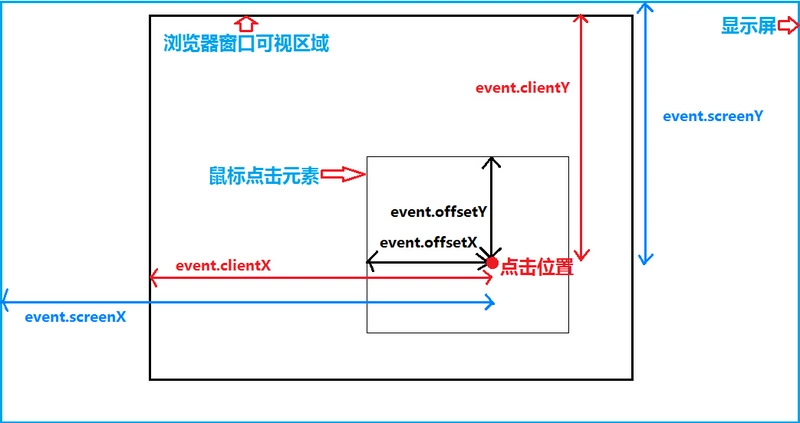
js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种:
- event.clientX/Y /*相对于浏览器窗口*/
- event.pageX/Y
- event.offsetX/Y
- event.layerX/Y
- event.screenX/Y /*相对于屏幕*/
clientX/Y
clientX/Y获取到的是触发点相对浏览器可视区域左上角距离,不随页面滚动而改变。
兼容性:所有浏览器均支持
pageX/Y
pageX/Y获取到的是触发点相对文档区域左上角距离,会随着页面滚动而改变
兼容性:除IE6/7/8不支持外,其余浏览器均支持
offsetX/Y
offsetX/Y获取到是触发点相对被触发dom的左上角距离,不过左上角基准点在不同浏览器中有区别,其中在IE中以内容区左上角为基准点不包括边框,如果触发点在边框上会返回负值,而chrome中以边框左上角为基准点。
兼容性:IE所有版本,chrome,Safari均完美支持,Firefox不支持
layerX/Y
layerX/Y获取到的是触发点相对被触发dom左上角的距离,数值与offsetX/Y相同,这个变量就是firefox用来替代offsetX/Y的,基准点为边框左上角,但是有个条件就是,被触发的dom需要设置为position:relative或者position:absolute,否则会返回相对html文档区域左上角的距离。
兼容性:IE6/7/8不支持,opera不支持,IE9/10和Chrome、Safari均支持
screenX/Y
screenX/Y获取到的是触发点相对显示器屏幕左上角的距离,不随页面滚动而改变。
兼容性:所有浏览器均支持

function getMouseMove(event) {
var e = event || window.event;
console.log(e.clientX);
}
Js获取宽高度的归纳集锦总结的更多相关文章
- Js获取宽高度的归纳总结
首先,先吓唬一下我们的小白们!在js中的描述宽高的可以细分有22种. window.innerWidth //除去菜单栏的窗口宽度 window.innerHeight//除去菜单栏的窗口高度 win ...
- js获取浏览器高度和宽度值,尽量的考虑了多浏览器。
js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ...
- jquery、js获取页面高度宽度等
jquery获取页面高度宽度 //获取浏览器显示区域(可视区域)的高度 : $(window).height(); //获取浏览器显示区域(可视区域)的宽度 : $(window).width(); ...
- 【转】js 获取浏览器高度和宽度值(多浏览器
原文地址:http://www.jb51.net/article/19844.htm js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ...
- JS获取div高度的方法
有时在写页面时,需要获取一个div的高度.怎么才能获取呢?哈哈,先上结论.有两种方法. offsetHeight .clientHeight getComputedStyle offsetHeight ...
- js获取浏览器高度
常用: JS 获取浏览器窗口大小 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // 获取窗口宽度 if (window.innerWidth) winWidth = ...
- JS获取浏览器高度 并赋值给类
在给网站做轮播焦点图的时候,如果需要全屏的话,可以用下面的jQuery来获取浏览器高度,然后赋值给类. $(window).load(function () { var maxHeight = 0; ...
- 原生js获取宽高与jquery获取宽高的方法的关系
说明:1.因为获取高度的情况跟获取宽度的情况一样,所以以下只说获取宽度的情况. 2.以下所说的所有方法与属性所返回的值都是不带单位的. 3.为了方便说明,以下情况采用缩写表示: obj -> ...
- js 获取浏览器高度和宽度值(多浏览器)(转)
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
随机推荐
- 【Offer】[24] 【反转链表】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点. 思路分析 利用三个指针,pre,p,pNext,将p的next ...
- spring boot不使用resoures而是建立一个conf
一般配置文件都是放在rsources下,有时候我们不想放在这里,而是直接放在根目录下,那么我们应该怎么做呢? 1.在pom.xml中添加: <build> <!--<final ...
- day02小结
数据类型的转换 1,自动类型转换 byte,short,char-->int-->long-->float-->double (1)byte与byte,short与short, ...
- windows平台:查看端口占用情况,请杀死端口对应进程PID
//查看 netstat -ano | findstr //杀死 taskkill /f /PID
- CommonsMultipartFile 转为 File 类型
1.我们可以查看CommonsMultipartFile的源码发现有这样一个方法 @Override public InputStream getInputStream() throws IOExce ...
- SpringBoot整合Elasticsearch详细步骤以及代码示例(附源码)
准备工作 环境准备 JAVA版本 java version "1.8.0_121" Java(TM) SE Runtime Environment (build 1.8.0_121 ...
- jmeter运行第三方java项目
自己写了个简化系统操作的小工具,因为不想给别人用的时候占用本地资源于是写的是纯java项目,后面放到jmeter中通过beanshell sampler调用. java源码不贴了,把写好的项目导出成可 ...
- python+selenium一:对浏览器的常规操作
# 1.打开Firefox浏览器 from selenium import webdriverdriver = webdriver.Firefox()driver.get("https:// ...
- uni-app开发微信小程序的几天时间
人只有在不断的学习,才能不断的给自己充电,如果我们停止了学习,就像人没有了血脉,就会死亡,近来学习比较忙,压力比较大,整天面对着电脑,敲击代码,从中虽然收获了快乐,但是换来的确实身体的伤痛,最近虽然自 ...
- Widget 中的 State 解析
StatefulWidget 应对有交互.需要动态变化视觉效果的场景 StatelessWidget 则用于处理静态的.无状态的视图展示 那么,StatelessWidget 是否有存在的必要?Sta ...
