[JavaScript] 《JavaScript高级程序设计》笔记
1.|| 和 &&
这两个逻辑运算符和c#是类似的,都是惰性的计算
a() || b() 若a()为真返回a()的结果,此时b()不计算; a()为假则返回b()
a() && b() a()为真返回b()的结果,a()为假返回b()
2.函数声明提升
执行代码前会先读取函数声明,可以把函数声明放在调用语句后面。
sayHi();
function sayHi()
{
alert("Hi!");
}
使用函数表达式创建匿名函数
var funcName = function (arg0, arg1) {
}
3.自定义构造函数创建对象
- 创建一个新对象
- 将构造函数的作用于赋给新对象(this指向这个新对象)
- 执行构造函数中的代码(为对象添加属性)
- 返回新对象
function Person(name, age, job)
{
this.name = name;
this.age = age;
this.job = job;
this.sayName = function()
{
alert(this.name);
};
} var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
delete person1.name; //删除person1的实例属性(可用于恢复对原型中属性的访问)
4.原型
所有实例共享原型中的属性和方法(类似static),实例中存在与原型同名属性或方法时将覆盖原型中的
function Person(){ }
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function()
{
alert(this.name);
};
var person1 = new Person(); person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
alert(person1.sayName == person2.sayName); //true
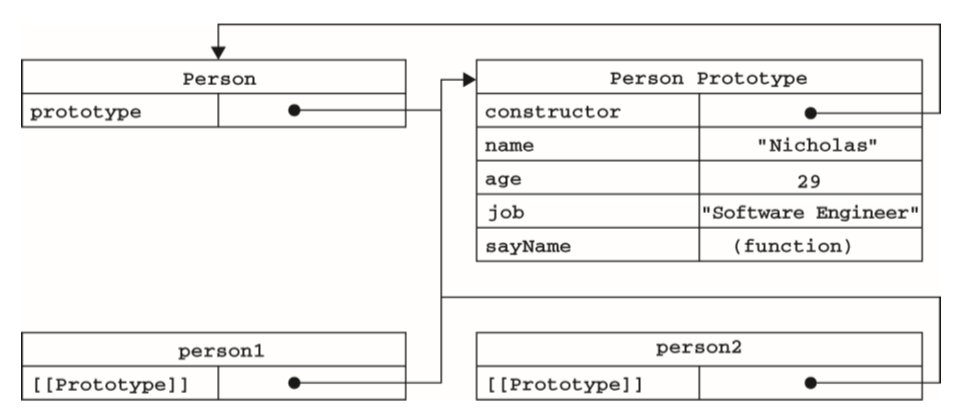
Person构造函数、Person原型属性与Person实例的关系

通过isPrototypeOf()判断原型与实例的关系(内部是否有指向特定实例的指针)
alert(Person.prototype.isPrototypeOf(person1)); //true alert(Person.prototype.isPrototypeOf(person2)); //true
返回[[Prototype]]的值
alert(Object.getPrototypeOf(person1) == Person.prototype); //true alert(Object.getPrototypeOf(person1).name); //"Nicholas"
hasOwnProperty() 属性是否是实例属性
alert(person1.hasOwnProperty("name")); //false
in 对象能访问给定属性时返回true (无论属性存在于实例还是原型中)
alert("name" in person1); //tru
Object.keys() 获取对象上所有可枚举的实例属性
var keys = Object.keys(Person.prototype);
alert(keys); //"name,age,job,sayName"
instanceof 判断变量是否是给定引用类型(根据原型链,类似于继承)的实例
alert(person instanceof Object); //true, Everything is Object
使用对象字面量重写整个原型对象
function Person(){ }
Person.prototype =
{
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function ()
{
alert(this.name);
}
}
5.使用原型链实现继承
function SuperType()
{
this.property = true;
}
SuperType.prototype.getSuperValue = function()
{
return this.property;
}; function SubType()
{
this.subproperty = false;
} // SuperType SubType.prototype = new SuperType(); SubType.prototype.getSubValue = function () //不能使用对象字面量创建原型方法,会重写原型链
{
return this.subproperty;
}; var instance = new SubType();
alert(instance.getSuperValue()); //true

原型链实现继承的问题
- 包含引用类型值的原型属性会被所有实例共享
- 创建子类型的实例时无法向基类型传参
6.借用构造函数
(伪造对象 | 经典继承) (解决原型中包含引用类型值的问题)
function SuperType(name)
{
this.name = name;
this.colors = ["red", "blue", "green"];
} function SubType()
{
//继承SuperType
SuperType.call(this, "Nicholas");
this.age =20;
} var instance1 = new SubType();
instance1.colors.push("black");
alert(instance1.colors); //"red,blue,green,black" var instance2 = new SubType();
alert(instance2.colors); //"red,blue,green"
SuperType.call(this) 在将要创建的SubType实例的环境下调用了SuperType构造函数,在新SubType对象上执行Super Type() 函数定义中的所有对象初始化代码,SubType的每个实例就会具有自己的colors属性的副本。
借用构造函数的问题
- 方法都在构造函数中定义,无法复用函数
7.组合继承
function SuperType(name)
{
this.name = name;
this.colors = ["red", "blue", "green"];
} SuperType.prototype.sayName = function()
{
alert(this.name);
}; function SubType(name, age)
{
//继承属性 colors
SuperType.call(this, name);
this.age = age;
} //继承方法 sayAge()
SubType.prototype = new SuperType();
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function()
{
alert(this.age);
}; var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
alert(instance1.colors); //"red,blue,green,black"
instance1.sayName(); //"Nicholas";
instance1.sayAge(); //29 var instance2 = new SubType("Greg", 27);
alert(instance2.colors); //"red,blue,green"
instance2.sayName(); //"Greg";
instance2.sayAge(); //27
[JavaScript] 《JavaScript高级程序设计》笔记的更多相关文章
- js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定
js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定 addEventListener()与removeEventListener( ...
- Java高级程序设计笔记 • 【目录】
持续更新中- 我的大学笔记>>> 章节 内容 实践练习 Java高级程序设计作业目录(作业笔记) 第1章 Java高级程序设计笔记 • [第1章 IO流] 第2章 Java高级程序设 ...
- JavaScript高级程序设计笔记之面向对象
说起面向对象,大部分程序员首先会想到 类 .通过类可以创建许多具有共同属性以及方法的实例或者说对象.但是JavaScript并没有类的概念,而且在JavaScript中几乎一切皆对象,问题来了,Jav ...
- javascript高级程序设计--笔记01
概述 JavaScript的实现包含三个部分: 1 核心(ECMAScript) 提供核心语言功能 2 文档对象模型(DOM) 一套提供了访问以及操作网页内容的API 3 浏览器对象模型( ...
- javascript事件小结(事件处理程序方式)--javascript高级程序设计笔记
1.事件流:描述的是从页面中接收事件的顺序. 2.事件冒泡:IE的事件流叫做事件冒泡,即事件开始从具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到不具体的节点(文档). 3.事件捕获 ...
- JavaScript DOM 高级程序设计读书笔记二
响应用户操作和事件 事件就是操作检测与脚本执行的组合,或者基于检测到的操作类型在某个对象上调用事件侦听器(事件处理程序). 事件的类型 事件可以分为几种类型:对象事件,鼠标事件,键盘事件(只适用于do ...
- JavaScript DOM 高级程序设计读书笔记一
创建可重用的对象 简而言之,对象就是包含一组变量(称为属性)和函数(称为方法)的集合的实例.对象通常由类派生而来,而类中定义了对象拥有的属性和方法.如果你的脚本中都是对象之间的交互操作,那么就可以称之 ...
- JavaScript高级程序设计笔记(一)
---恢复内容开始--- 前三章为基础知识,为了方便以后查看,所以比较啰嗦.这里对函数的基本操作没有记录. 1.JavaScript的实现 虽然 JavaScript 和 ECMAScript 通常都 ...
- JavaScript高级程序设计笔记 事件冒泡和事件捕获
1.事件冒泡 要理解事件冒泡,就得先知道事件流.事件流描述的是从页面接收事件的顺序,比如如下的代码: <body> <div> click me! </div> & ...
- <javascript高级程序设计>笔记
1.要讲一个值转换成其对应的Boolean类型 ,可以调用转型函数Boolean(). var message=“hello world!”; var messageAsBoolean=Boolean ...
随机推荐
- hdu-6621 K-th Closest Distance
题目链接 K-th Closest Distance Problem Description You have an array: a1, a2, , an and you must answer ...
- hdu 1007 Quoit Design(分治)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1007 题意:给出n个点求最短的两点间距离除以2. 题解:简单的分治. 其实分治就和二分很像二分的写df ...
- codeforces 919C Seat Arrangements 思维模拟
C. Seat Arrangements time limit per test 1 second memory limit per test 256 megabytes input standard ...
- hdu1576 扩展欧几里德 A/B
A/B Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- asp.net core系列 72 Exceptionless使用介绍
一.Exceptionless介绍 Exceptionless专注于.net平台提供实时错误和日志报告.主要包括:错误通知.智能分组异常.详细错误报告堆栈跟踪.支持离线.UI查看重要错误和确定优先级. ...
- [USACO07OCT]障碍路线 & yzoj P1130 拐弯 题解
题意 给出n* n 的图,A为起点,B为终点,* 为障碍,.可以行走,问最少需要拐90度的弯多少次,无法到达输出-1. 解析 思路:构造N * M * 4个点,即将原图的每个点分裂成4个点.其中点(i ...
- 堆实战(动态数据流求top k大元素,动态数据流求中位数)
动态数据集合中求top k大元素 第1大,第2大 ...第k大 k是这群体里最小的 所以要建立个小顶堆 只需要维护一个大小为k的小顶堆 即可 当来的元素(newCome)> 堆顶元素(small ...
- SRAM和DRAM的区别
一.浅谈关于SRAM和DRAM的区别:https://www.cnblogs.com/nano94/p/4014082.html. 二.ROM.RAM.DRAM.SRAM和FLASH的区别,转自:ht ...
- 【第十七篇】easyui-datagrid 导出Excel (在客户端能弹出下载框)
//导出Excel function exportExcel(obj) { var SaleOrderNo = $("#SaleOrderNo").val().trim(); va ...
- linux常见报错
零.目录 一. 文件和目录类 File exist 文件已经存在 No such file or directory 没有这个文件或目录(这个东西不存在) command not found 命令找不 ...
