搭建Vue开发环境
1.安装Node.js
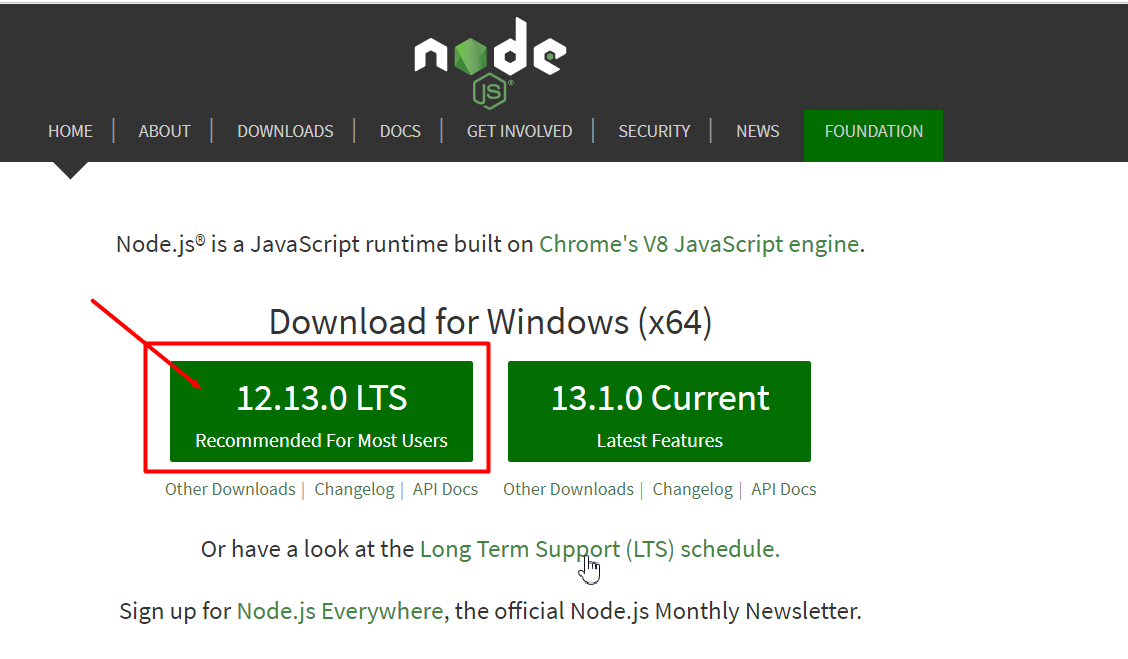
安装包下载地址: https://nodejs.org/en/

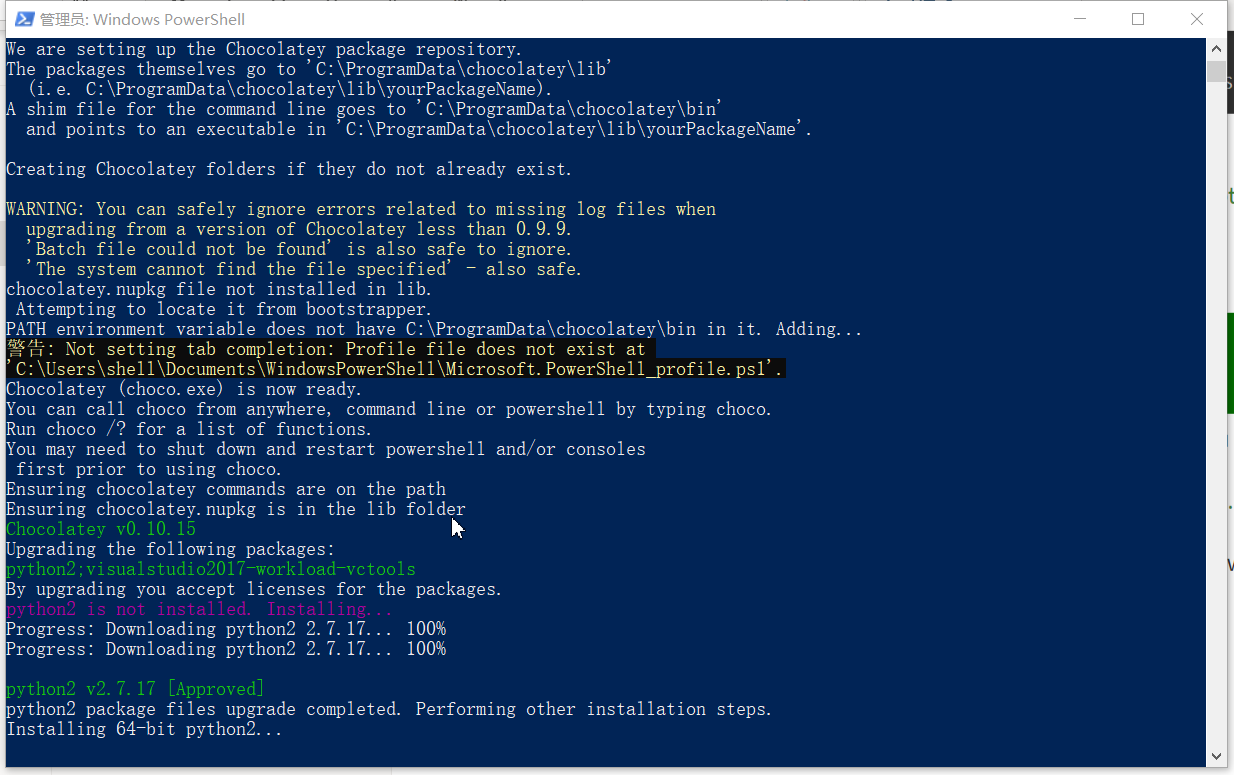
安装时可以选择是否自动安装必要的工具,如Chocolatey、Python2,这里我选择了自动安装

Node.js安装结束后,打开cmd输入 node -v ,回车,会输出node的版本号则表示Node.js安装成功。
2.设置Node.js prefix(全局)和cache(缓存)路径
在nodejs安装路径下,新建node_global和node_cache两个文件夹
设置缓存文件夹
npm config set cache "C:\Program Files\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "C:\Program Files\nodejs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在C:\Program Files\nodejs\node_global里
3.安装cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.设置环境变量
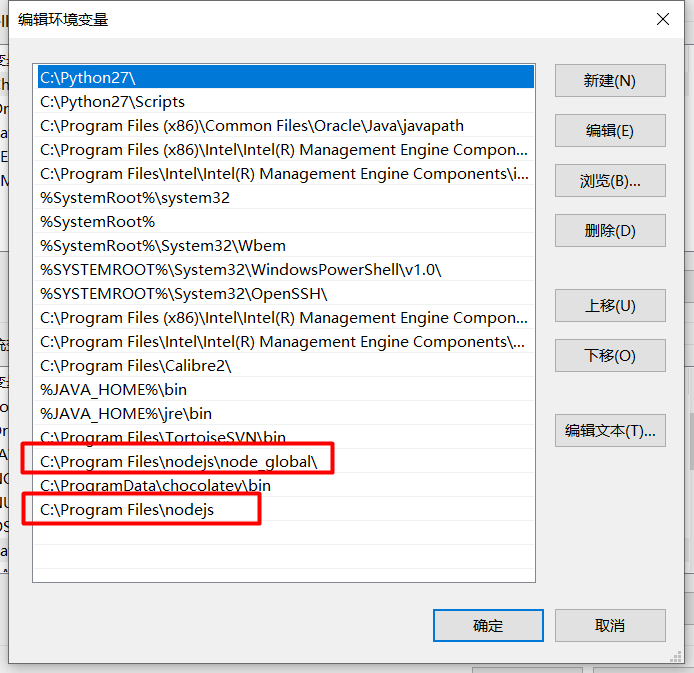
系统变量添加NODE_PATH,路径:C:\Program Files\nodejs\node_global\node_modules

修改用户变量中path,添加路径C:\Program Files\nodejs\node_global

验证环境变量
node -v
npm -v
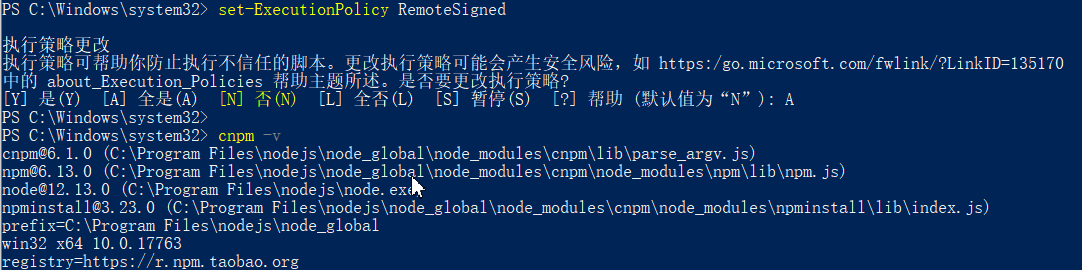
cnpm -v
若上述命令均能成功显示版本信息,环境变量设置成功。
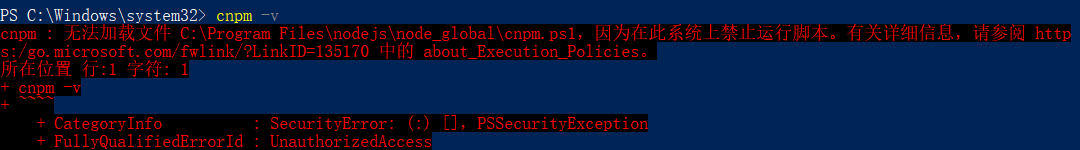
遇到如下错误信息

需要输入如下语句解决:
set-ExecutionPolicy RemoteSigned
在提示菜单选择时选择A或者Y,再次输入cnpm -v成功显示版本信息。

5.安装vue和vue-cli
cnpm install vue -g
cnpm install vue-cli -g
6.新建项目并运行测试
a.) cmd进入D:/Vue
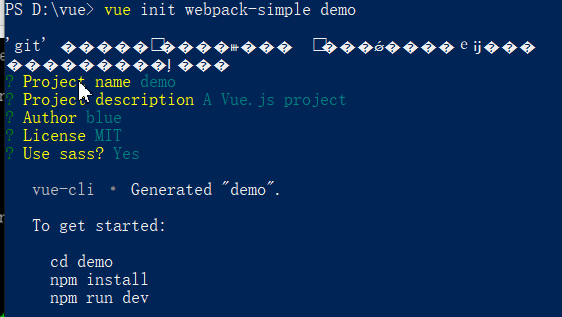
b.) vue init webpack-simple demo

c.) 进入项目目录 cd demo
d.) 安装项目需要的依赖 npm install
此时会出现安装node-sass失败的错误提示,解决办法如下:
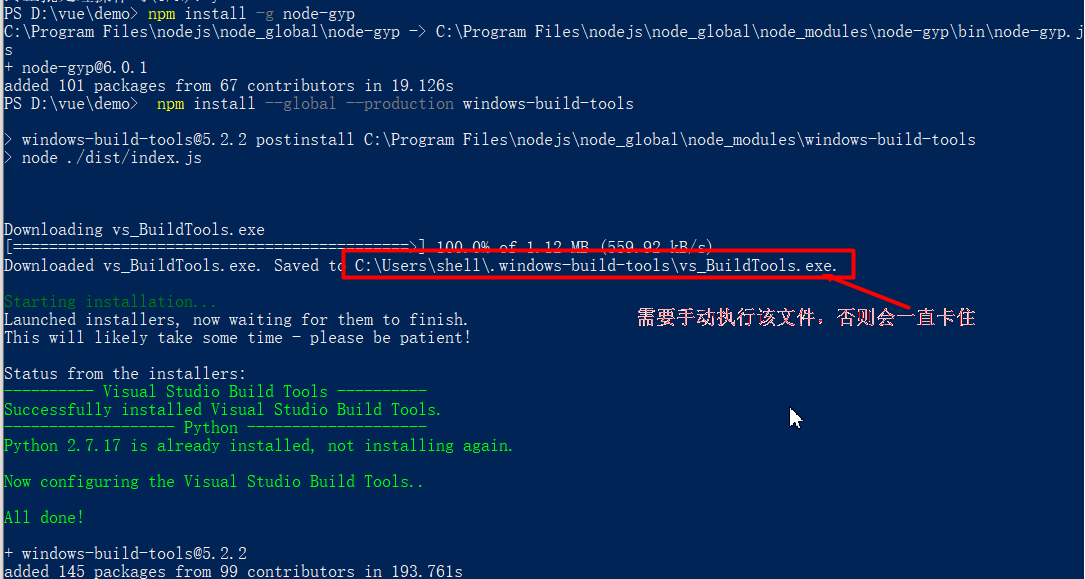
1)先运行: npm install -g node-gyp
2)然后运行:运行 npm install --global --production windows-build-tools 可以自动安装跨平台的编译器:gym

3)执行npm uninstall node-sass,清除安装错误的缓存
4)执行npm install node-sass重新安装node-sass
5)重新执行npm install
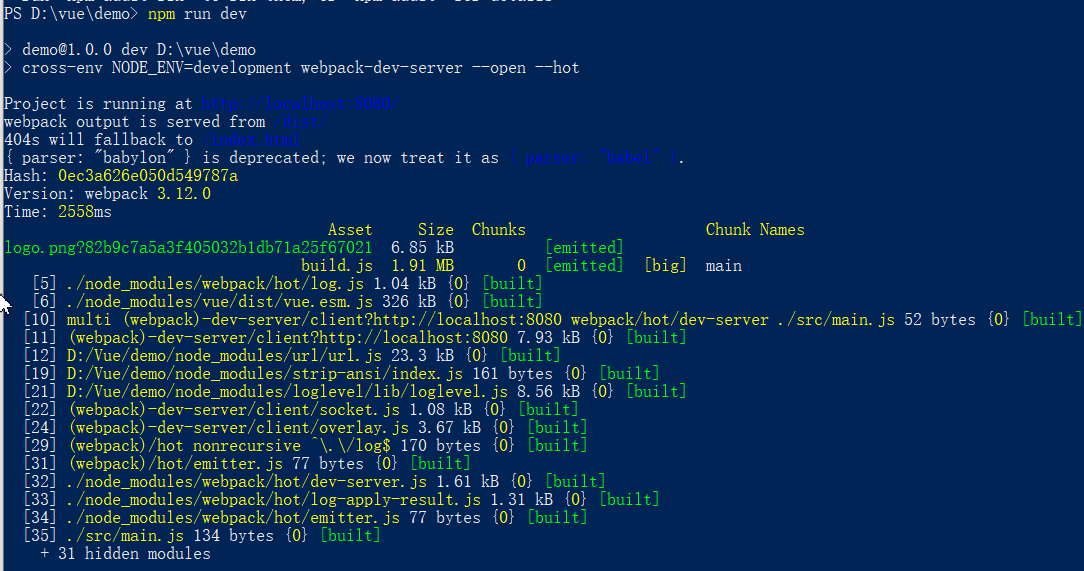
e.) 运行项目 npm run dev

浏览器中http://localhost:8080/显示vue页面则表明vue开发环境安装成功

7.安装开发工具VS Code
安装包下载地址: https://code.visualstudio.com/Download
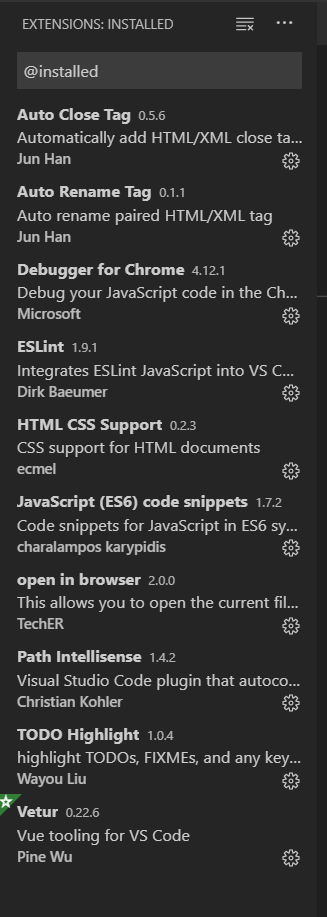
VS Code开发Vue Project时常用插件

搭建Vue开发环境的更多相关文章
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- 十分钟上手-搭建vue开发环境(新手教程)
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建 ...
- 1.WIN10下搭建vue开发环境
WIN10下搭建vue开发环境 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具. ...
- 搭建vue开发环境的步骤,六步完成
搭建vue开发环境的步骤,其实也挺简单的,之前这环境的配置也困扰着我一:在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,下载地址:h ...
- 初探webpack之从零搭建Vue开发环境
初探webpack之搭建Vue开发环境 平时我们可以用vue-cli很方便地搭建Vue的开发环境,vue-cli确实是个好东西,让我们不需要关心webpack等一些繁杂的配置,然后直接开始写业务代码, ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
- 搭建vue开发环境的步骤
相信很多人在刚开始学习vue这个框架的时候,在最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前在学习angular的时候搭建过一次,过了一个月后在搭建第二次的时候,竟然有一些混乱,所以今天想 ...
- 搭建vue开发环境步骤
相信很多人在刚开始学习vue这个框架的时候,在最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前在学习的时候搭建过一次,过了一个月后在搭建第二次的时候,竟然有一些混乱,所以今天想整理出来: v ...
随机推荐
- ACM-ICPC 2018 焦作赛区网络预赛 G题 Give Candies
There are NN children in kindergarten. Miss Li bought them NN candies. To make the process more inte ...
- CodeForces1000A- Codehorses T-shirts
A. Codehorses T-shirts time limit per test 2 seconds memory limit per test 256 megabytes input stand ...
- cmd 窗口中运行 Java 程序
1.CMD 命令提示符(Command Processor)(CMD) CMD命令:开始->运行->键入 cmd(在命令行里可以看到系统版本.文件系统版本) 2.对文件夹操作的部分命令 启 ...
- 详解numpy的argmax
从最简单的例子出发 假定现在有一个数组a = [3, 1, 2, 4, 6, 1]现在要算数组a中最大数的索引是多少.这个问题对于刚学编程的同学就能解决.最直接的思路,先假定第0个数最大,然后拿这个和 ...
- 【Taro】363- 玩转 Taro 跨端之 flex 布局篇
Taro 是一套遵循 React 语法规范的跨平台开发解决方案,但是目前当我们使用 Taro 的时候,在不同平台上的开发体验还有不一致的地方,所以我们也都期待有一套跨平台统一的解决方案,能够以最小差异 ...
- CSS3(2)--- 过渡(transition)
CSS3(2)--- 过渡(transition) 一.概念 1.什么是过渡 通俗理解 是从一个状态 渐渐的过渡到 另外一个状态. 比如一个盒子原先宽度为100px,当鼠标点击时盒子的宽度变成200p ...
- 9月腾讯、百度、阿里高频的29道SSM框架面试题解析
一.Spring面试题 1.Spring 在ssm中起什么作用? Spring:轻量级框架 作用:Bean工厂,用来管理Bean的生命周期和框架集成. 两大核心:1.IOC/DI(控制反转/依赖注入) ...
- MySQL创建数据表时设定引擎MyISAM/InnoDB
我在配置mysql时将配置文件中的默认存储引擎设定为了InnoDB.今天查看了MyISAM与InnoDB的区别,在该文中的第七条"MyISAM支持GIS数据,InnoDB不支持.即MyISA ...
- Python 单线程下实现多个socket并发
## 客户端 import socket import gevent import threading import multiprocessing ip_bind = ('127.0.0.1',80 ...
- Pycharm 解释器的快捷键
Ctrl+shift+Z 反撤销 Ctrl +/ 注释 ctrl+d 复制粘贴选中 Ctrl+y 删除默认一行 Ctrl+shift+r 全局搜索 Ctrl+alt+/ 代码整理 compare w ...
