vue页面首次加载缓慢原因及解决方案

第一次打包vue的项目部署到服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅。主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载完成会特别的耗时。这里简单总结一下自己用到的一些优化的方案。
首先我们可以安装webpack-bundle-analyzer 插件,通过这个插件我们可以在打包的时候看到打包文件的大小,可以明显的看出哪些文件比较大。
解决方案一
1,去掉编译文件中map文件。在编译好后,我们会看到文件夹下有特别多的.map文件,这些文件主要是帮助我们线上调试代码,查看样式。所以为了避免部署包过大,通常都不生成这些文件。
在 config/index.js 文件中将productionSourceMap 的值设置为false. 再次打包就可以看到项目文件中已经没有map文件 (文件大小 35MB-->10.5MB)
2,vue-router 路由懒加载
懒加载即组件的延迟加载,通常vue的页面在运行后进入都会有一个默认的页面,而其他页面只有在点击后才需要加载出来。使用懒加载可以将页面中的资源划分为多份,从而减少第一次加载的时候耗时。
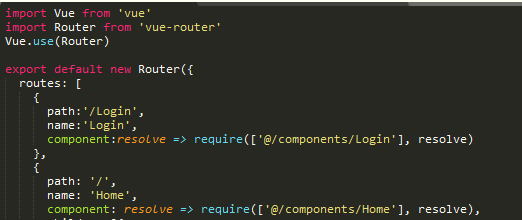
懒加载路由配置:

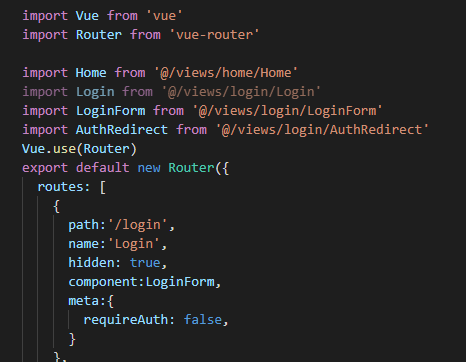
非懒加载路由配置:

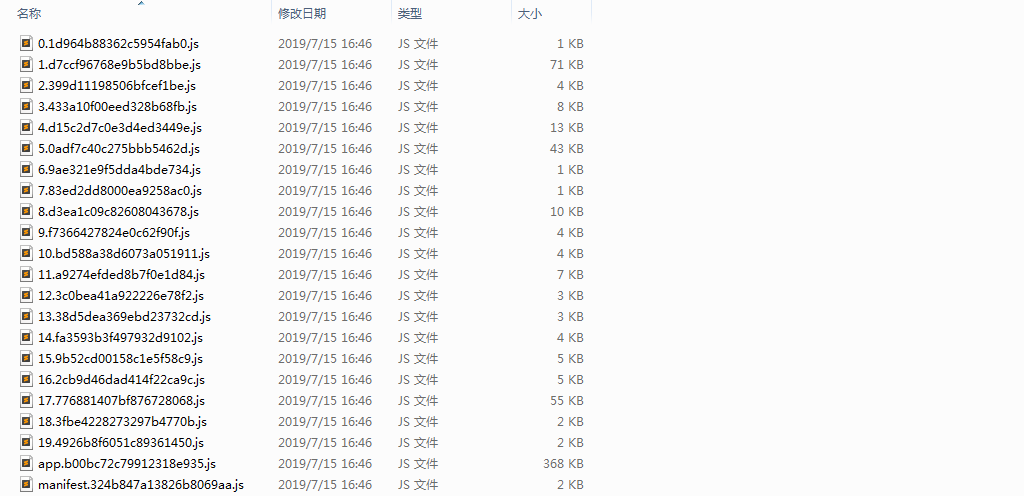
如图所示为通过懒加载后打包的js文件。而非懒加载的打包后一般只有一个app.js 文件。

解决方案二
使用CDN减小代码体积加快请求速度
1. 为什么使用CDN
使用CDN主要解决两个问题:
- 打包时间太长、打包后代码体积太大,请求慢
- 服务器网络不稳带宽不高,使用cdn可以回避服务器带宽问题
2. 具体步骤
1.在/index.html中引入CDN
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-manage-system</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> <script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script> </head>
<body>
<div id="app"></div>
</body>
</html>
注意:修改配置后还是提示Element未定义,是因为Element依赖Vue,vue.js需要在element-ui之前引入,所以vue.js也要改为cnd的引入方式.
2.修改/build/webpack.base.conf.js中修改配置。给module.exports添加externals属性(详见https://webpack.docschina.org/configuration/externals/),其中键是项目中引用的,值是所引用资源的名字。需要注意的是资源名需要查看所引用的JS源码,查看其中的全局变量是什么,例如element-ui的全局变量就说ELEMENT
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'ElementUI': 'ELEMENT',
'axios': 'axios',
}
}
3.删除原先的import
如果不删除原先的import,项目还是会从node_modules中引入资源。
也就是说不删的话,npm run build时候仍会将引用的资源一起打包,生成文件会大不少。所以我认为还是删了好。
如:

vue页面首次加载缓慢原因及解决方案的更多相关文章
- vue 页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器,发现首次加载特别的缓慢要几十秒才加载出来,完全没有在本地开发环境上那么流畅. 主要原因是页面在打包后没有进行相关的配置导致资源文件特别大,一次想要全部加载完成回特别 ...
- vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案
# vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案 最近做项目发现一个问题,页面每次刷新后加载速度都非常慢,20s左右,在开发环境则非常流畅,几乎感觉不到,本文参考望山的各种方案优化 1,关闭打 ...
- vue项目首次加载过慢
vue项目优化 浅谈 Vue 项目优化 关于vue在app首次加载缓慢的解决办法 nginx开启缓存 在http部分加入 #要想开启nginx的缓存功能,需要添加此处的两行内容! #设置Web缓存区名 ...
- 完美解决Webpack多页面热加载缓慢问题【转载】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/localhost_1314/article ...
- VUE页面实现加载外部HTML方法
前后端分离,后端提供了接口.但有一部分数据,比较产品说明文件,是存在其他的服务器上的.所以,在页面显示的时候,如果以页面内嵌的形式显示这个说明文件.需要搞点事情以达到想要的效果.本文主要和大家介绍VU ...
- Vue2 框架开发的单页程序页面首次加载慢的原因与优化方案
在用Vue2 框架进行单页面开发时,开发完成后项目打包到线上环境,发现vendor脚本有963K,app.css文件也有四百多k,用户第一次打开网页加载这两个文件要十多秒,会使页面白屏十多秒,之后再次 ...
- vue-router路由懒加载(解决vue项目首次加载慢)
懒加载:----------------------------------------------------? 也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载? 像vue这种单 ...
- 当vue页面异步加载的数据想在页面上渲染怎么办
<template> <div class="test"> <div v-for="(item, index) in arr" : ...
- Jquery 页面首次加载方式
$(document).ready(function(){ alert("111"); }); $(function(){ alert("222"); }); ...
随机推荐
- 无广告版本Flash player 一枚,需要的拿走~
无广告版本flashplayer,国内flashplayer已经被植入了广告,安装后不断的弹出广告使用体验很差,最开始还以为是电脑被恶意植入捆绑插件, 检查半天发现竟然是浏览器的flash playe ...
- 洛谷:P5072 [Ynoi2015]盼君勿忘
原题地址:https://www.luogu.org/problem/P5072 题目简述 给定一个序列,每次查询一个区间[l,r]中所有子序列分别去重后的和mod p 思路 我们考虑每个数的贡献.即 ...
- Nginx+Tomcat Https SSL部署方案
1.软件版本: nginx-1.15+ tomcat-8.0+ 2.先解决一个疑问:Tomcat到底需不需要配置SSL? 答案:不需要 3.SSL申请 使用腾讯云.阿里云的服务器,会更加方便申请.(申 ...
- jetbrains全系列可用2018
转自 https://blog.csdn.net/u014044812/article/details/78727496 仅记录前两种方法 1.授权服务器激活 优点:方便快捷 缺点:激活的人数多了就容 ...
- k阶斐波那契数列fibonacci第n项求值
已知K阶斐波那契数列定义为:f0 = 0, f1 = 0, … , fk-2 = 0, fk-1 = 1;fn = fn-1 + fn-2 + … + fn-k , n = k , k + 1, … ...
- 50个实用的jq代码段整理
个人博客: http://mcchen.club 1. 如何创建嵌套的过滤器: //允许你减少集合中的匹配元素的过滤器, //只剩下那些与给定的选择器匹配的部分.在这种情况下, //查 ...
- 项目三:ssm仓库管理系统
声明:项目来源于网络,尊重原创,学习使用,仅在此记录 项目介绍 ssm仓库管理系统,功能模块:客户信息管理,供应商管理,货物管理,仓库管理,仓库管理员管理,仓库出入口管理,仓库库存记录管理,系统日志管 ...
- Redis之数据类型及命令
Redis(REmote DIctionary Server) 是一个遵守BSD协议.支持网络.可基于内存亦可持久化的日志型key-value存储系统. KEY 常用指令: 指令 注释 备注 exit ...
- 安装高可用Hadoop生态 (二) 安装Zookeeper
2. 安装Zookeeper 2.1. 解压程序 ※ 3台服务器分别执行 .tar.gz -C/opt/cloud/packages /opt/cloud/bin/zookeeper /conf ...
- ABAP实现Blowfish加密算法
看到SAP社区中有人问是否存在ABAP实现的Blowfish加密算法,无人回答.于是动手实现了一个blowfish-abap.通过blowfish-abap可以在SAP系统中使用Blowfish对数据 ...
