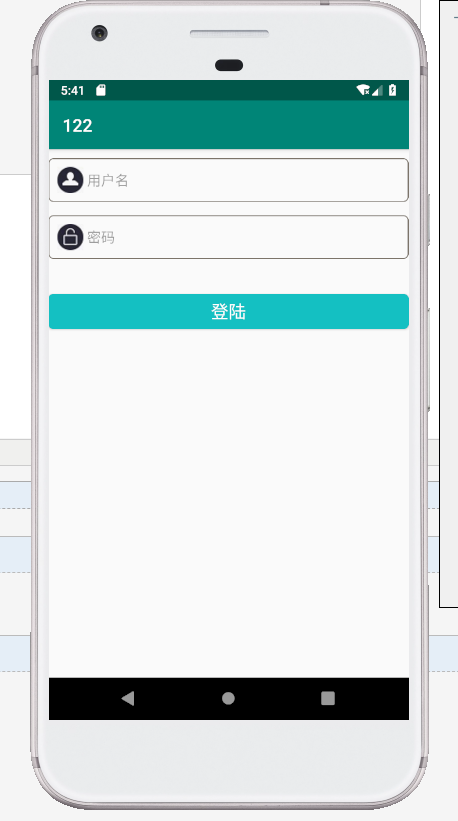
Android Studio [登陆界面]
EdittextActivity.class
package com.xdw.a122; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast; public class EdittextActivity extends AppCompatActivity { private Button mBtnLogin;
private EditText mEtUserName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edittext);
mBtnLogin=findViewById(R.id.btn_login);
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EdittextActivity.this,"登陆成功!",Toast.LENGTH_LONG).show();
}
});
mEtUserName=findViewById(R.id.et_1);
mEtUserName.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) { }//文字改变之前 @Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.d("edittext",s.toString());
}//文字改变中 @Override
public void afterTextChanged(Editable s) { }//文字改变之后
});
}
}
activity_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".EdittextActivity"> <EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="0dp"
android:layout_marginTop="10dp"
android:background="@drawable/bg_username"
android:drawableLeft="@drawable/user1"
android:hint=" 用户名"
android:inputType="text"
android:maxLines="1"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textColor="#FFAD33"
android:textSize="16sp" />
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#FFAD33"
android:drawableLeft="@drawable/pass1"
android:hint=" 密码"
android:inputType="textPassword"
android:background="@drawable/bg_username"
android:layout_below="@+id/et_1"
android:layout_marginTop="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"/>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="40dp"
android:layout_below="@id/et_2"
android:background="@drawable/bg_btn3"
android:text="登陆" android:textColor="#fff"
android:textSize="20sp"/>
</RelativeLayout>
我学习的:
private Button mBtnLogin;
mBtnLogin=findViewById(R.id.btn_login);
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EdittextActivity.this,"登陆成功!",Toast.LENGTH_LONG).show();
}
});
点击事件显示三秒登陆成功
android:hint=" 用户名" //文本显示
android:inputType="text" //文本类型
android:maxLines="1" //最大行数
android:drawableLeft="@drawable/pass1"//显示图片(在左侧)
结果

Android Studio [登陆界面]的更多相关文章
- Android Studio登陆界面+Button不变色问题
今日所学内容: 1.初始相对布局 2.AS登录界面 3.一个可以下载小图标的阿里的网站iconfont-阿里巴巴矢量图标库 用GitHub账号绑定就可以免费下载 4.取颜色工具ColorCop 遇到的 ...
- Android开发自学笔记(Android Studio)—4.界面编程与View组件简单介绍
一.引言 Android应用开发最重要的一份内容就是界面的开发,无论你程序包含的内容多么优秀,如若没有一个良好的用户交互界面,最终也只是会被用户所遗弃.Android SDK提供了大量功能丰富的UI组 ...
- Android studio登录界面
打开Android studio,你需要建立两个类LoginMainAcitivity.java和SuccessMainActivity.java,和与之相对应的xml布局文件login_main.x ...
- 【Android】登陆界面设计
界面布局 布局其实很简单,用相对布局累起来就可以了,然后注册和记住密码这两个控件放在一个水平线性布局里 界面底部还设置了一个QQ一键登录的入口,可以直接用. 控件的ID命名有点乱 <?xml v ...
- Android studio preview界面无法预览,报错render problem
1.查看报错信息,如果有报错,该叹号应为红色,点击查看报错,显示为render problem 2.打开res/styles.xml修改为如图,添加Base. 3.再打开preview界面
- Android Studio Design界面不显示layout控件的解决方法
发现更改了 layout里面的xml文件后 切换到design后,没有显示控件 解决方法 解决办法: 在 res/values/styles.xml 文件中 将原有的 前面添加 Base. The ...
- android studio 通过界面快速查看md5
https://www.jianshu.com/p/989c0be557f0
- Android UI组件----用相对布局RelativeLayout做一个登陆界面
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/3 ...
- Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
原文:Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌 通过前两期的学习,我们可以正确搭建好Android Studio的开发环境,也创建了HelloWorld工程 ...
随机推荐
- Android P不能使用http
三种方法解决Android P(安卓9.0)联网问题: 1.最简单的方法就是改用https,但很多的http接口都要一一改(非全局接口可以忽略方法1). 2.target降低至27,target27之 ...
- centos7配置JDK
CentOS7自带jdk1.8 查看当前系统jdk的版本:java -version 列举匹配已安装的java的软件包:yum list installed | grep java 卸载安装的jdk: ...
- Nacos(九):Nacos集群部署和遇到的问题
前言 前面的系列文章已经介绍了Nacos的如何接入SpringCloud,以及Nacos的基本使用方式 之前的文章中都是基于单机模式部署进行讲解的,本文对Nacos的集群部署方式进行说明 环境准备 J ...
- Javaweb Cookie机制
Javaweb Cookie机制 一.前言 HTTP协议是一种无状态的协议,WEB服务器本身不能识别出哪些请求是同一个浏览器发出的 ,浏览器的每一次请求都是完全孤立的,即使 HTTP1.1 支持持续连 ...
- Leetcode之回溯法专题-40. 组合总和 II(Combination Sum II)
Leetcode之回溯法专题-40. 组合总和 II(Combination Sum II) 给定一个数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使 ...
- 微信小程序捕获async/await函数异常实践
背景 我们的小程序项目的构建是与web项目保持一致的,完全使用webpack的生态来构建,没有使用小程序自带的构建功能,那么就需要我们配置代码转换的babel插件如Promise.Proxy等:另外, ...
- 良许 | 网络检测神器 ss 命令,你可能根本就不会用!
今天我们来介绍一下 Linux ss 命令. ss 是 Socket Statistics 的缩写,用来统计 socket 连接的相关信息,它跟 netstat 差不多,但有着比 netstat 更强 ...
- NLP(二十三)使用LSTM进行语言建模以预测最优词
N元模型 预测要输入的连续词,比如 如果抽取两个连续的词汇,则称之为二元模型 准备工作 数据集使用 Alice in Wonderland 将初始数据提取N-grams import nltk imp ...
- 【赛后总结+部分题解】2019中国大学生程序设计竞赛(CCPC) - 网络选拔赛
赛后总结: T:今天状态一般,甚至有点疲惫.然后12点比赛开始,和队友开始看题,从最后往前面看,发现数学题公式看不懂.然后发现队友已经双开做1001和1006了,我看着1007有人A,开始做1007. ...
- hdu 6016 Count the Sheep(思维)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6016 题意:给定男羊和女羊的朋友关系,即给定一个图,问从任意一只羊开始连续数四只不相同的羊的方法数. ...
