(C#)WPF:Grid面板介绍
Grid:网格面板
Grid和其他各个Panel比较起来,功能最多也最为复杂。要使用Grid,首先要向RowDefinitions和ColumnDefinitions属性中添加一定数量的RowDefinitions和 ColumnDefinitions元素,从而定义行数和列数;而放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。
注意:尽管Grid面板被设计成不可见的,但可将Grid.ShowGridLines属性设置为True,从而更清晰的观察Grid面板,方便调试,可以更准确地控制Grid面板如何选择列宽和行高。
1、定义一个两行三列的Grid,在单元格里面放置Button按钮
- <Window x:Class="WpfApp3.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApp3"
- mc:Ignorable="d"
- Title="MainWindow" Height="" Width="">
- <Grid ShowGridLines="True">
- <Grid.RowDefinitions>
- <RowDefinition></RowDefinition>
- <RowDefinition></RowDefinition>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition></ColumnDefinition>
- <ColumnDefinition></ColumnDefinition>
- <ColumnDefinition></ColumnDefinition>
- </Grid.ColumnDefinitions>
- <Button Grid.Row="" Grid.Column="">Top Left</Button>
- <Button Grid.Row="" Grid.Column="">Middle Left</Button>
- <Button Grid.Row="" Grid.Column="">Button Right</Button>
- <Button Grid.Row="" Grid.Column="">Button Middle</Button>
- </Grid>
- </Window>
效果图:

2、调整行高和列宽
Grid面板支持以下三种设置尺寸的方式:
| 名称 | 说明 |
| 绝对设置尺寸方式 |
使用设备无关单位准确地设置尺寸,就是给一个实际的数字,但通常将此值指定为整数。这是最无用的策略,因为这种策略不够灵活,难以适应内容大小和容器大小的改变,而且难以处理本地化。 |
| 自动设置尺寸方式 |
值为Auto,实际作用就是取实际控件所需的最小值,每行和每列的尺寸刚好满足需要,这是最有用 的尺寸设置方式。 |
| 按比例设置尺寸方式 | 按比例将空间分割到一组行和列中。这是对所有行和列的标准设置。通常值为*或N*,实际作用就是取尽可能大的值,当某一列或行被定义为*则是尽可能大,当出现多列或行被定义为*则是代表几者之间按比例方设置尺寸。 |
为了获得最大的灵活性,可混合使用这三种尺寸设置方式。例如,创建几个自动设置尺寸的行,然后通过按比例设置尺寸的方式让最后的一行或两行充满剩余的空间,这通常是很有用的。
可通过设置ColumnDefinition对象的Width属性或者RowDefinition对象的Height属性来确定尺寸设置方式。
(1)设置100设备无关单位的绝对宽度:
- <ColumnDefinition Width="100"></ColumnDefinition>
(2)使用自动尺寸设置方式,需要使用Auto值
- <ColumnDefinition Width="Auto"></ColumnDefinition>
(3)使用按比例尺寸设置方式,需要使用星号(*)
- <ColumnDefinition Width="*"></ColumnDefinition>
如果希望不均匀的分割剩余空间,可指定权重,权重必须放在星号之前。例如,如果有两行是按比例设置尺寸,并希望第一行的高度是第二行高度的一半,那么可以使用如下设置来分配剩余空间:
- <RowDefinition Height="*"></RowDefinition>
- <RowDefinition Height="2*"></RowDefinition>
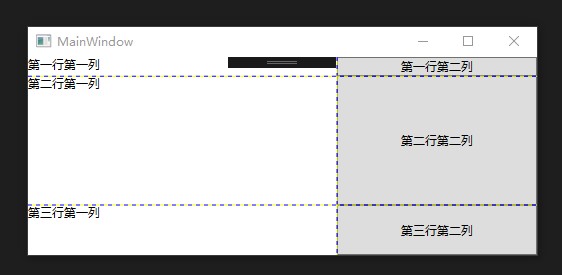
定义一个三行四列的Grid
- <Window x:Class="WpfApp4.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApp4"
- mc:Ignorable="d"
- Title="MainWindow" Height="" Width="">
- <Grid ShowGridLines="True">
- <Grid.RowDefinitions>
- <!-- 自动行高 -->
- <RowDefinition Height="Auto"></RowDefinition>
- <!-- 按比例行高 -->
- <RowDefinition Height="*"></RowDefinition>
- <!-- 固定行高 -->
- <RowDefinition Height=""></RowDefinition>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <!-- 按比例列宽 -->
- <ColumnDefinition Width="*"></ColumnDefinition>
- <!-- 固定列宽 -->
- <ColumnDefinition Width=""></ColumnDefinition>
- </Grid.ColumnDefinitions>
- <TextBlock Grid.Row="" Grid.Column="">第一行第一列</TextBlock>
- <TextBlock Grid.Row="" Grid.Column="">第二行第一列</TextBlock>
- <TextBlock Grid.Row="" Grid.Column="">第三行第一列</TextBlock>
- <Button Grid.Row="" Grid.Column="">第一行第二列</Button>
- <Button Grid.Row="" Grid.Column="">第二行第二列</Button>
- <Button Grid.Row="" Grid.Column="">第三行第二列</Button>
- </Grid>
- </Window>
效果图:

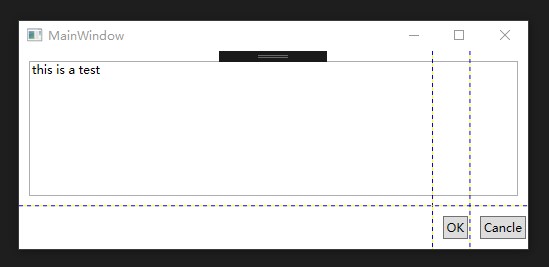
3、跨越多行和多列
还有两个附加属性是RowSpan和ColumnSpan,它们可以使元素跨越多个单元格。
- 1 <Window x:Class="WpfApp5.MainWindow"
- 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- 6 xmlns:local="clr-namespace:WpfApp5"
- 7 mc:Ignorable="d"
- 8 Title="MainWindow" Height="237" Width="525">
- 9 <Grid ShowGridLines="True">
- 10 <Grid.RowDefinitions>
- 11 <RowDefinition Height="*"></RowDefinition>
- 12 <RowDefinition Height="Auto"></RowDefinition>
- 13 </Grid.RowDefinitions>
- 14 <Grid.ColumnDefinitions>
- 15 <ColumnDefinition Width="*"></ColumnDefinition>
- 16 <ColumnDefinition Width="Auto"></ColumnDefinition>
- 17 <ColumnDefinition Width="Auto"></ColumnDefinition>
- 18 </Grid.ColumnDefinitions>
- 19 <TextBox Margin="10" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3">this is a test</TextBox>
- 20 <Button Margin="10,10,2,10" Padding="3" Grid.Row="1" Grid.Column="1">OK</Button>
- 21 <Button Margin="10,10,2,10" Padding="3" Grid.Row="1" Grid.Column="2">Cancle</Button>
- 22 </Grid>
- 23 </Window>
效果图:

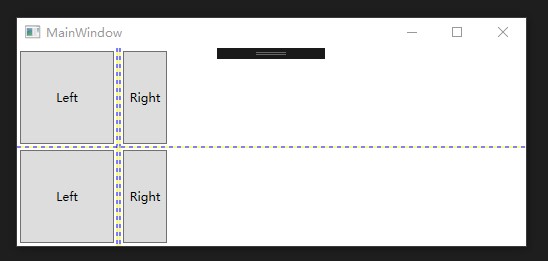
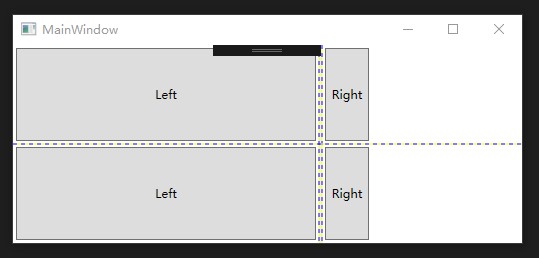
4、分割窗口
每个Windows用户都见过分隔条—能将窗口的一部分与另一部分分类的可拖动分割器。例如,当使用Windows资源管理器时,会看到一系列文件夹(在左边)和一系列文件(在右边)。可拖动它们之间的分隔条来确定每部分占据窗口的比例。
在WPF中,分隔条由GridSplitter类表示,它是Grid面板的功能之一。通过为Grid面板添加GridSplitter对象,用户就可以改变行和列的尺寸。
例如:
- <Window x:Class="WpfApp6.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApp6"
- mc:Ignorable="d"
- Title="MainWindow" Height="" Width="" WindowStartupLocation="CenterScreen">
- <Grid ShowGridLines="True">
- <Grid.RowDefinitions>
- <RowDefinition></RowDefinition>
- <RowDefinition></RowDefinition>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width=""></ColumnDefinition>
- <ColumnDefinition Width="Auto"></ColumnDefinition>
- <ColumnDefinition Width=""></ColumnDefinition>
- </Grid.ColumnDefinitions>
- <Button Grid.Row="" Grid.Column="" Margin="">Left</Button>
- <Button Grid.Row="" Grid.Column="" Margin="">Right</Button>
- <Button Grid.Row="" Grid.Column="" Margin="">Left</Button>
- <Button Grid.Row="" Grid.Column="" Margin="">Right</Button>
- <GridSplitter Grid.Row="" Grid.Column="" Grid.RowSpan="" Width="" VerticalAlignment="Stretch" HorizontalAlignment="Center" ShowsPreview="False"></GridSplitter>
- </Grid>
- </Window>
效果图:


注意:为了成功地创建GridSplitter对象,务必为VerticalAlignment(垂直对齐方式)、HorizontalAlignment(水平对齐方式)以及width属性(或Height属性)提供相应的属性值。
https://www.cnblogs.com/dotnet261010/p/6281915.html
(C#)WPF:Grid面板介绍的更多相关文章
- 从新手小白到老手大白的成长之路第二弹-WPF之UI界面之Grid面板
废话不多说,接下来直接开始介绍WPF-UI界面-Grid面板 如图就是创建好了的一个WPF项目,整个界面被一个Window窗体包含起来,上面类似于什么什么网址什么的其实就相当于.net的命名空间,缺什 ...
- WPF教程六:布局之Grid面板
Grid:网格面板 Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列. Grid和其他各个Panel比较起来,功 ...
- C#程序员的春天之从零开始学习unity3D游戏开发入门教程二(创建项目及基本面板介绍)
一项目创建: 创建项目是开发的第一步. 运行untiy之后如果是第一次运行会弹出 我们这里随便创建一个项目. 二Untiy面板介绍: 三代码编辑器的切换: 这里我安装了vs2012. 到这里开发环境基 ...
- 自学Aruba2.3-Aruba Web UI --Configuration面板介绍
点击返回:自学Aruba之路 自学Aruba2.3-Aruba Web UI --Configuration面板介绍 此文只展示重要面板,大部分通俗易懂就不过多语言介绍, 后期配置实例中再结合理论知识 ...
- 自学Aruba2.1-Aruba Web UI --Dashbord面板介绍
点击返回:自学Aruba之路 自学Aruba2.1-Aruba Web UI --Dashbord面板介绍 本文所有设计的的controller版本信息如下: Aruba7205 V6.4.4.16 ...
- 自学Aruba2.2-Aruba Web UI --Monitoring面板介绍
点击返回:自学Aruba之路 自学Aruba2.2-Aruba Web UI --Monitoring面板介绍 1. Monitoring面板-NETWORK Network Summary ...
- WPF Grid 用 C# 代码后台设置
WPF Grid 用 C# 代码后台设置 运行环境:Window7 64bit,.NetFramework4.61,C# 6.0: 编者:乌龙哈里 2017-02-21 参考: System.Wind ...
- WPF自学入门(十一)WPF MVVM模式Command命令 WPF自学入门(十)WPF MVVM简单介绍
WPF自学入门(十一)WPF MVVM模式Command命令 在WPF自学入门(十)WPF MVVM简单介绍中的示例似乎运行起来没有什么问题,也可以进行更新.但是这并不是我们使用MVVM的正确方式 ...
- Jmeter的面板介绍
一.jmeter面板介绍,这里是5.1.1版本 1.jmeter面板大致分为菜单区,图标区,目录树以及详细配置区域. 2.大多数人用着英文的面板不太舒服,可以在options里切换jmeter的语言 ...
随机推荐
- python学习(索引/切片)
一.索引 1.索引值从左到右-->从0开始,索引值从右到左-->从-1开始 取值格式var[index] >>> name = "xinfangshuo&quo ...
- 自学web前端达到什么水平,才能满足求职的标准?
大多数野生程序员最棘手的问题就是如何依靠技术解决温饱,通俗来讲就是技术折现的问题. 如果是单纯出于兴趣,或者只是为了突击某一阶段或者某一项目技术壁垒,不跟就业挂钩的自学倒也是无关痛痒.但是当上岗成为自 ...
- 初识域渗透利器Empire
Empire 是一款类似Metasploit 的渗透测试框架,基于python 编写,Empire是一个纯粹的PowerShell 后开发代理,建立在密码安全通信和灵活的架构上.Empire 实现了无 ...
- Linux系统取证实践
目录 0x00 本课概述 0x01 用到命令 0x00 本课概述 本课时学习Linux系统下取证分析命令. 0x01 用到命令 1.top命令 2.ps命令 3.kill命令 4.linux系统日 ...
- PHP 调试时中断了事务
1.错误:Uncaught PDOException: SQLSTATE[HY000]: General error: 1205 Lock wait timeout exceeded; try res ...
- [NOIp2012] luogu P1083 借教室
该*的英语,这么长还要背. 题目描述 你有 nnn 个数 ai{a_i}ai,mmm 次操作,每次操作将 [l,r][l,r][l,r] 区间的每个数减去 ccc.要求任何时刻 ∀x∈[1,n]\f ...
- [BZOJ3550] [Sdoi2014]数数
Description 我们称一个正整数N是幸运数,当且仅当它的十进制表示中不包含数字串集合S中任意一个元素作为其子串.例如当S=(22,333,0233)时,233是幸运数,2333.20233.3 ...
- 套壳浏览器与Chrome浏览器之间的差别
之前QQ浏览器一直是我前端调试工具的主力,因为它是一个套壳浏览器,所以它的兼容模式(谷歌Chrome内核)和极速模式(IE浏览器内核)简直是调试兼容性的神器,可以直接切换,不用再反复打开Chrome和 ...
- 对比js库分枝Jquery和js获取对象的方式
一.Jquery和JS的认识 对于这点不谈详细,但能有一个能有一个全面的印象,Jquery本质上也是JS,只不过用一句话概括就是 “write letter and do more”,写的更少,做 ...
- 追查Could not get a databaseId from dataSource
Mybatis 创建连接池的时候报错: ERROR 2017-03-15 00:44:50,333 commons.JakartaCommonsLoggingImpl:38 Could not get ...
