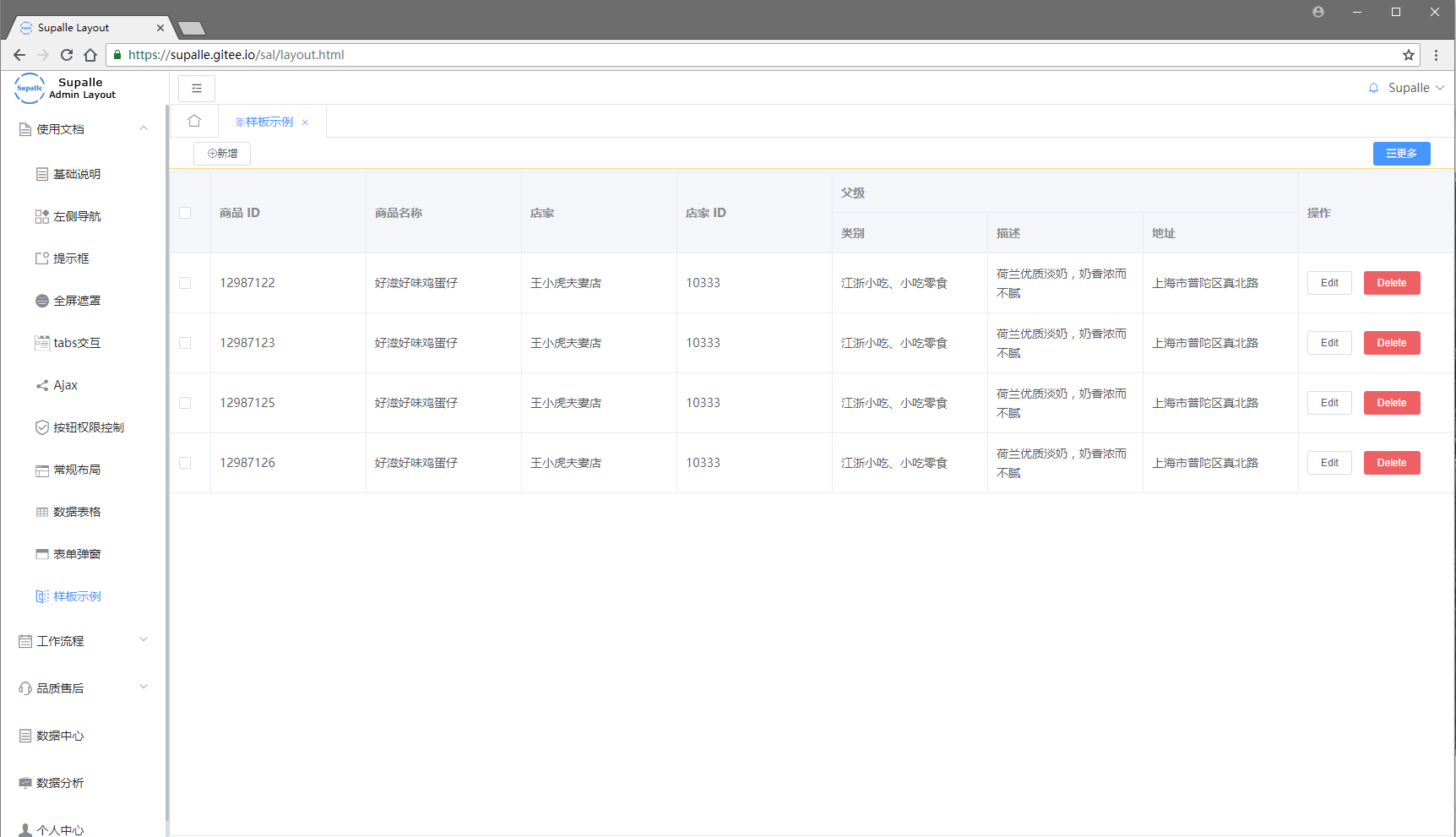
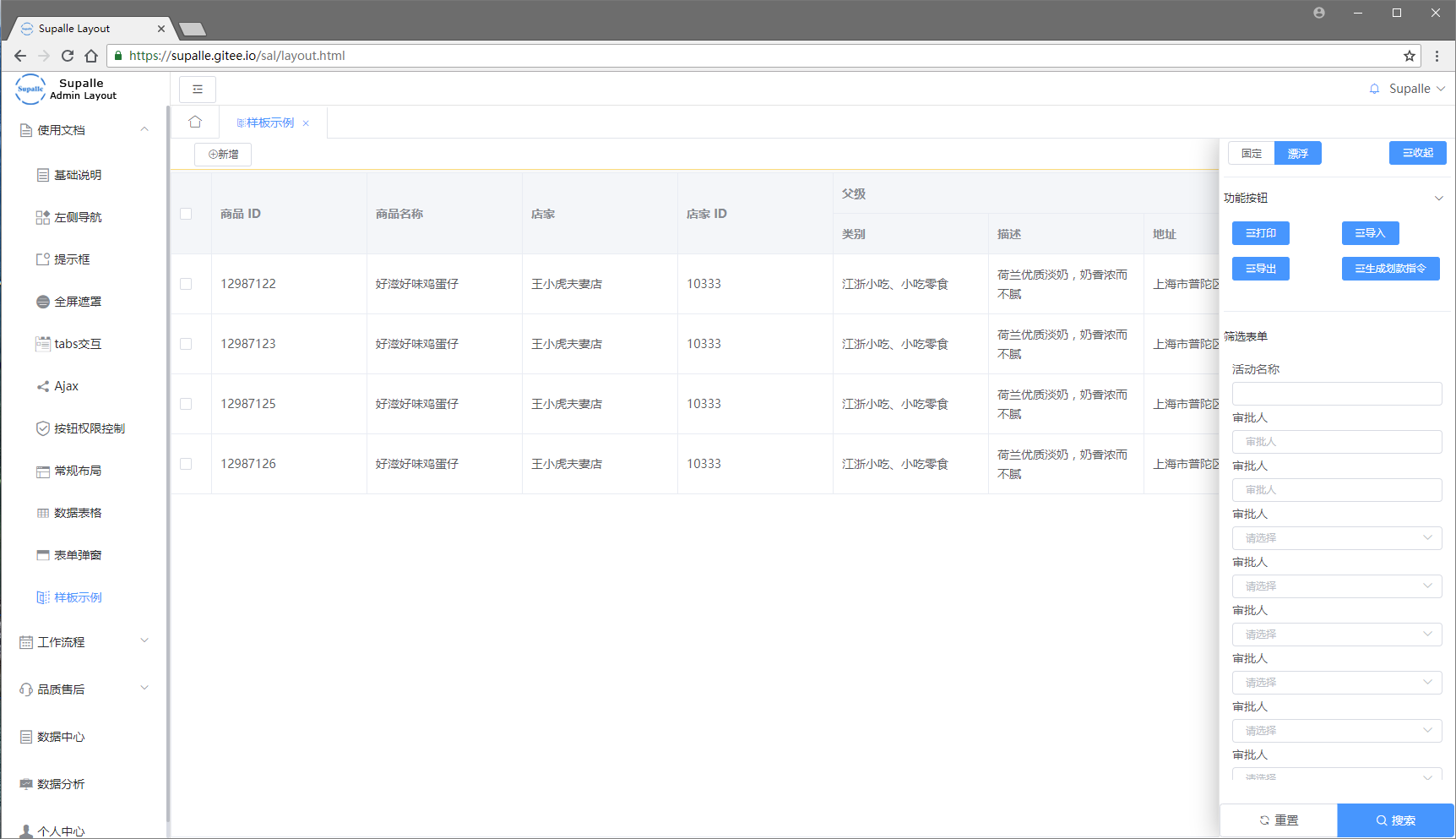
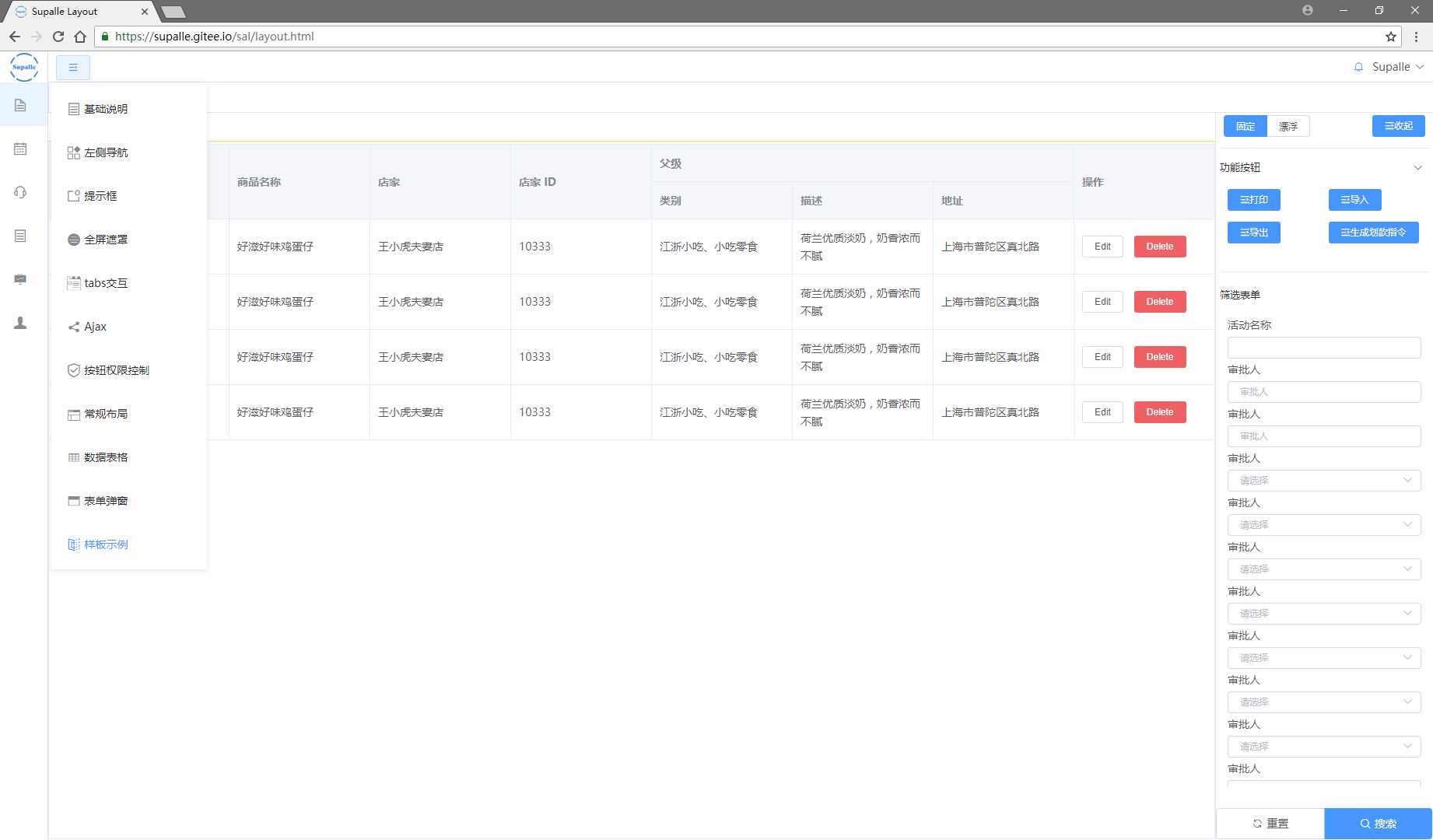
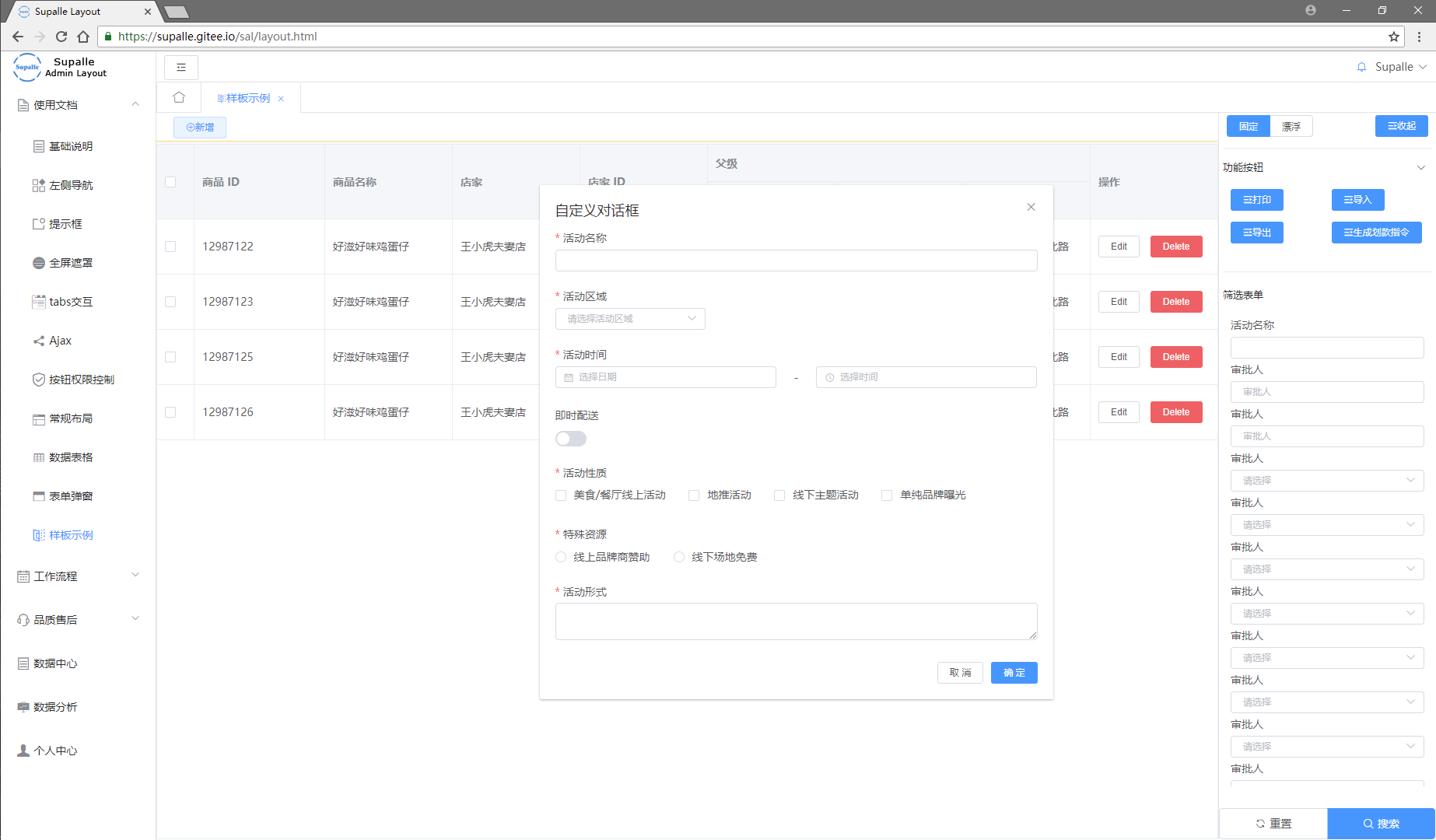
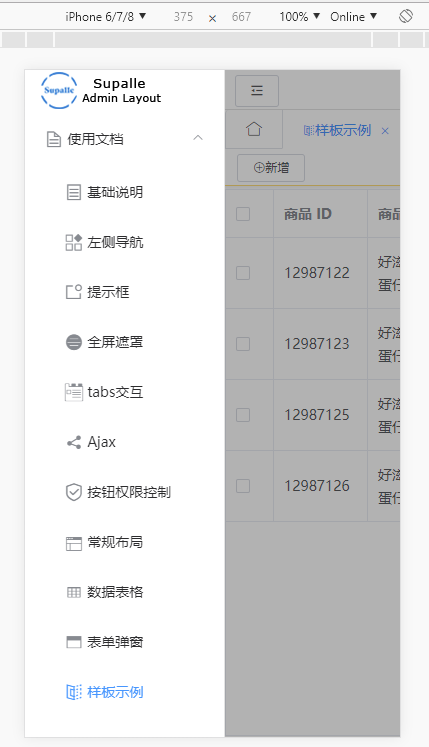
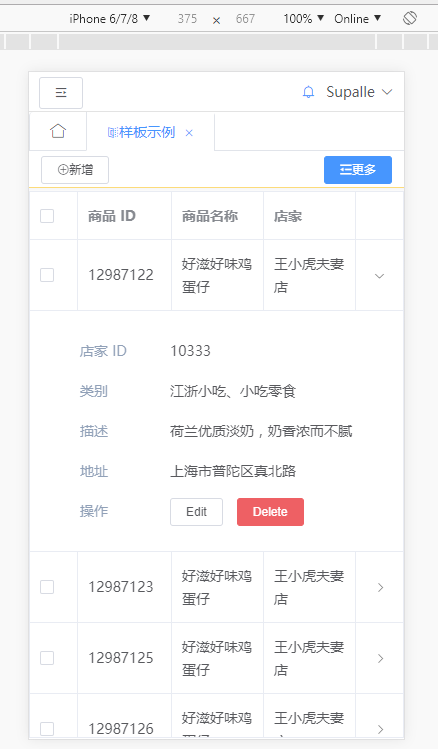
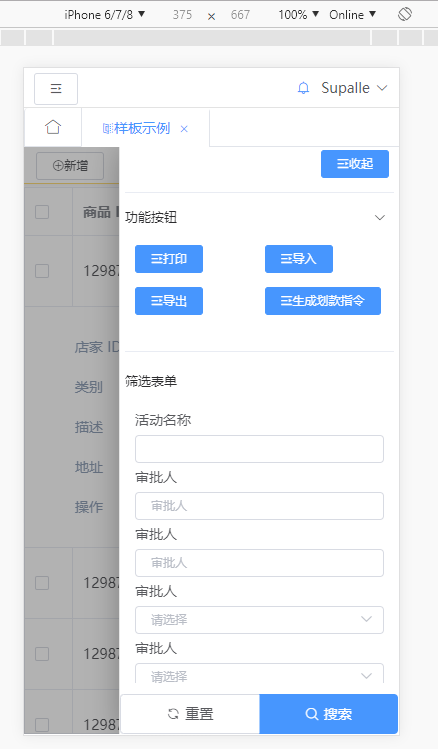
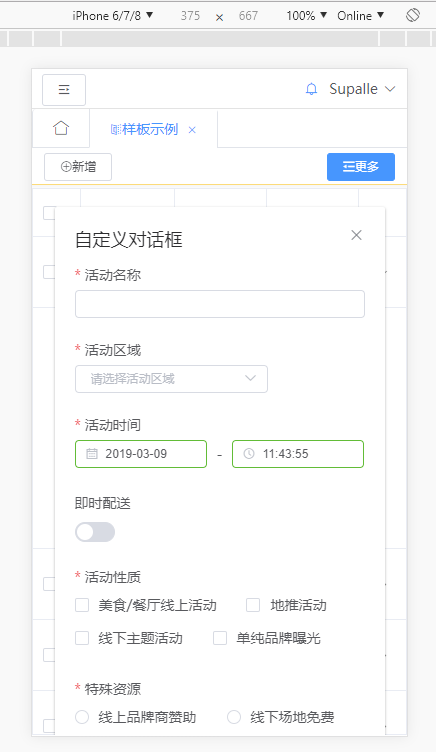
Supalle-Admin-Layout,一个PC端和手机端都合适用的后台页面模板
Supalle-Admin-Layout主要使用有Vue、Element-UI、layui-icon,Ajax实现采用Fetch(是有这个打算,不过目前是jQuery。)。
源码地址:https://gitee.com/Supalle/sal
演示地址:http://supalle.gitee.io/sal
效果图:









Supalle-Admin-Layout,一个PC端和手机端都合适用的后台页面模板的更多相关文章
- js 判断pc端或手机端
<script> (function () { var navUA = navigator.userAgent; var defIncludeStr = "iPhone|Andr ...
- 山西大同大学教务处学生端--送给学弟,学妹的礼物,可在PC端,手机端操作
解决问题:大同大学教务处官网学生端口一进去就卡住了,点上面一行的菜单无响应 转眼已是四年,想想自己大学即将结束,不由得让人感慨啊.这才刚开学几天,我就听到有同学在因为补考,选课的事情发愁.学校官方的教 ...
- 【工具】PC端调试手机端 Html 页面的工具
一.概述 有一个项目需要在手机端显示一个 web 页面,而每次把应用 launch 后,从手机端看比较麻烦,因此搜罗了几种在 PC 端调试手机端页面的工具. 二.工具 http://fonkie.it ...
- 判断浏览器是pc端还是手机端
1. 判断浏览器是pc端还是手机端 <script type="text/javascript"> var browser = { versions: function ...
- 关于PC端与手机端随着手指移动图片位置放生变化的拖拽事件
当按下鼠标时,图片随鼠标移动松开时图片回到原位 drag("div_id") function drag(node_id){ var node = document.getElem ...
- 山西大同大学教务处教师端——可在PC端,手机端操作
解决问题:大同大学教务处官网教师端口一进去就卡住了,点上面一行的菜单无响应 下载方法(学生端 / 教师端 / 验证脚本): 链接:https://pan.baidu.com/s/1MWrJXoPzE ...
- Charles PC端和手机端抓取HTTP和HTTPS协议请求、HTTPS通用抓包规则
一:HTTP和HTTPS的区别 HTTP是超文本传输协议,被用在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,因此HTTP协议不适合传输一些敏感信息, ...
- 自动PC端显示 手机端隐藏CSS代码判断实现
实现场景描述: 有些内容部署在PC端但是有不适合在手机端显示(比如盒子过大,遮挡内容)或者手机端显示毫无意义等.我们可以使用下面的代码来实现:电脑端显示,手机端隐藏 实现方法: CSS控制判断 @me ...
- 判断是pc端还是手机端,并跳转到相应页面
<!-- 判断浏览器是否为手机端 --> <script> // class ! function(navigator) { var user ...
随机推荐
- SYN5307型数字式电秒表
SYN5307型数字式电秒表 产品概述 SYN5307型数字式电秒表是由西安同步电子科技有限公司精心设计生产的一款多功能,高精度电秒表.该仪器采用高精度石英晶振作为测量基准,测量准确度高于一般的电秒表 ...
- linux下安装Nginx1.16.0
因为最近在倒腾linux,想安装新版本的nginx,找了一圈教程没有找到对应的教程,在稍微倒腾了一会之后终于成功的安装了最新版. 服务器环境为centos,接下来是详细步骤: 安装必要依赖插件 yum ...
- Unity Shader 玻璃效果
一个玻璃效果主要分为两个部分,一部分是折射效果的计算,另一部分则是反射.下面分类进行讨论: 折射: 1.利用Grass Pass对当前屏幕的渲染图像进行采样 2.得到法线贴图对折射的影响 3.对采集的 ...
- sails连接monogodb数据库
1.全局安装:cnpm install -g sails 2.命令窗口进入项目位置 新建项目:sails new sails_cqwu --fast,选择2(快速建立sails项目) 3.cd进入sa ...
- 《周四橄榄球之夜》流媒体视频拆解:Twitch VS Amazon Prime
文 / Phil Cluff 译 / 王月美 原文链接:https://mux.com/blog/thursday-night-football-streaming-technology-showdo ...
- 2018.10.20 2018NOIP冲刺之酒厂选址
题目传送门 明显能够看出有一个建图求路程的优化 然而发现10000*10000爆空间QAQ 为了做一些初始化方面的优化 我们发现了一个叫做前缀和的东西 可以在环上查到两个之间的最短距离 同时还要做一些 ...
- WordPress教程之初识WordPress
你是否梦想过以极低的成本获得一个漂亮的网站,而无需聘请专业的开发和设计人员,也不必学习任何编程知识,并且网站功能可以无限扩展?对这些问题中的任何一个,如果你的答案是肯定的,那么 WordPress 将 ...
- HDU 4462:Scaring the Birds(暴力枚举+状态压缩)
http://acm.hdu.edu.cn/showproblem.php?pid=4462 题意:有一个n*n的地图,有k个空地可以放稻草人,给出每个空地可以放的稻草人属性,属性中有个R代表这个位置 ...
- mysql 终端命令
1.打开数据库 /usr/local/MySQL/bin/mysql -u root -p 2.输入root密码 3.使用我的数据库 use mysql 4.查看表 desc table_name 5 ...
- fiddler无法抓取chrome浏览器请求的解决方案之关闭代理软件
最近安装fiddler后,按照通用设置后依然无法抓取到chrome的请求,经检查,我本地的chrome安装了代理管理的插件Switchy,无论选择直接连接还是选择使用代理连接,插件都会屏蔽fiddle ...
