javascript 中的nextSibling和previousSibling使用注意事项
JavaScript中的nextSibling和previousSibling和作用类似于jquery的next()和prev(),都是获取下一个/上一个同胞元素,如果下一个同级节点不存在,则此属性返回值是null。但是具体的使用中还是有差异的,如果注意。就会引起错误
html结构中的各种空格,换行符都可能会把文本节点当做同胞元素处理。这就会导致错误。
例如下面代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script>
- window.onload = function() {
- var nextType = document.getElementById('one').nextSibling;
- alert(nextType.nodeType);
- }
- </script>
- </head>
- <body>
- <div id="div">
- <p id = "one">我是p</p>
- <span id="two">我是span</span>
- </div>
- </body>
- </html>
在上面这段代码中,我获取了id为"one"的元素并用nextSibling获取了他的下一个同胞元素。赋值给了变量nextType
- var nextType = document.getElementById('one').nextSibling;
并使用
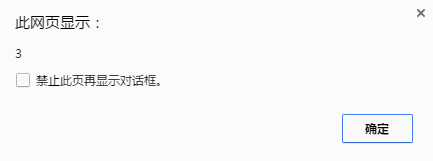
- alert(nextType.nodeType);
弹出他的节点类型,如果按常理,元素p下一个相邻的同胞元素为是span,弹出的数字应该为“1”,但我再火狐,谷歌,IE浏览器(网上说只有火狐才会把换行,空格当做文本节点处理,但是我测试谷歌,IE浏览器效果都是一样的,这有点不解)打开后,弹出的数字是3,
也就是文本节点。这是因为换行符被当做文本节点来处理,成为了p元素的下一个同胞元素。
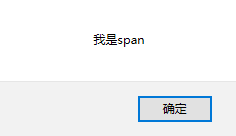
如果我要获取我是span的文本值,需要这样写
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script>
- window.onload = function() {
- var nextType = document.getElementById('one').nextSibling;
- var span = nextType.nextSibling;
- alert(span.lastChild.nodeValue);
- }
- </script>
- </head>
- <body>
- <div id="div">
- <p id = "one">我是p</p>
- <span id="two">我是span</span>
- </div>
- </body>
- </html>
p和span标签中间隔着文本节点,需要连续使用2次nextSibling才能选中span标签取得文本值

firstChild,lastChild,nextSibling,previousSibling都会将空格或者换行当做节点处理,但是有代替属性
所以为了准确地找到相应的元素,会用
firstElementChild,
lastElementChild,
nextElementSibling,
previousElementSibling
兼容的写法,这是JavaScript自带的属性。
但坏消息是IE6,7,8不兼容这些属性。IE9以上和火狐谷歌支持。
于是我写了一个接口口,测试能在包括ie6在内运行的函数(自己写的,不知有没有其他什么细节错误没注意,反正能运行并且过滤文本节点获取正确的下一个元素节点)
- function getNextElement(element){
- var e = element.nextSibling;
- if(e == null){//测试同胞节点是否存在,否则返回空
- return null;
- }
- if(e.nodeType==3){//如果同胞元素为文本节点
- var two = getNextElement(e);
- if(two.nodeType == 1)
- return two;
- }else{
- if(e.nodeType == 1){//确认节点为元素节点才返回
- return e;
- }else{
- return false;
- }
- }
- }
javascript 中的nextSibling和previousSibling使用注意事项的更多相关文章
- JavaScript中this的工作原理以及注意事项
在JavaScript中,this 的概念比较复杂.除了在面向对象编程中,this 还是随处可用的.这篇文章介绍了this 的工作原理,它会造成什么样的问题以及this 的相关例子. 要根据this ...
- JavaScript中DOM的层次节点(一)
DOM是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加.修改.删除节点的一部分. DOM将HTML和XML文档描绘成一个有多个节点构成的结构,节点分为12种不同的节点 ...
- JavaScript中的DOM及相关操作
一.什么是DOM JavaScript由ECMAScript.DOM和BOM三部分组成,其中DOM代表描述网页内容的方法和接口,即文档对象模型(Document Object Model).在网页上, ...
- js学习笔记----JavaScript中DOM扩展的那些事
什么都不说,先上总结的图~ Selectors API(选择符API) querySelector()方法 接收一个css选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回null ...
- nextSibling和previousSibling
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- 总结JavaScript中浏览器的兼容问题
浅析JavaScript中浏览器的兼容问题 浏览器兼容性问题是在实际开发中容易忽略而又最重要的一部分.我们在讲老版本浏览器兼容问题之前,首先要了解什么是能力检测,它是来检测浏览器有没有这种能力,即判断 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- javascript中的this与函数讲解
前言 javascript中没有块级作用域(es6以前),javascript中作用域分为函数作用域和全局作用域.并且,大家可以认为全局作用域其实就是Window函数的函数作用域,我们编写的js代码, ...
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
随机推荐
- 网络流(最大密集度子图,分数规划):UvaLive 3709 Hard Life
John is a Chief Executive Officer at a privately owned medium size company. The owner of the company ...
- SRM149 - SRM150(少SRM150-DIV1-LV3)
SRM 149 DIV2 1000pt 题意: 对于n个人,第i人有pi的钱.将他们分成不超过四个组,每组统一交费x,对每个人,若他拥有的钱超过x则交费,否则不交费.问最多能使这些人交多少钱. 1&l ...
- Power Strings - POJ 2406(求循环节)
题目大意:叙述的比较高大上,其实就是一个字符串B = AAAAAAA,求出来这个A最短有多长 分析:注意如果这个串不是完全循环的,那么循环节就是就是它本身. 代码如下: #include< ...
- ActionScript 3.0日期与时间管理(Date类)
,6)); var now_1:Date=new Date(); trace(now_1.getHours()); /*输出结果会根据设置和测试时间不同而有 ...
- Servlet跳转
方便自己查询,嫌低级的勿喷.... 在Servlet中跳转有两种: 1.客户端跳转 在Servlet中要进行客户端跳转(地址栏的地址信息将发生改变),直接使用HttpServletResponse接口 ...
- Hibernate知识点总结
Hibernate配置二级缓存: --- 使用EhCache 1.hibernate.cfg.xml中配置二级缓存 <hibernate-configuration> <ses ...
- 一种解决的方法:CGContextSaveGState: invalid context 0x0
遇到这个问题找了好久答案,最后排错排出来了 CGContextSaveGState: invalid context 0x0. This is a serious error. This applic ...
- PHP 計算字符串長度函數
PHP內置的字符串長度函數strlen無法正確處理中文字符串,它得到的只是字符串所占的字節數.對於GB2312的中文編碼,strlen得到的值是漢字個數的2倍,而對於UTF-8編碼的中文,就是3倍的差 ...
- 第二篇:基于K-近邻分类算法的约会对象智能匹配系统
前言 假如你想到某个在线约会网站寻找约会对象,那么你很可能将该约会网站的所有用户归为三类: 1. 不喜欢的 2. 有点魅力的 3. 很有魅力的 你如何决定某个用户属于上述的哪一类呢?想必你会分析用户的 ...
- getopt 分析命令行参数 -n -t 1
在Linux中,我们常常用到 ls -l 等等之类带有选项项的命令,下面,让我们用C++来实现该类似的命令. 在实现之前,首先,我们来介绍一下一个重要函数:getopt() 表头文件 #include ...
