Servlet3.0学习总结(三)——基于Servlet3.0的文件上传
在Servlet2.5中,我们要实现文件上传功能时,一般都需要借助第三方开源组件,例如Apache的commons-fileupload组件,在Servlet3.0中提供了对文件上传的原生支持,我们不需要借助任何第三方上传组件,直接使用Servlet3.0提供的API就能够实现文件上传功能了。
@MultipartConfig
该注解主要是为了辅助 Servlet 3.0 中 HttpServletRequest 提供的对上传文件的支持。该注解标注在 Servlet 上面,以表示该 Servlet 希望处理的请求的 MIME 类型是 multipart/form-data。另外,它还提供了若干属性用于简化对上传文件的处理。具体如下:
表 5. @MultipartConfig 的常用属性
| 属性名 | 类型 | 是否可选 | 描述 |
|---|---|---|---|
| fileSizeThreshold | int | 是 | 当数据量大于该值时,内容将被写入文件。 |
| location | String | 是 | 存放生成的文件地址。 |
| maxFileSize | long | 是 | 允许上传的文件最大值。默认值为 -1,表示没有限制。 |
| maxRequestSize | long | 是 | 针对该 multipart/form-data 请求的最大数量,默认值为 -1,表示没有限制。 |
一、使用Servlet3.0提供的API实现文件上传
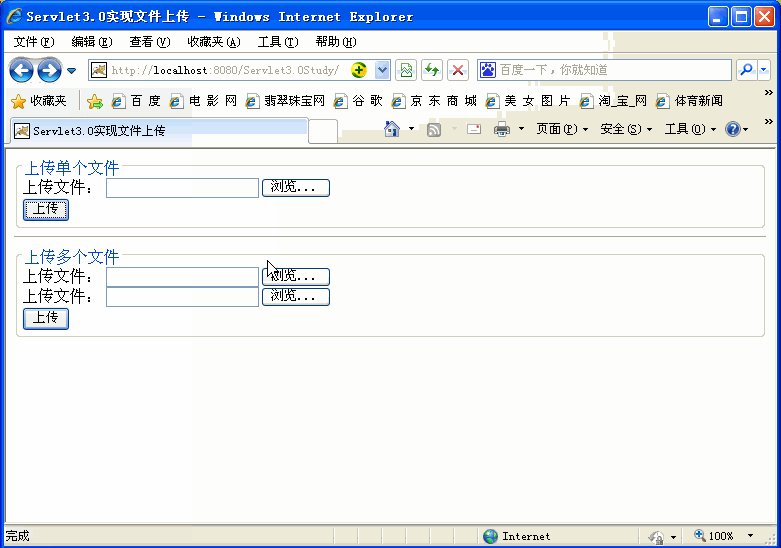
1.1、编写上传页面

1 <%@ page language="java" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML>
3 <html>
4 <head>
5 <title>Servlet3.0实现文件上传</title>
6 </head>
7
8 <body>
9 <fieldset>
10 <legend>
11 上传单个文件
12 </legend>
13 <!-- 文件上传时必须要设置表单的enctype="multipart/form-data"-->
14 <form action="${pageContext.request.contextPath}/UploadServlet"
15 method="post" enctype="multipart/form-data">
16 上传文件:
17 <input type="file" name="file">
18 <br>
19 <input type="submit" value="上传">
20 </form>
21 </fieldset>
22 <hr />
23 <fieldset>
24 <legend>
25 上传多个文件
26 </legend>
27 <!-- 文件上传时必须要设置表单的enctype="multipart/form-data"-->
28 <form action="${pageContext.request.contextPath}/UploadServlet"
29 method="post" enctype="multipart/form-data">
30 上传文件:
31 <input type="file" name="file1">
32 <br>
33 上传文件:
34 <input type="file" name="file2">
35 <br>
36 <input type="submit" value="上传">
37 </form>
38 </fieldset>
39 </body>
40 </html>

1.2、开发处理文件上传的Servlet
1、使用注解@MultipartConfig将一个Servlet标识为支持文件上传。
2、Servlet3.0将multipart/form-data的POST请求封装成Part,通过Part对上传的文件进行操作。
UploadServlet 代码如下:

1 package me.gacl.web.controller;
2
3 import java.io.File;
4 import java.io.IOException;
5 import java.io.PrintWriter;
6 import java.util.Collection;
7
8 import javax.servlet.ServletException;
9 import javax.servlet.annotation.MultipartConfig;
10 import javax.servlet.annotation.WebServlet;
11 import javax.servlet.http.HttpServlet;
12 import javax.servlet.http.HttpServletRequest;
13 import javax.servlet.http.HttpServletResponse;
14 import javax.servlet.http.Part;
15
16 //使用@WebServlet配置UploadServlet的访问路径
17 @WebServlet(name="UploadServlet",urlPatterns="/UploadServlet")
18 //使用注解@MultipartConfig将一个Servlet标识为支持文件上传
19 @MultipartConfig//标识Servlet支持文件上传
20 public class UploadServlet extends HttpServlet {
21
22 public void doGet(HttpServletRequest request, HttpServletResponse response)
23 throws ServletException, IOException {
24 request.setCharacterEncoding("utf-8");
25 response.setCharacterEncoding("utf-8");
26 response.setContentType("text/html;charset=utf-8");
27 //存储路径
28 String savePath = request.getServletContext().getRealPath("/WEB-INF/uploadFile");
29 //获取上传的文件集合
30 Collection<Part> parts = request.getParts();
31 //上传单个文件
32 if (parts.size()==1) {
33 //Servlet3.0将multipart/form-data的POST请求封装成Part,通过Part对上传的文件进行操作。
34 //Part part = parts[0];//从上传的文件集合中获取Part对象
35 Part part = request.getPart("file");//通过表单file控件(<input type="file" name="file">)的名字直接获取Part对象
36 //Servlet3没有提供直接获取文件名的方法,需要从请求头中解析出来
37 //获取请求头,请求头的格式:form-data; name="file"; filename="snmp4j--api.zip"
38 String header = part.getHeader("content-disposition");
39 //获取文件名
40 String fileName = getFileName(header);
41 //把文件写到指定路径
42 part.write(savePath+File.separator+fileName);
43 }else {
44 //一次性上传多个文件
45 for (Part part : parts) {//循环处理上传的文件
46 //获取请求头,请求头的格式:form-data; name="file"; filename="snmp4j--api.zip"
47 String header = part.getHeader("content-disposition");
48 //获取文件名
49 String fileName = getFileName(header);
50 //把文件写到指定路径
51 part.write(savePath+File.separator+fileName);
52 }
53 }
54 PrintWriter out = response.getWriter();
55 out.println("上传成功");
56 out.flush();
57 out.close();
58 }
59
60 /**
61 * 根据请求头解析出文件名
62 * 请求头的格式:火狐和google浏览器下:form-data; name="file"; filename="snmp4j--api.zip"
63 * IE浏览器下:form-data; name="file"; filename="E:\snmp4j--api.zip"
64 * @param header 请求头
65 * @return 文件名
66 */
67 public String getFileName(String header) {
68 /**
69 * String[] tempArr1 = header.split(";");代码执行完之后,在不同的浏览器下,tempArr1数组里面的内容稍有区别
70 * 火狐或者google浏览器下:tempArr1={form-data,name="file",filename="snmp4j--api.zip"}
71 * IE浏览器下:tempArr1={form-data,name="file",filename="E:\snmp4j--api.zip"}
72 */
73 String[] tempArr1 = header.split(";");
74 /**
75 *火狐或者google浏览器下:tempArr2={filename,"snmp4j--api.zip"}
76 *IE浏览器下:tempArr2={filename,"E:\snmp4j--api.zip"}
77 */
78 String[] tempArr2 = tempArr1[2].split("=");
79 //获取文件名,兼容各种浏览器的写法
80 String fileName = tempArr2[1].substring(tempArr2[1].lastIndexOf("\\")+1).replaceAll("\"", "");
81 return fileName;
82 }
83
84 public void doPost(HttpServletRequest request, HttpServletResponse response)
85 throws ServletException, IOException {
86 this.doGet(request, response);
87 }
88 }

运行结果如下:

可以看到,使用Servlet3.0提供的API实现文件上传功能是非常方便的。
Servlet3.0学习总结(三)——基于Servlet3.0的文件上传的更多相关文章
- [原创]java WEB学习笔记49:文件上传基础,基于表单的文件上传,使用fileuoload 组件
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- 风炫安全web安全学习第三十七节课 15种上传漏洞讲解(二)
风炫安全web安全学习第三十七节课 15种上传漏洞讲解(二) 05后缀名黑名单校验之上传.htaccess绕过 还是使用黑名单,禁止上传所有web容器能解析的脚本文件的后缀 $is_upload = ...
- 用c++开发基于tcp协议的文件上传功能
用c++开发基于tcp协议的文件上传功能 2005我正在一家游戏公司做程序员,当时一直在看<Windows网络编程> 这本书,把里面提到的每种IO模型都试了一次,强烈推荐学习网络编程的同学 ...
- 构建基于阿里云OSS文件上传服务
转载请注明来源:http://blog.csdn.net/loongshawn/article/details/50710132 <构建基于阿里云OSS文件上传服务> <构建基于OS ...
- Struts2文件上传(基于表单的文件上传)
•Commons-FileUpload组件 –Commons是Apache开放源代码组织的一个Java子项目,其中的FileUpload是用来处理HTTP文件上传的子项目 •Commons-Fil ...
- 基于socket实现大文件上传
import socket 1.客户端: 操作流程: 先拿到文件--->获取文件大小---->创建字典 1.制作表头 header 如何得到 他是一个二进制字符串 序列化得到 字典字符串 ...
- Python 基于Python实现Ftp文件上传,下载
基于Python实现Ftp文件上传,下载 by:授客 QQ:1033553122 测试环境: Ftp客户端:Windows平台 Ftp服务器:Linux平台 Python版本:Python 2.7 ...
- 【Servlet3.0新特性】第03节_文件上传
这是一个Web Project 首先是web.xml <?xml version="1.0" encoding="UTF-8"?> <web- ...
- NodeJS学习笔记 进阶 (4)基于express+muter的文件上传(ok)
个人总结:这篇文章主要讲了multer插件的使用,类似于formidable,可以用来处理post表单中的文件上传,读完这篇文章需要10分钟. 摘选自网络 概览 图片上传是web开发中经常用到的功能, ...
随机推荐
- zoj 3829 Known Notation
作者:jostree 转载请说明出处 http://www.cnblogs.com/jostree/p/4020792.html 题目链接: zoj 3829 Known Notation 使用贪心+ ...
- 实现一个div在浏览器水平居中
第一种方法: div { margin: 0 auto; width: 960px; } 第二种方法(兼容IE): body { text-align: center; } div { margin: ...
- 【3】Bootstrap的下载和目录结构
[1]下载 去中方官网下载http://www.bootcss.com/ 如果你是做网页练习,你可以使用CDN加速服务,免去下载等痛苦,当然你使用的时候必须有连接上网络.中方的官网也提供了很多种类的C ...
- Linux文件保护禁止修改、删除、移动文件等,使用chattr +i保护
不让用户修改.删除文件等,使用 chattr保护 chattr命令的用法:chattr [ -RV ] [ -v version ] [ mode ] files… 最关键的是在[mode]部分,[m ...
- Linux统计某文件夹下文件、文件夹的个数
统计某文件夹下文件的个数 ls -l |grep "^-"|wc -l 统计某文件夹下目录的个数 ls -l |grep "^d"|wc -l 统计文件夹下文件 ...
- com.mchange.v2.c3p0.ComboPooledDataSource
C3P0是一个开放源代码的JDBC连接池,它在lib目录中与Hibernate一起发布,包括了实现jdbc3和jdbc2扩展规范说明的Connection 和Statement 池的DataSourc ...
- WiFi与WLAN的区别
很多人到了某一个地方首选要找的就是无线网络,有时候还会问周围的人:这里有WiFi吗?或者说:这里有WLAN吗?那WiFi和WLAN有什么区别呢? 简单来讲,WiFi是无线保真(wireless fid ...
- import information website
1. 一个很好的展示如何review paper和response to reviewer的网站:openview 该网站给出了许多paper review的例子(如何你是reviewer,那么可以参 ...
- 软媒魔方u盘装系统
http://jingyan.baidu.com/article/d5a880eb6e747e13f147ccd6.html
- csuoj 1350: To Add Which?
这个题目其实很简单,可惜当时比赛的时候看到出的人少,以为有trick,就和队友扯淡去了: 因为每个数总是被相邻的数影响,所以往前往后扫两遍就行了: #include<cstdio> #in ...
