Actionbarsherlock 简明教程
ActionBarSherlock应该算得上是GitHub上最火的Android开源项目了,它是一个独立的库,通过一个API和主题,开发者就可以很方便地使用所有版本的Android动作栏的设计模式。

对于Android 4.0及更高版本,ActionBarSherlock可以自动使用本地ActionBar实现,而对于之前没有ActionBar功能的版本,基于 Ice Cream Sandwich的自定义动作栏实现将自动围绕布局。能够让开发者轻松开发一款带动作栏(Action bar)的应用,并且适用于Android 2.x及其以上所有版本。
那既然项目很好很强大的话,怎么使用他了?
首先,出github上下载这个项目。相应的项目的地址是https://github.com/JakeWharton/ActionBarSherlock,他的官网是http://actionbarsherlock.com/,下载即可,现在的最新的版本是4.4.0.
下载好,就解压出来,有三个文件夹,其实library就是Android公共库的使用,也就是将一些共同的东西抽取出来,包括java文件,资源文件等。
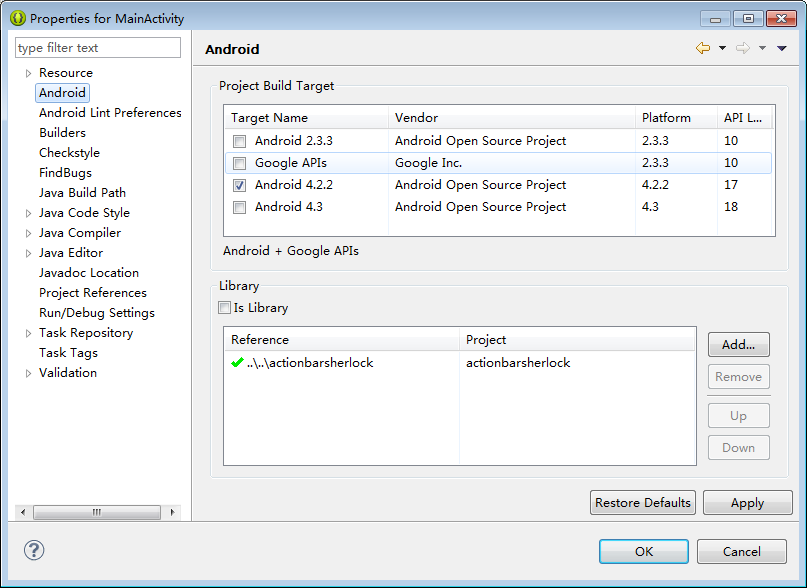
接着新建一个Android工程,然后右键选择properties,再选择Android,接着添加library进来,如下图所示:

1.修改项目的AndroidManifest.xml文件,将Android的Theme,也就主题改为如下:
android:theme=”@style/Theme.Sherlock.Light” ,也就是使用ActionBarSherlock里的主题;
2.修改MainActivity.java文件,默认生成的MainActivity类是继承Activity的,现在将Activity修改成SherlockActivity;
3.修改menu文件夹下的main_menu.xml文件如下:
<!-- actionbarsherlock 菜单 -->
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <!-- custom 客户项目 -->
<item android:id="@+id/menu_search" android:showAsAction="ifRoom"
android:title="@string/action_label_search" android:actionViewClass="android.widget.SearchView" /> <!-- icon 图标项目 -->
<item android:id="@+id/menu_refresh" android:showAsAction="ifRoom"
android:title="@string/action_label_refresh" android:icon="@drawable/ic_menu_refresh_holo_light" /> <!-- icon + text 图标 文本-->
<item android:id="@+id/menu_both" android:showAsAction="ifRoom|withText"
android:title="@string/action_label_both" android:icon="@drawable/ic_menu_star_holo_light" /> <!-- text 文本内容-->
<item android:id="@+id/menu_text" android:showAsAction="ifRoom"
android:title="@string/action_label_text" /> <item android:id="@+id/menu_logo" android:showAsAction="ifRoom"
android:checkable="true" android:checked="false" android:title="@string/action_label_logo" /> <item android:id="@+id/menu_up" android:showAsAction="ifRoom"
android:checkable="true" android:checked="false" android:title="@string/action_label_up" /> <!-- Navigation submenu 导航的子菜单 -->
<item android:id="@+id/menu_nav" android:title="@string/action_label_nav">
<menu>
<group android:id="@+id/menu_nav_group"
android:checkableBehavior="single"> <item android:id="@+id/menu_nav_tabs" android:title="@string/action_label_nav_tabs" android:checked="true" /> <item android:id="@+id/menu_nav_drop_down" android:title="@string/action_label_nav_drop_down" /> <item android:id="@+id/menu_nav_label" android:title="@string/action_label_nav_label" />
</group>
</menu>
</item> <!-- action bar background submenu 背景子菜单层级关系-->
<item android:id="@+id/menu_bak" android:title="@string/action_label_bak">
<menu>
<group android:id="@+id/menu_bak_group"
android:checkableBehavior="single"> <item android:id="@+id/menu_bak_none" android:title="@string/action_label_bak_none" android:checked="true" /> <item android:id="@+id/menu_bak_gradient" android:title="@string/action_label_bak_gradient" /> <!--<item android:id="@+id/menu_bak_9_patch" android:title="@string/action_label_image" />-->
</group>
</menu>
</item> </menu>
要使ActionBar显示menu按钮,得重写MainActivity中的onCreateOptionsMenu方法,相应源代码如下:
getSupportMenuInflater().inflate(R.menu.main_menu, menu);
// set up a listener for the refresh item
final MenuItem refresh = (MenuItem) menu.findItem(R.id.menu_refresh);
refresh.setOnMenuItemClickListener(new OnMenuItemClickListener() {
// on selecting show progress spinner for 1s
public boolean onMenuItemClick(MenuItem item) {
// item.setActionView(R.layout.progress_action);
handler.postDelayed(new Runnable() {
public void run() {
refresh.setActionView(null);
}
}, );
return false;
}
});
return super.onCreateOptionsMenu(menu);
通过观察,我们可以清晰的观察出来,通过某个menuItem 点击后,重新加载相应的视图。
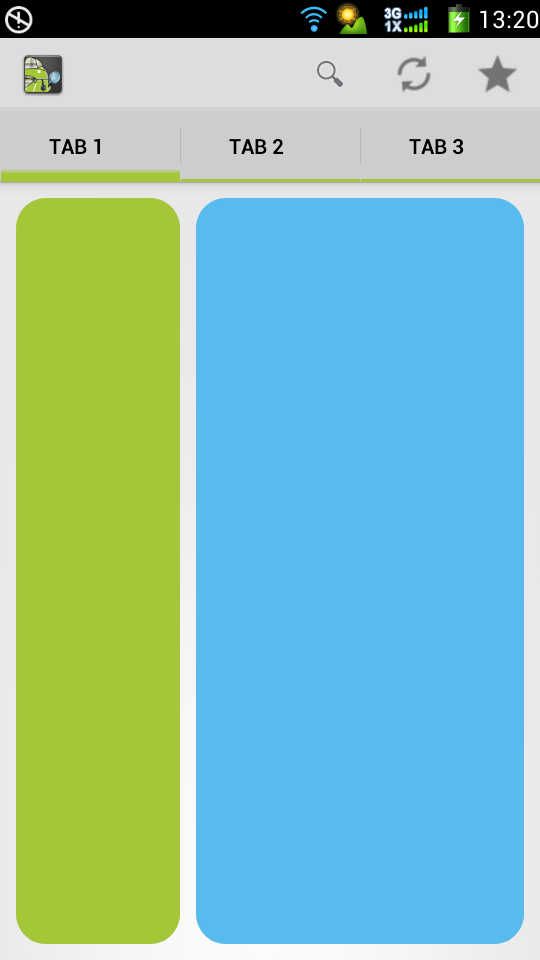
其运行的效果如下:

Actionbarsherlock 简明教程的更多相关文章
- 2013 duilib入门简明教程 -- 第一个程序 Hello World(3)
小伙伴们有点迫不及待了么,来看一看Hello World吧: 新建一个空的win32项目,新建一个main.cpp文件,将以下代码复制进去: #include <windows.h> #i ...
- 2013 duilib入门简明教程 -- 部分bug (11)
一.WindowImplBase的bug 在第8个教程[2013 duilib入门简明教程 -- 完整的自绘标题栏(8)]中,可以发现窗口最大化之后有两个问题, 1.最大化按钮的样式 ...
- 2013 duilib入门简明教程 -- 部分bug 2 (14)
上一个教程中提到了ActiveX的Bug,即如果主窗口直接用变量生成,则关闭窗口时会产生崩溃 如果用new的方式生成,则不会崩溃,所以给出一个临时的快速解决方案,即主窗口 ...
- 2013 duilib入门简明教程 -- 自绘控件 (15)
在[2013 duilib入门简明教程 -- 复杂控件介绍 (13)]中虽然介绍了界面设计器上的所有控件,但是还有一些控件并没有被放到界面设计器上,还有一些常用控件duilib并没有提供(比如 ...
- 2013 duilib入门简明教程 -- 事件处理和消息响应 (17)
界面的显示方面就都讲完啦,下面来介绍下控件的响应. 前面的教程只讲了按钮和Tab的响应,即在Notify函数里处理.其实duilib还提供了另外一种响应的方法,即消息映射DUI_BEG ...
- 2013 duilib入门简明教程 -- FAQ (19)
虽然前面的教程几乎把所有的知识点都罗列了,但是有很多问题经常在群里出现,所以这里再次整理一下. 需要注意的是,在下面的问题中,除了加上XML属性外,主窗口必须继承自WindowImpl ...
- Mac安装Windows 10的简明教程
每次在Mac上安装Windows都是一件非常痛苦的事情,曾经为了装Win8把整台Mac的硬盘数据都弄丢了,最后通过龟速系统恢复模式恢复了MacOSX(50M电信光纤下载了3天才把系统下载完),相信和我 ...
- Docker简明教程
Docker简明教程 [编者的话]使用Docker来写代码更高效并能有效提升自己的技能.Docker能打包你的开发环境,消除包的依赖冲突,并通过集装箱式的应用来减少开发时间和学习时间. Docker作 ...
- 2013 duilib入门简明教程 -- 总结 (20)
duilib的入门系列就到尾声了,再次提醒下,Alberl用的duilib版本是SVN上第个版本,时间是2013.08.15~ 这里给出Alberl最后汇总的一个工程,戳我下载,效 ...
随机推荐
- pull解析和sax解析的差别
假设在一个XML文档中我们仅仅须要前面一部分数据.可是使用SAX方式或DOM方式会对整个文档进行解析,虽然XML文档中后面的大部分数据我们事实上都不须要解析.因此这样实际上就浪费了处理资源. 使用PU ...
- Fragment 回退栈 传递参数,点击切换图片使用Fragment ListView
Fragment回退栈 类似与Android系统为Activity维护一个任务栈,我们也可以通过Activity维护一个回退栈来保存每次Fragment事务发生的变化. 如果你将Fragment任务 ...
- PHP自学之路---报表及绘图技术
Ø 报表 a) 什么是报表 报表就是用表格.图表等格式来动态显示数据. b) PHP绘图坐标系 1. 坐标系介绍 下图说明了PHP坐标系.坐标原点位于左上角,以像素为单 ...
- MYSQL 体系结构图 log commit
- C++之智能指针
导读 一直对智能指针有一种神秘的赶脚,虽然平时没怎么用上智能指针,也就看过STL中的其中一种智能指针auto_ptr,但是一直好奇智能指针的设计因此,今天看了一下<C++ Primer Plus ...
- UIDevice 系统信息详解
获取当前设备 //获取当前设备 UIDevice *dev = [UIDevice currentDevice]; 设备和系统基本信息 NSLog(@"设备名称:%@&qu ...
- 使用 trait 时报PHP Parse error: syntax error, unexpected 'use' (T_USE) 这个错误
找一大圈原因, 最后终于找到了, 不是PHP版本的原因[], 是自己把use 写到了类里的方法里了. 这个东东, 不能脱离类单独使用, 否则的话, 会被认为是命名空间了. 测试例子如下 // Tra ...
- 【开源java游戏框架libgdx专题】-10-核心库-Viewport
Viewport类,又称为视口类,主要负责管理游戏相机,处理游戏世界坐标与布景层坐标的换算关系.在移动端开发,不像PC端容易.因为要适配不同分辨率的设备.libgdx处理不同的设备屏幕时,用视口处理舞 ...
- 【转】那些好用的iOS开发工具
原文:http://www.devtang.com/blog/2014/06/29/ios-dev-tools/ 前言 从苹果发明iPhone起,AppStore上的一个又一个类似flappy bir ...
- js 日期修改
很早之前在CSDN上发的博客,现在CSDN上得少了,就把这个转到园子里来 //重写toString方法,将时间转换为Y-m-d H:i:s格式 Date.prototype.toString = fu ...
