Qt 学习之路 :Qt 绘制系统简介
Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制。整个绘图系统基于QPainter,QPainterDevice和QPaintEngine三个类。
QPainter用来执行绘制的操作;QPaintDevice是一个二维空间的抽象,这个二维空间允许QPainter在其上面进行绘制,也就是QPainter工作的空间;QPaintEngine提供了画笔(QPainter)在不同的设备上进行绘制的统一的接口。QPaintEngine类应用于QPainter和QPaintDevice之间,通常对开发人员是透明的。除非你需要自定义一个设备,否则你是不需要关心QPaintEngine这个类的。我们可以把QPainter理解成画笔;把QPaintDevice理解成使用画笔的地方,比如纸张、屏幕等;而对于纸张、屏幕而言,肯定要使用不同的画笔绘制,为了统一使用一种画笔,我们设计了QPaintEngine类,这个类让不同的纸张、屏幕都能使用一种画笔。
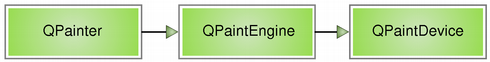
下图给出了这三个类之间的层次结构(出自 Qt API 文档):

上面的示意图告诉我们,Qt 的绘图系统实际上是,使用QPainter在QPainterDevice上进行绘制,它们之间使用QPaintEngine进行通讯(也就是翻译QPainter的指令)。
下面我们通过一个实例来介绍QPainter的使用:
|
1
2
3
4
5
6
7
8
9
10
|
//!!! Qt4/Qt5
class PaintedWidget : public QWidget
{
Q_OBJECT
public:
PaintedWidget(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
};
|
注意我们重写了QWidget的paintEvent()函数。这或许是我们在理解了 Qt 事件系统之后首次实际应用。接下来就是PaintedWidget的源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//!!! Qt4/Qt5
PaintedWidget::PaintedWidget(QWidget *parent) :
QWidget(parent)
{
resize(800, 600);
setWindowTitle(tr("Paint Demo"));
}
void PaintedWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawLine(80, 100, 650, 500);
painter.setPen(Qt::red);
painter.drawRect(10, 10, 100, 400);
painter.setPen(QPen(Qt::green, 5));
painter.setBrush(Qt::blue);
painter.drawEllipse(50, 150, 400, 200);
}
|
在构造函数中,我们仅仅设置了窗口的大小和标题。而paintEvent()函数则是绘制的代码。首先,我们在栈上创建了一个QPainter对象,也就是说,每次运行paintEvent()函数的时候,都会重建这个QPainter对象。注意,这一点可能会引发某些细节问题:由于我们每次重建QPainter,因此第一次运行时所设置的画笔颜色、状态等,第二次再进入这个函数时就会全部丢失。有时候我们希望保存画笔状态,就必须自己保存数据,否则的话则需要将QPainter作为类的成员变量。
QPainter接收一个QPaintDevice指针作为参数。QPaintDevice有很多子类,比如QImage,以及QWidget。注意回忆一下,QPaintDevice可以理解成要在哪里去绘制,而现在我们希望画在这个组件,因此传入的是 this 指针。
QPainter有很多以 draw 开头的函数,用于各种图形的绘制,比如这里的drawLine(),drawRect()以及drawEllipse()等。当绘制轮廓线时,使用QPainter的pen()属性。比如,我们调用了painter.setPen(Qt::red)将 pen 设置为红色,则下面绘制的矩形具有红色的轮廓线。接下来,我们将 pen 修改为绿色,5 像素宽(painter.setPen(QPen(Qt::green, 5))),又设置了画刷为蓝色。这时候再调用 draw 函数,则是具有绿色 5 像素宽轮廓线、蓝色填充的椭圆。
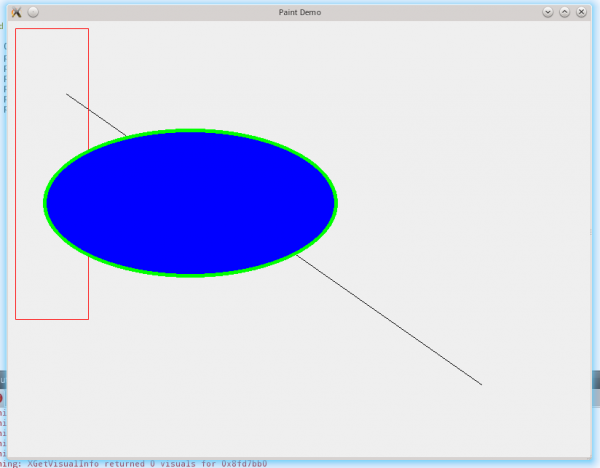
运行一下我们的程序,可以看到最终效果:

我们会在后面的章节详细介绍画笔QPen和画刷QBrush的属性。
另外要说明一点,请注意我们的绘制顺序,首先是直线,然后是矩形,最后是椭圆。按照这样的绘制顺序,可以看到直线是第一个绘制,位于最下一层;矩形是第二个绘制,在中间一层;椭圆是最后绘制,在最上层。
如果了解 OpenGL,肯定听说过这么一句话:OpenGL 是一个状态机。所谓状态机,就是说,OpenGL 保存的只是各种状态。比如,将画笔颜色设置成红色,那么,除非你重新设置另外的颜色,它的颜色会一直是红色。QPainter也是这样,它的状态不会自己恢复,除非你使用了各种设置函数。因此,如果在上面的代码中,我们在椭圆绘制之后再画一个矩形,它的样式还会是绿色 5 像素的轮廓线以及蓝色的填充,除非你显式地调用了设置函数进行状态的更新。这是大多数绘图系统的实现方式,包括 OpenGL、QPainter以及 Java2D。正因为QPainter是一个状态机,才会引出我们前面曾经介绍过的一个细节问题:由于paintEvent()是需要重复进入的,因此,需要注意第二次进入时,QPainter的状态是不是和第一次一致,否则的话可能会造成闪烁的现象。这个闪烁并不是由于双缓冲的问题,而是由于绘制状态的快速切换。
Qt 学习之路 :Qt 绘制系统简介的更多相关文章
- Qt 学习之路:绘制设备
绘图设备是继承QPainterDevice的类.QPaintDevice就是能够进行绘制的类,也就是说,QPainter可以在任何QPaintDevice的子类上进行绘制.现在,Qt 提供了若干这样的 ...
- QT学习之路-QT服务器-mysql数据库相关问题集锦(1)
时间:2017-04-07 异常信息: Error - RtlWerpReportException failed with status code :-1073741823. Will try to ...
- Arm开发板+Qt学习之路-qt线程执行完毕发送signal主动释放线程内存
header: #ifndef SENDCANMSGTHREAD_H#define SENDCANMSGTHREAD_H #include <QThread>#include " ...
- Qt 学习之路 2(24):Qt 绘制系统简介
Qt 学习之路 2(24):Qt 绘制系统简介 豆子 2012年10月30日 Qt 学习之路 2 77条评论 Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制.整个绘图系统基于Q ...
- Qt 学习之路 2(71):线程简介
Qt 学习之路 2(71):线程简介 豆子 2013年11月18日 Qt 学习之路 2 30条评论 前面我们讨论了有关进程以及进程间通讯的相关问题,现在我们开始讨论线程.事实上,现代的程序中,使用线程 ...
- Qt 学习之路 2(29):绘制设备
Qt 学习之路 2(29):绘制设备 豆子 2012年12月3日 Qt 学习之路 2 28条评论 绘图设备是继承QPainterDevice的类.QPaintDevice就是能够进行绘制的类,也就是说 ...
- Qt 学习之路 2(13):对话框简介
Qt 学习之路 2(13):对话框简介 豆子 2012年9月14日 Qt 学习之路 2 53条评论 对话框是 GUI 程序中不可或缺的组成部分.很多不能或者不适合放入主窗口的功能组件都必须放在 ...
- Qt 学习之路 2(7):MainWindow 简介
Qt 学习之路 2(7):MainWindow 简介 豆子 2012年8月29日 Qt 学习之路 2 29条评论 前面一篇大致介绍了 Qt 各个模块的相关内容,目的是对 Qt 框架有一个高屋建 ...
- Qt 学习之路 2(6):Qt 模块简介
Home / Qt 学习之路 2 / Qt 学习之路 2(6):Qt 模块简介 豆子 2012年8月26日 Qt 学习之路 2 20条评论 Qt 5 与 Qt 4 最大的一个区别之一是底层架构 ...
- Qt 学习之路 2(2):Qt 简介
Home / Qt 学习之路 2 / Qt 学习之路 2(2):Qt 简介 Qt 学习之路 2(2):Qt 简介 豆子 2012年8月21日 Qt 学习之路 2 43条评论 Qt 是一个著名的 ...
随机推荐
- 子元素的margin-top影响父元素原因和解决办法
这个问题会出现在所有浏览器当中,原因是css2.1盒子模型中规定, In this specification, the expression collapsing margins means tha ...
- PHPCMS v9 自定义表单添加验证码验证
1. 在 \phpcms\templates\default\formguide\show.html 中添加验证码显示 <input type="text" id=" ...
- nginx 要改进的地方基础
- DDoS攻击
来自百度百科 分布式拒绝服务攻击编辑 分布式拒绝服务攻击(英文:Distributed Denial of Service,缩写:DDoS)亦称洪水攻击.顾名思义,即是利用网络上已被攻陷的电脑作为“僵 ...
- linux下shapely的安装
错误 1.“from shapely.geometry import Point, LineString, Polygon”时报错: OSError: Could not find library g ...
- CoreLocation MKMapView
高德开发者平台 有开发指南 iOS9配置网络: <key>NSAppTransportSecurity</key> <dict> <key>NSAllo ...
- ibatis 环境搭建(1)
目录和jar包
- oracle积累继续
选出当天的日期的数据 select * from test_table where to_char(datetime, 'yyyy-mm-dd')=to_char(sysdate,'yyyy-mm-d ...
- The Child and Toy
Codeforces Round #250 (Div. 2) C:http://codeforces.com/problemset/problem/437/C 题意:给以一个无向图,每个点都有一点的权 ...
- 【Linux】鸟哥的Linux私房菜基础学习篇整理(六)
1. 正则表达式特殊符号.[:alnum:]:代表英文大小写字符及数字:[:alpha:]:代表英文大小写字符:[:blank:]:代表空格键与[Tab]键:[:cntrl:]:代表键盘上的控制键,即 ...
