HTML+CSS基础学习笔记(4)
一、认识CSS样式
1、定义
CSS全称:层叠样式表(Cascading Style Sheets)
主要作用:定义HTML内容在浏览器内的显示样式,比如文字大小、颜色、字体加粗等
优点:通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色
2、CSS代码语法

CSS样式由选择符和声明组成,声明由属性和值组成。
选择符:又称选择器,指明网页中要应用样式规则的元素。
声明:在英文大括号"{}"中的就是声明,属性和值之间用英文冒号":"分隔。当有多条声明时,中间可以使用英文分号";"分隔。
如:p{font-size:12px;color:red;}
3、CSS注释代码
CSS注释语句:/*注释语句*/
Html注释语句:<!--注释语句-->
二、CSS插入形式
CSS样式可以写在哪些地方?从CSS样式代码插入的形式来看基本可以分为3种:内联式、嵌入式、外部式
1、内联式
定义:把CSS代码直接写在现有的HTML标签中。
注意:CSS样式代码要写在style=""双引号中,如果有多条CSS样式代码设置可以写在一起,中间用分号隔开。
例:
<p style="color:blue;font-size:12px">这里文字是蓝色</p>
2、嵌入式
定义:把CSS样式代码写在(必须写在)<style type="text/css"></style>标签之间,一般情况下<style></style>放在<head></head>之间。
例:
<style type="text/css">
span{
color:red;
}
</style>
3、外部式(外联式)
定义:把CSS代码写在一个单独的外部文件中,这个CSS样式文件以".css"为扩展名,在<head>内(不是<style>标签内)使用<link>标签将CSS样式文件链接到HTML文件内。
例:<link href="base.css" rel="stylesheet" type"text/css" />
备注:
A:CSS样式文件名称以有意义的英文字母命名,如main.css
B:rel="stylesheet" type"text/css"是固定写法不可修改
C:<link>标签位置一般写在<head>标签之内
4、三种方法的优先级
优先级:内联式 > 嵌入式 > 外部式
注意:嵌入式 > 外部式前提,嵌入式CSS样式的位置一定在外部式的后面,即<link href="mian.css"...>代码在<style type="text/css">.....</style>代码的前面(一般都这么写),如果将它们顺序调换,则优先级也会改变。
总结:三种方法的优先级——就近原则(离被设置元素越近级别越高)
三、名词解释
1、什么是选择器?
答:在{}之前的部分就是"选择器",“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如代码中“<body>”就是选择器。
备注:每一条CSS样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
2、什么是标签选择器?
答:标签选择器就是html代码中的标签。如:<html>、<body>、<h1>、<p>、<img>
3、类选择器和ID选择器
(1)类选择器
语法:

代码解释:
%英文圆点开头。
%其中类选器名称可以任意起名(不能起中文)
(2)ID选择器
与类选择器类似,区别为:
%为标签设置id="ID名称",而不是class="类名称"。
%ID选择符的前面是井号(#),而不是英文圆点(.)。

(3)、类选择器和ID选择器的区别
相同点:可以应用于任何元素
不同点:
NO1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。


NO2、可以使用类选择器词列表方法为一个元素同时设置多个样式。


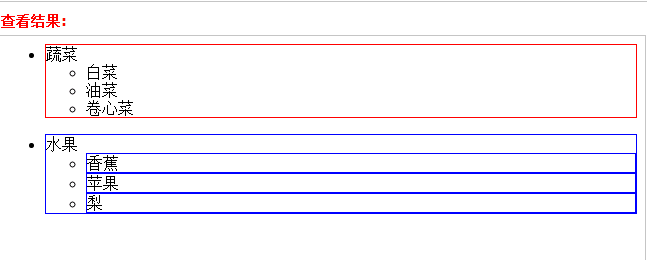
3、子选择器
子选择器即大于符号(>),用于选择指定标签元素的第一代子元素。


代码解释:
.food>li{color:blue;}这行代码会使class名为food下的子元素li变成蓝色。
4、包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
例:
.fruit li{
border:1px solid blue;
}
后代选择器与子选择器的区别:
%子选择器仅是指它的直接后代(作用于子元素的第一代后代),通过" > "进行选择。
%后代选择器作用于所有子后代元素,通过空格进行选择。
%总结:>作用于元素的第一代后代,空格作用于元素的所有后代。



5、通用选择器
使用一个( * )号指定,作用是匹配HTML中所有标签元素。
例:
* { color : red; } /*html中任意标签元素字体颜色全部设置为红色*/
6、伪类选择器
伪类选择器允许给html不存在的标签(标签的某种状态)设置样式,比如给html中一个标签元素的鼠标滑过的状态来设置字体颜色。
例:
a:hover{color:red;}
代码解释:
上述代码为a标签鼠标滑过的状态设置字体颜色变红,即当鼠标滑过字体颜色变为红色特效。
关于伪类选择器:
到目前为止,可以兼容所有浏览器的“伪类选择符”就是a标签上使用:hover(其实伪类选择符还有很多,尤其是css3中)
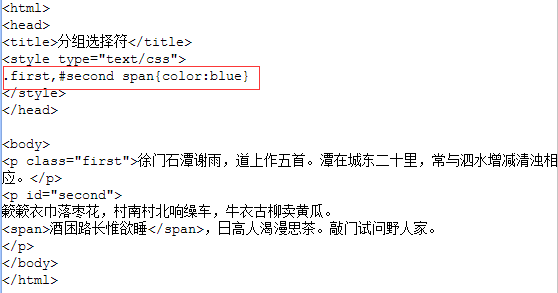
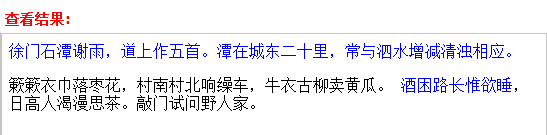
7、分组选择符
需要为html中多个标签元素设置同一个样式时,可以使用分组选择符( , )
例:
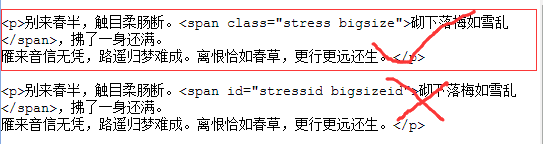
h1,span{color:red;}
相当于
h1{color:red;}
span{color:red;}


HTML+CSS基础学习笔记(4)的更多相关文章
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- HTML&CSS基础学习笔记1.16-单元格间距和表格主体
上一篇讲html学习笔记,讲过了合并单元格,那么今天就来介绍下如何控制单元格的间距,以及表格主体的相关知识. 单元格间距 在上个知识点的显示结果中你可能发现了,单元格与单元格之间有一小段空白.这是由& ...
- HTML&CSS基础学习笔记1.32-选择器是什么
选择器是什么 选择器是CSS样式为了定位页面上的任意元素的一种方法. 选择器主要分为:元素标签选择器.通用选择器.类选择器.ID选择器.属性选择器.组合选择器.伪类选择器.伪元素选择器. 先做个了解, ...
- HTML&CSS基础学习笔记1.31-像素和相对长度
像素和相对长度 之前的笔记中,我们提到过用属性width.height来设置图片的尺寸,它们的单元都是”px(像素)”.长度单位总结一下,目前比较常用到px(像素).em.% 百分比,要注意其实这三种 ...
- CSS基础学习笔记
一. CSS介绍 1. CSS概述:CSS(Cascading Style Sheets)指层叠样式表,极大提高了工作效率. 2. 基础语法: 属性大于1个之后,属性之间用分号隔开 如果大于1个单词, ...
- HTML&CSS基础学习笔记1.33-元素选择器
元素选择器 最常见的 CSS 选择器是元素选择器.换句话说,文档的元素就是最基本的选择器: p { text-indent:10px; color:blue; } 什么情况下使用元素选择器,一般我们这 ...
- HTML&CSS基础学习笔记1.30-颜色的表达
颜色的表述 在网页中的颜色设置是非常重要,CSS的属性有字体颜色(color).背景颜色(background-color).边框颜色(border)等,设置颜色的方法也有很多种: 1.英文命令颜色 ...
- HTML&CSS基础学习笔记1.29-灵活地使用样式
灵活的使用样式 使用样式的感觉很棒吧! 刚我们使用的内联样式是给具体的标签加上样式,如果有多个标签的时候,我们用内联样式给标签加样式的时候就需要一个个的加过来,这样就很麻烦. 而如果我们使用内部样式表 ...
- HTML&CSS基础学习笔记1.28-给网页添加一个css样式
CSS是什么? 当HTML配合CSS一起使用时,我们发现页面变得好看了很多.那么CSS到底是什么呢? CSS指层叠样式表 (Cascading Style Sheets),它主要是用于定义HTML标签 ...
- HTML&CSS基础学习笔记1.26-input重置表单
重置表单 <input>的[type]属性值为"button"的时候表示一个普通的按钮,相当于一个<button>标签. <input>的[ty ...
随机推荐
- 【Xamarin挖墙脚系列:最重要的布局ListView】
原文:[Xamarin挖墙脚系列:最重要的布局ListView] 安卓的几个重要的布局 线性布局 相对布局 Table布局 Tab布局 表格Grid布局 列表布局. 这几种基本的布局的方式,最重要 ...
- Web Development Terms
I've come across lots of terms while learning web development. I'm feeling myself overwhelmed. Here ...
- hadoop多机安装YARN
hadoop伪分布安装称为测试环境安装,多机分布称为生成环境安装.以下安装没有进行HA(热备)和Federation(联邦).除非是性能需要,否则没必要安装Federation,HA可以一试,涉及到Z ...
- 嵌套滚动demo
https://github.com/luv135/NestedScrollingDemo https://github.com/ggajews/nestedscrollingchildviewdem ...
- BZOJ_1202_狡猾的商人_(并查集)
描述 http://www.lydsy.com/JudgeOnline/problem.php?id=1202 n 个月的账单,共 m 组数据,每一组数据包括 x , y , t ,表示从 x 月到 ...
- BZOJ3132: 上帝造题的七分钟
3132: 上帝造题的七分钟 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 483 Solved: 222[Submit][Status] Desc ...
- (转载)JavaScript中的Window窗口对象
(转载)http://www.ijavascript.cn/jiaocheng/javascript-window-65.html 例子: <html> <head> < ...
- 前端模块化开发学习之gulp&browserify篇
随着web应用的发展,前端的比重占得越来越多,编写代码从而也越来越复杂.而通常我们需要将不同功能或者不同模块的代码分开写,最后在html中一起加载,这样做是可以的,但是当你需要进行维护或者是二次开发 ...
- vijosP1037搭建双塔
vijosP1037搭建双塔 链接:https://vijos.org/p/1037 [思路] DP. [代码] #include<iostream> #include<cstrin ...
- First Adventures in Google Closure -摘自网络
Contents Introduction Background Hello Closure World Dependency Management Making an AJAX call with ...
