ASP.NET MVC轻教程 Step By Step 1 ——入门
使用ASP.NET MVC有一段时间了,本人还是非常喜欢ASP.NET MVC这个框架模式的。在经历了WebForm复杂粗暴的做法后,自然感觉简洁优雅的MVC清新可人,只不过WebForm和MVC的设计模式存在不小的差异,当初本人学习的时候也走了不少的弯路。于是想写一点入门的教程,也算是对自己学习的总结。
本教程自称是轻教程,轻不是轻浮,不是轻佻,而是举重若轻。宗旨就是少说话、多举例、讲重点。
本教程的开发环境是VS2015,版本低一些也没关系,2013版、2010版都可以哈,就是有些界面和操作不一致。MVC 3以上就好,MVC 1和MVC 2太老了,语法差异也大,就不说了。简单点说,装好VS2013或VS2015,我们就可以开始学了。
让我们先从一个简单DOME做起,完成一个简单的留言板。原因嘛,就是够简单啦。
Step 1. 建立项目
启动VS2015后,新建项目。

选择“Empty”模板,选择“MVC”。

这样一个空的MVC项目就建好啦!

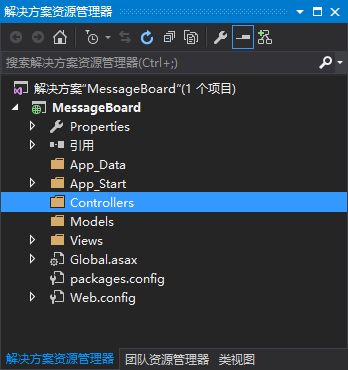
建好的项目的解决方案资源管理器里已经有好多东东了,这些文件和文件夹起什么作用我们现在不用理会,就这样啦。
Step 2. ASP.NET MVC版Hello World!
一门新的语言或者框架的学习都是从经典的Hello World!开始的。让我们用MVC向世界say hello!
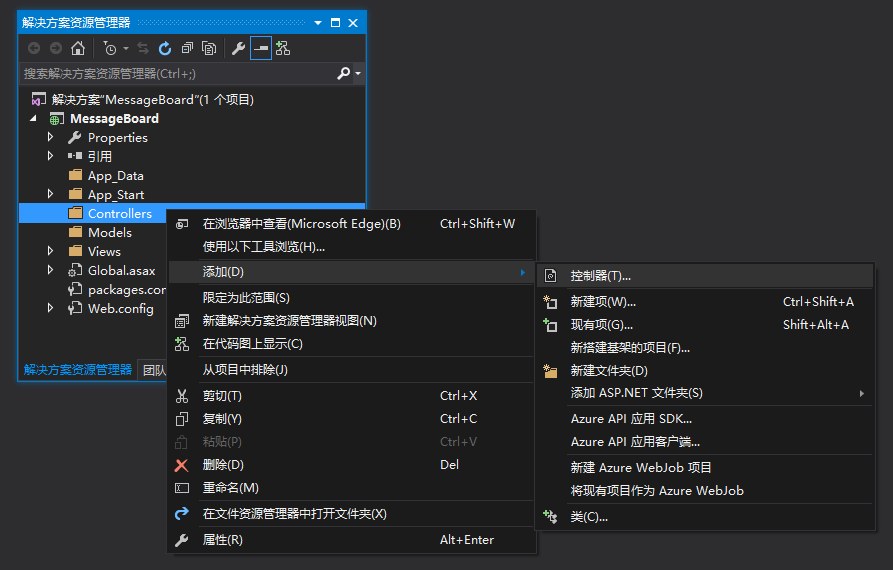
在项目中的Controllers上右键,添加一个控制器。

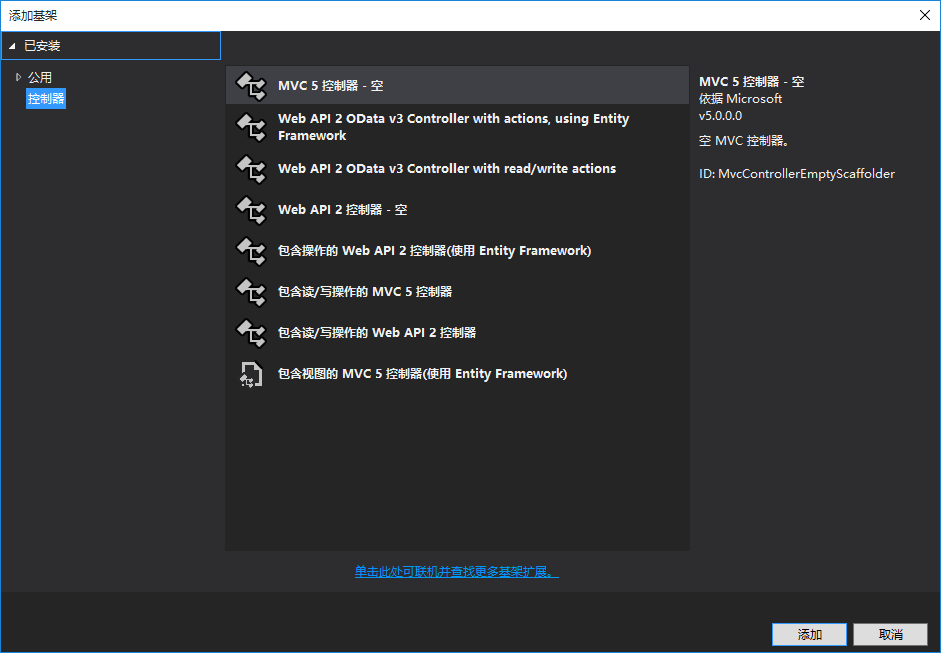
选择添加MVC5空控制器。

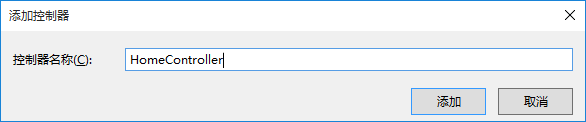
将默认的DefaultController改名为HomeController。

此时在HomeController类中自动增加了名为Index的动作方法
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
将Index方法修改为如下代码
public string Index()
{
return "Hello world!";
}
点击运行,一切顺利的话,我们就可以看到网页上的hello world了

如果你之前从未接触过MVC,那么我想你的头脑里一定充满了问号。不要紧我们会慢慢地一个一个地来解答。首先MVC是指Model、View和Controller,这个Demo我们只接触了Controller。Controller(控制器)主要负责响应用户输入、修改Model并选择选择渲染给用户的视图。下一节我们再来认识View。
ASP.NET MVC轻教程 Step By Step 1 ——入门的更多相关文章
- ASP.NET MVC轻教程 Step By Step 8——路由
在前面的教程里,细心的你可能会有个疑问,就是地址栏输入/Home/Write就可以进入留言页面.无论是静态HTML还是ASP/ASP.NET.PHP,URL都是和某个页面相关.比如假设有个URL是“w ...
- ASP.NET MVC轻教程 Step By Step 13——页面布局
一般在一个网站中页面会使用相同的结构和元素,如果每个页面都要重复添加这些元素,不仅繁琐更会给我们后期维护带来大麻烦.所以我们采用网页模板之类的技术,将固定不变的元素放入模板,同时留下一些占位符供页面各 ...
- ASP.NET MVC轻教程 Step By Step 12——客户端验证
前面两节使用的两种数据验证方法都是在服务器端进行的,也就是提交了表单,数据回传给服务器才能验证.这样会带来两个问题,一是用户体验不好,用户提交了表单之后才知道存在问题:二是会给服务器带来额外的压力.我 ...
- ASP.NET MVC轻教程 Step By Step 9——分页
现在我们要把Index视图的留言信息进行分页显示. Step 1. 创建路由 我们希望以类似地址http://localhost:41583/Page1来表示第一页,Page2表示第二页,以此类推.在 ...
- ASP.NET MVC轻教程 Step By Step 7——改进Write动作方法
在上一节我们使用强类型视图改进Write视图获得更好的智能感知和代码重构,现在可以进一步的改进动作方法. Step 1. 数据模型绑定 在Save方法中我们使用Request来获取表单传送的值,其实可 ...
- ASP.NET MVC轻教程 Step By Step 6——改进表单
上一节我们使用原始的HTML表单来完成留言功能,但是ASP.NET MVC提供了丰富的HTML辅助方法来帮助我们构建更简洁优雅的表单. Step 1. 修改Form标签 首先,我们可以使用Html.B ...
- ASP.NET MVC轻教程 Step By Step 2 ——View初探
在上一节我们完成了一个最简化的MVC程序,最重要的是下面这段代码. public class HomeController : Controller { public string Index() { ...
- ASP.NET MVC轻教程 Step By Step 4——Model、View和Controller
ASP.NET MVC中的Model(数据模型)主要包括定义数据结构.数据库读写.数据验证等等和对象处理相关的工作. 在解决方案资源管理器中找到Model文件夹,点击右键,添加一个新类,名为“Mess ...
- ASP.NET MVC轻教程 Step By Step 5——初识表单
上一节我们将留言列表显示在Index视图里了,现在该添加一个留言的表单,好让用户自己添加留言. 首先在HomeController中添加一个名为“Write”的动作方法. public ActionR ...
随机推荐
- redis-BOOK
https://www.gitbook.com/book/gnuhpc/redis-all-about/details
- MantisBT
官方网站:http://www.mantisbt.org/ MantisBT is a free popular web-based bugtracking system (feature list) ...
- 重载public Primes ():this(2,100)
当构造函数有多个重载的时候 想通过默认构造函数调用其他的重载的构造函数的话 就可以用:运算符public Primes():this(2, 100){//code }public Primes(int ...
- struts----通配符设置
本次学习的内容是struts通配符配置: 具体内容为: 一.准备工作 1.新建Web工程 2.添加struts:右键点击工程名选择My Eclipse-->点击add struts..--> ...
- 在Vivado中调用ModelSim生成FSM的状态转移图
如果我们已经书写了一段FSM代码,现在想倒过来把它转换成为状态转移图,方便我们直观地检查我们书写的状态对不对(在写论文什么的画图太麻烦的时候,有个自动生成的是多方便啊!),应该怎么弄呢?通过在Viva ...
- (转)asp.net 高质量缩略图
原文地址:http://www.cnblogs.com/Fooo/archive/2009/06/19/1506381.html using System.Drawing; ------------- ...
- Maven 私服的使用实战
本日志主要是介绍下面的配置 1. 将内部构件部署到私服 在工程的pom文件中添加下面配置 <distributionManagement> <repository> <i ...
- 新增的html5中js获取方法
一.querySelector 获取的选择器与jquery的选择器相同
- LSJ_NHibernate第二章 ManagerPage
前言: 项目为传统的三层架构,可以根据个人的需求进行拓展. 很多人都在质疑B层的作用,我认为B层才是核心,这个取决于业务的复杂度 项目的结构也比较的简单,我们先从最底层说起,ManagerPage,这 ...
- IOS动态修改按钮响应时间
在项目开发中我们可能会遇到这样子的情况,比如在我们登陆的时候需要把数据发送给服务器进行比对,通常我们的做法是当用户点击按钮后,使用一个加载效果的view遮挡住当前界面,直到服务器返回数据或者超时.如果 ...
